提示:本博客作为学习笔记,有错误的地方希望指正
文章目录
一、样式背景设置简介
本次主要讲述lvgl的样式背景,可以设置一个样式不同的背景颜色,另外还可以设置背景的渐变色,从而实现不同炫酷的效果。
二、Style Pad API
用于设置背景的API可以在lv_style_gen.h文件中找到,主要有以下几个API
2.1背景颜色 bg_color
设置对象的背景颜色
2.2背景颜色透明度 bg_opa
设置背景的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或
LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
2.3背景的渐变颜色 bg_grad_color
设置背景的渐变颜色。仅在grad_dir不是时使用LV_GRAD_DIR_NONE
2.4背景渐变的方向 bg_grad_dir
设置背景渐变的方向。可能的值为LV_GRAD_DIR_NONE/HOR/VER。
2.5前景颜色停止 bg_main_stop
设置渐变背景色的起点。0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推
2.6背景渐变颜色起始点 bg_grad_stop
设置背景渐变颜色的起点。0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推
2.7背景图片资源 bg_img_src
设置背景图像。可以是指向lv_img_dsc_t、文件路径或LV_SYMBOL_…
2.8背景图片透明度 bg_img_opa
设置背景图像的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或
LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
2.9背景图片重着色 bg_img_recolor
设置一种颜色以混合到背景图像。
2.10背景图片重着色透明度 bg_img_recolor_opa
设置背景图像重新着色的强度。值 0,LV_OPA_0或LV_OPA_TRANSP表示不混合,256,LV_OPA_100或LV_OPA_COVER表示完全重新着色,其他值或 LV_OPA_10、LV_OPA_20 等按比例解释。
2.11背景平铺 bg_img_tiled
如果启用,背景图像将被平铺。可能的值为true或false。
voidlv_style_set_bg_color(lv_style_t* style,lv_color_t value);//设置背景颜色voidlv_style_set_bg_color_filtered(lv_style_t* style,lv_color_t value);//设置背景过滤颜色voidlv_style_set_bg_opa(lv_style_t* style,lv_opa_t value);//设置背景透明度voidlv_style_set_bg_grad_color(lv_style_t* style,lv_color_t value);//设置背景下半部颜色voidlv_style_set_bg_grad_color_filtered(lv_style_t* style,lv_color_t value);//设置背景下半部过滤颜色voidlv_style_set_bg_grad_dir(lv_style_t* style,lv_grad_dir_t value);//设置背景下半部颜色填充方向voidlv_style_set_bg_main_stop(lv_style_t* style,lv_coord_t value);//主色停止voidlv_style_set_bg_grad_stop(lv_style_t* style,lv_coord_t value);//下半部色停止voidlv_style_set_bg_img_src(lv_style_t* style,constvoid* value);//设置背景图片voidlv_style_set_bg_img_opa(lv_style_t* style,lv_opa_t value);//设置背景图片透明度voidlv_style_set_bg_img_recolor(lv_style_t* style,lv_color_t value);//设置背景图片重着色voidlv_style_set_bg_img_recolor_filtered(lv_style_t* style,lv_color_t value);//设置背景图片重着色过滤色voidlv_style_set_bg_img_recolor_opa(lv_style_t* style,lv_opa_t value);//设置背景图片重着色透明度voidlv_style_set_bg_img_tiled(lv_style_t* style, bool value);//设置背景图片平铺
用过上面的几个基函数lvgl封装了几个API
staticinlinevoidlv_style_set_pad_all(lv_style_t* style,lv_coord_t value);//四边内边距staticinlinevoidlv_style_set_pad_hor(lv_style_t* style,lv_coord_t value);//水平内边距 左右相同staticinlinevoidlv_style_set_pad_ver(lv_style_t* style,lv_coord_t value);//竖直内边距 上下相同staticinlinevoidlv_style_set_pad_gap(lv_style_t* style,lv_coord_t value);//差距内边距 行列相同
