GUI Guider 设计UI在嵌入式系统上的应用(N32G45XVL-STB)
概述
本文主要介绍使用GUI Guider工具设计UI,该UI的底层实现方式是基于lvgl。文中详细介绍了使用GUI Guider创建项目的全部过程,包括生成代码,编译和仿真。重点介绍了如何将GUI Guider 生成的UI代码移植到嵌入式系统中,笔者使用N32G45XVL-STB板块,通过实操的方式介绍了完整的实现过程。
1 使用GUI Guider 设计UI
1.1 创建页面
打开GUI-Guider-1.7.2-GA软件,并创建工程,LCD选择480x320。完成项目创建后。窗口两个页面,其UI如下:

1)页面-1:
功能介绍:在该页面上设计一个表盘和一个button,表盘上动态显示数值的变化。button实现页面切换功能。

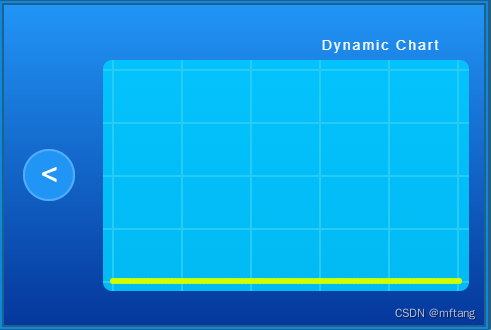
2)页面-2:
功能介绍:在该页面上设计一个图表和一个button,图标上动态显示数值的变化的波形。button实现页面切换功能。

1.2 页面切换事件实现
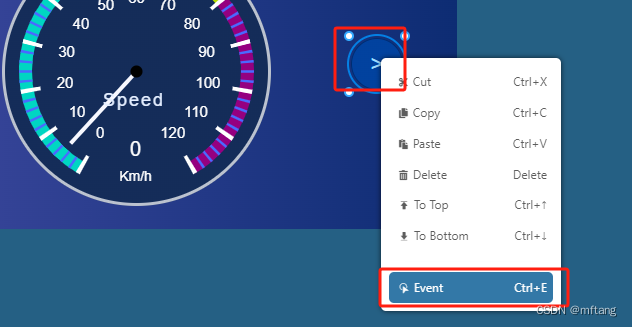
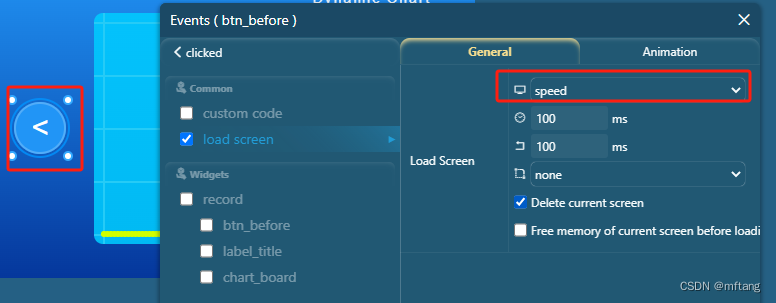
在GUI Guider上可通过配置button事件对象,实现页面切换功能,其配置方法如下:
step-1) 鼠标右键点击button按钮

