前言
嗨,大家好,近期有个基于VUE.js的前端的项目,在Idea中开发比较卡。所以就在本地的Windows环境中的电脑安装了VS Code。详细过程记录下来,供大家参考。
VS Code介绍
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code官网
- VScode 官网地址: https://code.visualstudio.com/
- VScode 官方文档地址: https://code.visualstudio.com/docs 我们可以直接在VScode 官网首页下载,目前VScode 支持的系统有Windows、Linux、macOS,大家可以根据自己需要选择对应的系统下载。当然小编也直接为大家准备好了下载地址,直接点击下方链接即可下载。
VScode 官方下载地址:https://code.visualstudio.com/download
VS Code特点
- 具有基础包括语法高亮、智能补全、集成 git 和编辑器内置调试工具等,将使你开发更高效。
- 直接从编辑器调试代码。启动或附加到正在运行的应用,并使用断点、调用堆栈和交互式控制台进行调试。
- 可自由扩展,安装扩展以添加新的语言、主题、调试器以及连接到其他服务。扩展程序在单独的进程中运行,确保它们不会降低编辑器的速度。
- 支持多语言、基本上常用的React,Angular、Vue、Node、JavaScript、Python、Java、Markdown、TypeScript、C/C++、JSON、Powershell、HTML/CSS、C#、PHP、YAML等语言都支持。 基于VS Code的这些特点,使得VS Code越来越成为受欢迎的开发工具。
快速开始
下载
我们在官方下载页下载即可,由于本次是基于Windows系统安装VS Code,所以我下载的是Windows版本的,下载完成之后如下图,文件不是很大,不到80M。

安装
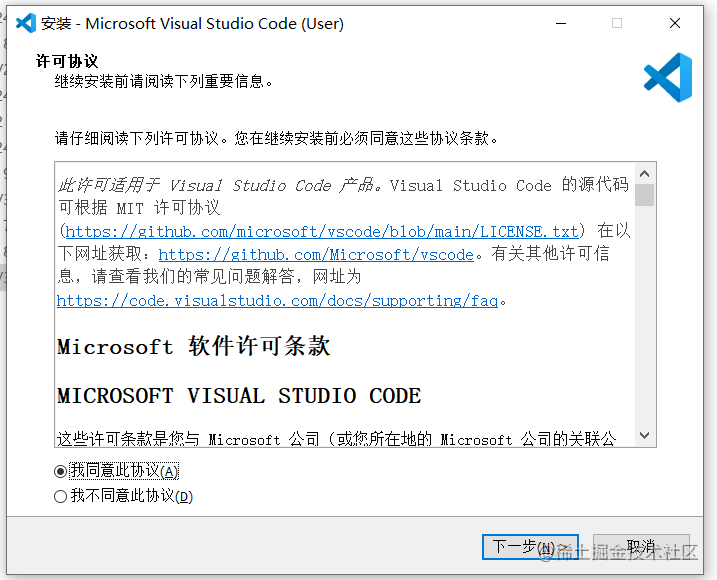
双击下载完成的文件,点击同意协议,点击下一步
