0 前言
Qt项目,如果功能少,项目小,用代码来配置图标的方式问题不大,无可厚非。但是一旦项目的功能复杂内容很多,用代码来配置图标的方式就显得很冗余,能在ui设计界面完成的工作,尽量就在ui设计界面完成,这样可以使得整个项目看起来更清爽,更规整。这是我更看重的。
因此本文介绍,纯用ui设计界面,完成主窗口图标、菜单栏图标、工具栏图标、按钮图标的设置。
免费下载图标的网站
1 正文
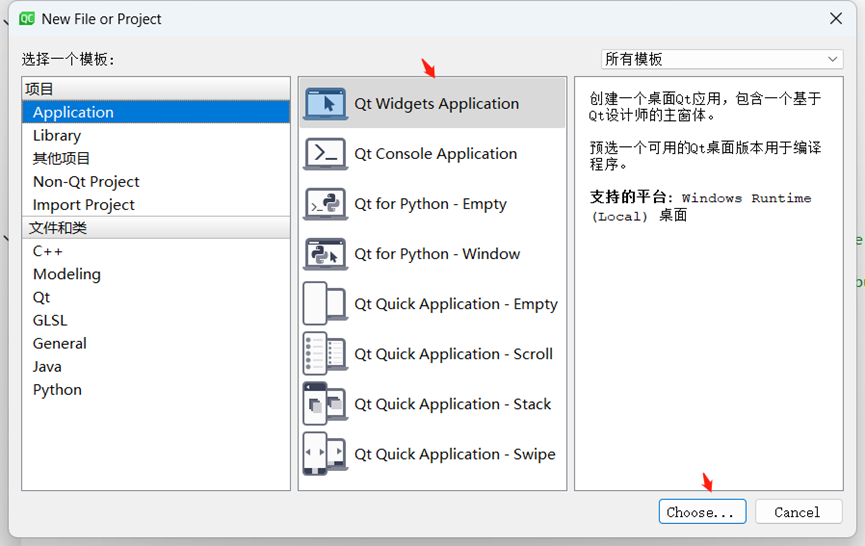
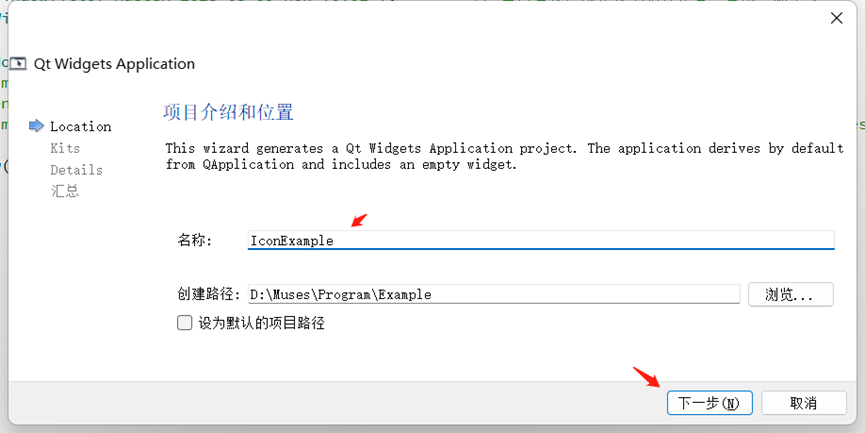
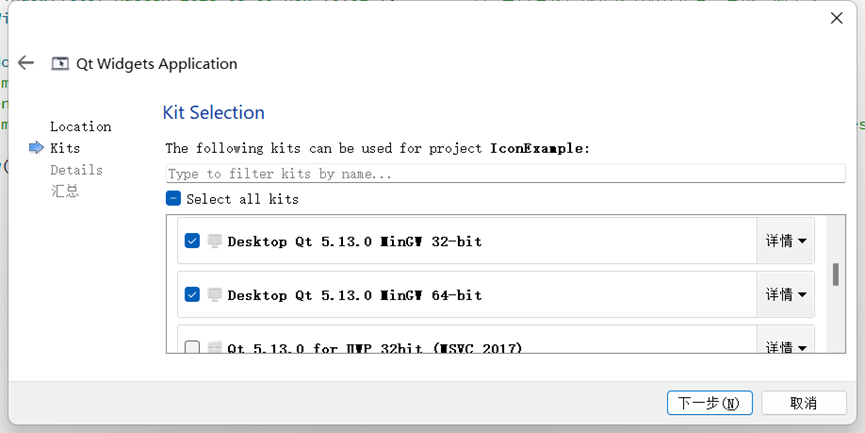
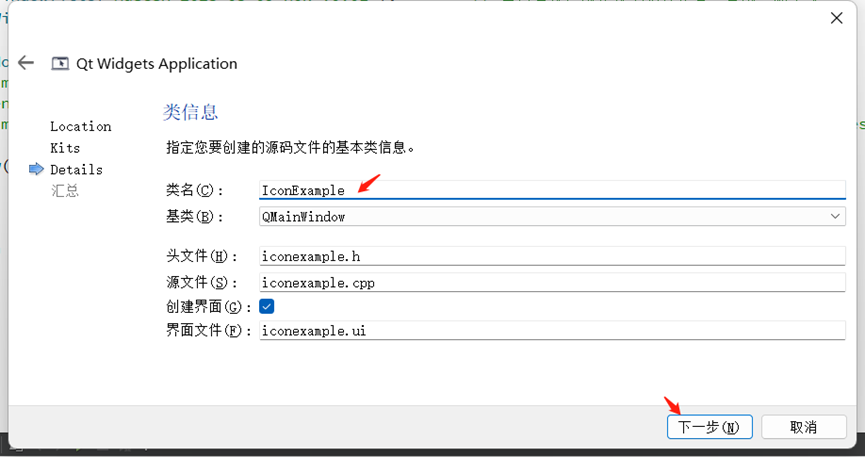
1.1 先新建一个项目-把未来的自己当白痴




