前段时间在用vue3重构自己公司项目,因为涉及到公司机密项目搭建完成之后就没有继续更新,
就寻思着和后端一起搭建一个博客网站,因为是自己玩,怎么玩都行,就用上了vite 边做边摸索。
目前博客1.0版本暂时准备开发 用户 文章 专栏 留言四大类, 如果你也想搭建一个属于自己的博客网站 ,就快来跟着一起学吧!
安装vite
npm i -g create-vite-app
使用
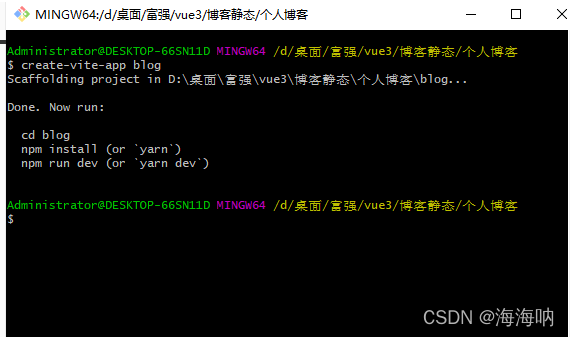
create-vite-app
命令创建项目
create-vite-app blog

进入项目中 安装依赖
npm i
或
yarn

yarn的安装方法
npm install -g yarn
然后就可以尝试运行项目
npm run dev
或
yarn dev


到这里项目就安装完成
配置router和vuex
创建src/view文件夹
在view文件夹下创建首页 home,layout文件

安装相关依赖
yarn add vue-router@next
创建src/router/index.js文件
创建路由对象并抛出
// 引入
import { createRouter, createWebHashHistory} from 'vue-router'
/* 引入首页 路由 */
import Home from '../view/home.vue'
import layout from '../view/layout.vue'
const Router = createRouter({
history: createWebHashHistory(),
routes:[{
path:'/',
name:'home',
component:Home
},
{
path:'/layout',
name:'layout',
component:layout
}]
})
// 导出
export default Router
然后在main.js中引入router
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
// 引入 router
import router from './router/index'
createApp(App).use(router).mount('#app')
最后在App.vue中插入路由
<template> <router-view></router-view> </template> <script> export default { name: 'App', } </script>
然后到这里在运行代码就可以看到首页/路由页


Vuex
安装相关依赖
yarn add vuex@next
安装vuex持久化插件
npm i vuex-persistedstate
或
yarn add vuex-persistedstate
创建src/store/modules文件夹
创建src/store/modules/use.js文件
// 用户模块
export default {
namespaced: true,
state () {
return {
}
},
mutations: {
// 修改用户信息
}
}
创建src/store/index.js文件
import { createStore } from 'vuex'
// 持久化
import createPersistedstate from 'vuex-persistedstate'
import user from './modules/user'
export default createStore({
modules: {
user
},
// 持久化
plugins: [
createPersistedstate({
key: 'blog',
paths: ['user']
})
]
})
在main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
// 引入 router
import router from './router/index'
// 引入 store
import store from './store/index'
createApp(App).use(router).use(store).mount('#app')
到这里基本的配置就已经完成了。
下一章会配置基本样式 然后尝试发送请求
最后送上克隆地址 https://gitee.com/chongqing-joker-xue/blog.git
如果你还有什么问题你可以选择↓↓↓
版权归原作者 海海呐 所有, 如有侵权,请联系我们删除。