文章目录
1. 编码
1.1 ASCLL编码
ASCII 是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。它是最通用的信息交换标准,并等同于国际标准ISO/IEC 646。
1.2 URL编码
URL:(统一资源定位器、定位地址,俗称网页地址,简称网址),是因特网上标准的资源地址,如同在网络上的门牌。
URL由协议、域名、端口组成。
协议:是浏览器请求服务器资源的方法,如:http、https
域名:是资源所在的网站名或服务器的名字,如:www.baidu.com
端口:同一个域名下面可能同时包含多个网站,它们之间通过端口区分,如:80,443,22等等
URL 字符转义的方法是,在这些字符的十六进制 ASCII 码前面加上百分号(
%
)。下面是这18个字符及其转义形式。
!:%21#:%23$:%24&:%26':%27(:%28):%29*:%2A+:%2B,:%2C/:%2F::%3A;:%3B=:%3D?:%3F@:%40[:%5B]:%5D
1.3 Unicode编码
Unicode编码,又称万国码、国际码、统一码,是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。Unicode 编码共有三种具体实现,分别为utf-8,utf-16,utf-32,其中utf-8占用一到四个字节,utf-16占用二或四个字节,utf-32占用四个字节。
- UTF-8的特点是对不同范围的字符使用不同长度的编码。
- UTF-16编码以16位无符号整数为单位。我们把Unicode编码记作U。前缀写为\u、%u。
- UTF-32编码以32位无符号整数为单位。
Unicode编码与ASCII编码不兼容,但可以转换。
Unicode转ASCLL
ASCLL转Unicode
1.4 HTML编码
<metacharset="utf-8">
字符的码点表示法是
&#N;
(十进制,
N
代表码点)或者
&#xN;
(十六进制,
N
代表码点),比如,字符
a
可以写成
a
(十进制)或者
a
(十六进制),字符
中
可以写成
中
(十进制)或者
中
(十六进制),浏览器会自动转换它们。
<p>hello</p><!-- 等同于 -->
十进制
<p>hello</p><!-- 等同于 -->
十六进制
<p>hello</p>

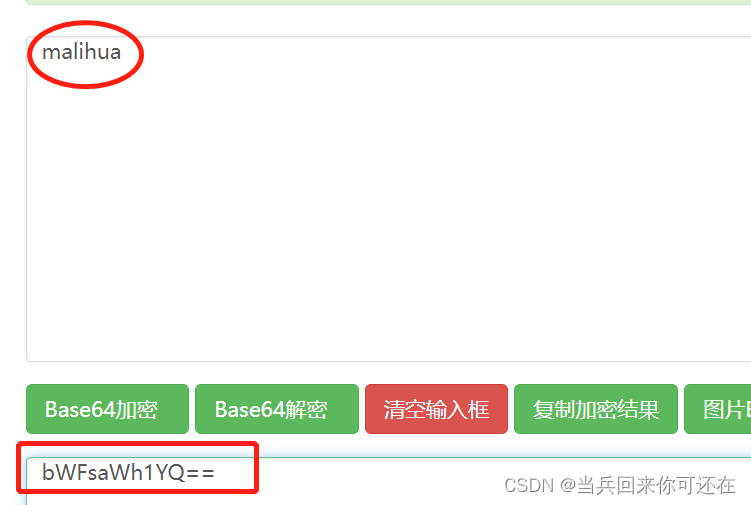
1.5 Base64编码
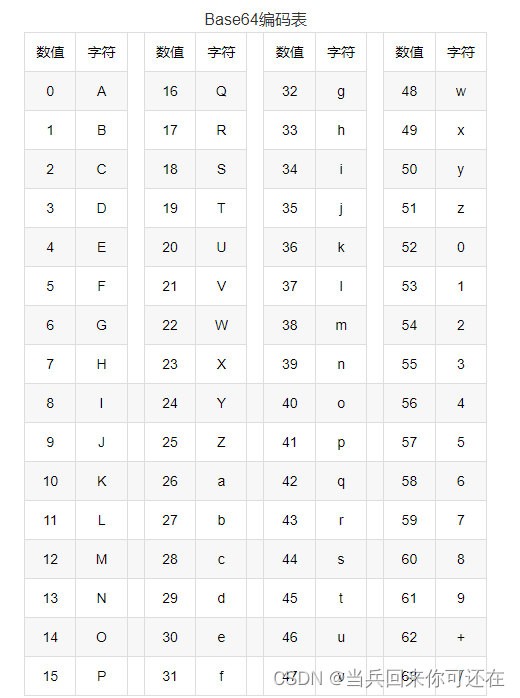
Base64编码是使用64个可打印的ASCII字符(A-Z、a-z、0-9、+、/)将任意字节序列数据编码成ASCII字符串。另有"="符号用作后缀用途。
特点:
- 将二进制数据转为字符串(ASCII码),方便数据传输。
- 浏览器能直接展示Base64编码图片,减少请求。
- 编码后数据会大至少三分之一,需要额外的方法处理编解码。

