

🙋大家好!我是毛毛张! 🌈个人首页:
神马都会亿点点的毛毛张

文章目录
1.前言
整个教程记得使用电脑进行查看,手机端显示的排版不是很好,非常影响观看效果!!!
1.1 Typora简介
- 毛毛张之前写过一篇博客介绍了Typora软件的使用技巧:万字长文详解Typora使用技巧总结 | CSDN文本编辑器语法 | Typora记事本记笔记 | 写CSDN博客 | 使用技巧总结 | Markdown语法,有需要的小伙伴可以直接点击跳转进行学习。
1.2 引入
1.2.1 移动本地图片位置导致图片加载失败
1.2.1.1 问题
- 当我们在Typora中插入一张
plxjj.jpg的图片时时,点击图片就会显示图片的保存路径,如下图所示
- 我们发现这个张图的路径使用的是绝对路径,但是当我们移动了图片的位置,我们就会发现图片的绝对路径就会变了,再次用Typora打开Markdown文件的时候就会显示加载失败;但是我们在移动过程中是没有这么智能,使得Markdown文件中的图片路径也能跟着变动,在默认情况下这种情况是不可能出现的。

1.2.1.2 解决方案
- 我们能做的就是使用相对路径来保存图片,尽量不要移动图片位置,需要将文档发送给别人的时候,将图片文件夹和文档打包发给别人。

1.2.1.3 反思:
- 但是这种解决方案太死板了,而且图片只能保存在本地,随着图片的增多还会不断占用内存,不能保存在云端,一但用户不小心移动了图片,那么就会导致图片加载失败,所有毛毛张一直在寻求一种好的解决方案
1.2.2 CSDN导入图片转存失败
- 自从毛毛张习惯了使用Typora记笔记之后,同时发现CSDN创作者可以一键导入用Typora写好并且排版好的Markdown文件,非常方便,为毛毛张写博客节省了大量的时间;但是,当文章中出现了图片的时候,导入就会出现如下图所示情况,这个问题是由于CSDN无法自动导入文章中的本地图片导致的,这个问题给毛毛张的创作带来很大的阻力,因为许多问题想要讲清楚,就必须要上图片,如果图片太多了就需要毛毛张一个个的全部手动上传,时间复杂度可想而知。

1.2.3 思考
- 通过观察上图的问题我们可以发现Typora编辑器和CSDN上面展示的图片本质就是一个链接,只要我们能把图片存放到一个位置并且能够返回一个图片的链接,展示图片的时候放上图片的链接就好了,同时还能节约本地硬盘的资源。因此,我们需要一个工具,将我们在Typora中插入的本地图片能够上传到云端并转化成一个链接,这样当我们导入的时候就不会显示图片转存失败了。
- 解决这个问题就需要涉及到一个工具就是图床工具,下面毛毛张将简要介绍一下图床工具
1.3 图床工具
- 图床工具(Image Hosting)是一种允许用户将图片上传到服务器上,并为每张图片生成一个唯一的链接的工具;这些链接可以用于在网页、博客、论坛等地方嵌入图片,以便在互联网上分享和展示图片内容;通过图床工具,用户可以将自己的图片托管到第三方服务器上,以获得更好的可靠性和稳定性。
- 图床工具有很多,毛毛张在这里介绍一款免费的且最为常见的图床工具
PicGo:它是一款基于Electron开发的免费的图片上传和管理工具,其与多个图床服务集成,可以将图片上传到图床并生成访问链接;通过自定义设置和规则,它可以实现更加快捷和方便的图片管理,可在博客、社交媒体、论坛等网站上使用。 - PicGo具有多种上传方式和自定义规则,并支持批量上传和编辑图片信息;它支持Windows、MacOS和Linux操作系统;支持的图床服务提供商包括七牛云、阿里云、腾讯云、Github、Gitee等。
- 毛毛张目前接触的最为常见的、常用的、免费的图片托管平台就是Github和Gitee,所以在本篇博客中毛毛张主要是使用Github和Gitee作为托管平台,对两种托管平台的PicGo配置教程进行详细的介绍。
1.4 使用原因
- 前面介绍了一大堆都是一些介绍性的内容,大家可以简单了解即可
- 毛毛张今天想分享的主题就是如何教大家如何利用PicGo图床工具把Typora中的本地图片托管到Github或者Gitee上,并且为每张图片自动生成一个链接 - 该教程的作用: - 这样就不需要将图片存储在本地,以后随时可以在Github或者Gitee上面进行访问,减少本地内存- 不用担心使用Typora写的Markdown文档中的图片因为文件夹的移动、或者发送给别人时图片路径没有及时变更,导致图片加载失败
- 介绍了半天毛毛张总算把想要解释的问题给说清楚了,下面毛毛张将直接开始安装和配置教程了
- 在配置本教程的时候毛毛张已经提前将所需要用到的软件已经进行了打包,上传到百度网盘中了
- 百度网盘链接:https://pan.baidu.com/s/1YQkPFV6GGy30XBG1sgcd_Q?pwd=2024
1.5 总结
- 整个配置流程毛毛张认为已经表述的比较清楚了,不过由于所处的环境不同,每个人或多或少会碰到一些问题,所有大家操作的时候尽量按照毛毛张写的步骤来,毛毛张尽量把需要注意的事项进行了加粗或者高亮
- 同时毛毛张在第五节中还整理了一些可能会遇到的问题。如果遇到了问题,可以跳转到该部分进行查看。
- 由于考虑到了很多情况,所以整篇文档比较长,也比较复杂,但是总的宗旨就是希望大家在配置的过程中能尽量少遇到一些问题,由于毛毛张在配置过程中遇到过很多问题,所有才想写一个比较全面而且详细的配置教程,将整个配置过程展示在一个文档当中,不用去东奔西走的去搜索。
- 在配置的过程中有许多步骤,可能一不小心没按照步骤操作就会出现很多问题,毛毛张只是列举了一下可能出现问题的地方,但不能保证不会出现其他的问题,如果没有涉及到的问题,但是经查询后还是无法解决的,可以联系毛毛张VX:
zzxkingdom0411 - 创作不易,记得一键三连!!!
2.安装教程
- Typora和PicGo这两个软件的安装过程比较简单,只要按照教程一步步的来基本不会出现什么问题。
- NodeJS的安装和配置过程比较复杂,需要耐心操作。
2.1 Typora安装教程
2.1.1 下载安装包
方式1:百度网盘
方式2:官网下载或者购买
- 官网下载链接:https://typoraio.cn/
2.1.2 注意事项
- 毛毛张提供的就是官网的安装包,如果不放心可以去官网下载安装包,但是整个安装流程不会变
- 下载的破解版安装包的激活文件目录下有一个dll文件,解压时dll文件可能会被当成病毒给清理掉,如果发现解压之后没有dll文件,可以先把杀毒软件关闭之后再重新解压,安装好在打开杀毒软件,无毒无害放心使用
- 升级的时候可以直接升级,升级后把dll文件按照下面的教程复制粘贴即可使用
2.2.3 开始安装
- 首先下载并解压安装包>