三、示例
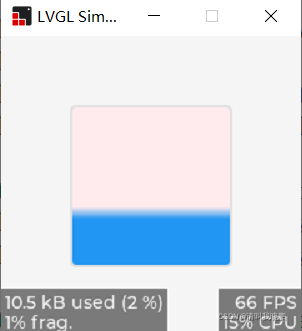
3.1、实现背景渐变
实现背景双色透明显示,值得注意的是
lv_palette_lighten(LV_PALETTE_RED,1)、
lv_palette_darken(LV_PALETTE_RED,1)、
lv_palette_main(LV_PALETTE_BLUE) 、
三个表示色彩程度不一样,lv_palette_lighten(LV_PALETTE_RED,1)、lv_palette_darken(LV_PALETTE_RED,1)可以表示一种颜色的深浅程度,根据第二个参数决定,数值最大5 值越大颜色越浅,lv_palette_main(LV_PALETTE_BLUE)只可以表示单色,当主色停止和渐变色停止的数值一样的时候就不会出现渐变显示。当lv_style_set_bg_main_stop 和 lv_style_set_bg_grad_stop不被设置的时候,表示默认的时候双色渐变的坐标更具渐变的方向从最小坐标值到坐标最大值的范围内变化。
/*************************************************
* 函数名称 : lv_style_bg 设置样式背景
* 参 数 : 无
* 函数功能 : 设置样式圆角、两个背景色的时候对应透明度
*************************************************/voidlv_style_bg(void){staticlv_style_t style;//创建stylelv_style_init(&style);//初始化stylelv_style_set_radius(&style,5);//设置样式的圆角lv_style_set_bg_opa(&style,LV_OPA_COVER);//设置样式透明度lv_style_set_bg_color(&style,lv_palette_lighten(LV_PALETTE_RED,1));//设置主背景颜色 调色板减轻,后面参数越高则也淡lv_style_set_bg_grad_color(&style,lv_palette_main(LV_PALETTE_BLUE));//设置下半部背景颜色 主调色板lv_style_set_bg_grad_dir(&style,LV_GRAD_DIR_VER);//下半部背景颜色填充方向lv_style_set_bg_main_stop(&style,160);//主色停止 作为渐变线的分界线 lv_style_set_bg_grad_stop(&style,190);//渐变色停止 渐变值必须大于主色值,否则会被覆盖不能实现渐变lv_obj_t* obj =lv_obj_create(lv_scr_act());//创建对象lv_obj_add_style(obj,&style,0);//将样式添加到对象中lv_obj_center(obj);//居中对象}
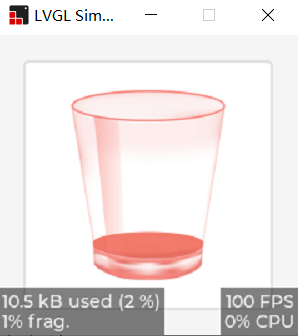
实现背景图片的显示,这个只是背景的图片设置,还可以在引用图片对象实现前景的图片显示,实现背景图套前景图的效果,还可以通过下面这两个API设置背景的颜色。
lv_style_set_bg_color(&style,lv_palette_lighten(LV_PALETTE_BLUE,1));
lv_style_set_bg_opa(&style,LV_OPA_50);
voidlv_example_style_2_1(void){staticlv_style_t style;//创建样式 lv_style_init(&style);//初始化样式lv_style_set_radius(&style,5);//设置圆角半径LV_IMG_DECLARE(animimg001);//加载图片声明 .c文件的图片lv_style_set_bg_img_src(&style,&animimg001);//设置背景图片lv_style_set_bg_img_opa(&style, LV_OPA_80);//设置背景图片透明度lv_style_set_bg_img_recolor(&style,lv_palette_main(LV_PALETTE_RED));//设置背景图片重着色lv_style_set_bg_img_recolor_opa(&style, LV_OPA_80);//设置背景图片重着色透明度lv_style_set_bg_img_tiled(&style, false);//设置背景图片平铺/*Create an object with the new style*/lv_obj_t* obj =lv_obj_create(lv_scr_act());//创建对象lv_obj_add_style(obj,&style,0);//设置对象的样式lv_obj_set_size(obj,200,200);//设置对象的尺寸lv_obj_center(obj);//居中对象}

4.2实现背景图片的显示
版权归原作者 请叫我啸鹏 所有, 如有侵权,请联系我们删除。