1、HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。你可以使用 HTML 来建立自己的 Web 站点,HTML 运行在浏览器上,由浏览器来解析。学起来也是非常简单。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>CSDN</title></head><body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body></html>
2、CSS
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素,样式通常存储在样式表中,外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS 文件中。简单来说,就是HTML显示网页的文本内容,CSS显示网页的布局和外观。
body{background-color:#d0e4fe;}h1{color:orange;text-align:center;}p{font-family:"Times New Roman";font-size:20px;}
3、JavaScript
JavaScript 是互联网上最流行的脚本语言,也是 Web和HTML 的编程语言。现在所有的 HTML 页面都使用 JavaScript,JavaScript 是 Web 开发人员必须学习的 3 门语言中的一门。
<script>functiondisplayDate(){
document.getElementById("demo").innerHTML=Date();}</script>
总结一下上面的三门语言,也是在校大学生必学的Web前端课程:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
🌞Web实战项目🌞:520这个日子就应该用程序员最浪漫的表白方式
4、Vue
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。它只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
$ vue init webpack vue3-csdn
# 这里需要进行一些配置,默认回车即可
? Project name vue3-csdn
? Project description A Vue.js project
? Author dzh <csdn>? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install`for you after the project has been created?(recommended) npm
vue-cli · Generated "vue3-csdn".
5、Bootstrap
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap5 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和强大的 JavaScript 插件,助你快速设计和自定义响应式、移动设备优先的站点。
<!DOCTYPEhtml><html><head><title>Bootstrap5 实例</title><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1"><linkhref="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"rel="stylesheet"><scriptsrc="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script></head><body>
<divclass="container-fluid p-5 bg-primary text-white text-center"><h1>我的第一个 Bootstrap 页面</h1><p>这是一个响应式页面,重置浏览器大小查看效果!</p></div></body></html>
6、Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。它是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
7、jQuery
- jQuery 是一个 JavaScript 函数库,极大地简化了 JavaScript 编程。
- jQuery 是一个轻量级的“写的少,做的多”的 JavaScript 库。
- jQuery 库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JS特效和动画、HTML DOM 遍历和修改
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>振华OPPO</title><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>如果你点我,我就会消失。</p><p>继续点我!</p><p>接着点我!</p></body></html>
8、C#
- C# 是一个由微软(Microsoft)开发的、简单的、现代的、通用的、面向对象的编程语言。
- C# 编程是基于 C 和 C++ 编程语言的,所以如果你对 C 和 C++ 编程有基本的了解,学 C# 会很快。
- C# 是由 Anders Hejlsberg 和他的团队在 .Net 框架开发期间开发的。
- C# 是专为公共语言基础结构(CLI)设计的。CLI 由可执行代码和运行时环境组成,允许在不同的计算机平台和体系结构上使用各种高级语言。
- 虽然 C# 的构想十分接近于传统高级语言 C 和 C++,是一门面向对象的编程语言,但是它与 Java 非常相似,有许多强大的编程功能,因此得到广大程序员的青睐。
usingSystem;namespaceHelloWorldApplication{classHelloWorld{staticvoidMain(string[] args){/* 我的第一个 C# 程序*/
Console.WriteLine("Hello World!");
Console.ReadKey();}}}
9、Go
Go 是一个开源的编程语言,它能让构造简单、可靠且高效的软件变得容易。
Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发,后来还加入了Ian Lance Taylor, Russ Cox等人,并最终于2009年11月开源,在2012年早些时候发布了Go 1稳定版本。现在Go的开发已经是完全开放的,并且拥有一个活跃的社区。
🍖Go 语言特色:
- 简洁、快速、安全
- 并行、有趣、开源
- 内存管理、数组安全、编译迅速
🌭Go 语言用途:
- Go 语言被设计成一门应用于搭载 Web 服务器,存储集群或类似用途的巨型中央服务器的系统编程语言。
- 对于高性能分布式系统领域而言,Go 语言无疑比大多数其它语言有着更高的开发效率。它提供了海量并行的支持,这对于游戏服务端的开发而言是再好不过了。
package main
import"fmt"funcmain(){
fmt.Println("Hello, World!")}
10、AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
- AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><script>functionloadXMLDoc(){var xmlhttp;if(window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=newXMLHttpRequest();}else{// IE6, IE5 浏览器执行代码
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");}
xmlhttp.onreadystatechange=function(){if(xmlhttp.readyState==4&& xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();}</script></head><body><divid="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div><buttontype="button"onclick="loadXMLDoc()">修改内容</button></body></html>
11、ASP.NET
ASP.NET 是一个使用 HTML、CSS、JavaScript 和服务器脚本创建网页和网站的开发框架。
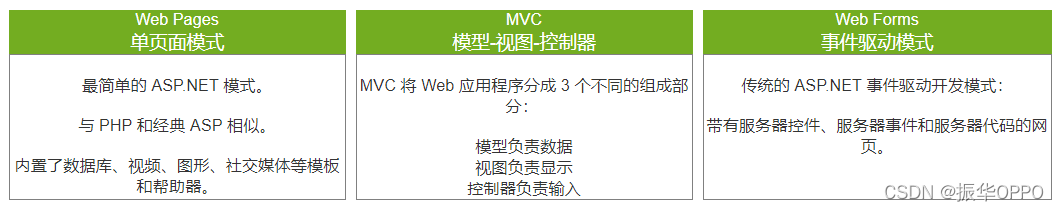
ASP.NET 支持三种不同的开发模式:
- Web Pages(Web 页面)
- MVC(Model View Controller 模型-视图-控制器)
- Web Forms(Web 窗体)

<!DOCTYPE html><html><body><h1>Hello Web Pages</h1><p>The timeis @DateTime.Now</p></body></html>
12、React
🐠 React 简介:
- React 是一个用于构建用户界面的 JavaScript库。
- React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。
- React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
- React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
🦀React 特点:
- 声明式设计 React采用声明范式,可以轻松描述应用。
- 高效 React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活 React可以与已知的库或框架很好地配合。
- JSX JSX是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
- 组件 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流 React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>Hello React!</title><scriptsrc="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script><scriptsrc="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script><scriptsrc="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script></head><body>
<divid="example"></div><scripttype="text/babel">
ReactDOM.render(<h1>Hello, world!</h1>,
document.getElementById('example'));</script>
</body></html>
人必须要有主见,其次学会拒绝,不要怕尴尬不好意思,拒绝会让人很轻松。不愿意的事情一旦答应了就会后悔,拒绝很简单,勇敢说不——“不好意思,我不需要,我还有其他事情要做。”
版权归原作者 振华OPPO 所有, 如有侵权,请联系我们删除。