- 进入解压文件目录下,并双击
exe文件>
- 选择为所有用户安装>

- 更改安装目录>

- 勾选创建桌面快捷方式,点击下一步>

- 点击安装>

- 等待安装>

- 取消勾选运行Typora,然后点击完成>

- 桌面右键此图标,选择打开文件所在位置>

- 打开激活补丁文件夹>

- 复制里面的dll文件>

- 粘贴到Typora的安装目录下>


- 打开软件,查看一下激活状态>


- 点击文件,进入偏好设置,关闭自动更新>


2.2 PicGO安装教程
2.2.1 说明
2.2.2 下载安装包
方式1:百度网盘
方式2:官网下载
- PicGo官网提供的下载地址:也可以直接使用毛毛张在前面提供的百度网盘中的安装包下载源下载地址/安装方式平台备注GitHub Release下载链接All国内下载速度可能会慢山东大学镜像站(opens new window)下载链接All感谢山东大学镜像站 (opens new window)提供的镜像支持
- 毛毛张是在Github上面下载的,下载位置如下图所示>

2.2.3 开始安装
- 开始安装,首先双击下载好的安装包:后缀名为
exe的文件 >
- 点击为所有用户安装,再点击下一步 >

- 更改安装安装目录,点击安装 >

- 等待安装 >

- 取消勾选运行PicGo,点击完成 >

- 返回桌面就发现PicGo快捷方式就已经出现在桌面了,双击即可运行
2.2.4 注意事项
- 初次运行的时候可能不会弹出界面,而是自动隐藏到了在右下角的隐藏栏中,点击隐藏栏找到对应图标打开即可弹出界面
- 部分电脑有可能下载完成后需要重启一下PicGo才能生效
- 弹出界面后,按照下图箭头所示进行配置,即可在下次运行时弹出界面>
在下面的配置过程中大家尽量都以管理员的身份来运行要启动的程序,以免引起很多配置和安装不成功。
2.3 NodeJS安装教程(对于使用Gitee的小伙伴很重要)
- 对于习惯使用Github做托管平台的小伙伴可以完全跳过这一部分,直接进入第3节,这个软件是不需要安装的。
2.3.1 说明
- PicGo软件自带的图床接口有:SM.MS图床、腾讯云COS、GitHub图床、七牛图床、Imgur图床、阿里云OSS、又拍云,但是没有Gitee,因此需要安装Gitee图床接口插件。
- PicGo采用Electron-vue开发,虽然运行程序编译成了
.exe可执行文件,但是其插件还是依赖于Node.js环境,因此如果需要安装Gitee插件必须先安装Node.js环境,因此如果使用Github作为代码托管平台就不需要安装该软件了,并且该软件的安装配置还挺麻烦的 - 但是为了教程的完整性,毛毛张还是把如何配置
Gitee的教程也写了,毕竟Gitee是国产的,不需要科学上网就可访问,因此对于不会科学上网的小伙伴或者不能科学上网的环境是比较友好的。
2.3.2 下载安装包
方式1:百度网盘
方式2:官网下载
- 官网下载链接:https://nodejs.cn/download/ - 下载界面:毛毛张的是Windows系统,下载的是Windows版本 > > - ⚠️注意:毛毛张在写这篇文章的时候官网发布的长期支持版本是
20.12.0,但当你看到这篇文章的时候就可能是更高的版本的,这是没有问题的,你就下载你现在在官网看到的版本即可,如果无法下载,直接使用毛毛张安装包里面提供的安装包也行。>
2.3.3 开始安装
- 双击下载完成的安装包:后缀名为
msi的文件 >
- 再弹出的预备安装界面,点击下一步 >

