今天又是美好的一天,今天你搬砖了吗?🥰
文章目录
一、简单说下netWork(工具)
Network控制台记录体现整个请求过程 🥰
headers
:包括了头部信息
- 第一个是请求的摘要:请求地址,方式,状态,端口,是否允许跨域
- 第二个是相应头信息:后端给前端的信息 (数据放在了presonse里面)
- 第三个是请求头信息:前端给后端的一些信息 (如果想设置发送的格式,可以在ajax头部设置,get不用设置,因为get是接收)
payload
:向后端发送数据
preview
:后端传来的响应视图
prsponse
:后端响应的数据
二、简单说下请求方式(项目中常用的)
比如 原则上不是说 get 不能做 post 的事情,也不是说 post 不能做 get 的事情,但是根据 restful 的风格规范要求,以及一些实际工作经验来看
- Get:获取资源
- Post:新增资源
- Put:修改资源
- Delete:删除资源

三、常见的接口类型 😁
我们都知道,在发送HTTP请求的时候,一个请求中一般包含三个部分,分别是
请求行
,
请求头
,
请求体
不同的接口,请求体的数据类型是不一样的 👀 , 我们可以在请求头中查看Content-Type

四、查询参数的接口请求
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数,比如:http://cx.shouji.360.cn/phonearea.php??name=‘xia’&age=13, 在这个接口中,查询参数就是:name=夏。
postman如何请求
在postman中实现对这类接口请求非常简单,一般就需要明确俩个参数即可,一个是请求方法,一个请求地址
- 打开postman,新建一个请求。
- 在请求方法中选择请求方法:GET,因为在postman中默认的请求方法就是GET,所以这一步可以忽略
- 接口URL中输入地址,点击Send按钮就可以发送请求了
- 如果带有参数,参考这个请求 http://cx.shouji.360.cn/phonearea.php?name=‘xia’&age=13,
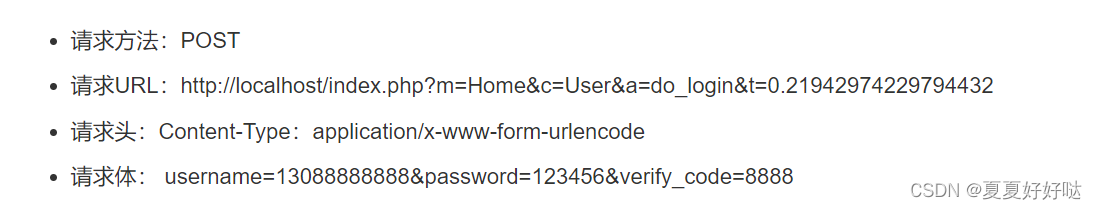
五、表单类型的接口请求
它的 Content-Type 值为 application/x-www-form-urlencoded . 就说明客户端提交的数据是以表单形式提交的
postman如何请求
我们这里就要注意他的四个参数
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。在postman中设置请求体类型为,需要选择body-> x-www-form-urlencoded
- 查看响应数据

