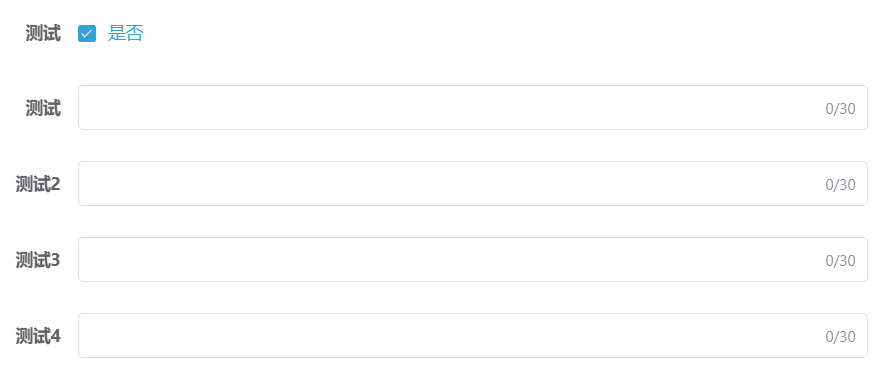
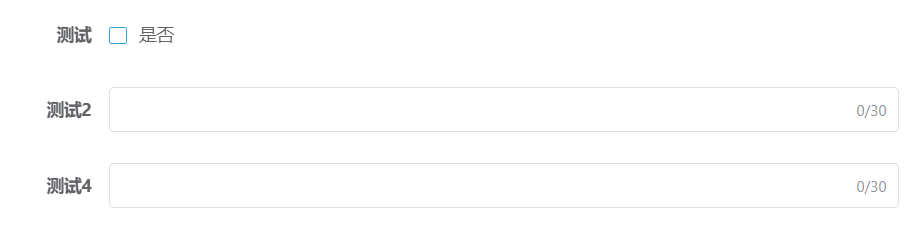
复选框值为true和false,我这是默认为true,所有字段都显示,不勾选,则显示两个字段,根据if-else来控制,取值判断是否为true,true的话则显示,false则隐藏。
前端代码如下:
<template><el-button
type="primary"
icon="el-icon-plus"
@click="handleAdd"
</el-button>新增
<el-checkbox v-model="checked">是否</el-checkbox>
</el-form-item> </el-form> <template v-if="checked"> <el-form ref="form" label-width="120px"> <el-form-item label="测试"><el-input
maxlength="30"
show-word-limit
class="limit"
/>
</el-form-item> </el-form> </template> <el-form ref="form" label-width="120px"> <el-form-item label="测试2"><el-input
maxlength="30"
show-word-limit
class="limit"
/>
</el-form-item> </el-form> <template v-if="checked"> <el-form ref="form" label-width="120px"> <el-form-item label="测试3"><el-input
maxlength="30"
show-word-limit
class="limit"
/>
</el-form-item> </el-form> </template> <el-form ref="form" label-width="120px"> <el-form-item label="测试4"><el-input
maxlength="30"
show-word-limit
class="limit"
/>
</el-form-item> </el-form>页面效果:


版权归原作者 无聊的码者 所有, 如有侵权,请联系我们删除。