- 同意协议,点击下一步 >

- 指定安装路径,毛毛张安装在
D:\Edit_and_Read目录下创建了一个NodeJS文件夹,则node.js也就安装在了这个目录下 >
- 什么都不管,点击下一步 >

- 什么都不管,不要勾选方框,直接点击下一步 >

- 点击安装 >

- 点击完成 >

2.3.4 验证安装成功
- 首先打开cmd命令窗口(
win + R输入cmd回车即可),或者通过下图方式打开>
- 然后在命令行窗口输入
node -v看能否查看到Node.js版本,可以的话说明Node.js的环境变量自动配置成功> 注意:如果你使用的是毛毛张提供的版本,那么你应该显示的也和毛毛张一样,但当你看到这篇文章的时候就可能是更高的版本的,这是没有问题的,你就下载你现在在官网看到的版本即可,因此在这里也会显示你在官网下载的那个版本,是可以的。>
2.3.5 修改全局模块路径和缓存路径(可选,大家自行选择是否修改)
说明
PicGo软件需要Node来安装Gitee插件,其本质就是使用npm install 插件 -g命令,其中-g表示全局安装的意思,会默认下载到C盘,其默认路径为C:\Users\用户名\AppData\Roaming\npm目录下,由于一开始大家还没有安装什么东西,应该是不会找到该路径的。- 由于这里只是使用
Node安装一个Gitee插件的情况下,也不会占用太多的C盘空间,所有如果大家后续不使用该软件的话,可以不用修改。 - 但是毛毛张有强迫症,不喜欢安装的东西在
C盘,不方便后面的清理和卸载。
修改步骤
- 首先在Node的安装目录下新建两个文件夹:全局模块文件夹(文件夹名:
node_global)和缓存文件夹(文件夹名:node_cache) - 注意在新建文件夹或者修改文件夹名称的时候可能会弹出需要管理员权限,点击继续即可>