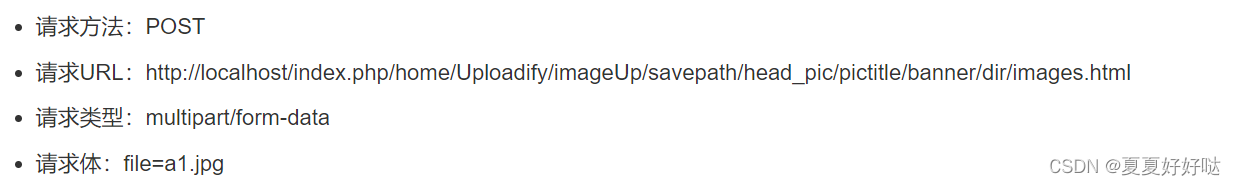
六、上传文件的表单请求
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。
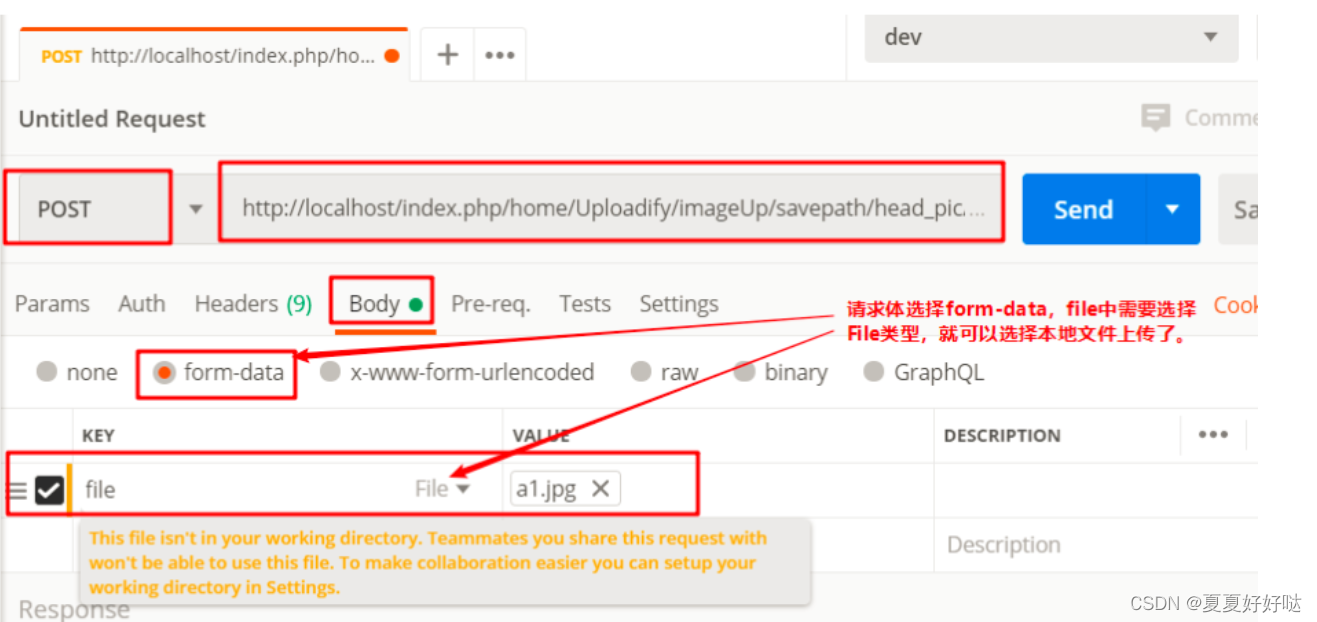
postman如何请求
我们这里就要注意他的四个参数
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> form-data 。file中要选择File类型,然后上传本地的文件 。
- 查看响应数据。

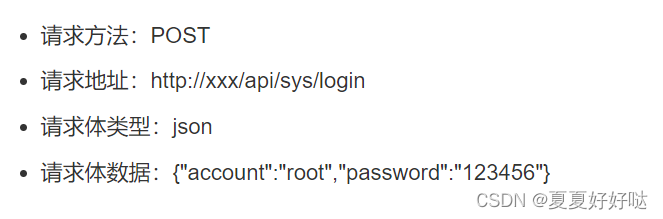
七、json类型的接口请求
这应该是接口测试中最常见的一种情况了 , 也就是请求体类型为json
POSThttp://xxx/api/sys/login HTTP/1.1
Content-Type: application/json;charset=UTF-8{"account":"root","password":"123456"}
postman如何请求
我们这里就要注意他的四个参数
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> raw -JSON
- 查看响应数据。
八 : 接口管理
我们可能会测试很多接口,每次又要重新输入,其实duck不必,我们在在API 设计里,根据上面数字一步步将接口放到一个文件夹,postman还有很多很多功能,你可以多多尝试嗷

九: 更多js 扩展知识,点击下方连接
js 面试题
版权归原作者 夏夏好好哒 所有, 如有侵权,请联系我们删除。