若依前后端分离新窗口打开页面this.$router.resolve
欢迎遇到同样问题的同学阅读
例如系统后台要求点击【可视化大屏】菜单,需要打开新窗口显示,但不能影响原窗口显示系统页面,网上查询了一圈都是比较片面的只提到了this.$router.resolve,没有具体详细的步骤,由于个人对vue的精髓掌握的不深,所以在此记录一下!
1.菜单配置
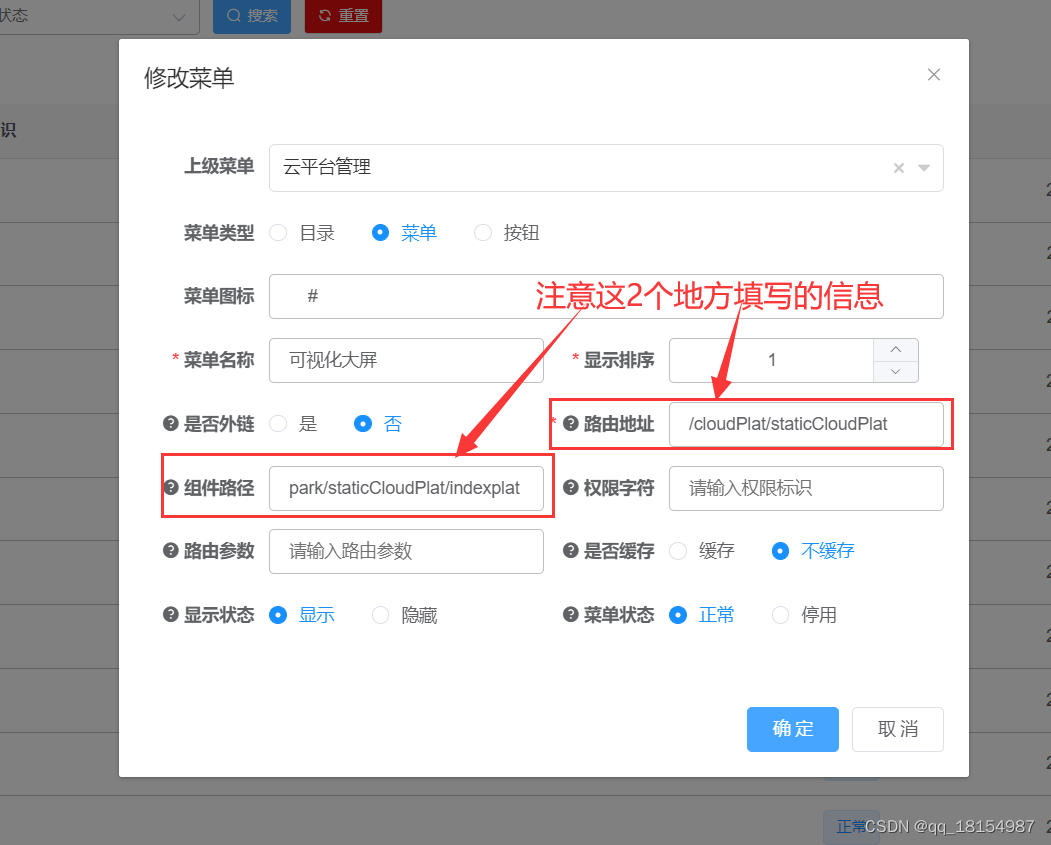
首先我们在若依搭建起来的平台里可以手动通过平台生成菜单,并修改配置菜单的路由,组件路径,图标……参数,如图所示: 这里很多同学应该不陌生,点击修改对应需要新窗口打开的菜单,如下图所示:
这里很多同学应该不陌生,点击修改对应需要新窗口打开的菜单,如下图所示:
【路由地址】需要和Sidebar里的index.vue菜单里条件判断做匹配的;
【组件路径】需要在router里index.js进行配置。
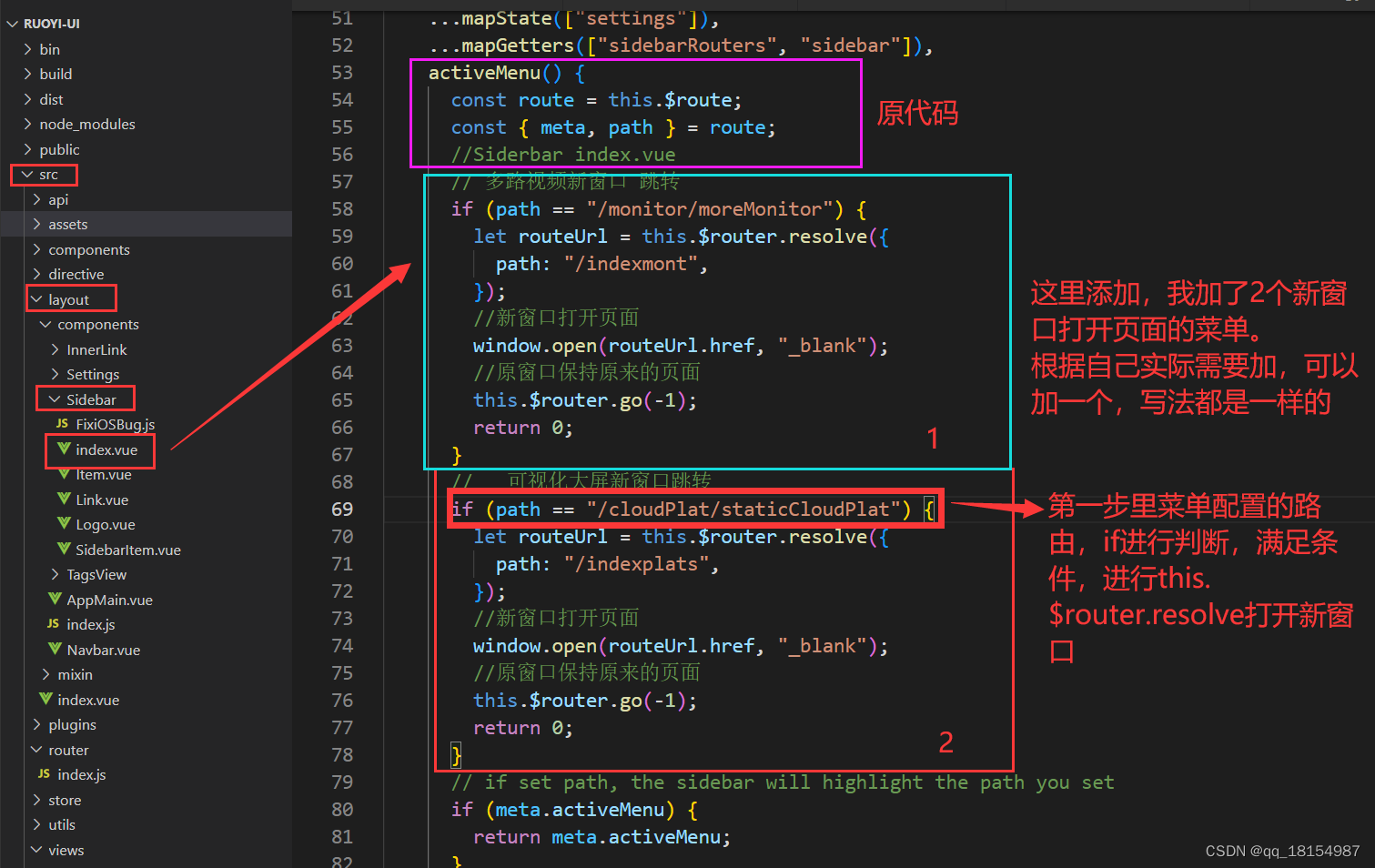
2.Sidebar添加新窗口打开的条件判断
直接上图说明,如图:
很多人不知道哪里找到这个Sidebar里代码应该加的位置,这下看明白了吧!
注意if条件判断里path的值,和上一步菜单配置里的路由地址是一样的。
代码片
.
