今天在项目中看到了用
Object.prototype.toString.call()
这个方法封装的检测数据类型的工具。
但是浏览器搜索相关原理的好回答凤毛麟角,故而想记录一下,万一可以帮助到更多的新手呢?我的文章都是非常通俗易懂的,因为我写文章的时候,都是根据一个前提,假如我是刚开始学习js的新手,别人如果这样讲解这个知识点,那么我也能听懂。我不喜欢那种用专业术语去解释一个知识点凸显自己水平高超的文章,所以我通常采用费曼学习法的方式去记录这些知识点。喜欢的话可以看看我其它文章,对新人极度友好的哟~😊
1.我相信大多数人对这个方法有一个误区,包括我,在刚开始学JS的时候,容易对这个方法产生了一个错误的认知。
比如
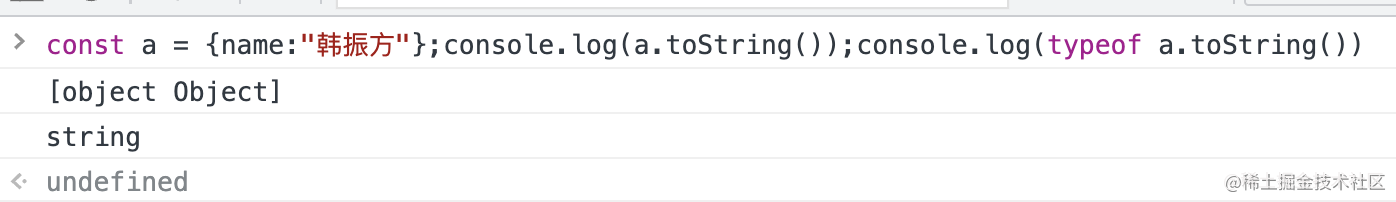
const a = {name:"韩振方"}
,好像觉得
a.toString
方法应该返回字符串类型的
{name:"韩振方"}
。问题的关键点就恰恰在这个地方。
2.首先我们要知道
toString
这个方法,这个函数的返回值本来就应该是下面的固定格式。一个字符串个格式的
[object xxxx]
xxxx代表着调用这个方法的“数据”的数据类型。

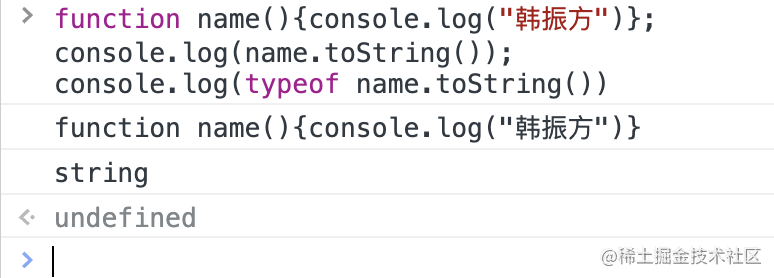
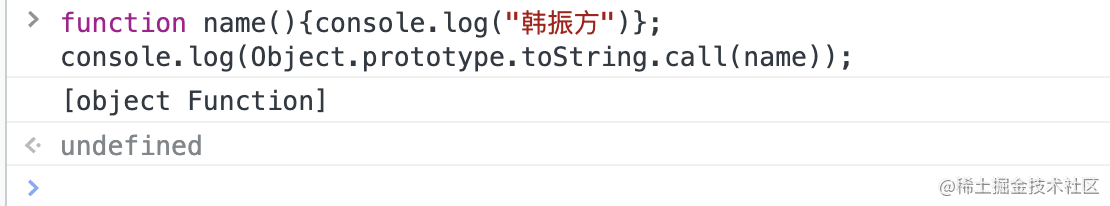
3.重点来了:js其实是重写了某些数据类型的
toString
方法,所以才会造成下面的情况,在这里我们拿函数类型举例子,其他数据类型同理:

嗯…对,这才是我理想中的
toString
,会返回这个变量的字符串显示样子。
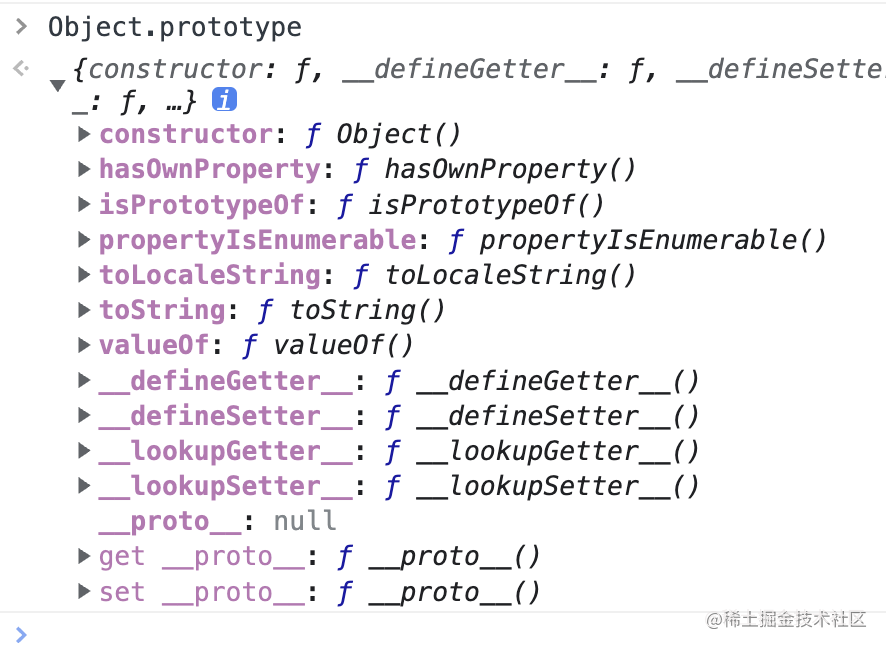
4.要想搞明白这个知识点,在这里你必须要对原型链和原型有清晰的认识。我们知道,JS的大原型其实是
Object
构造函数的
prototype
指向的那个
Object
,JS的世界的来源就是它。

这个对象上的
toString
方法才是原汁原味的
toString
。
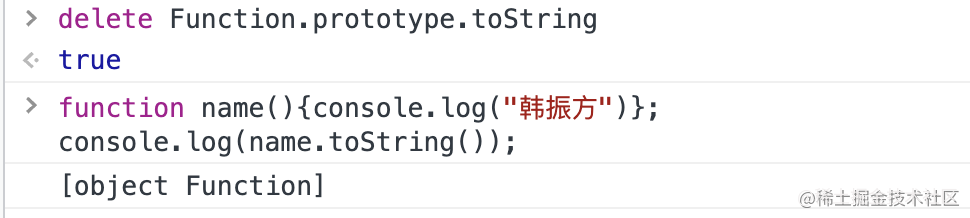
5.当我们用
delete
方法去删除
Function.prototype
(也就是
Function
构造函数的原型)身上的
toString
,然后我们再次调用
name.toString
会发生什么呢?

6.但是我们往往不会用
delete
去删除,所以就采用
call
方法去改变
Object.prototype.toString
方法
this
的指向。

是否恍然大悟了呢?
版权归原作者 韩振方 所有, 如有侵权,请联系我们删除。