Element-ui:el-table导出为excel
Element-UI组件库官网地址,点击此处可访问。
Vue项目整合Element-UI
Vue项目整合Element-UI框架的步骤,Element-UI官网已经给出,主要分为以下两种思路;
npm安装+引入
①npm安装,结合webpack
以下通过npm安装的方式引入,Element-UI依赖库的安装命令为,
npm i element-ui -S
然后可以在main.js入口文件中,执行资源引入操作。示例代码如下,
import Vue from'vue';//导入Element-UI开发资源import ElementUI from'element-ui';import'element-ui/lib/theme-chalk/index.css';import App from'./App.vue';//注册
Vue.use(ElementUI);newVue({el:'#app',render:h=>h(App)});
CDN直接引入
②通过CDN,直接引入css样式和js脚本文件,引入方式如下,可以在index.html文件中引入。
<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script>
安装依赖项:xlsx 和 file-saver
插件介绍
Table组件数据导出为Excel所用到的依赖项主要是:xlsx 和 file-saver。
其中:
①xlsx插件:是SheetJS 社区版提供了久经考验的开源解决方案,用于从几乎任何复杂的电子表格中提取有用的数据,并生成适用于传统和现代软件的新电子表格。
②file-saver插件:FileSaver.js 是在客户端保存文件的解决方案,非常适合在客户端生成文件的 Web 应用程序。
插件安装
Table组件数据导出为Excel所用到的依赖项主要是:xlsx 和 file-saver,安装命令如下,
npm install --save xlsx file-saver
插件导入
插件导入命令如下,
//导入依赖项import FileSaver from"file-saver";importXLSXfrom"xlsx";
插件版本问题
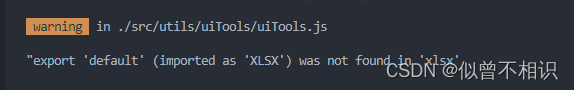
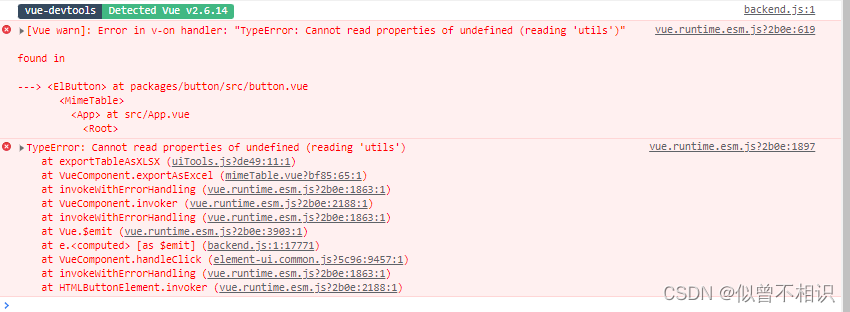
插件导入之后,更新项目,可能会出现如下的警告信息,然后在使用过程中可能会出现下下面的报错信息。应当意识到,这可能是由于插件版本不匹配造成的。

 在此,我们更换一下这两个插件为为下列版本,亲测有效。
在此,我们更换一下这两个插件为为下列版本,亲测有效。
"xlsx":"^0.16.0""file-saver":"^2.0.2"
文件命名问题:uuid.js
在开发过程中,可能想要程序自动生成一个随机字符串作为文件名称,可以考虑使用UUID.js插件(点击此处查看官网),安装命令如下,
npm i uuidjs
导入命令为,
importUUIDfrom"uuidjs";
自动生成文件名称的方法为,用于创建一个16禁止的随机字符串。
// Create a version 4 UUID as a hexadecimal stringlet fileName =UUID.generate();// fa84cf42-ffdf-4975-b42b-31ab5fb983eb
示例代码
Vue组件:基于el-table
组件样式采用默认的即可,样式可根据需要自行调整。示例代码如下,
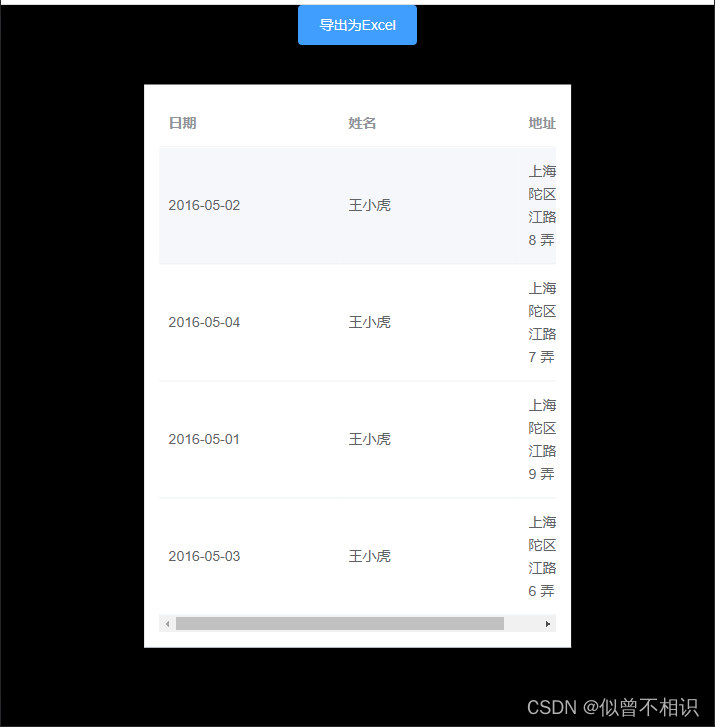
<template><div class="wrapper"><el-button type="primary" @click="exportAsExcel">导出为Excel</el-button><el-table id="outTable":data="tableData"class="table" max-height="720"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div></template><script>//导入UI工具类import{ exportTableAsXLSX }from"@/utils/uiTools/uiTools";exportdefault{props:[],name:"mimeTable",data(){return{tableData:[{date:"2016-05-02",name:"王小虎",address:"上海市普陀区金沙江路 1518 弄",},{date:"2016-05-04",name:"王小虎",address:"上海市普陀区金沙江路 1517 弄",},{date:"2016-05-01",name:"王小虎",address:"上海市普陀区金沙江路 1519 弄",},{date:"2016-05-03",name:"王小虎",address:"上海市普陀区金沙江路 1516 弄",},],};},methods:{//按钮点击事件exportAsExcel(){exportTableAsXLSX("outTable");},},};</script><style lang="less">.table {width:60%;padding: 15px;position: absolute;top:50%;left:50%;transform:translate(-50%,-50%);}</style>

