一.介绍
**主要内容 **
Ajax 简介
Ajax 的使用
JSON 详解
Jquery 的 Ajax 使用
Ajax 实战案例
学习目标

**Ajax **简介
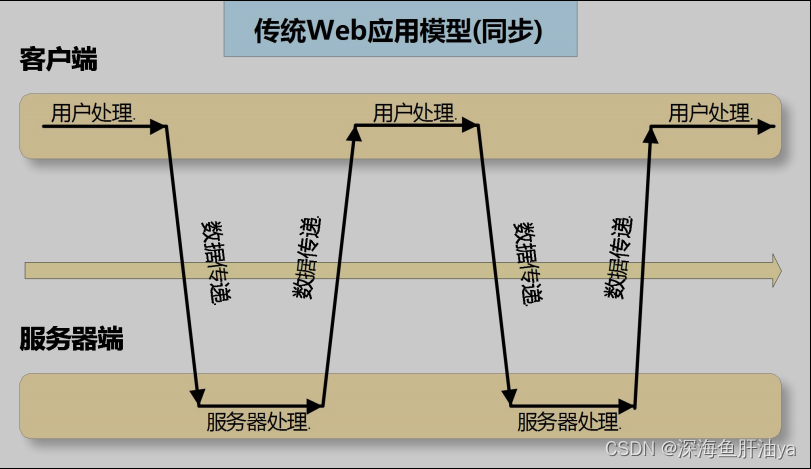
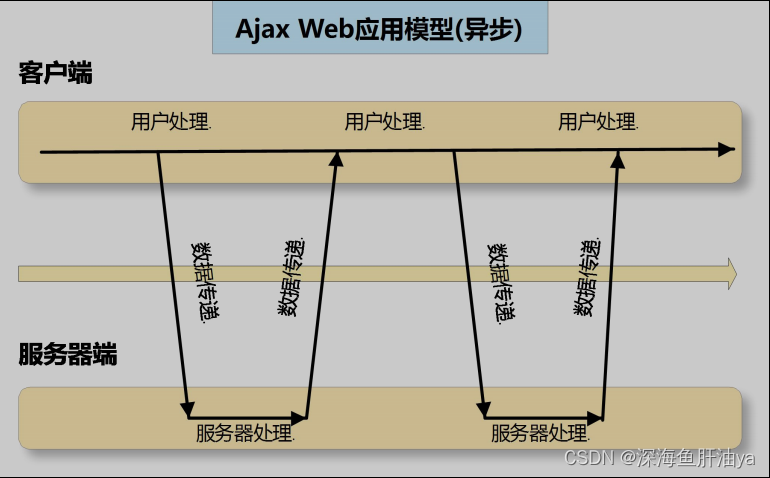
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局部数据的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使页面实现异步更新。这意味着可以在不重新加载整个页面的情况下,对页面的某部分进行更新。


二.Ajax 的使用
1.XMLHttpRequest 对象
XMLHttpRequest 是浏览器接口对象,该对象的 API 可被 JavaScript、VBScript 以及其它
web 浏览器内嵌的脚本语言调用,通过 HTTP 协议在浏览器和 web 服务器之间收发 XML 或
其它数据。XMLHttpRequest 可以与服务器实现异步交互,而无需让整个页面刷新,因此成
为 Ajax 编程的核心对象。
2.Ajax 的使用步骤
(1)创建 XMLHttpRequest 对象
(2)给定请求方式以及请求地址
(3)发送请求
(4)获取服务器端给客户端的响应数据
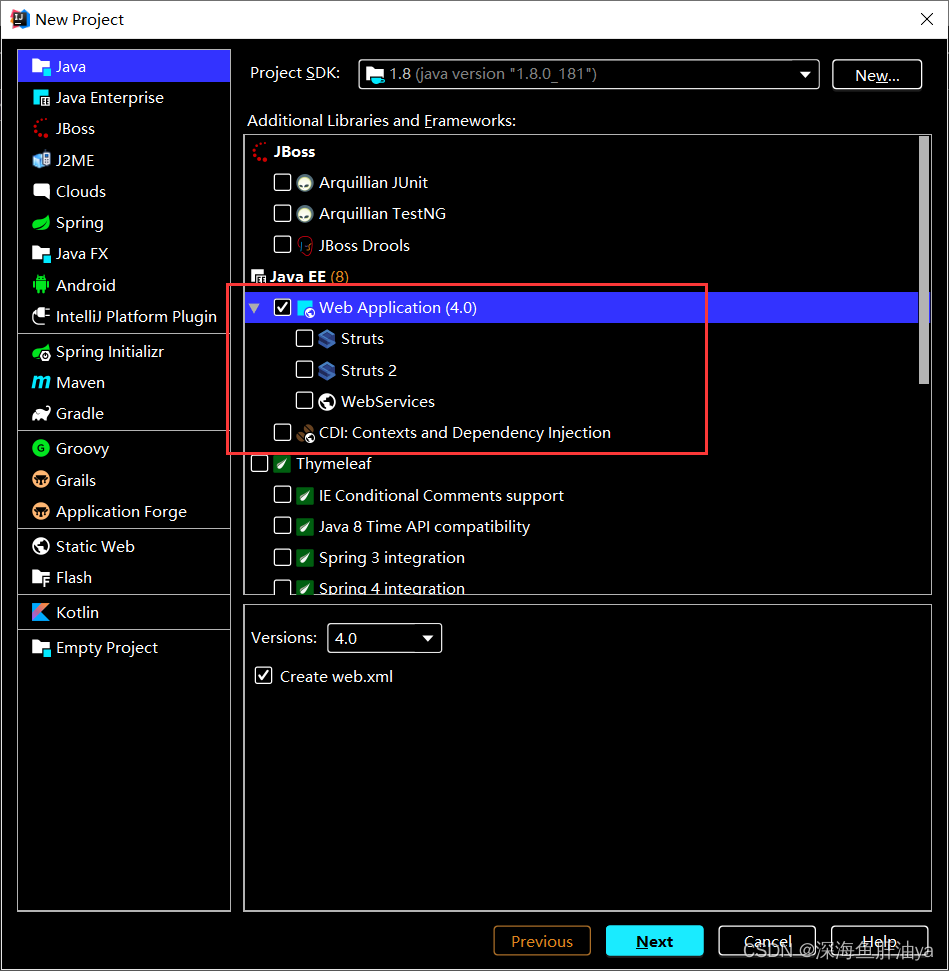
创建项目,注意项目名称要和保存路径最后一个文件名一致,创建时选择Web Application