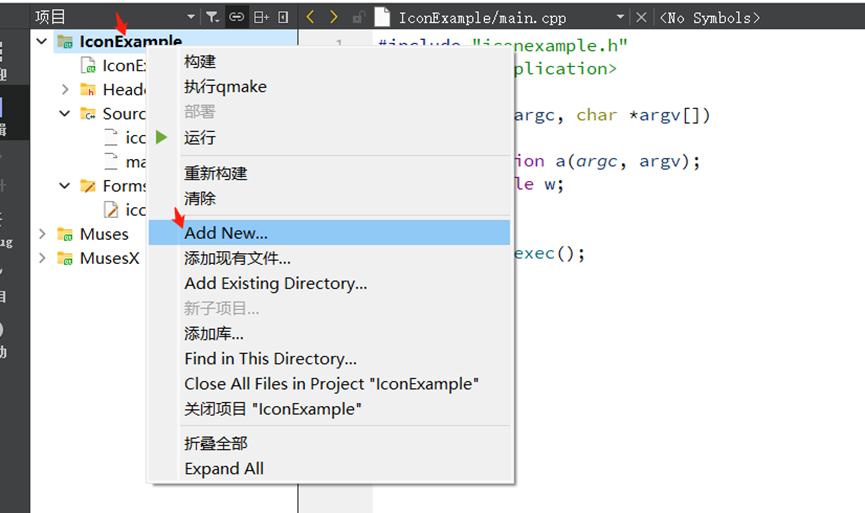
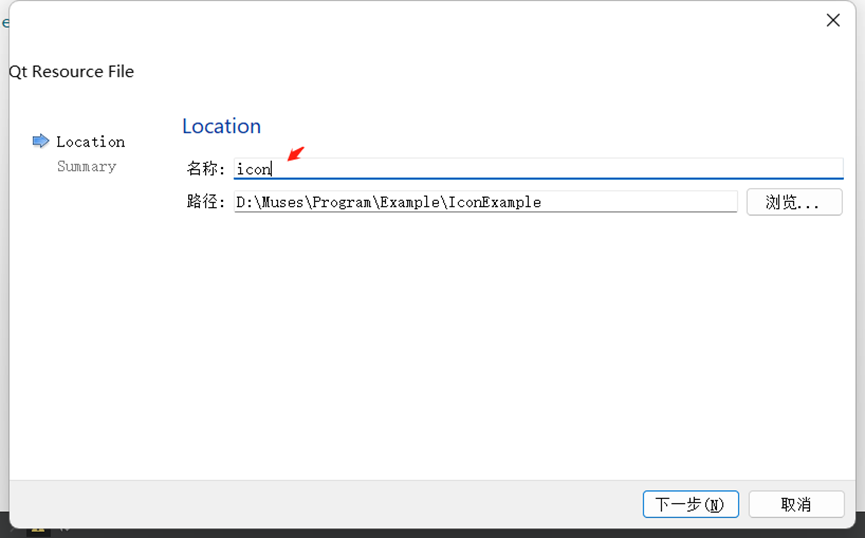
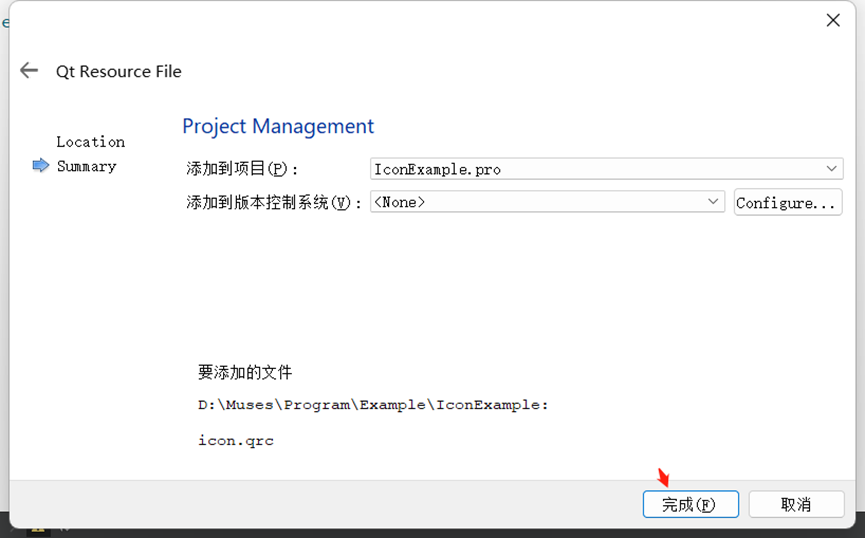
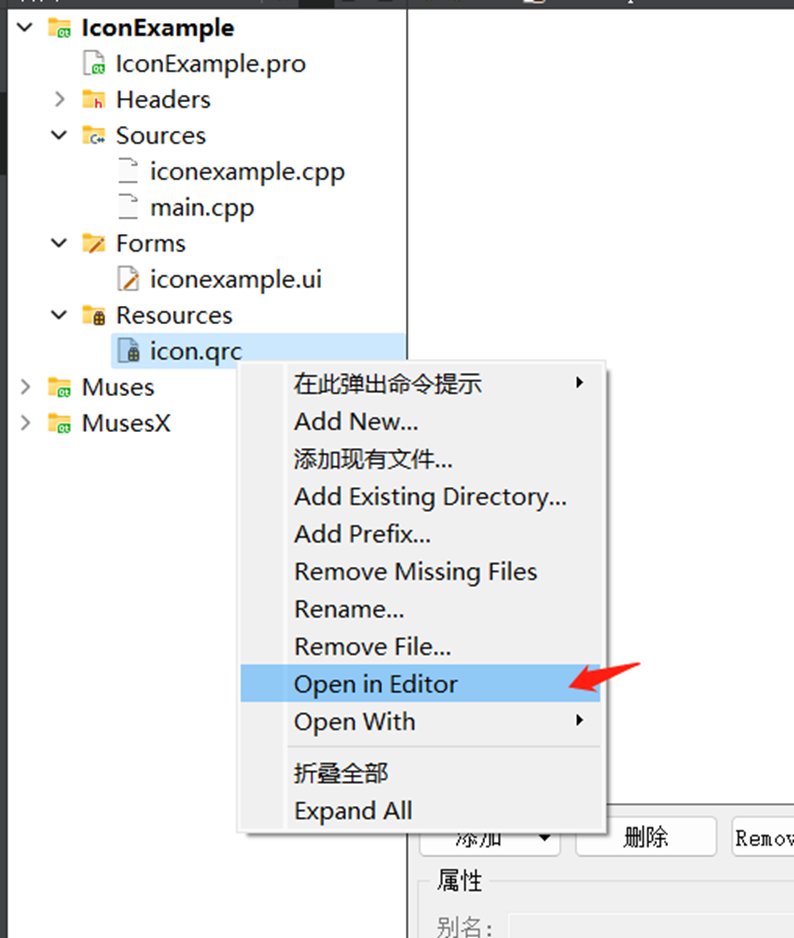
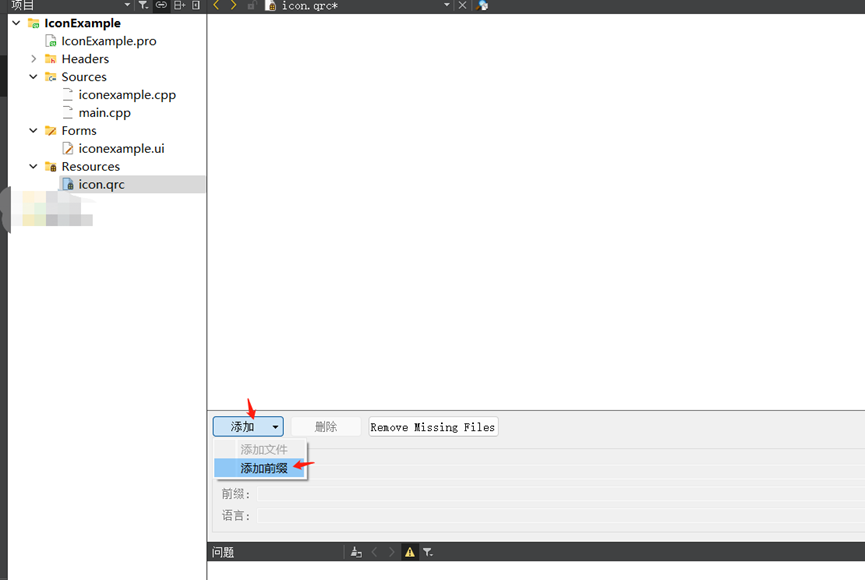