文件导出工具
文件导出工具uiTools.js,只需要为exportTableAsXLSX 方法提供目标el-table组件对应的id值,即可用于将表格数据导出为excel文件。
//导入依赖项import FileSaver from"file-saver";importXLSXfrom"xlsx";//导入uuid.js工具import{ v4 as uuidv4 }from"uuid";/**
* elemet-ui el-table数据导出为xlsx表格
* @param {*} _targetId Element-UI el-table组件的id值
*/exportconstexportTableAsXLSX=function(_targetId){//根据table生成Book工作簿let wb =XLSX.utils.table_to_book(document.getElementById(_targetId));//将Book工作簿作为输出let wbout =XLSX.write(wb,{bookType:"xlsx",bookSST:true,type:"array",});//尝试将当前table内容保存为excel文件try{
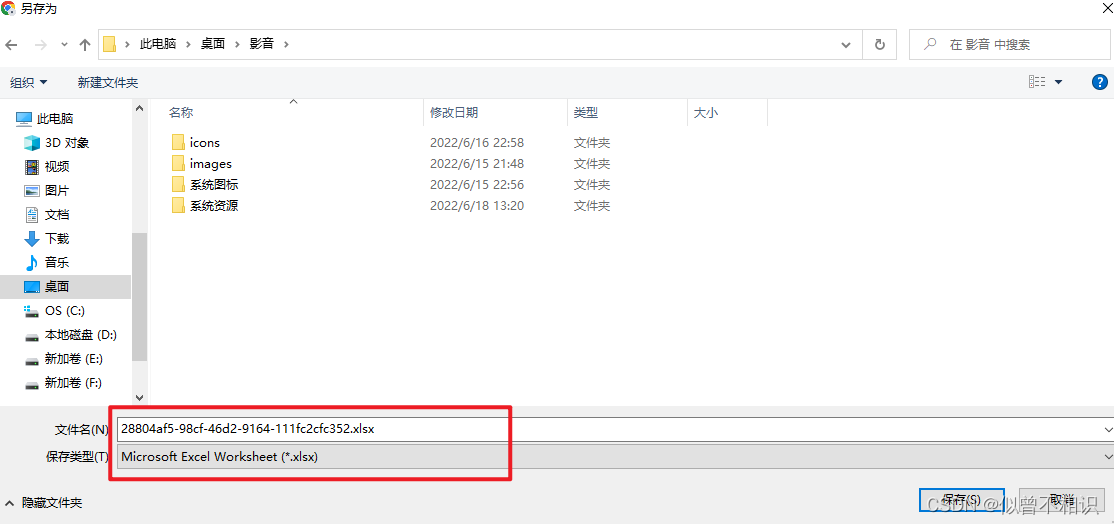
FileSaver.saveAs(//被导出的blob二进制对象newBlob([wbout],{type:"application/octet-stream"}),//导出文件的名称+后缀名uuidv4()+".xlsx");}catch(e){if(typeof console !="undefined") console.log(e, wbout);}};
导出结果示例
点击“导出为Excel”按钮,即可将el-table的表体内容导出为excel文件,并保存到本地机。


本文转载自: https://blog.csdn.net/weixin_43524214/article/details/125470014
版权归原作者 似曾不相识 所有, 如有侵权,请联系我们删除。
版权归原作者 似曾不相识 所有, 如有侵权,请联系我们删除。