创建完成后,导入一个jar包,即servlet-api.jar,因为javax包不是javaSE提供的,而是javaEE的包,即servlet是服务器Tomcat实现的标准,所以要导入相关jar包。
如下图点击项目结构

再选择Libraries--》加号--》Java--》选择tomcat按装目录下的lib--》servlet-api.jar,选择并确定。
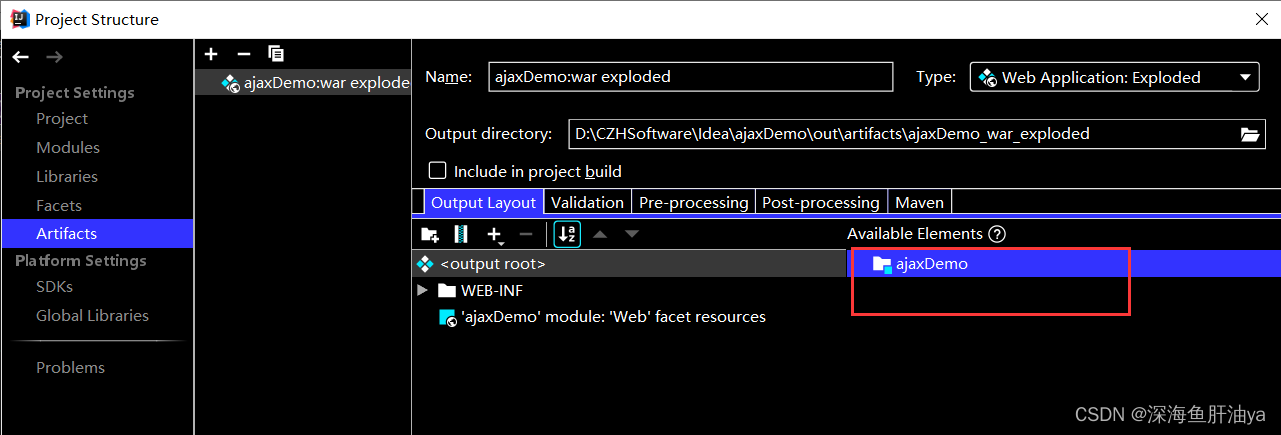
再去项目结构下点击Artifacts,检查是否已经添加

红框处如果ajaxDemo文件下有这个jar包,则右键这个jar包,选择Put into /WEB-INF/lib,这样就真正将这个jar包安装进来。
第一个示例 :
servlet不懂的可以去看我的servlet系列的文章,戳这里
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>HelloWorld</servlet-name>
<servlet-class>com.ajax.servlet.AjaxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloWorld</servlet-name>
<url-pattern>/helloworld.do</url-pattern>
</servlet-mapping>
</web-app>
AjaxServlet.java:
package com.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajax.do")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter pw=resp.getWriter();
pw.println("Hello Ajax");
pw.flush();
pw.close();
}
}
index.jsp:
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2022/4/27
Time: 15:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script>
function btn() {
//创建 XMLHttpRequest 对象
var xhr=new XMLHttpRequest();
//请求一个servlet,这个servlet的url是ajax.do
xhr.open("get","ajax.do");
//发送异步请求
xhr.send();
//获取服务器端给客户端的响应数据
//当send函数执行之后,下面的函数立即执行
xhr.onreadystatechange=function () {
//0:open()没有被调用
// 1:open()正在被调用
// 2:send()正在被调用
// 3:服务端正在返回结果
// 4:请求结束,并且服务端已经结束发送数据到客户端
//响应成功
if(xhr.readyState==4 && xhr.status == 200){
//输出服务端返回的内容
alert(xhr.responseText);
//将返回内容放到span标签中
document.getElementById("span").innerHTML=xhr.responseText;
}
}
}
</script>
</head>
<body>
<h3>我怎么这么菜</h3>
<hr/>
<span id="span">点击按钮改变</span>
<input type="button" value="ok" onclick="btn()"/>
</body>
</html>
运行tomcat,输出如下:

三.Ajax 的运行原理

版权归原作者 深海鱼肝油ya 所有, 如有侵权,请联系我们删除。