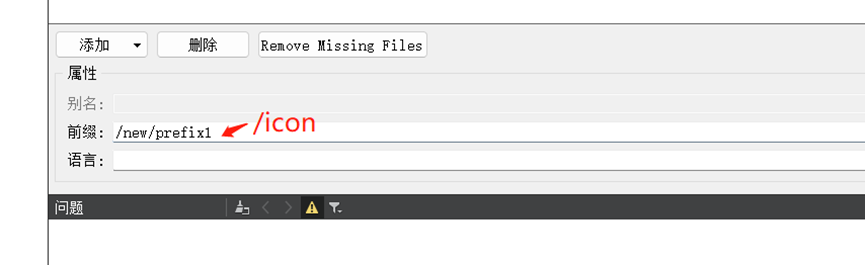
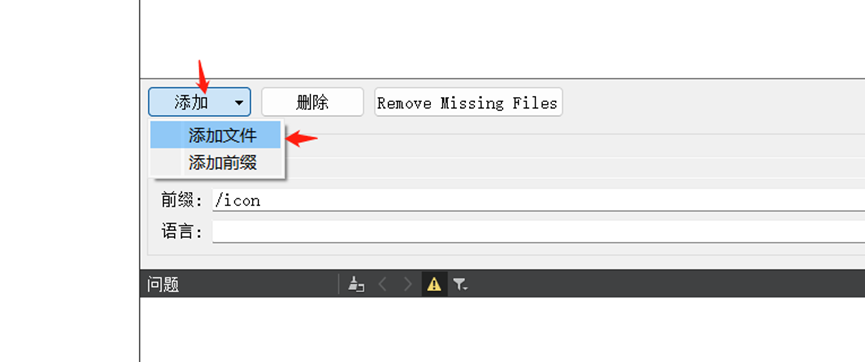
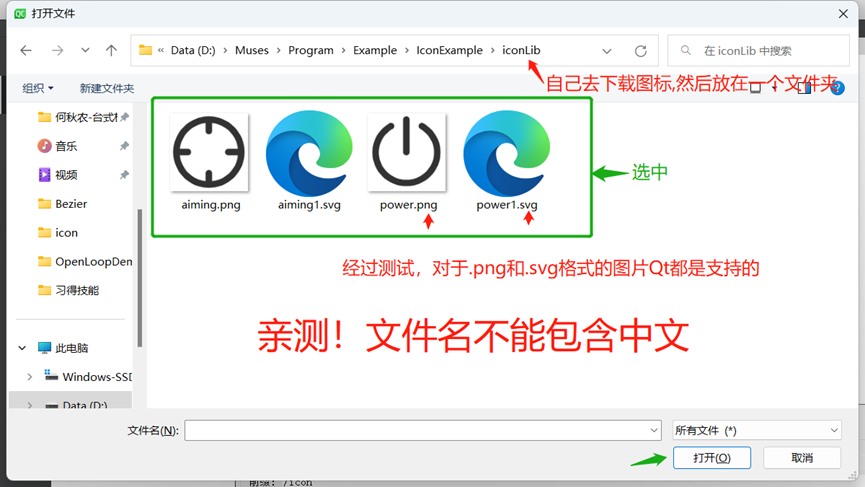
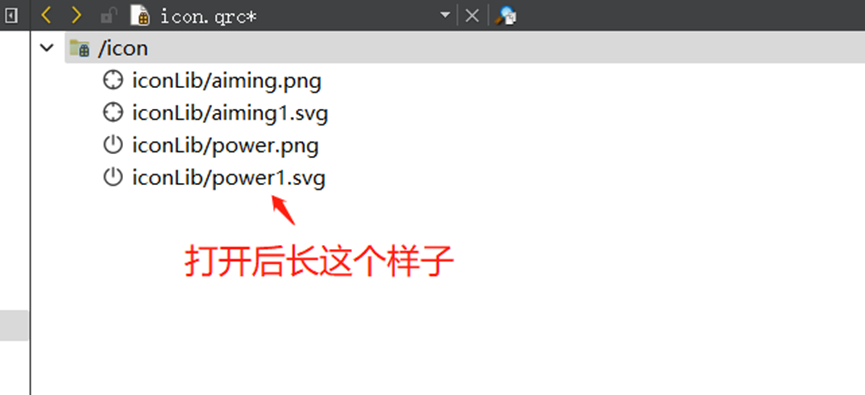
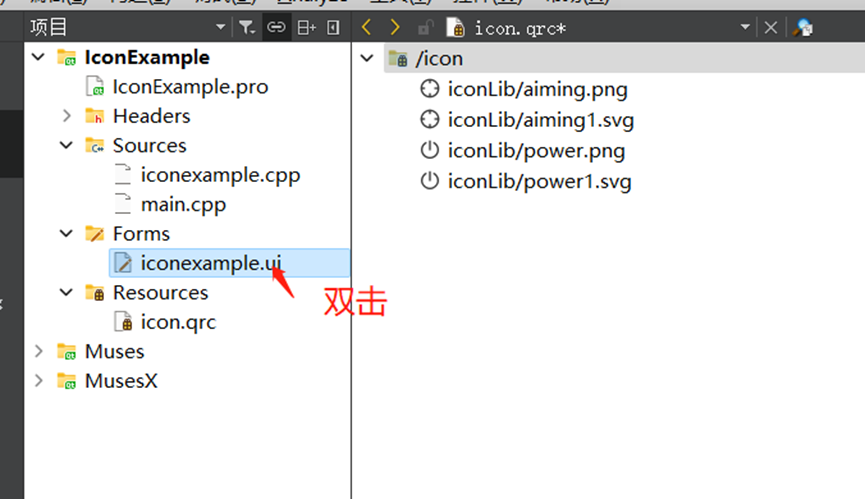
1.2 添加要用的图标资源-所有路径文件名都不要有中文