- 然后在新建的
node_global文件夹下再建一个node_modules文件夹,为后续配置环境变量使用,也需要管理员权限>
- 方式1:通过命令行的方式进行配置:已管理员身份打开命令行窗口!!!一定要以管理员身份打开命令行窗口!!!一定要以管理员身份打开命令行窗口!!!> > - 首先以管理员身份打开命令行:>
 > - 在命令行窗口输入以下两条指令
> - 在命令行窗口输入以下两条指令npm config set prefix "创建的node_global文件夹所在路径"npm config set cache "创建的node_cache文件夹所在路径"# 将上面的路径改成你的安装路径# 譬如毛毛张的安装路径为:npm config set prefix "D:\Edit_and_Read\NodeJS\node_global"npm config set cache "D:\Edit_and_Read\NodeJS\node_cache">
- 方式2:在Nodejs的安装目录下,进入node_modules——>npm——>找到npmrc文件,打开> > - 找到该文件>
 > - 将文件中的内容替换成如下内容
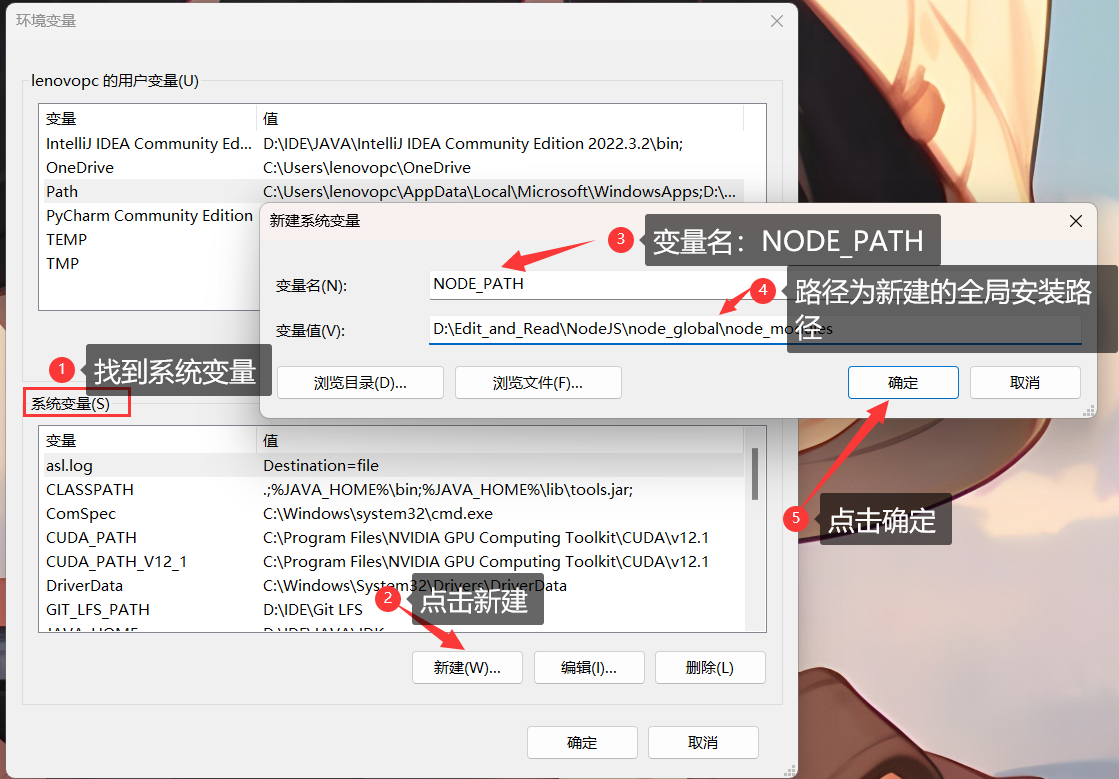
> - 将文件中的内容替换成如下内容添加如下内容:prefix=创建的node_global文件夹所在路径cache=创建的node_cache文件夹所在路径 # 将上面的路径改成你的安装路径# 譬如毛毛张的安装路径为:prefix=D:\Edit_and_Read\NodeJS\node_globalcache=D:\Edit_and_Read\NodeJS\node_cache - 还没完,下面也是关键的一步,在修改完毕后,再配置环境变量> > - 打开环境变量:右键此电脑——>高级系统设置——>环境变量,或者通过下图的方式>

 > - 首先在
> - 首先在系统变量中新建变量名:NODE_PATH,其变量值:新建的node_global文件夹下的新建的node_modules文件夹。> > - 毛毛张的变量值就是:D:\Edit_and_Read\NodeJS\node_global\node_modules> > - 同时在
> - 同时在系统变量中的Path变量里面添加NODE_PATH> > - 然后修改
> - 然后修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径> 原始的:> > 修改后:>
> 修改后:> 
- 最后在配置完环境变量之后不要忘记点击确定保存!!!这样才能生效!!!
2.3.6 安装模块测试
- 在配置完成后,安装个module测试下,我们安装最经常使用的express模块,以管理员身份打开命令行窗口,输入以下命令进行模块的全局安装:
# -g是全局安装的意思npminstall express -g>
- 如果我们修改过保存的位置,就会发现我们安装的模块已经安装在了,我们指定的目录下了>

2.3.7 总结
- NodeJS的整个安装过程算是大功告成了!
- NodeJS的安装过程其实并不复杂,只是如果要将默认的安装路径修改成指定的路径需要修改环境变量,这个过程比较复杂
- 但是如果仅仅只是安装几个插件,或者内存空间足够的,就可以不用进行2.3.5节的配置步骤
3.PicGo+Github配置教程
- 如果小伙伴访问访问Github比较慢,不能科学上网,可以选择使用Gitee来作为托管平台,跳过这部分教程
3.1 登录或注册Github账号
3.2 创建图床仓库
- 仓库创建后就尽量不要改动了,可以把该仓库当做永久存放照片的目录,再上传的时候可以设置不同的子文件夹来分门别类的存放照片
3.2.1 新建仓库
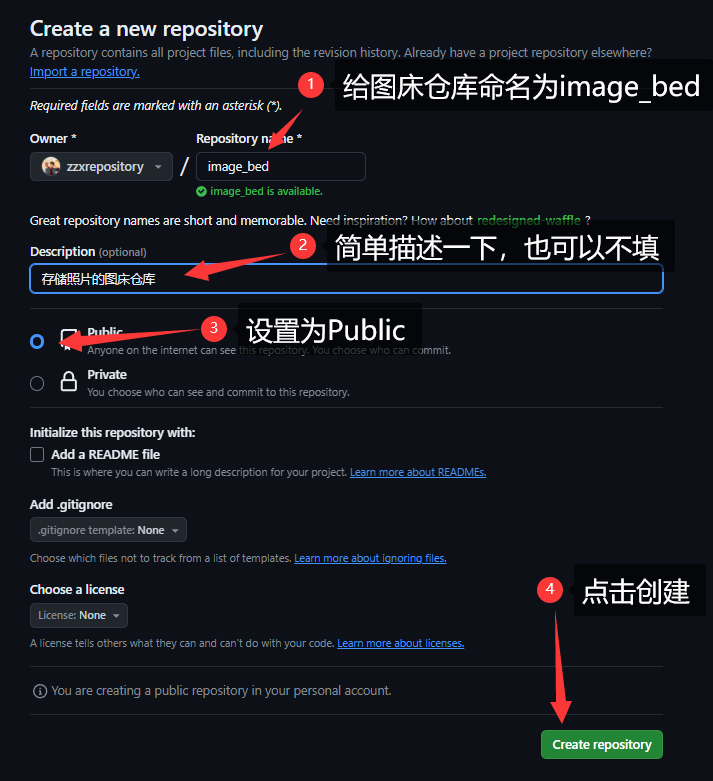
- 在登录后的Github界面(称为工作台),新建仓库(右上角)>

