💭💭:
🎬:今天更新js的第四部分!函数和作用域
💟:更新JavaScript这部分的内容,也是我整理笔记整理思路的过程,更是对此内容的一次巩固,如有不足或者错误,还请多多指教哈哈😆😆
☂️:每天进步一点,收获一点,向着好的方向去走,希望我们都可以成为更好的自己💜💜💜
前期回顾:JavaScript入门笔记第一弹~
JavaScript入门笔记第二弹~
JavaScript入门笔记第三弹~
JavaScript
一、函数
1.1.什么是函数
💡💡
- 函数:
- 就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
实例:
// 函数就是封装了一段可以被重复执行调用的代码块 目的: 就是让大量代码重复使用functiongetSum(num1, num2){var sum =0;for(var i = num1; i <= num2; i++){
sum += i;}
console.log(sum);}getSum(1,100);
1.2.函数的用法
💡💡函数使用分两步:
- 声明函数
- 调用函数
- 声明函数
// 声明函数function函数名(){//函数体代码}
- function 是声明函数的关键字
- 函数一般是为了实现某个功能才定义的,所以通常把函数名命名为动词
- 调用函数
// 调用函数函数名();// 通过调用函数名来执行函数体代码
实例:
// 利用函数计算1-100之间的累加和 // 1. 声明函数functiongetSum(){var sum =0;for(var i =1; i <=100; i++){
sum += i;}
console.log(sum);}// 2. 调用函数getSum();
ps:声明函数并不会执行代码,只有调用函数时才会执行函数体代码
- 函数的封装: 是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
1.3.函数的参数
分为:
- 形参
- 实参
💡💡
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
- 形参:形式上的参数,函数定义的时候传递的参数,当前并不知道是什么
- 实参:实际上的参数,函数调用的时候传递的参数,实参传递给形参
// 带参数的函数声明function函数名(形参1, 形参2, 形参3...){// 可以定义任意多的参数,用逗号分隔// 函数体}// 带参数的函数调用函数名(实参1, 实参2, 实参3...);
实例:
// 2. 利用函数求任意两个数之间的和functiongetSums(start, end){var sum =0;for(var i = start; i <= end; i++){
sum += i;}
console.log(sum);}getSums(1,100);getSums(1,10);// 3. 注意点// (1) 多个参数之间用逗号隔开// (2) 形参可以看做是不用声明的变量
- 函数参数的传递过程
// 声明函数functiongetSum(num1, num2){
console.log(num1 + num2);}// 调用函数getSum(1,3);// 4getSum(6,5);// 11
- 调用的时候实参值是传递给形参的
- 形参:简单理解为不用生命的变量
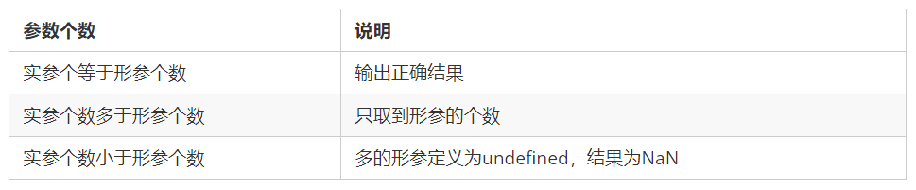
函数形参和实参个数不匹配问题

实例:
// 函数形参实参个数匹配functiongetSum(num1, num2){
console.log(num1 + num2);}// 1. 如果实参的个数和形参的个数一致 则正常输出结果getSum(1,2)// 2. 如果实参的个数多于形参的个数 会取到形参的个数 getSum(1,2,3);// 3. 如果实参的个数小于形参的个数 多于的形参定义为undefined 最终的结果就是 NaN// 形参可以看做是不用声明的变量 num2 是一个变量但是没有接受值 结果就是undefined getSum(1);// NaN
ps:
- js中,形参的默认值是undefined。
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
1.4.函数的返回值
💡💡
- return语句: 有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。 return 语句的语法格式如下:
// 声明函数function 函数名(){...return 需要返回的值;
}// 调用函数函数名();// 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
- return 终止函数 return 语句之后的代码不被执行。
functionadd(num1,num2){//函数体return num1 + num2;// 注意:return 后的代码不执行alert('我不会被执行,因为前面有 return');}var resNum =add(21,6);// 调用函数,传入两个实参,并通过 resNum 接收函数返回值alert(resNum);// 27
- return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准
functionadd(num1,num2){//函数体return num1,num2;}var resNum =add(21,6);// 调用函数,传入两个实参,并通过 resNum 接收函数返回值alert(resNum);// 6
1.5.arguments的使用
💡💡:
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
实例:
//利用函数求任意个数的最大值 functionmaxValue(){var max = arguments[0];for(var i =0; i < arguments.length; i++){if(max < arguments[i]){
max = arguments[i];}}return max;}
console.log(maxValue(2,4,5,9));// 伪数组 并不是真正意义上的数组// 1. 具有数组的 length 属性// 2. 按照索引的方式进行存储的// 3. 它没有真正数组的一些方法 pop() push() 等等
💡💡
1.6.函数的一些小案例
- 利用函数封装方式,翻转任意一个数组
functionreverse(arr){var newArr =[];for(var i = arr.length -1; i >=0; i--){
newArr[newArr.length]= arr[i];}return newArr;}var arr1 =reverse([1,3,4,6,9]);
console.log(arr1);
- 利用函数封装方式,对数组排序 – 冒泡排序
functionsort(arr){for(var i =0; i < arr.length -1; i++){for(var j =0; j < arr.length - i -1; j++){if(arr[j]> arr[j +1]){var temp = arr[j];
arr[j]= arr[j +1];
arr[j +1]= temp;}}}return arr;}
💡💡
3. 判断闰年
闰年:能被4整除并且不能被100整数,或者能被400整除)
functionisRun(year){var flag =false;if(year %4===0&& year %100!==0|| year %400===0){
flag =true;}return flag;}
console.log(isRun(2010));
1.7.函数声明的方式
- 自定义函数方式(命名函数) 💡💡:
利用函数关键字 function 自定义函数方式
// 声明定义方式functionfn(){...}// 调用 fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
- 函数表达式方式(匿名函数) 💡💡:
// 这是函数表达式写法,匿名函数后面跟分号结束varfn=function(){...};
// 调用的方式,函数调用必须写到函数体下面fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
二、作用域
2.1.什么是作用域
💡💡
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
- 全局作用域 作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
//全局作用域: 整个script标签 或者是一个单独的js文件var num =10;
console.log(num);
- 局部作用域 (函数作用域) 作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
//局部作用域(函数作用域) 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用functionfn(){// 局部作用域var num =20;
console.log(num);}fn();
- js没有块级作用域(es6之前)
// 外面的是不能调用num的if(3<5){var num =10;}
console.log(num);
2.2.变量的作用域
💡💡
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量
- 局部变量
从执行效率来看全局变量和局部变量
- . 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
- 局部变量 当我们程序执行完毕就会销毁, 比较节约内存资源
- 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
- 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
💡💡
全局变量和局部变量的区别
- 全局变量:
在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
var a =4;functionmyFunction(){return a * a;}
- 局部变量:
只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
functionmyFunction(){var a =4;return a * a;}
2.3.作用域链
只要是代码,就至少有一个作用域 写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链,它是遵循就近远则,一层一层的向上查找
💡💡
实例:
// 作用域链 : 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值 这种结构我们称为作用域链 就近原则var num =10;functionfn(){// 外部函数var num =20;functionfun(){// 内部函数
console.log(num);}fun();}fn();
像闭包问题就是由此解释
持续更新中!💜💜💜
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。