提供一个可以免费下载图标的网站

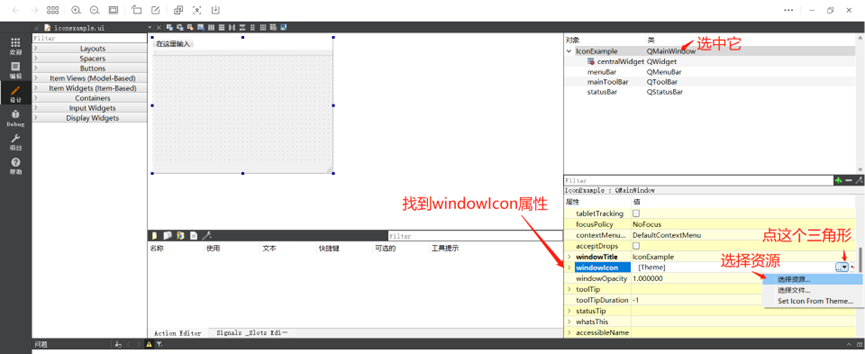
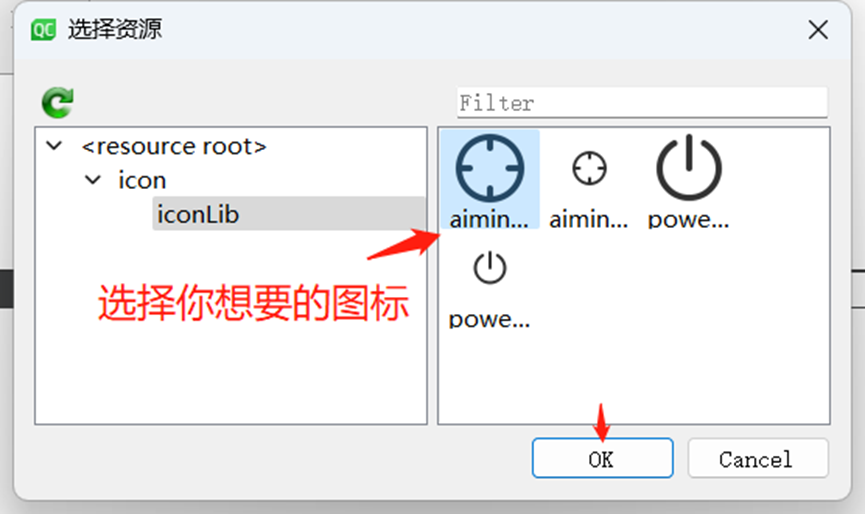
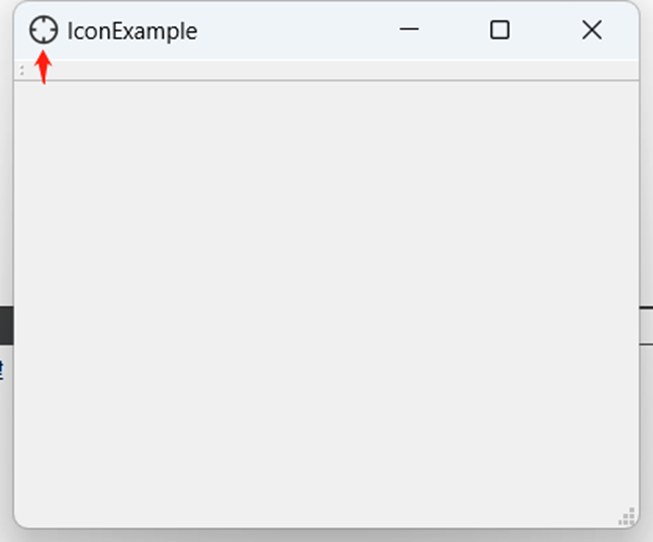
1.3 主窗口设置图标-纯Ui操作