3.2.2 设置图床仓库信息

3.3 设置私有令牌(Token)(重要)
- 用于
PicGo访问Github
3.3.1 进入设置
- 点击右上角的头像,在弹出来的界面点击设置,进入设置界面>
 >
> 
3.3.2 配置私人令牌信息
- 点击设置界面的
Developer settings>
- 再点击生成一个经典令牌>


- 然后会让你输入密码进行确认>

- 配置令牌信息(关键)> > - 填写令牌描述,勾选repo选项,点击底部的生成按钮> - 注意:默认令牌有效时间是30天,但是时间到期,再上传图片就会报错,所有毛毛张选择的是
No expiration,永久有效,没有时间限制,大家可以自行选择>

- 复制令牌信息,记得保存,只会显示这一次,刷新之后就不会再显示了>

3.4 配置PicGo(重要)
3.4.1 进入Github图床设置
- 点击图床设置,选择Github,点击编辑>

3.4.2 开始设置
- 进入设置界面,首先对里面的每一个选项进行介绍:- 图床配置名:自己可以随便取,便于识别就行- 设定仓库名:填写3.2节中创建的仓库名:完整格式:
用户名/仓库名,如果不记得,可以回到Github首页进行查看> >
>  - 设定分支名:要写成main,不能写成master,从某一年开始github把分支名变成了main,你会发现就是2020年的博客里面都是让你填master,会报错的,可以去日志里面看这个错误信息【怎么查看日志报错信息,可以跳转到5.1节】- 设定Token:粘贴在Github中生成的令牌,不记得了,就参见3.3节中的步骤再生成一次- 设定存储路径:可以不用填写;但是当我们填写了,就会将图片存放在设定的仓库名下面新建一个该名称文件夹用来存放上传的图片,例如:填写
- 设定分支名:要写成main,不能写成master,从某一年开始github把分支名变成了main,你会发现就是2020年的博客里面都是让你填master,会报错的,可以去日志里面看这个错误信息【怎么查看日志报错信息,可以跳转到5.1节】- 设定Token:粘贴在Github中生成的令牌,不记得了,就参见3.3节中的步骤再生成一次- 设定存储路径:可以不用填写;但是当我们填写了,就会将图片存放在设定的仓库名下面新建一个该名称文件夹用来存放上传的图片,例如:填写Clash/,那么上传的图片就会存放在zzxrepository/image_bed/Clash/,因此大家可以每次上传的时候通过修改该路径,就可以分门别类的存放自己的图片了- 设定自定义域名:必须填写,固定格式:https://cdn.jsdelivr.net/gh/用户名/仓库名@master,用户名/仓库名就是第二个填写框中的设定仓库名>
3.4.3 其他设置
- 检查端口号:我一打开它默认就是36677,如果不是就改成36677>


- 时间戳设置(默认关闭):打开表示不同时间上传的相同照片认定为不同照片,毛毛张认为没有必要,可以根据自己的喜好来决定是否打开>

3.5 配置Typora(两种方式都相同)
- 打开Typora,点击文件 —>偏好设置—>图像>

- 如果一切配置的没有问题,点击验证图片上传选项之后,会出现如下弹窗,表明你已经完整配置成功了!!!>

3.6 上传测试
- 我们可以使用Typora打开Markdown文件,一开始图片的路径显示为本地路径>

- 点击图片,右键选择上传图片之后,就会发现图片的路径已经不再是本地路径了,而是一个网页链接>

3.7 总结
- 至此Typora + PicGo + Github的图床就配置就成功了!!!
- 这样以后我们给别人发送Markdown文件就只需要一个md文件,不需要把图片也发送过去了
- 大致的整个流程就是:安装Typora—>安装PicGo—>设置Github—>设置PicGo—>设置Typora
4.PicGo+Gitee配置教程
- 在这个配置教程中大量参考了该博客的内容:https://blog.csdn.net/qq_62982856/article/details/127184855,该教程写的非常的详细,非常的不错,属于是站在巨人的肩膀上了。
4.1 登录或注册gitee账号
- 🏠 gitee官网:https://gitee.com/> > 💬 傻瓜式操作,注册不细说> >

