文章目录
<script setup>是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的
<script>语法,它具有更多优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
文件目录结构

父组件向子组件传递数据
props方式
父组件🌻 🌻🌻
<childA :isPropData="state.isPropData"/><childB />const state =reactive({isPropData:'来自父组件数据',});
子组件A🌻 🌻🌻
import{ reactive,defineProps, onBeforeMount, onMounted }from'vue';onMounted(()=>{});//接收const props =defineProps({isPropData:{type: String,default:()=>'',},})

provide/inject方式
父组件🌻 🌻🌻
import{ provide }from'vue';// 向子组件传递数据provide('fromParent','123456')
子组件A🌻 🌻🌻
import{ inject }from'vue';onMounted(()=>{
console.log(inject('fromParent'));//123456});
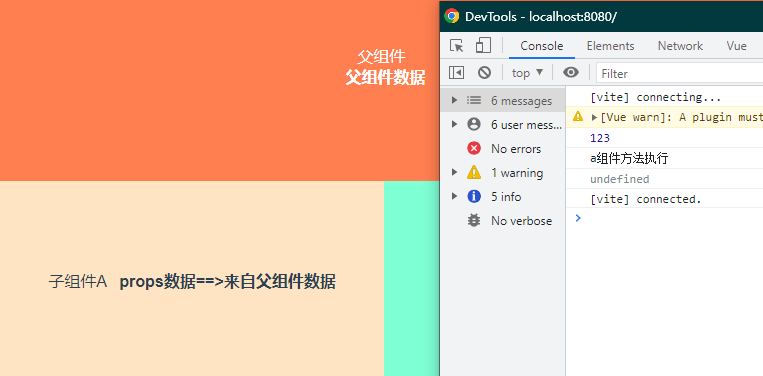
父组件访问修改子组件数据、调用子组件方法
父组件🌻 🌻🌻
<childA ref="isA":isPropData="state.isPropData"/>//获取到子组件const isA =ref(null);onMounted(()=>{//修改A组件数据
isA.value.state.data =123//访问A组件数据
console.log(isA.value.state.data);//调用A组件方法
console.log(isA.value.afn());});
子组件A🌻 🌻🌻
import{ reactive,defineProps,defineExpose, onBeforeMount, onMounted }from'vue';const state =reactive({data:'我是a组件数据'});//a组件方法constafn=()=>{
console.log('a组件方法执行');}//暴露私有数据与方法defineExpose({
state,
afn
})

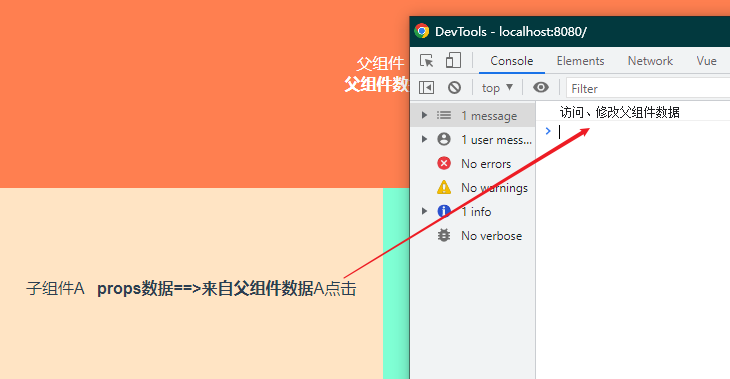
子组件访问修改父组件数据、方法
子组件A🌻 🌻🌻
defineEmits方式
<div @click="getData">A点击 </div>import{ defineEmits, onBeforeMount, onMounted }from'vue';//定义触发的方法const emit =defineEmits(["changeData"]);constgetData=()=>{emit("changeData",'传给父组件数据');}
父组件🌻 🌻🌻
<childA ref="isA" @changeData="doFn":isPropData="state.isPropData"/>constdoFn=()=>{
console.log('访问、修改父组件数据');//TODO}

子组件修改父组件数据 update方式
子组件A🌻 🌻🌻
<div @click="titleChange">
改变title
</div>const emit =defineEmits(["changeData",'update:title']);consttitleChange=()=>{emit('update:title','title改变啦!')}
父组件🌻 🌻🌻
<childA :title="title" @update:title="state.title = $event"/>const state =reactive({title:'组件通信'});//触发titleChange 事件 title 更改 为'title改变啦!'
兄弟组件传值
子组件B向A组件传值 & 数据操作
安装
mitt组件通信工具
npm install mitt@3.0.0 -Smitt适用所有父子、兄弟等所有关系的组件通信
main.js
let app =createApp(App)
app.config.globalProperties.$EventBus =newmitt();
子组件A🌻 🌻🌻
import{ getCurrentInstance }from'vue';const{ proxy }=getCurrentInstance();//先解绑避免重复绑定
proxy.$EventBus.off('setTH');//监听
proxy.$EventBus.on('setTH',()=>{//TODO});
子组件B🌻 🌻🌻
import{ getCurrentInstance }from'vue';const{ proxy }=getCurrentInstance();//监听
proxy.$EventBus.$emit('setTH','B组件传给A组件数据');
Pinia通信
文章链接💥 vue3Pinia状态管理

版权归原作者 小灵儿呐 所有, 如有侵权,请联系我们删除。