注意:如果这里没有出现任何图标,你先编译,在重复上述操作,就能看到图标的。或者,检查你的图标是否包含中文路径。

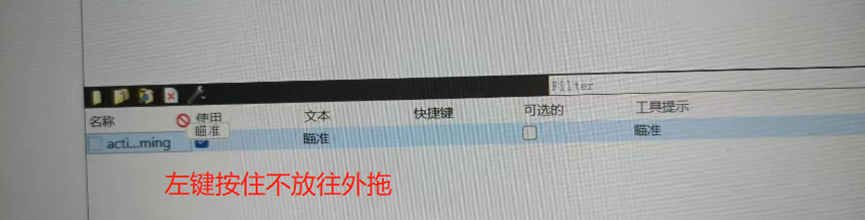
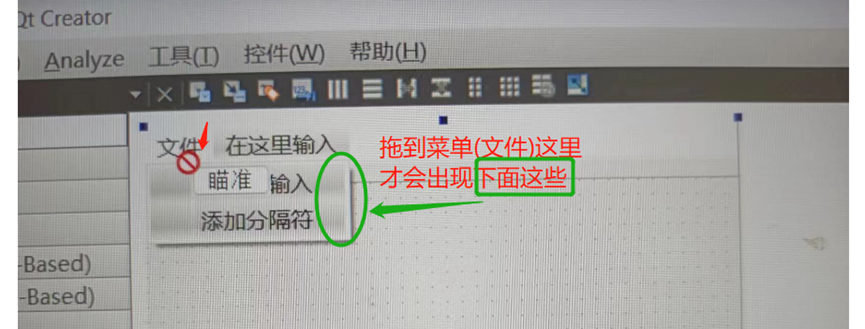
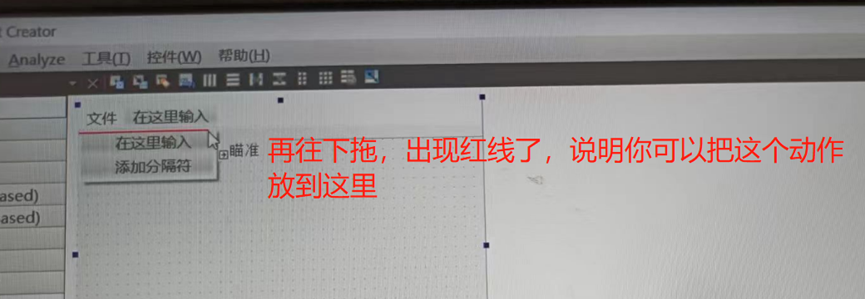
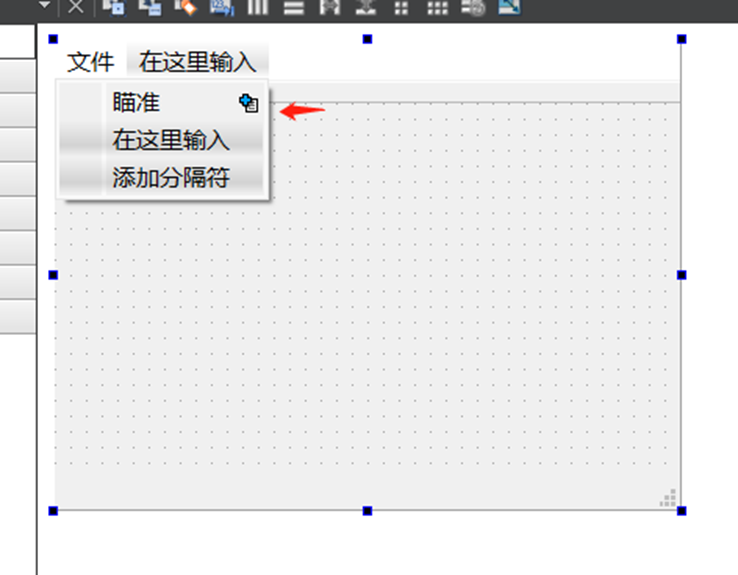
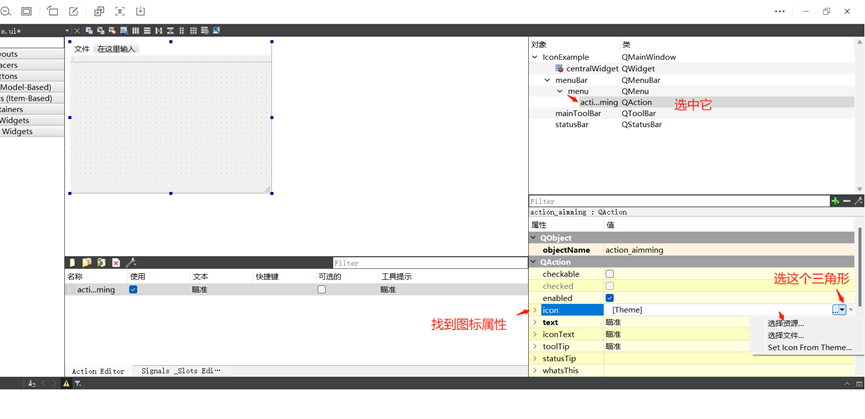
1.4 菜单栏设置图标-纯Ui操作