4.2 创建仓库
4.2.1 新建仓库
- 🏠 gitee工作台(登录成功后的界面即是工作台):https://gitee.com/dashboard>

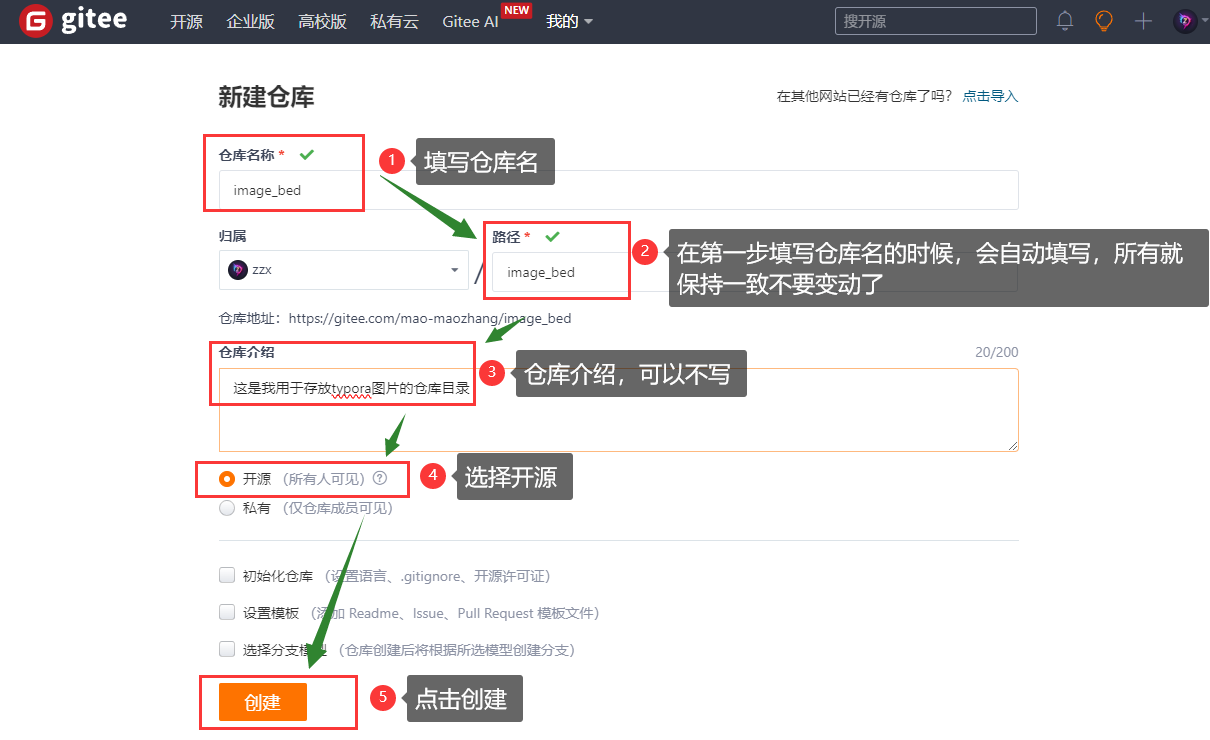
4.2.2 新建仓库信息配置
- 按照下图所示配置仓库信息- 注意:- 强烈建议仓库名不要包含中文,不要用大写字母,如果你不是很会图床配置,当出现问题时就不是很会修复!!!- 强烈建议仓库名确定了不要在之后做修改!!!>

4.3 设置私有令牌(重要)
4.3.1 进入设置
- 点击右上角头像,然后点击账号设置>

4.3.2 配置私人令牌信息
- 点击私人令牌,然后生成新令牌>

- 设置令牌信息>

- 输入密码进行验证>

4.3.3 复制并粘贴保存令牌
- 复制并粘贴保存令牌>

如果你确实忘记要复制了,还是建议重新生成新令牌。
4.3.4 回到我们刚创建的仓库


4.4 PicGo安装Gitee插件(重要)
4.4.1 以管理员身份运行PicGo
- 首先在安装好
Node之后,并且配置好相关设置之后,记得要先退出PicGO,然后以管理员身份来运行PicGO>
4.4.2 搜索gitee插件
- 然后再打开
PicGo界面,在插件设置中搜索gitee>
4.4.3 选择插件
- 接着会出现几个相关的搜索结果,任选下图中的
gitee或者gitee uploader进行安装,两者都行,但是之后的设置界面会有些许不一样,所以这里毛毛张主要以安装第一个gitee插件为主来进行介绍,不要两个同时安装,否则会报错>
- 安装之后点击图床设置,就会发现里面已经存在了Gitee图床>



