QLabel 标签
QLabel 是 PyQt6 里用来建立文字或图片的标签控件,这篇教学会介绍如何在 PyQt6 窗口里加入 QLabel 标签,并进行像是文字字型、大小、颜色和位置...等参数设定。
快速预览:
- 加入 QLabel 标签
- QLabel 位置设定
- QLabel 文字设定
- QLabel 加入图片
- 使用 StyleSheet 设定 QLabel 样式
加入 QLabel 标签
建立 PyQt6 窗口物件后,*透过
QtWidgets.QLabel(widget
) 方法,就能在指定的控件中建立*标签,下方的程序执行后,会加入一个 QLabel 标签,并使用 setText() 方法加入文字。
from PyQt6 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(320, 240)
label = QtWidgets.QLabel(Form)
label.setText('hello world')
Form.show()
sys.exit(app.exec())
类写法:
# 导入PyQt6库中的QtWidgets模块和sys模块
from PyQt6 import QtWidgets
import sys
# 创建一个名为MyWidget的类,继承自QtWidgets.QWidget类
class MyWidget(QtWidgets.QWidget):
# 构造函数
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维') # 设置窗口标题
self.resize(320, 240) # 设置窗口尺寸
self.ui() # 调用ui函数
# ui函数用于创建用户界面
def ui(self):
self.label = QtWidgets.QLabel(self) # 创建QLabel对象并将其添加到窗口上
self.label.setText('hello world') # 在标签中显示文本
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv) # 创建Qt应用程序对象
Form = MyWidget() # 创建MyWidget对象
Form.show() # 显示窗口
sys.exit(app.exec()) # 运行应用程序并退出

QLabel 位置设定
透过下列 QLabel 方法,可以将 QLabel 控件定位到指定的位置:
方法参数说明移动()x, y设定 QLabel 在摆放的父控件中的 xy 座标,x 往右为正,y 往下为正,尺寸根据内容自动延伸。设置几何()x, y, w, h设定 QLabel 在摆放的父控件中的 xy 座标和长宽尺寸,x 往右为正,y 往下为正,如果超过长宽尺寸,预设会被裁切无法显示。setContentMargins()左、上、右、下QLabel 的边界宽度。
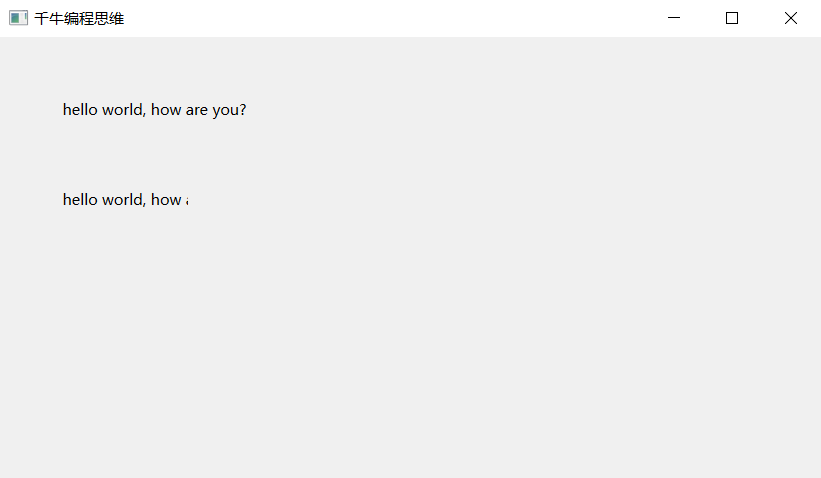
下方的程序执行后会放入两个 QLabel,一个使用 move() 定位在 (50,50) 位置,另外一个使用 setGeometry() 方法定位在 (50, 80) 的位置并设定大小为 100x100。
from PyQt6 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(320, 240)
label1 = QtWidgets.QLabel(Form)
label1.setText('hello world, how are you?')
label1.move(50, 50)
label2 = QtWidgets.QLabel(Form)
label2.setText('hello world, how are you?')
label2.setGeometry(50, 80, 100, 100)
Form.show()
sys.exit(app.exec())
类写法:
from PyQt6 import QtWidgets
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(320, 240)
self.ui()
def ui(self):
self.label1 = QtWidgets.QLabel(self)
self.label1.setText('hello world, how are you?')
self.label1.move(50, 50)
self.label2 = QtWidgets.QLabel(self)
self.label2.setText('hello world, how are you?')
self.label2.setGeometry(50, 80, 100, 100)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())