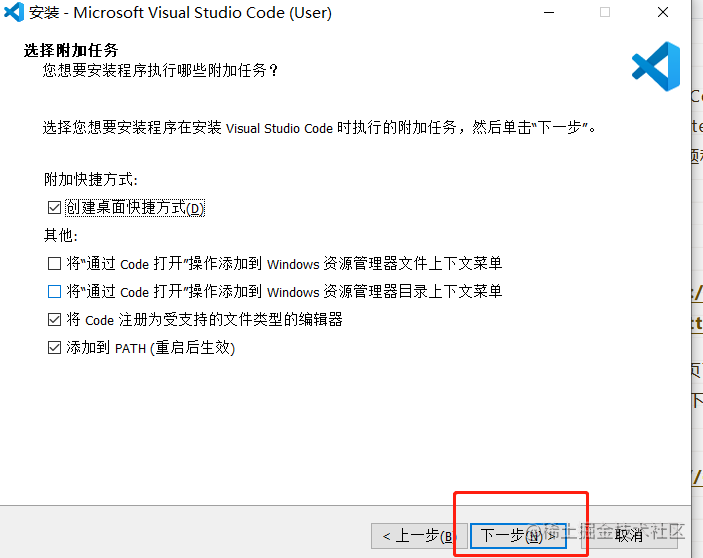
选择默认的就可以,继续点击下一步,

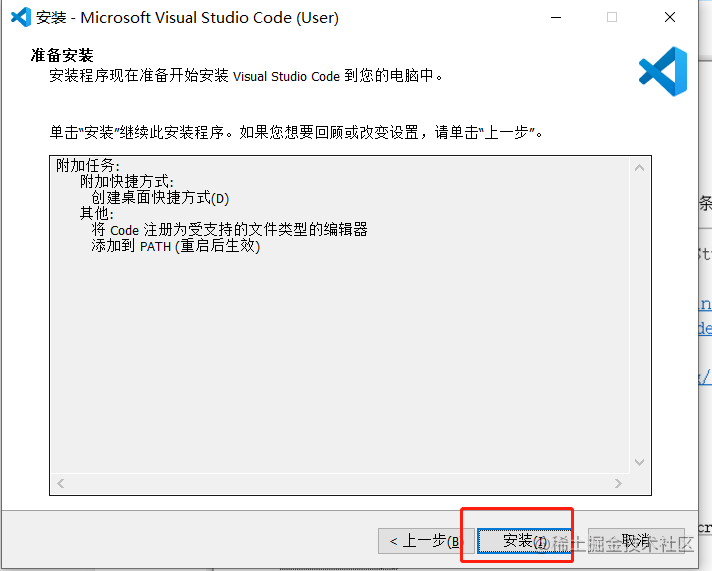
点击开始安装,选择安装路径,也可以直接使用默认的:
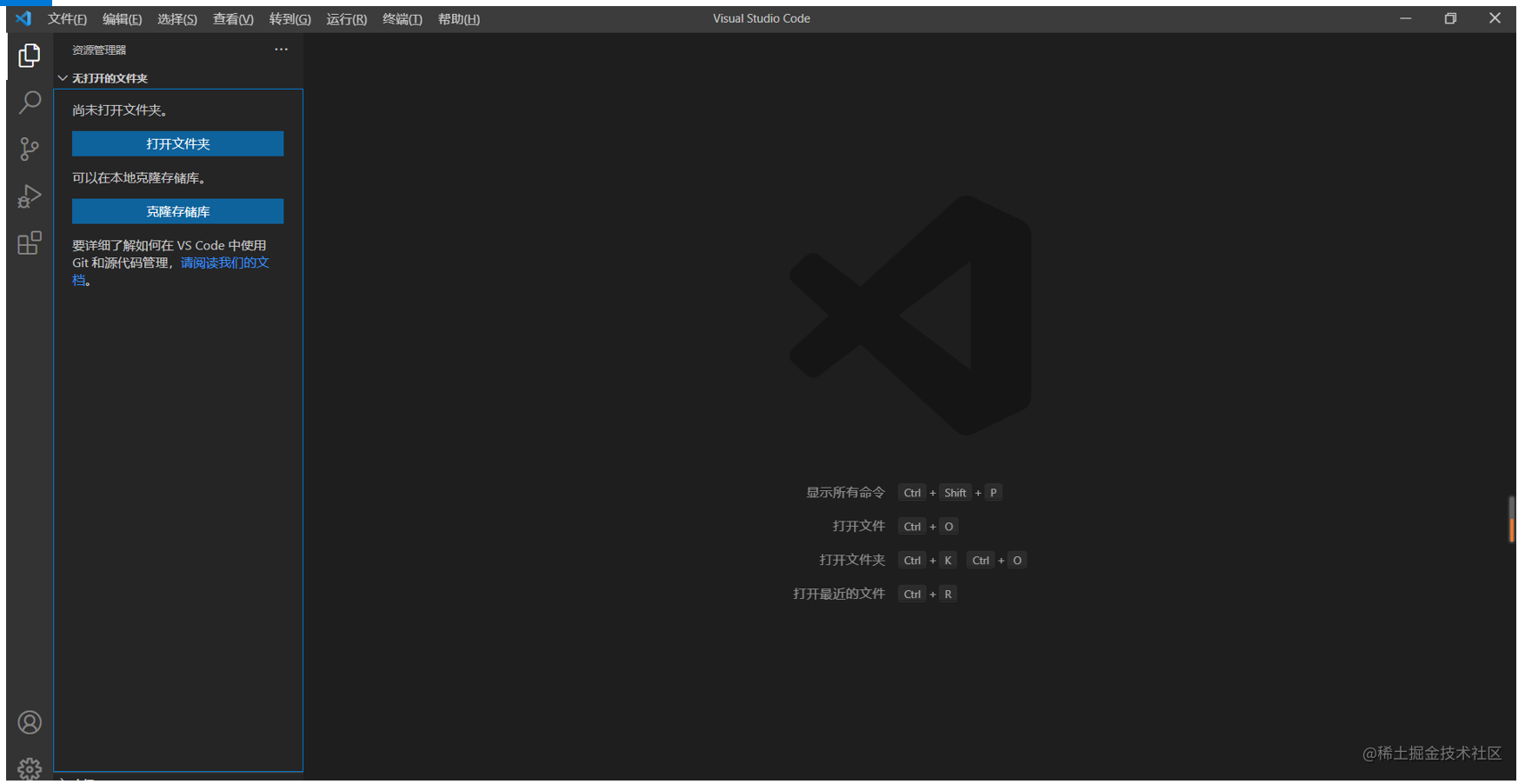
等待安装完成之后,打开初始化页面如下:

界面简单介绍:VScode 启动后的界面,在左边菜单栏依次是文件管理、搜索、版本控制、DEBUG调试、扩展安装、用户、设置等。上方一行的菜单都是中文,大家根据字面意思即可理解。大家可以直接打开项目或者直接从仓库中拉取代码即可。