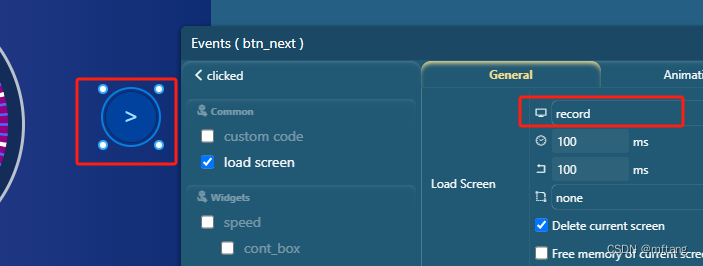
step-2) 配置跳转的页面

step-3) 使用同样方法配置第二个页面的跳转screen

通过以上步骤完成UI的设计,接下来进行代码生成和仿真。
1.3 生成代码和仿真
1.3.1 生成和编译代码
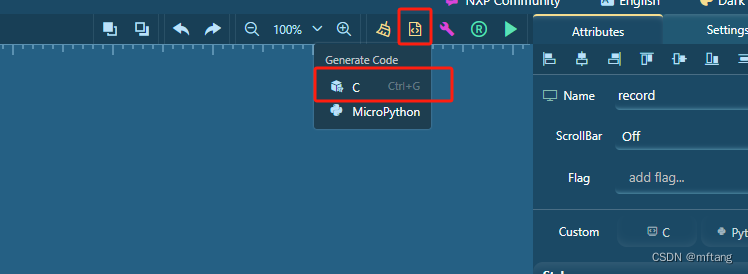
在GUI Guider上,点击如下Item,生成代码

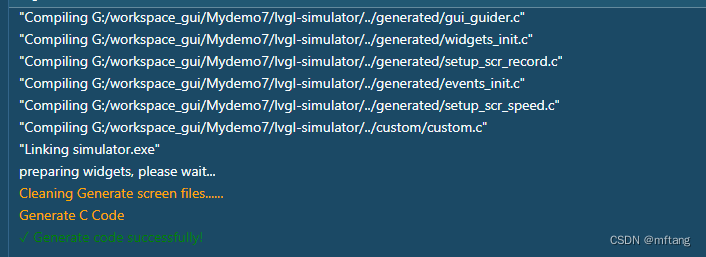
如果代码生成成功,可以在log栏看见如下信息:

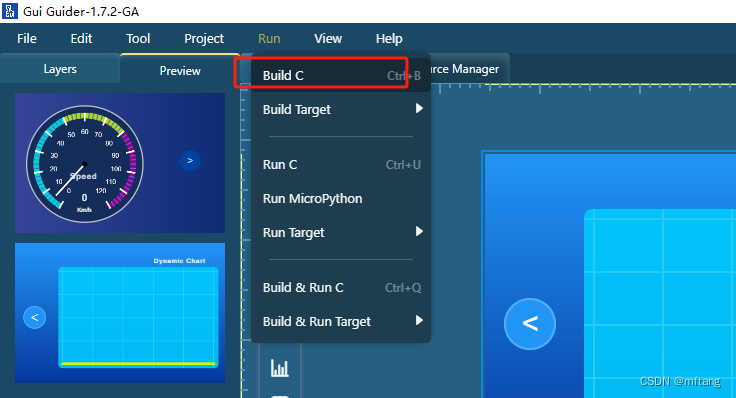
完成代码生成过程后,就可以编译代码,点击如下item就可以编译代码

如果编译代码成功,就会生成.exe文件,此时就可以仿真UI

1.3.2 仿真UI
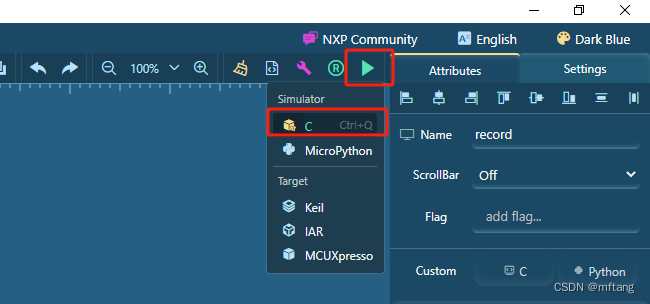
点击如下Item运行代码

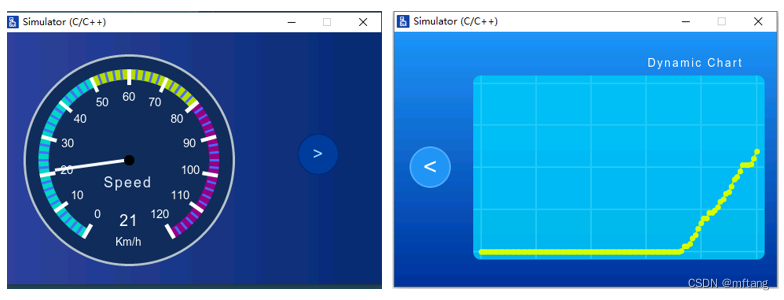
如果.exe文件能正常运行时,可以看见如下UI

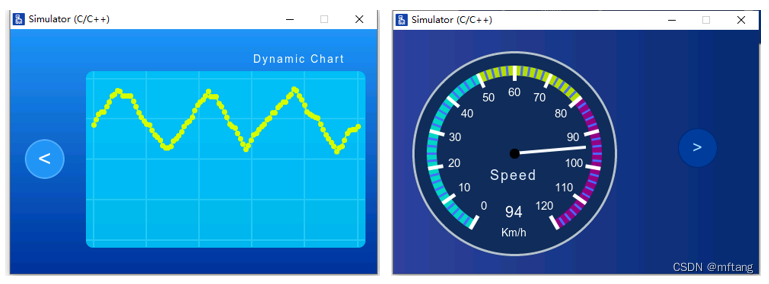
运行一段时间之后的UI图像:

2 GUI Guider生成的代码结构
2.1 代码结构介绍
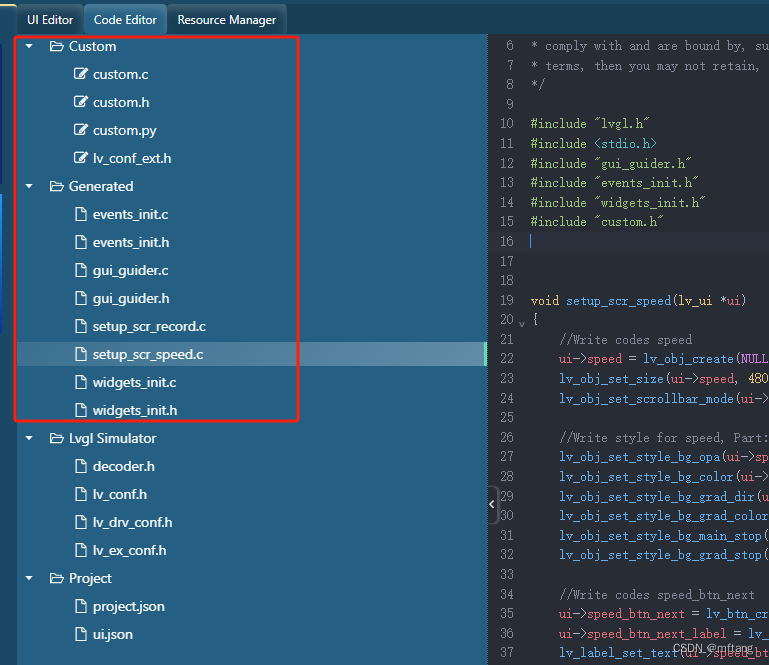
点击GUI Guider的Code Editor,可以代码的整体结构
**Custom 文件夹下的代码功能: **
1)实现和UI触发事件相关的功能,本例中有两个页面的UI,
页面一: 速度表值变化
页面二: 数据值变化
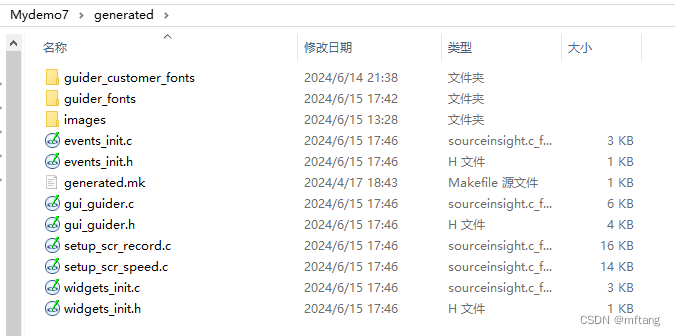
Generated文件夹下的代码功能:
1)该文件下的.c文件分为3个类型
events_init.c: 事件初始化函数类
gui_guider.c: GUI初始化入口函数库
setup_scr_xxxx.c : 页面的UI布局函数库
widgets_init.c: 更新UI数据函数库