// 可视化大屏新窗口跳转if(path =="/cloudPlat/staticCloudPlat"){let routeUrl =this.$router.resolve({path:"/indexplats",});//新窗口打开页面
window.open(routeUrl.href,"_blank");//原窗口保持原来的页面this.$router.go(-1);return0;}
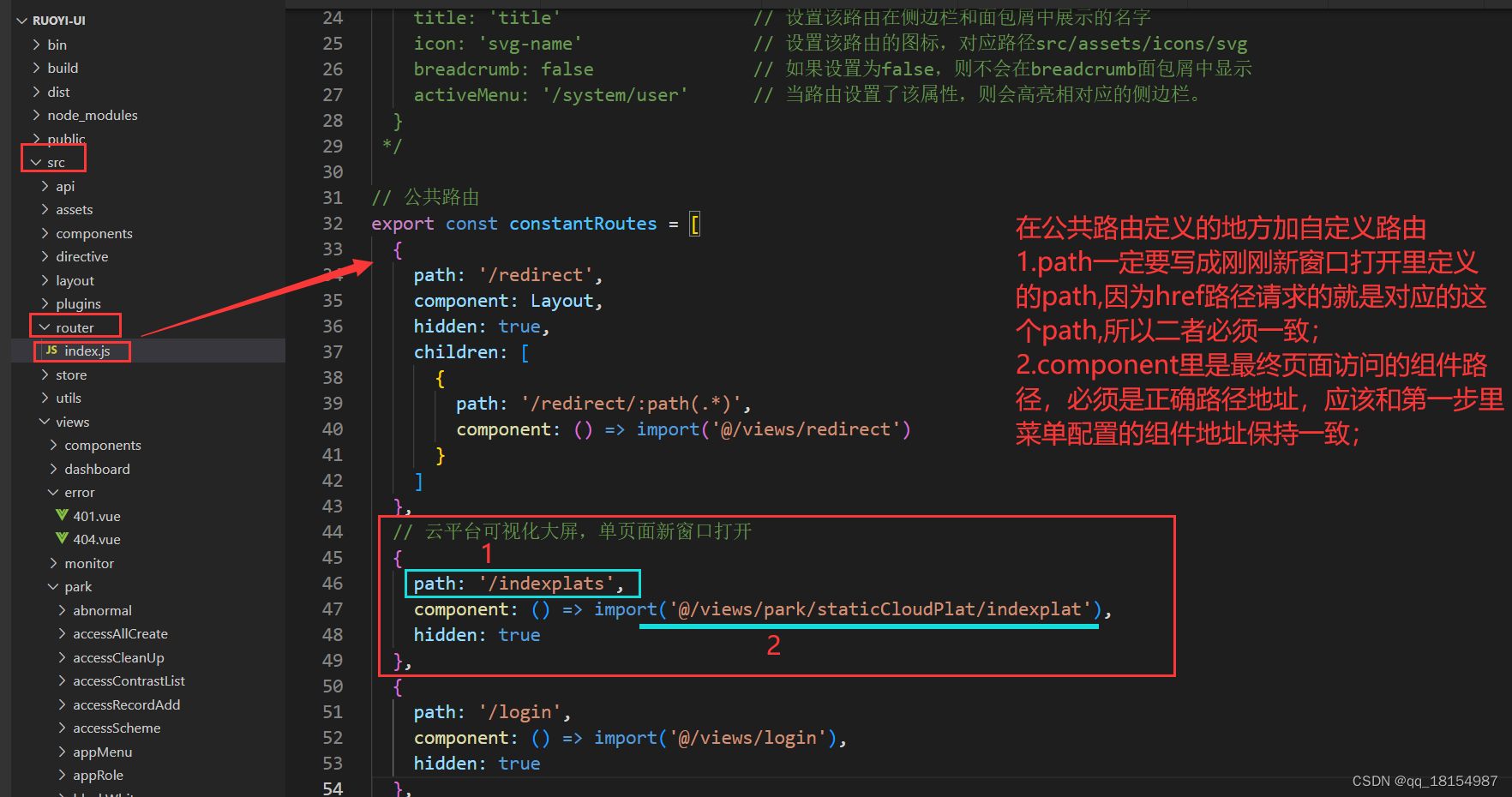
3.router里index.vue里进行自定义路由访问地址
直接上图说明,如图:
代码片
.
// 云平台可视化大屏,单页面新窗口打开{path:'/indexplats',component:()=>import('@/views/park/staticCloudPlat/indexplat'),hidden:true},
如此按照以上3步,即可大功告成!
其实主要是对若依框架的依赖性太强,所以vue结合起来解决新窗口打开页面就很low,希望可以帮助更多同学!
版权归原作者 qq_18154987 所有, 如有侵权,请联系我们删除。