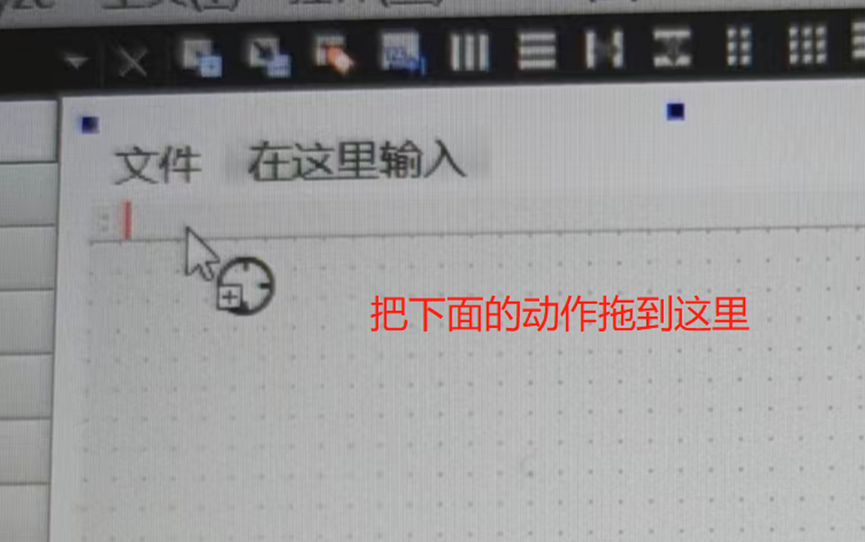
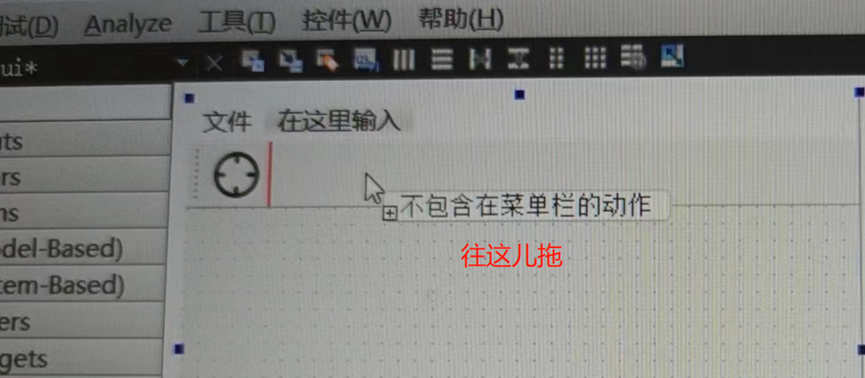
为了把这个操作记录下来,我想了好多办法,最后还是用手机拍的。


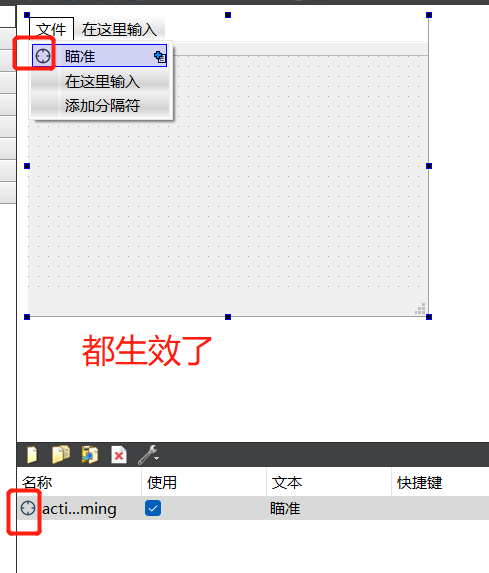
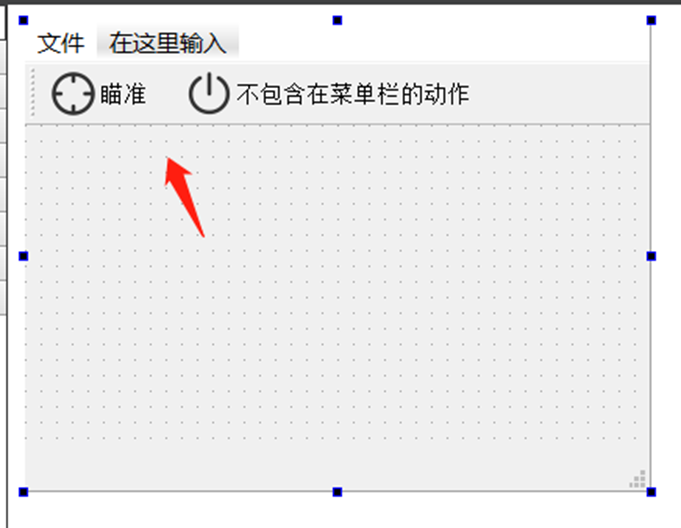
拖完以后,效果如下

这时候,在右边的对象树就会出现这个动作了



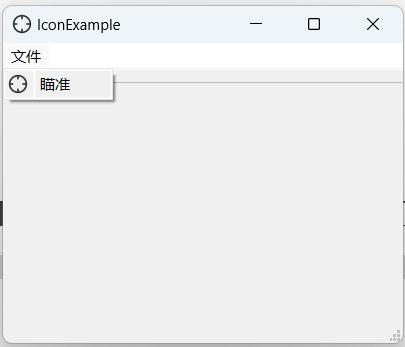
运行效果如下

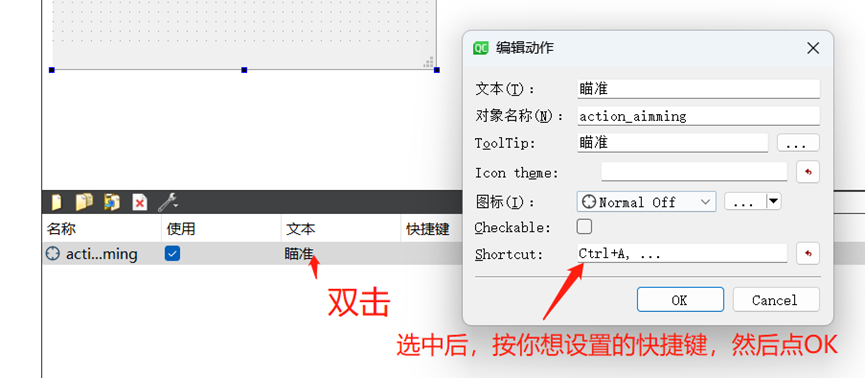
顺便赠送如何设置快捷键的方法


1.5 工具栏设置图标-纯Ui操作
1.5.1 已在菜单栏的动作
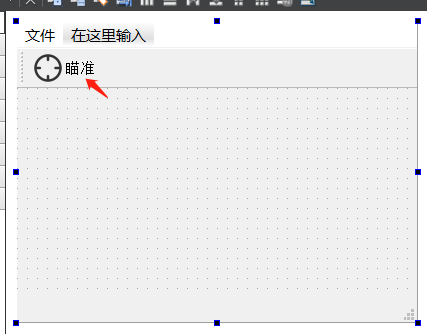
如果是已经在菜单栏的动作,要放在工具栏,直接拖就行了。

