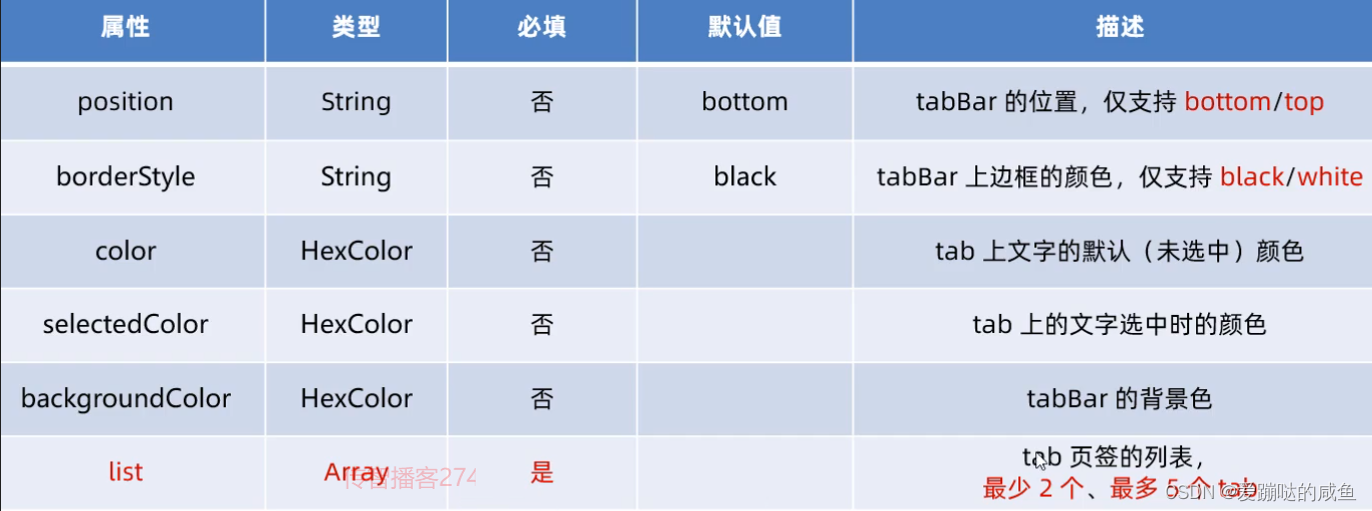
一、小程序 tabbar的限制(配置参数)
修改项目根目录中的 app.json 配置文件,与pages平级的位置新增 tabBar 的配置节点如下:
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}


二、小程序的支付流程
- 创建订单
请求创建订单的 API 接口:把(订单金额、收货地址、订单中包含的商品信息)发送到服务器
服务器响应的结果:订单编号
- 订单预支付
请求订单预支付的 API 接口:把(订单编号)发送到服务器
服务器响应的结果:订单预支付的参数对象,里面包含了订单支付相关的必要参数
- 发起微信支付
调用 uni.requestPayment() 这个 API,发起微信支付;把步骤 2 得到的 “订单预支付对象” 作为参数传递给 uni.requestPayment() 方法
监听 uni.requestPayment() 这个 API 的 success,fail,complete 回调函数
三、小程序分包是什么?你怎么分包的?
一个完整的小程序项目,按照需求划分不同的子包,构建的时候打包成不同的分包,按需加载
四、跳转路径的几种api
五、登录部分怎么做的
版权归原作者 爱蹦哒的咸鱼 所有, 如有侵权,请联系我们删除。