- 如果是选择
gitee-uploader进行安装,点击图床设置之后的界面如下,大家可以找不同,对比一下有什么不同>



4.4.4 插件对比(重要必看)
- 我们会发现
gitee-uploader插件比gitee插件的设置界面多几个需要设置的参数,许多文章没有说清楚这一点,只是告诉你选择安装gitee-uploader这个插件,但是需要配置的参数又不一样 - 毛毛张发现选择
gitee插件需要配置的参数比较少,所有毛毛张推荐安装gitee插件比较好,但是对于已经安装了gitee-uploader插件的小伙伴,毛毛张也会叙述里面的参数如何填写配置。
4.5 配置PicGo(重要)
4.5.1 进入Gitee图床设置
- 点击图床设置,选择Gitee图床,点击编辑>

4.5.2 开始设置(重要)
4.5.2.1 安装的
gitee
插件配置
- 进入设置界面,首先对里面的每一个选项进行介绍:- 图床配置名:自己可以随便取,便于识别就行- ower:需要进入用户个人主页进行查看> > - 首先回到Gitee首页,点击右上角图像,进入个人主页> >
 > > > - 然后复制@符号后面的文字即为owner名称> >
> > > - 然后复制@符号后面的文字即为owner名称> >  - repo:在4.2节中创建的仓库名,这里与Github不同,不需要填写用户名,以毛毛张的为例就是
- repo:在4.2节中创建的仓库名,这里与Github不同,不需要填写用户名,以毛毛张的为例就是image_bed- path:可以不用填写;但是当我们填写了,就会将图片存放在设定的仓库名下面新建一个该名称文件夹用来存放上传的图片,例如:填写image/,那么上传的图片就会存放在image_bed/image/,因此大家可以每次上传的时候通过修改该路径,就可以分门别类的存放自己的图片了- token:粘贴在Gitee中生成的令牌,不记得了,就参见4.3节中的步骤再生成一次- message:无需填写,默认即可>
- 填写完毕之后,点击底部的确定即可
4.5.2.2 安装的
gitee-uploader
插件配置
- 进入设置界面,首先对里面的每一个选项进行介绍:- 图床配置名:自己可以随便取,便于识别就行- ower:需要进入用户个人主页进行查看> > - 首先回到Gitee首页,点击右上角图像,进入个人主页> >
 > > > - 然后复制@符号后面的文字即为owner名称> >
> > > - 然后复制@符号后面的文字即为owner名称> >  - repo:在4.2节中创建的仓库名,这里与Github不同,不需要填写用户名,以毛毛张的为例就是
- repo:在4.2节中创建的仓库名,这里与Github不同,不需要填写用户名,以毛毛张的为例就是image_bed- branch:要写成master,Gitee的分支名默认为master,不同于Github,不能写成main,否则会报错的,可以去日志里面看这个错误信息【怎么查看日志报错信息,可以跳转到5.1节】- token:粘贴在Gitee中生成的令牌,不记得了,就参见4.3节中的步骤再生成一次- path:可以不用填写;但是当我们填写了,就会将图片存放在设定的仓库名下面新建一个该名称文件夹用来存放上传的图片,例如:填写image/,那么上传的图片就会存放在image_bed/image/,因此大家可以每次上传的时候通过修改该路径,就可以分门别类的存放自己的图片了- customPath和customUrl:提交消息,这两个参数可以不需要填写,就不予介绍了。>

- 填写完毕之后,点击底部的确定即可
4.5.3 其他设置
- 检查端口号:我一打开它默认就是36677,如果不是就改成36677>


- 时间戳设置(默认关闭):打开表示不同时间上传的相同照片认定为不同照片,毛毛张认为没有必要,可以根据自己的喜好来决定是否打开>

4.6 配置Typora(两种方式都相同)
- 打开Typora,点击文件 —>偏好设置—>图像>

- 如果一切配置的没有问题,点击验证图片上传选项之后,会出现如下弹窗,表明你已经完整配置成功了!!!>

4.7 上传测试
- 我们可以使用Typora打开Markdown文件,一开始图片的路径显示为本地路径>

- 点击图片,右键选择上传图片之后,就会发现图片的路径已经不再是本地路径了,而是一个网页链接>

4.8 总结
- 至此Typora + PicGo + Gitee + Node的图床就配置就成功了!!!
- 这样以后我们给别人发送Markdown文件就只需要一个md文件,不需要把图片也发送过去了
- 大致的整个流程就是:安装Typora—>安装PicGo—>安装Node–>设置Gitee—>设置PicGo—>设置Typora
5.可能会出现的问题
- 遇到问题不要怕,要学会分析问题,所以毛毛张在这里要首先介绍一下PicGo中的一个日志文件,该文件可以记录PicGo在安装插件,上传图片过程中的报错,通过分析该日志文件,我们也许就能找到解决问题的方法,毛毛张也是在配置过程中遇到过很多问题,都是通过分析该日志文件,然后再去百度上面搜索进行解决的。
5.1 学会查看PicGO日志文件
- 在PicGo中有一个日志文件,如果发现任何操作不成功,报错信息就会被记录在该日志文件中,我们打开该日志文件来进行查看
5.1.1 查看日志信息
首先点击PicGo设置,在点击设置日志文件