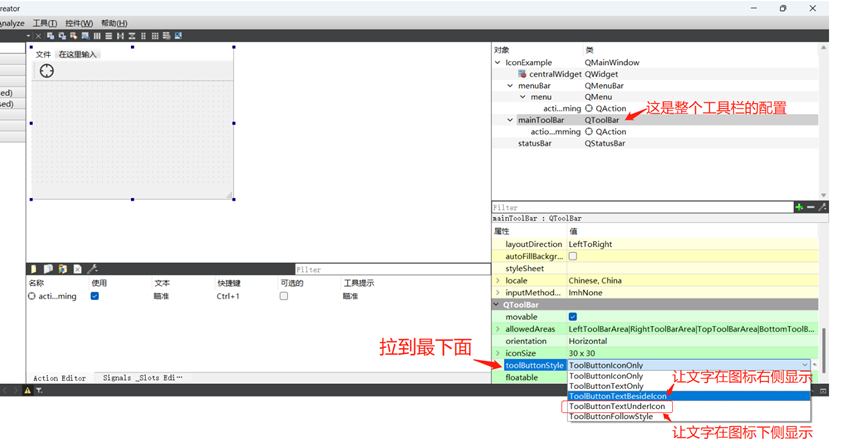
如果想让它同时显示文字,需要把工具栏配置一下。(工具栏整体配置)



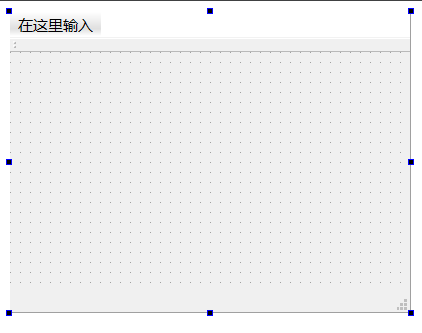
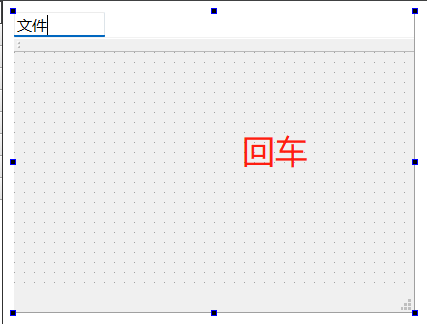
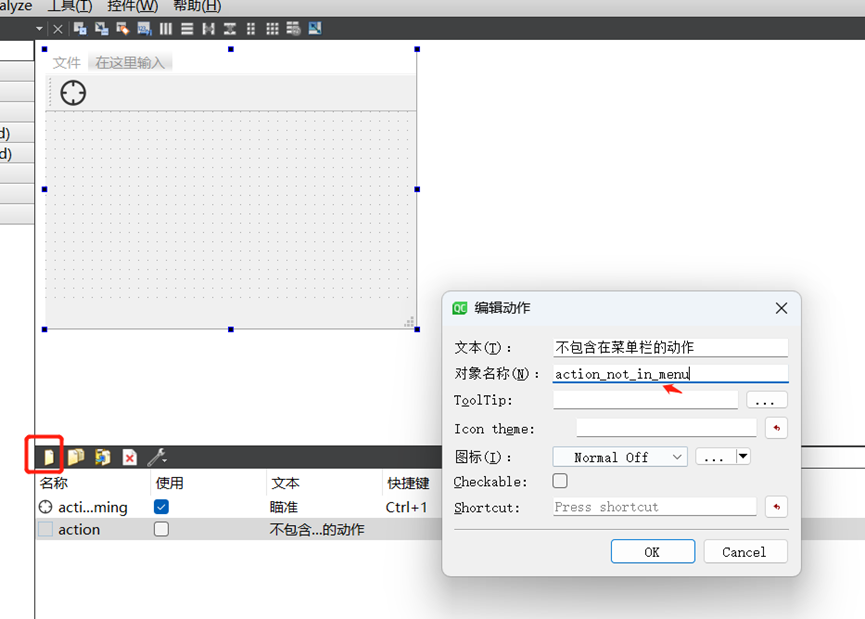
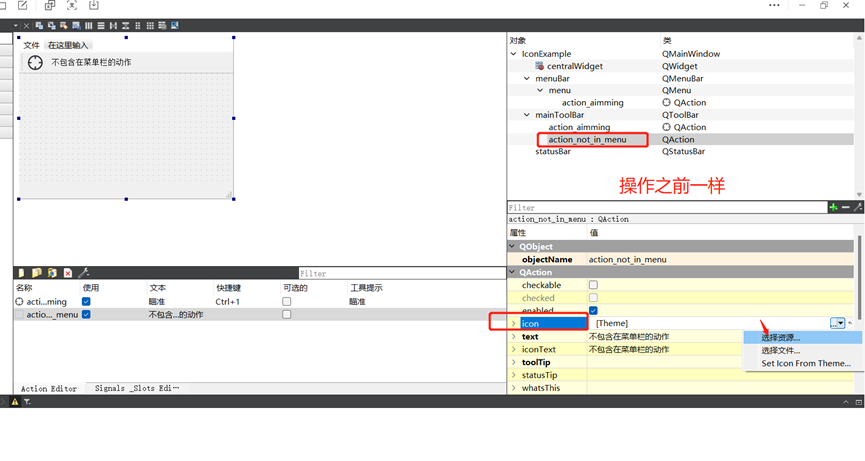
1.5.2 不包含在菜单栏的动作
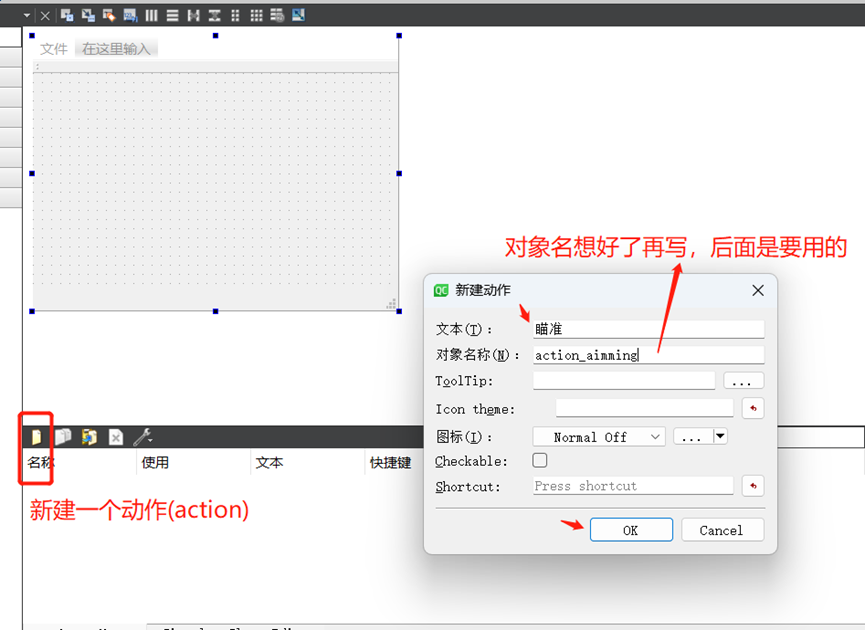
首先新建一个动作