插件安装
vetur
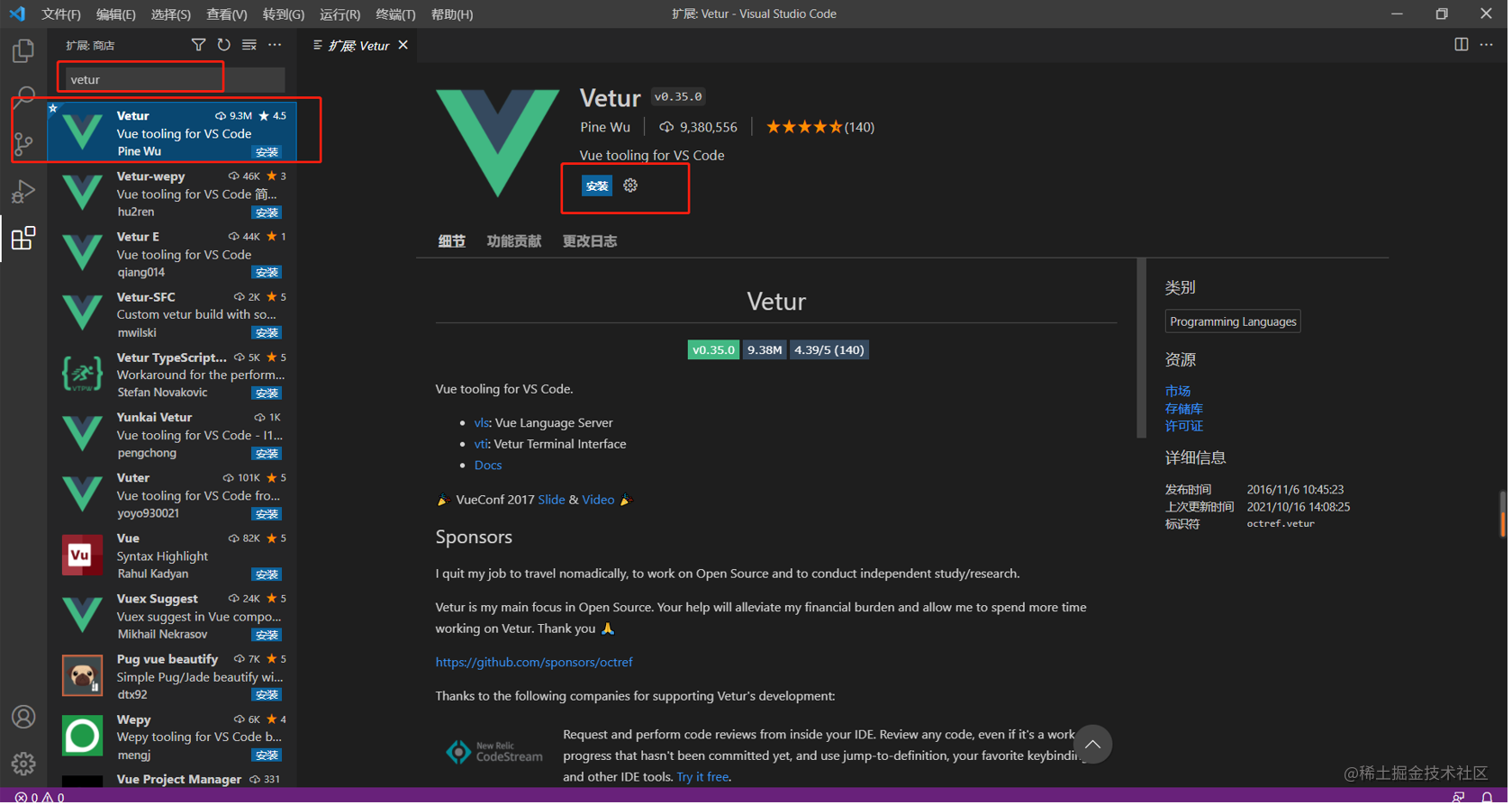
vetur插件是VS Code的官方Vue js扩展。Vetur一直致力于辅助Vue js开发更轻松。它具有错误检查功效,代码自动完成功效,而且还支持提供代码段。 作为使用VS Code进行前端开发,这个插件必不可少。

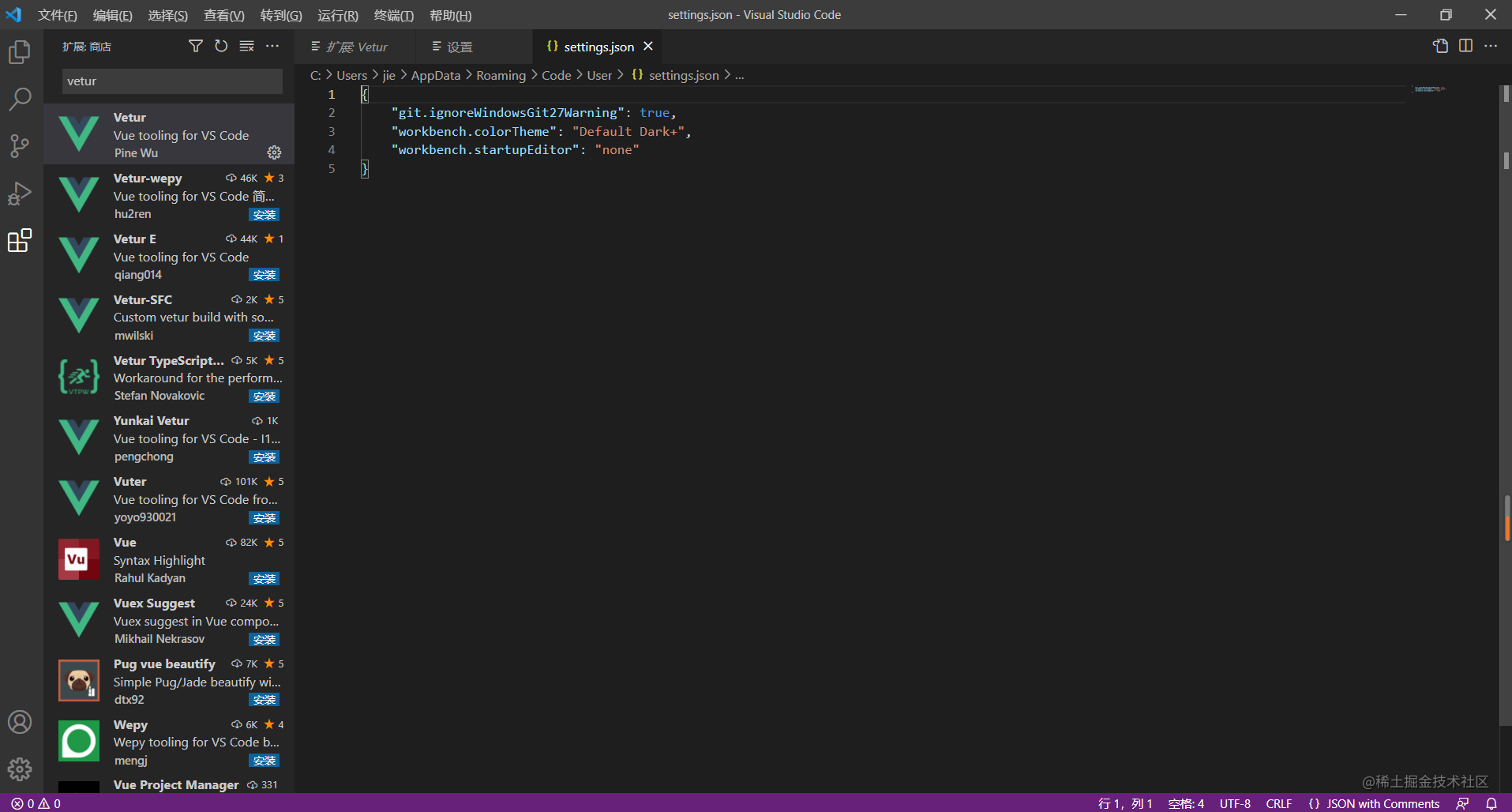
装好vetur插件后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置。点击“在settings.json中编辑”,进入代码编辑界面。加入如下配置。