然后点击打开日志文件,就可以发现里面的报错信息>

然后可以根据报错信息来检索出现了什么问题,
5.1.2 修改日志记录等级
- 我们还可以修改日志的记录等级和日志大小,毛毛张设置的是只记录错误信息,大家也可以修改成记录全部。>

5.2 没有以管理员的身份来运行
- 在上面的配置过程中,有几个地方需要管理员身份来运行,否则可能会配置失败,毛毛张来帮大家梳理一下
- 第一个:在
2.3.5节中设置npm命令的安装路径的时候涉及到管理员身份运行命令行窗口 - 第二个:在
2.3.6节中安装模块测试的时候也需要以管理员的身份来运行 - 第三个:在
4.4节中PicGo中安装Gitee插件的时候需要以管理员身份来运行PicGo软件 - 所以在整个配置过程中大家尽量都以管理员的身份来运行要启动的程序,以免引起很多配置和安装不成功
5.3 报错日志
5.3.1 报错1
报错信息
StatusCodeError: 401 - {"message"."Bad credentials"" documentation_url":"https://docs.github.com/rest"}
解决方案
- 私有令牌过期了,删掉Github上之前的Token,创建一个新的,然后在PicGo把Token再替换成新的就可以了,所以为了避免下次报同样的错误,大家可以直接把该Token设置成永久,具体的设置可以参见3.3节
5.3.2 报错2
报错信息-404
解决方案
- 这是因为在设置Gitee图床信息的时候,owner和repo的参数没有配置正确,正确的配置的信息可以参见4.5节
5.3.3 报错3
报错信息
Failed to fetch

解决方案
- 报错原因:Typora的请求路径的端口是36677,而PicGo的端口是36679,所以会找不到路径
- 解决:把PicGo的端口改成36677>


5.3.4 报错4
报错信息
2022-09-05 13:57:28 [PicGo ERROR] 插件安装失败,失败码为1,错误日志为
[37;40mnpm[0m [0m[31;40mERR![0m [0m[35mcode[0m E404
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m Not Found - GET https://cdn.npmmirror.com/binaries/electron/picgo-plugin-gitee-uploader
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m 'picgo-plugin-gitee-uploader@*' is not in the npm registry.
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m You should bug the author to publish it (or use the name yourself!)[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m Note that you can also install from a
[0m[37;40mnpm[0m [0m[31;40mERR![0m [0m[35m404[0m tarball, folder, http url, or git url.
[0m
[37;40mnpm[0m [0m[31;40mERR![0m[35m[0m A complete log of this run can be found in:
[0m[37;40mnpm[0m [0m[31;40mERR![0m[35m[0m C:\Users\asus\AppData\Local\npm-cache\_logs\2022-09-05T05_57_28_080Z-debug.log
[0m
2022-09-05 14:02:13 [PicGo INFO][PicGo Server] is listening at 366772022-09-05 14:03:59 [PicGo SUCCESS] 插件安装成功
解决方法
- 原因分析:关键语句
Not Found - GET https://cdn.npmmirror.com/binaries/electron/picgo-plugin-gitee-uploader,即没有找到网址 - 解决方法:通过Node在命令行安装,然后再在PicGo上进行人工导入
- 解决步骤:- 首先在PicGo的安装目录下
D:\Edit_and_Read\PicGo打开命令行窗口- 运行命令npm install picgo-plugin-插件名``````# 例如想安装的插件是gitee-uploader,则运行下面命令npminstall picgo-plugin-gitee-uploader# 例如想安装的插件是gitee,则运行下面命令npminstall picgo-plugin-gitee- 安装完成后重启PicGo,观察插件设置里有没有出现对应插件,如果出现,就已经完成了。- 如果没出现,则进行手动导入,在上步插件安装完成后,PicGo安装目录下会出现一个文件夹node_modules,点开发现里面有了刚安装的插件> - 在PicGo中右上角按钮导入插件,选中上面这个文件夹
- 在PicGo中右上角按钮导入插件,选中上面这个文件夹picgo-plugin-gitee-uploader,导入即可>
5.4 切换图床
- 我们不排除有的小伙伴对两种方式都进行了配置,下面毛毛张介绍一下如何在多个图床之间进行切换
- 打开右下角隐藏栏,右键PicGo图标,点击选择默认图床,在弹出的界面中就可以看到当前图床,点击不同的图床就可以进行图床的切换>

6.参考文献
- https://blog.csdn.net/qq_62982856/article/details/127184855
- https://blog.csdn.net/Small_Yogurt/article/details/104968169
- https://blog.csdn.net/qq_52092705/article/details/121452388
- https://blog.csdn.net/m0_64037602/article/details/130189259
- https://blog.csdn.net/m0_57948510/article/details/131096222
- https://blog.csdn.net/Netceor/article/details/126704416
版权归原作者 神马都会亿点点的毛毛张 所有, 如有侵权,请联系我们删除。