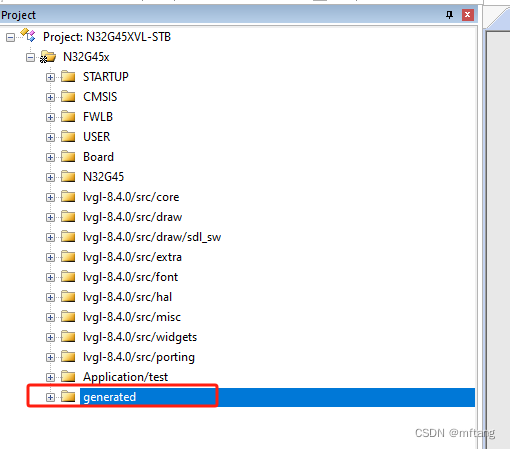
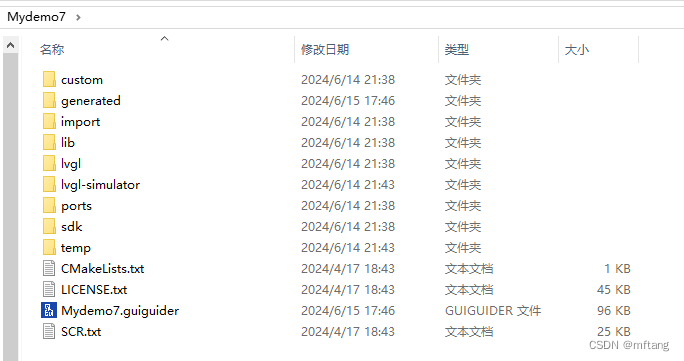
2.2 Project目录下的文件
该目录下的文件夹很多,对于做移植而言,我们不要知道每个文件里的内容,只需要掌握使用方法即可。如果打算深入理解GUI Guider实现结构,如果时间允许,可做详细study。