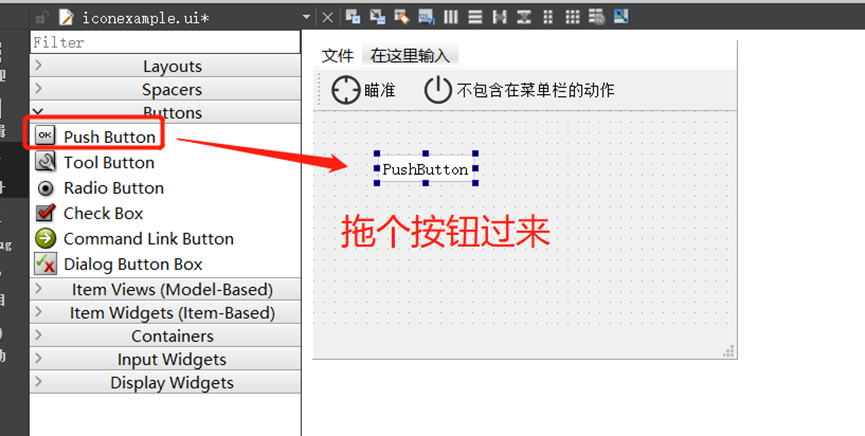
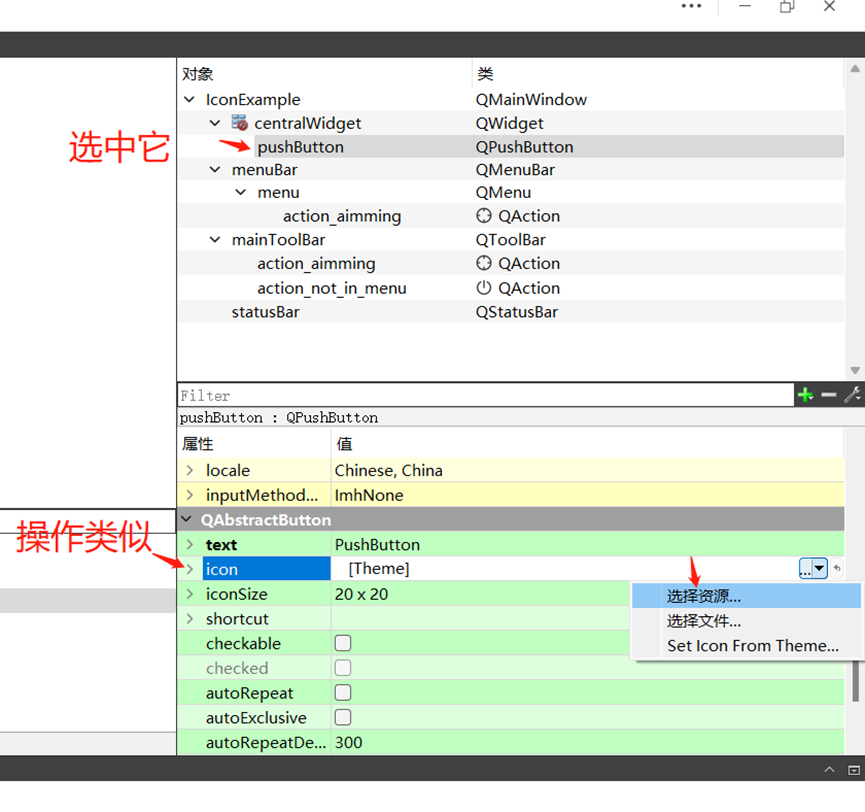
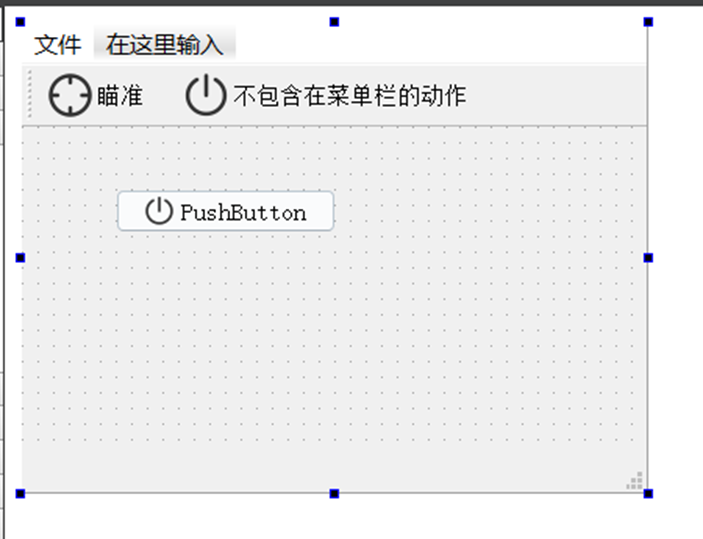
1.6 按钮设置图标-纯Ui操作
如果你前面的内容都看了,按钮图标的设置就很容易举一反三联想到了。



愿我们共同进步! 感谢您的阅读,欢迎留言讨论、收藏、点赞、分享。
版权归原作者 江湖上都叫我秋博 所有, 如有侵权,请联系我们删除。