{"emmet.syntaxProfiles":{"vue-html":"html","vue":"html"},}

ESlint
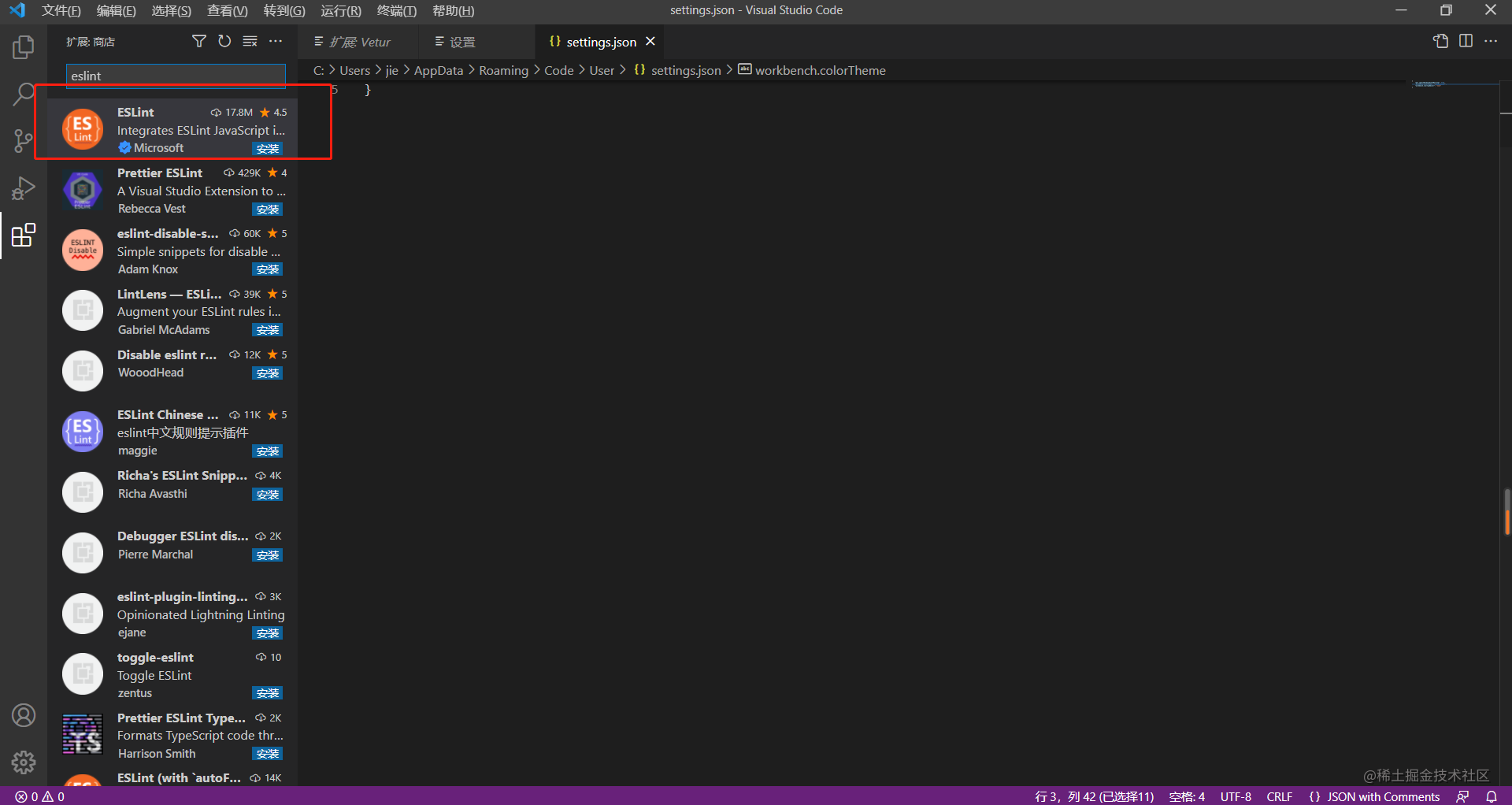
esESlintlint是一款智能错误检测插件。它可以协助我们在具体开发中及时的帮我们发现错误,减少不比较的BUG,是我们开发中的小帮手。直接在插件扩展窗口输入ESlint点击安装插件即可,装好后也需要进行配置,在同vetur插件一样的地方进行配置。

{"eslint.validate":["javascript","javascriptreact","html