这里重点介绍3个目录:
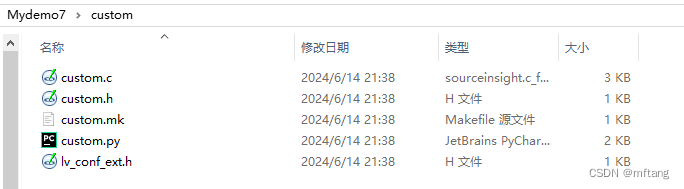
1)custom: user功能代码目录
2)generated: UI功能代码目录
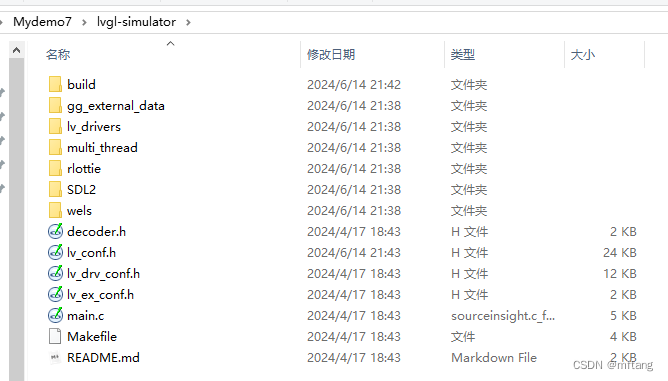
3)lvgl-simulator: 仿真程序目录,通过study该目录下的代码,可以了解UI的调用层级关系
3 板卡上移植UI
在移植GUI Guider生成的UI代码之前,必须保证板卡上已经完整移植了lvgl代码,且能正常工作。
3.1 加载代码至工程目录
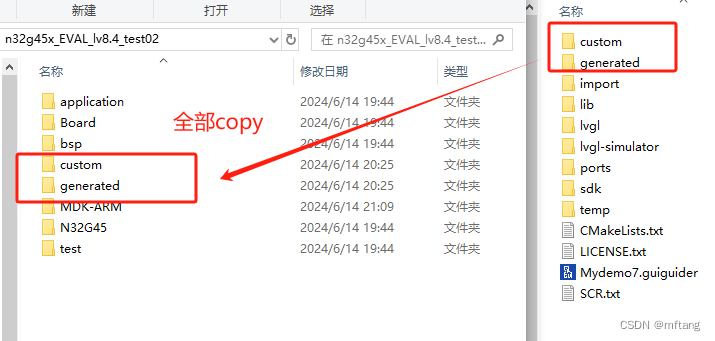
step-1: 复制文件
将custom和generated下的文件全部复制到工程目录下
step-2: 添加文件至项目
在keil的项目文件下创建generated文件目录,然后将custom和generated中的所有.c加载到该目录中
step-3: Keil配置文件路径
在keil中将****custom和generated中的.h文件路径配置到项目中,便于编译代码
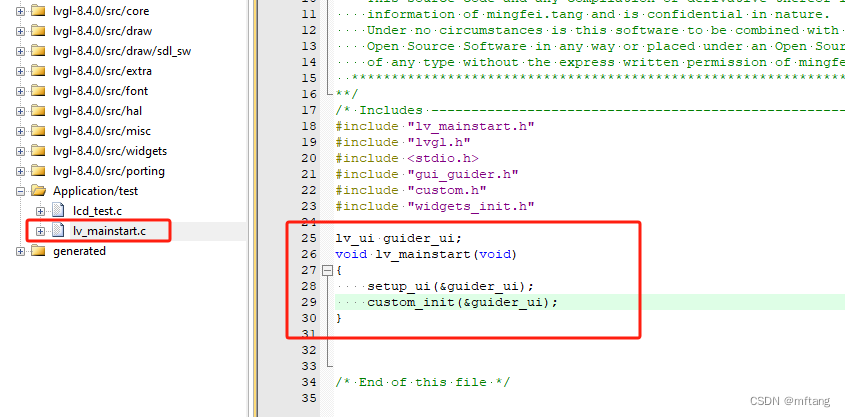
3.2 主函数中调用UI
在调用GUI Guider生成的代码之前,必须保证lvgl已经被初始化。
代码第25行: 创建guider_ui对象
代码第28行: UI架构初始化
代码第29行: 用户UI和事件等初始化

源代码:
lv_ui guider_ui;
void lv_mainstart(void)
{
setup_ui(&guider_ui);
custom_init(&guider_ui);
}
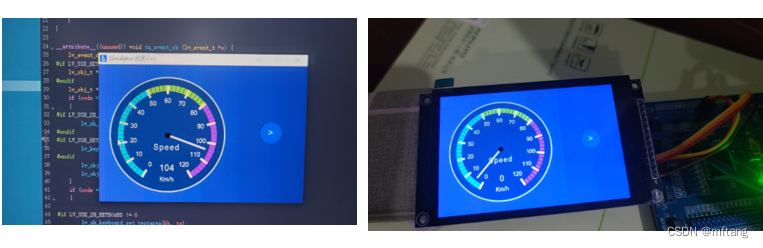
4 测试
完成以上步骤之后,GUI Guider的UI框架已经全部移植完毕。在main.c中调用lv_mainstart()函数,编译代码,并将执行文件下载到板卡中。其运行结果如下:
1)speed UI 测试

2) wave UI测试

版权归原作者 mftang 所有, 如有侵权,请联系我们删除。