QLabel 文字设定
透过下列常用的 QLabel 方法,可以设定 QLabel 中的文字样式 ( 设定字体需要搭配 QtGui,设定对齐要搭配 QtCore,需要额外载入对应模组 ):
方法参数说明设置文字换行()布尔是否换行,预设 Fasle 不换行,设定 True 换行。setAlignment()QtCore.Qt.AlignmentFlag对齐方式,预设 ,可设定 、 ( 此处与 PyQt5 不同 )。
QtCore.Qt.AlignmentFlag.AlignCenter``QtCore.Qt.AlignmentFlag.AlignRight``QtCore.Qt.AlignmentFlag.AlignLeft
setFont()QtGui.QFont()文字样式设定,需搭配 QtGui.QFont()。
使用 QtGui.QFont() 产生的文字样式,可以使用下列方法设定:
方法参数说明font.setFamily()名字字体名称。设置点大小你在那里字体大小。设置粗体()布尔是否粗体,预设 False。设置斜体()布尔是否斜体,预设 False。setStrikeOut()布尔是否加入删除线,预设 False。设置下划线()布尔是否加入底线,预设 False。
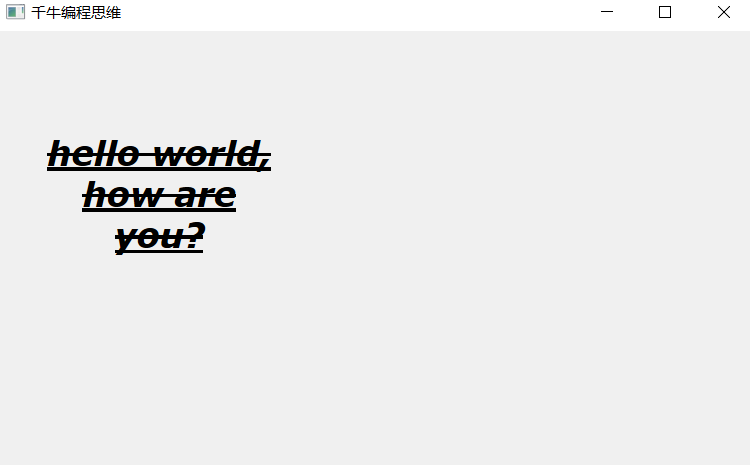
下方的程序执行后,开启的窗口中会出现一个设定过样式的 QLabel。
from PyQt6 import QtWidgets, QtGui, QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(320, 240)
label = QtWidgets.QLabel(Form)
label.setText('hello world, how are you?')
label.setGeometry(30, 30, 100, 100)
label.setContentsMargins(0,0,0,0) # 设定边界
label.setWordWrap(True) # 可以换行
label.setAlignment(QtCore.Qt.AlignmentFlag.AlignCenter) # 对齐方式
font = QtGui.QFont() # 建立文字样式控件
font.setFamily('Verdana') # 设定字体
font.setPointSize(10) # 文字大小
font.setBold(True) # 粗体
font.setItalic(True) # 斜体
font.setStrikeOut(True) # 删除线
font.setUnderline(True) # 底线
label.setFont(font) # 设定文字样式
Form.show()
sys.exit(app.exec())
类写法:
from PyQt6 import QtWidgets, QtGui, QtCore
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(320, 240)
self.ui()
def ui(self):
self.label = QtWidgets.QLabel(self)
self.label.setText('hello world, how are you?')
self.label.setGeometry(30, 30, 200, 200)
self.label.setContentsMargins(0,0,0,0) # 设定边界
self.label.setWordWrap(True) # 可以换行
self.label.setAlignment(QtCore.Qt.AlignmentFlag.AlignCenter) # 对齐方式
font = QtGui.QFont() # 建立文字样式控件
font.setFamily('Verdana') # 设定字体
font.setPointSize(10) # 文字大小
font.setBold(True) # 粗体
font.setItalic(True) # 斜体
font.setStrikeOut(True) # 删除线
font.setUnderline(True) # 底线
self.label.setFont(font) # 设定文字样式
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())

QLabel 加入图片
如果要在 QLabel 里加入图片,需要先使用 QtGui.QImage() 方法读取图片,接著使用 setPixmap() 方法加入图片,详细步骤可以参考下方程序:
from PyQt6 import QtWidgets, QtGui
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(800, 600)
label = QtWidgets.QLabel(Form)
label.setGeometry(20, 20, 300, 500)
img = QtGui.QImage('Mona.jpg') # 读取图片
label.setPixmap(QtGui.QPixmap.fromImage(img)) # 加入图片
Form.show()
sys.exit(app.exec())
类写法:
from PyQt6 import QtWidgets, QtGui, QtCore
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(800, 600)
self.ui()
def ui(self):
self.label = QtWidgets.QLabel(self)
self.label.setGeometry(20, 20, 300, 500)
img = QtGui.QImage('Mona.jpg') # 读取图片
self.label.setPixmap(QtGui.QPixmap.fromImage(img)) # 加入图片
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())

使用 StyleSheet 设定 QLabel 样式
如果会使用网页 CSS 语法,就能透过 setStyleSheet() 设定 QLabel 样式,在设计样式上也较为弹性好用,下方的程序执行后,会套用 CSS 样式语法,实现一个黑色虚线外框的 QLabel ( 不支援 CSS3 相关语法 )。
from PyQt6 import QtWidgets, QtGui
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('千牛编程思维')
Form.resize(320, 240)
label = QtWidgets.QLabel(Form)
label.setText('hello world, how are you?')
label.setGeometry(20, 20, 200, 150)
label.setWordWrap(True) # 设定可以换行
label.setStyleSheet('''
background:#fff;
color:#f00;
font-size:20px;
font-weight:bold;
border:2px dashed #000;
padding:20px;
text-align:center;
''')
Form.show()
sys.exit(app.exec())
类写法:
from PyQt6 import QtWidgets, QtGui, QtCore
import sys
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('千牛编程思维')
self.resize(320, 240)
self.ui()
def ui(self):
self.label = QtWidgets.QLabel(self)
self.label.setText('hello world, how are you?')
self.label.setGeometry(20, 20, 200, 150)
self.label.setWordWrap(True)
self.label.setStyleSheet('''
background:#fff;
color:#f00;
font-size:20px;
font-weight:bold;
border:2px dashed #000;
padding:20px;
text-align:center;
''')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
Form = MyWidget()
Form.show()
sys.exit(app.exec())
版权归原作者 千牛不是牛 所有, 如有侵权,请联系我们删除。