","vue"],"eslint.options":{"plugins":["html"]}}
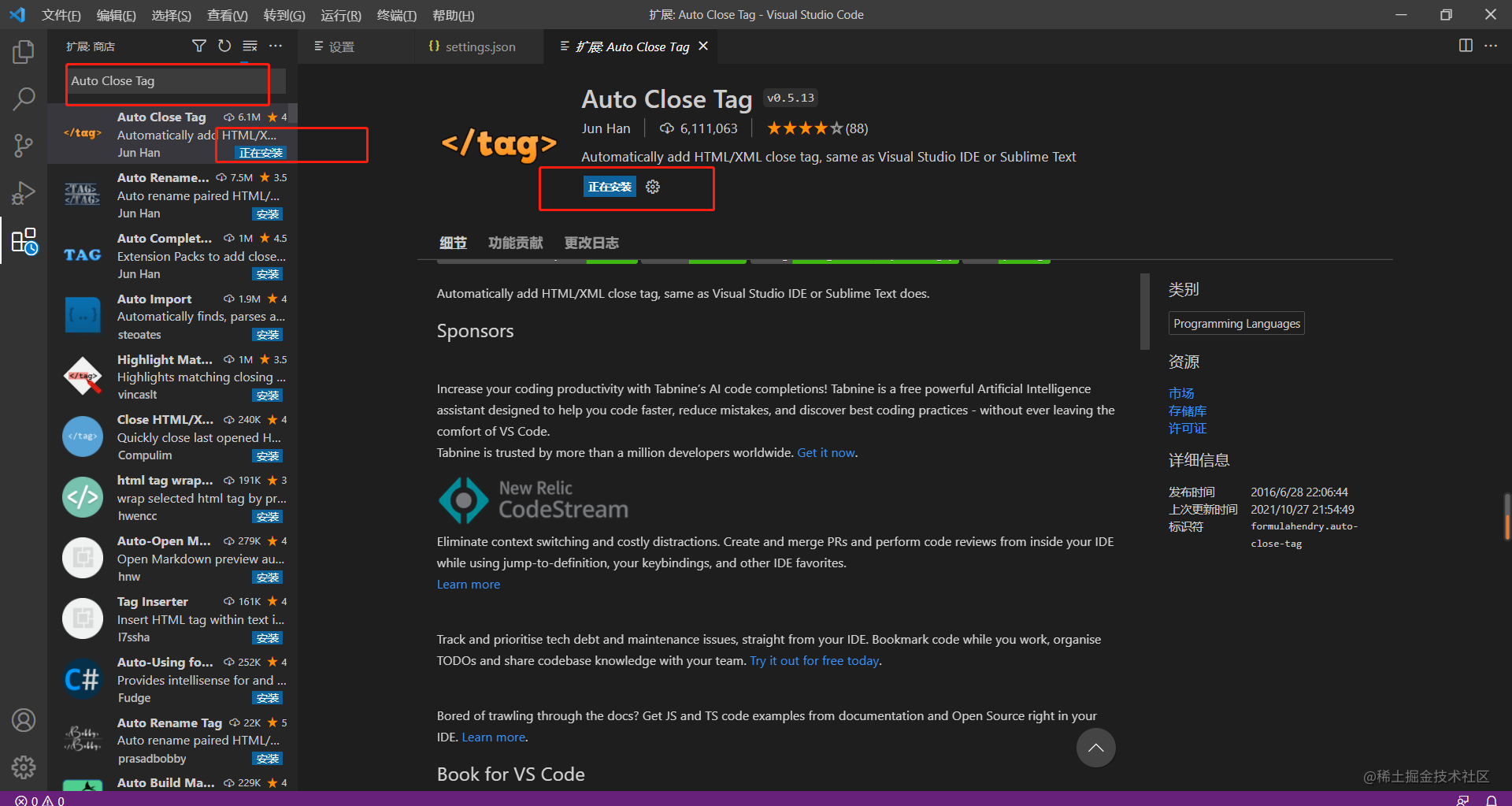
Auto Close Tag
Auto Close Tag能够自动闭合HTML/XML标签,提升开发效率。
导入项目
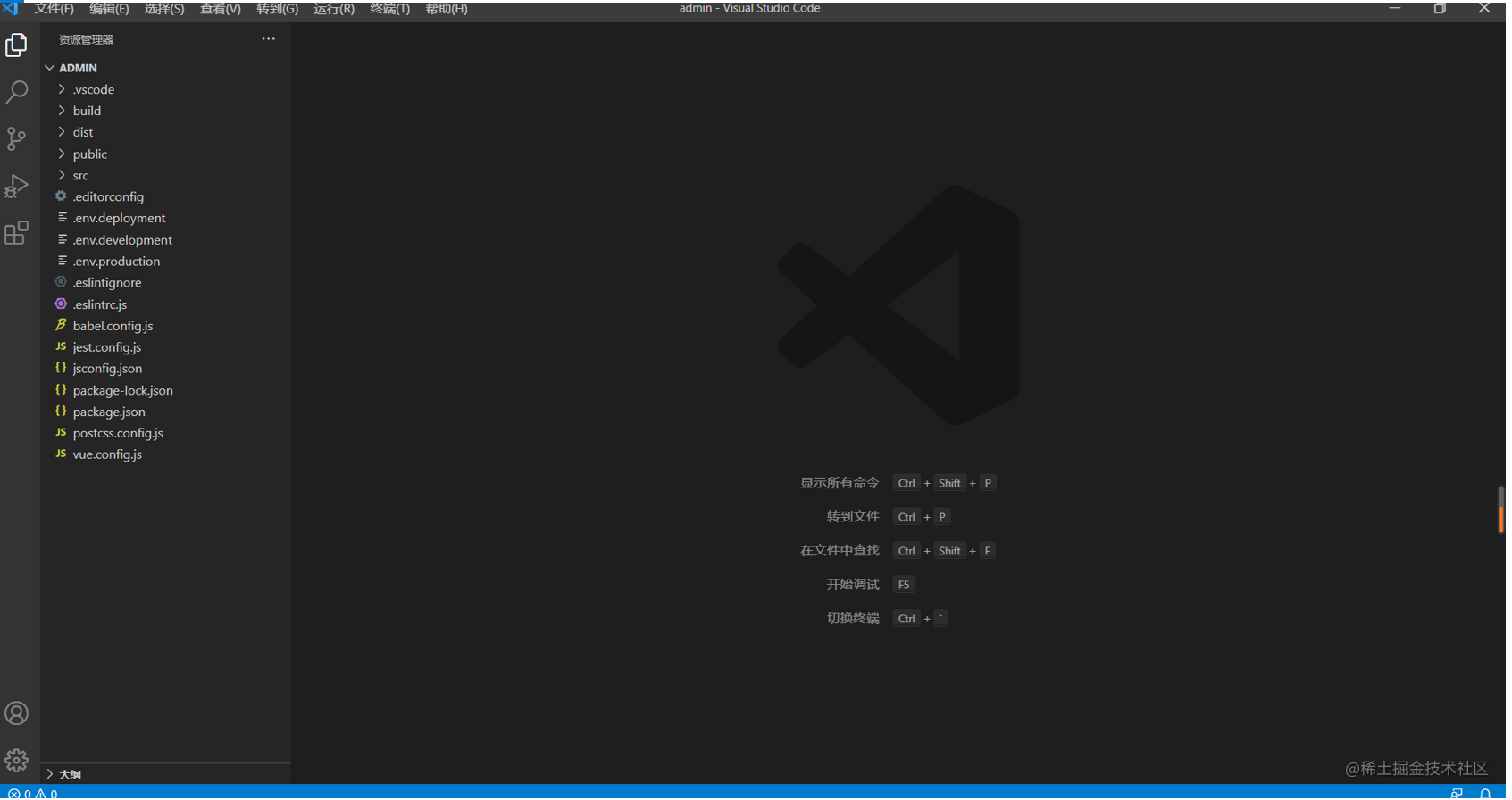
将VS Code 初始化完成之后就可以导入我们VUE项目了。本次直接导入了AMDIN项目。如下:

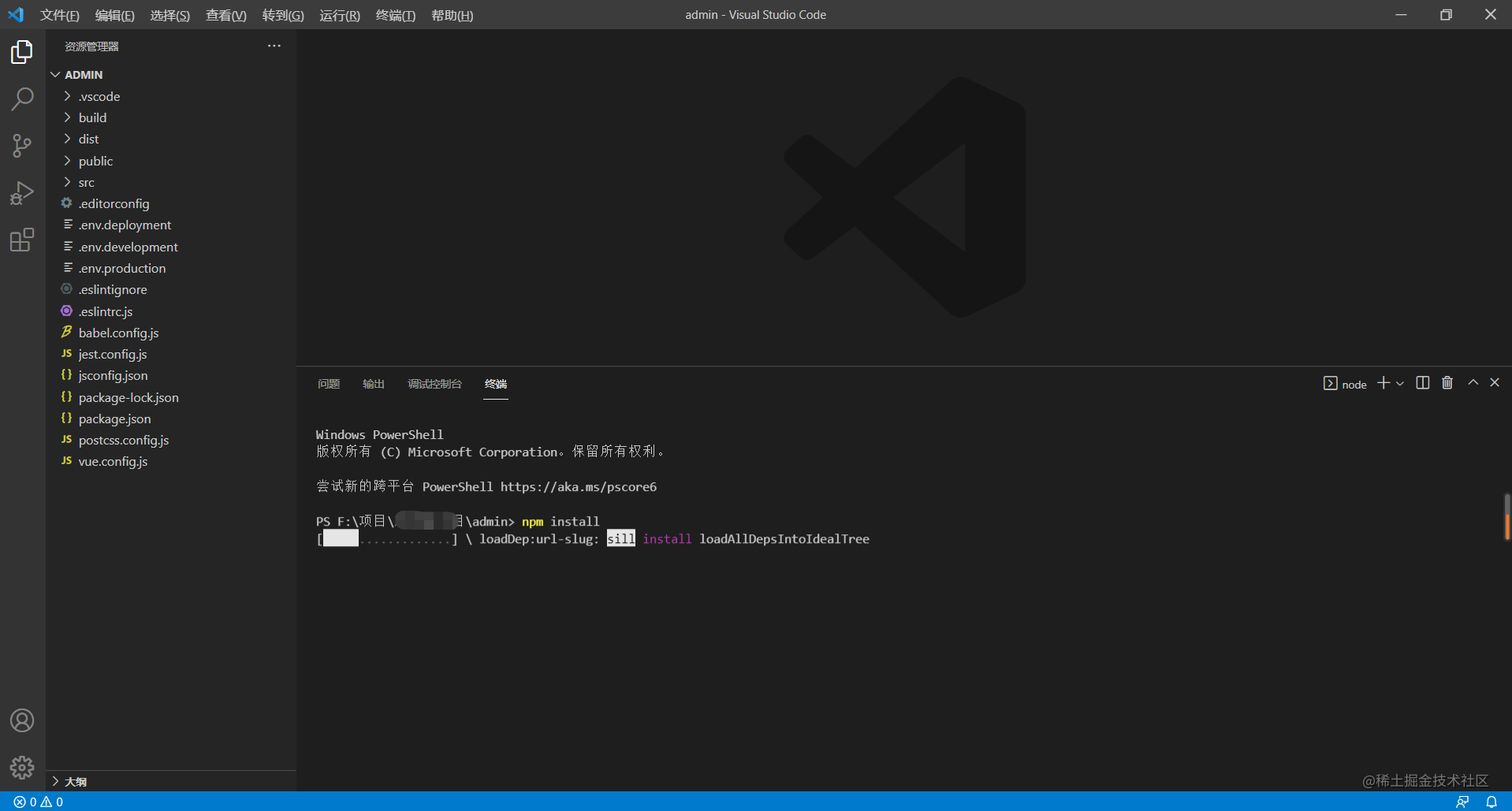
在控制台终端输入npm install添加包项目所需要的依赖