2. form表单
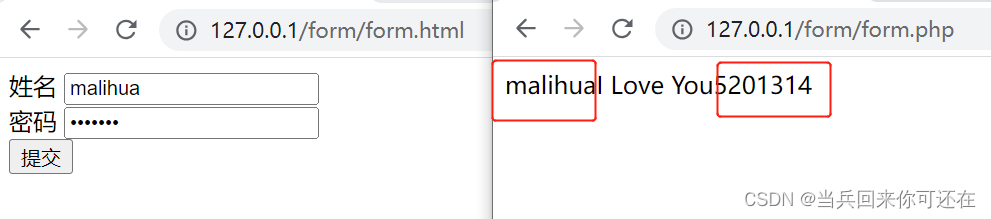
2.1 php接收form表单
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="./form.php"method="post">
姓名 <inputtype="text"name="user"><br>
密码 <inputtype="password"name="password"><br><inputtype="submit"value="提交"></form></body></html>
<?php$user=$_POST['user'];$password=$_POST['password'];echo$user.'I Love You'.$password;?>

2.2 python接收form表单
from flask import Flask, request
app = Flask(__name__)@app.route('/from', methods=['POST'])deflogin():
username = request.form.get('username')
password = request.form.get('password')print('Username:', username)print('Password:', password)return'Login successful!'if __name__ =='__main__':
app.run(debug=True)
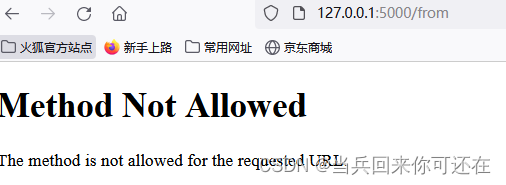
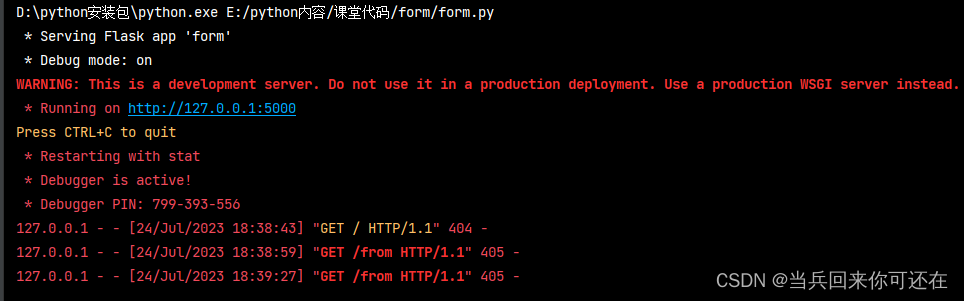
我也不知道为啥,在这里的时候访问不了了,换浏览器还是一样,说的是不支持post请求,难道是python版本问题?

2.3 nodejs接收form表单
const express =require('express');const bodyParser =require('body-parser');const app =express();const port =3000;// 使用 body-parser 中间件来解析 POST 请求的数据
app.use(bodyParser.urlencoded({extended:true}));// 处理 POST 请求的路由
app.post('/login',(req, res)=>{const{ username, password }= req.body;
console.log('Username:', username);
console.log('Password:', password);// 可以在这里做更多的操作,比如验证用户名和密码等
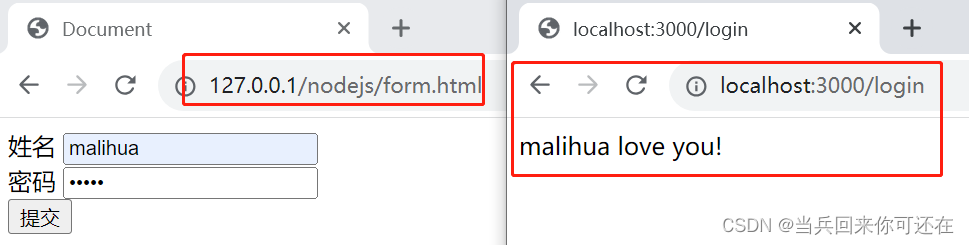
res.send('malihua love you!');// 返回响应给客户端});// 启动服务器
app.listen(port,()=>{
console.log(`Server is running on http://localhost:${port}`);});
让nodejs监听在3000端口上
提交form表单
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><formaction="http://localhost:3000/login"method="post">
姓名 <inputtype="text"name="user"><br>
密码 <inputtype="password"name="password"><br><inputtype="submit"value="提交"></form></body></html>

版权归原作者 当兵回来你可还在 所有, 如有侵权,请联系我们删除。