- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
- 🏆人必有所执,方能有所成!
- 🐋希望大家多多支持😘一起进步呀!
1,jQuery样式操作
目标:通过jQuery熟练切换CSS样式
addClass()给指定标签的class属性追加样式
removeClass()将标签指定的class属性移除
<!DOCTYPE **html**><html lang="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**style**>
.blueDiv{
background-color: #87CEFA;
width:300px**;
height:300px;
}
.redFont{
font-size:50px;
color:red;
}
.redDiv{
background-color: red;
width:300px;
height:300px;
}
</**style**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
$(function(){
//1、设置d1这个div标签样式为blueDiv和redFont
******//写法一:各自追加*****/*$("#d1").addClass("blueDiv");*$("#d1").addClass("redFont");*/*******//写法二:追加一次 addClass("值1 值2");********$**(**"#d1"**).addClass(**"blueDiv redFont"**); *//2、移除d2这个div标签的redDiv样式*
</**script**>***$**(**"#d2"**).removeClass(**"redDiv"**); });
</**head**>
<**body**>
<**div ****id****="d1"**>11111</**div**>
<**div ****id****="d2" ****class****="redDiv"**>22222</**div**>
</**body**>
</**html**>

<html lang="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**style**>
.blueDiv{
background-color: #87CEFA;
width:300px**;
height:300px;
}
</**style**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
$(function(){
var d2 = $("#d2");
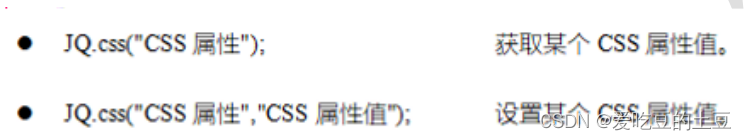
//1、获取d2这个div,字体大小
**alert*(d2.css(**"font-size"**)); *//2、设置d2这个div,字体大小为30px*
</**script**>*d2.css(**"font-size"**,**"30px"**); });
</**head**>
<**body**>
<**div ****id****="d1"**>11111</**div**>
<**div ****id****="d2" ****class****="blueDiv"**>22222</**div**>
</**body**>
</**html**>
2,案例:jQuery隔行换色
2.1:案例1


- 分析:
关键点:
1、样式切换:addClass()
2、除了第一个tr外,所有的tr,进行奇偶数筛选
tr:gt(0) :even偶数 :odd奇数
步骤:
1、页面加载完成时
2、获取除了第一个tr外,指定奇偶数的tr
3、为指定这些tr添加蓝色样式
代码实现
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
//1、页面加载完成时
- ***$**(**function **() {
//2、获取除了第一个tr外,指定奇偶数的tr // 对tr:gt(0)的集合进行筛选。 第一条数据1,索引0是偶数****var **arr = **$**(**"****tr****:gt(0):odd"**); */*arr.each(function () {*alert(this.innerHTML);*});*/*//3、为指定这些tr添加蓝色样式**arr.addClass(**"blue"**); *//优化为:**$("tr:gt(0):odd").addClass("blue");*- *});
</**script**>
注意:
:even时,对前方集合进行重新索引排序。
2.2:鼠标移入粉色,移出原色


- 分析:
关键点:
- jQuery事件如何进行绑定 鼠标移入,鼠标移出:
jq对象.事件名1(function(){
//this 当前对象 js对象
}).事件名2(function(){
//this 当前对象 js对象
});
Js:onmouseover
JQ: mouseover
<!DOCTYPE **html**><html lang="en"**>
<**head**>
<**meta ****charset****="UTF-8"**>
<**title**>Title</**title**>
<**style**>
#d1{
width:100px**;
height:100px;
background-color: skyblue;
}
</style**>
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
$(function () {
$("#d1").mouseover(function () {
$(this).css("background-color","pink");
}).mouseout(function () {
$(this).css("background-color","skyblue"**);
});
});
</**script**>
</**head**>
<**body**>
- *<**div ****id****="d1"**></**div**>
</**body**>
</**html**>
- 颜色要进行设置与保存
①思路:变色:this["key"] = 原来的颜色;
this.style="background-color:新颜色";
还原: this.style="background-color:"+this["key"];
变色:this["key"] = $(this).css("background-color");
**** $(this).css("background-color","新颜色");****
还原: $(this).css("background-color",this["key"]);
②思路:(问题:删除其他不该删除的行内样式)
变色:this.style="background-color:新颜色";
还原:this.style=undefined;
步骤:
获取所有指定的tr
绑定鼠标移入事件:事件中,进行变色逻辑
绑定鼠标移出事件:事件中,进行还原逻辑
代码实现:
<**script ****src****="../js/jquery-3.3.1.min.js"**></**script**>
<**script**>
//1、页面加载完成时
- $(function () {
$("tr:gt(0):odd").addClass(*"blue"**);
//1、获取所有指定的tr ***var **trs = **$**(**"****tr****:gt(0)"**); *//2、绑定鼠标移入事件:事件中,进行变色逻辑**trs.mouseover(**function **() { *//保存原有色****this**[**"k1"**] = **$**(**this**).css(**"background-color"**); *//赋予新色****$**(**this**).css(**"background-color"**,**"pink"**); }).mouseout(**function **() { *//3、绑定鼠标移出事件:事件中,进行还原逻辑*
});***$**(**this**).css(**"background-color"**,**this**[**"k1"**]); });
</**script**>
版权归原作者 爱吃豆的土豆 所有, 如有侵权,请联系我们删除。