npm install

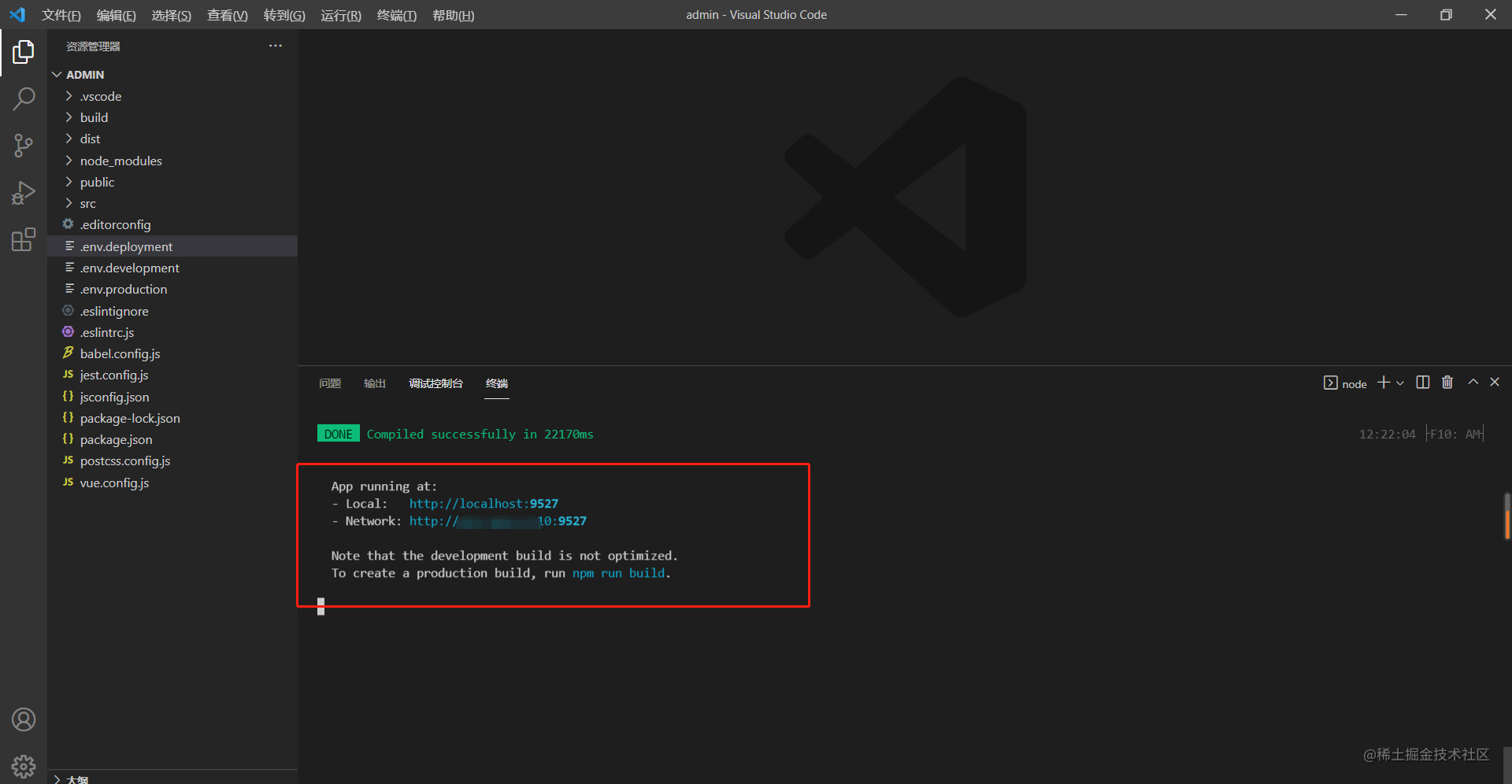
当执行完依赖安装之后执行npm run dev 启动成功,在浏览器中输入相关ip和端口即可访问项目啦!
npm run dev

结语
好了,以上就是在Windows中初次安装VS Code详细过程及初始化的过程,感谢您的阅读,希望您喜欢,如对您有帮助,欢迎点赞收藏。如有不足之处,欢迎评论指正。下次见。
作者介绍:【小阿杰】一个爱鼓捣的程序猿,JAVA开发者和爱好者。公众号【Java全栈架构师】,欢迎关注阅读交流。
版权归原作者 小阿杰 所有, 如有侵权,请联系我们删除。