我用的是** pdfh5 **来查看的H5中的pdf文件
-- 使用 pdfh5 插件来打开 pdf文件
-- 下面是两种使用方法,方法一、二都可以(但是我在使用方法二时有卡顿现象,可能是因为未开启懒加载)
-- 方法二中的 on 可以打印出来错误信息
使用方法
1、引入 pdfh5
npm install pdfh5
2、在 vue 文件中使用以下代码(这里创建了一个新的文件,然后再当前的新页面中打开pdf文件)
html
<template>
<div class="wrap">
<div id="demo"></div>
</div>
</template>
js
<script>
import Pdfh5 from "pdfh5"; // 这两个一定要引入
import "pdfh5/css/pdfh5.css"; // 这两个一定要引入, 这个是在加载时,顶部会出来一个加载进度条和一些其他的样式
export default {
name: "openPdf",
data() {
return {
pdfh5: null,
};
},
mounted() {
// ---------------------------- 方法一 -----------------------------
this.pdfh5 = new Pdfh5("#demo", {
pdfurl: "https://www.*********uanfu.pdf", // pdf 地址,请求的地址需要为线上的地址,测试的本地的地址是不可以的
lazy: true, // 是否懒加载
withCredentials: true,
renderType: "svg",
maxZoom: 3, //手势缩放最大倍数 默认3
scrollEnable: true, //是否允许pdf滚动
zoomEnable: true, //是否允许pdf手势缩放
});
// --------------------------- 方法二 ---------------------------
//实例化
this.pdfh5 = new Pdfh5("#demo", {
pdfurl: "https://www**********anfu.pdf",
});
//监听完成事件
this.pdfh5.on("complete", function (status, msg, time) {
console.log("状态:" + status +",信息:" +msg +",耗时:" + time + "毫秒,总页数:" + this.totalNum);
});
},
};
</script>
css
<style>
.wrap {
width: 100%;
height: 100%;
background-color: #fff;
}
/* html,
body, */
#demo {
width: 100%;
height: 100%;
}
// 这里高度没有撑满
.viewerContainer {
height: 100%;
}
</style>
问题:H5中遇到的问题----在本地运行时,遇到的问题
1、在使用 本地的相对路径时,出现打不开的pdf的情况
== 原因:应该是可以使用本地路径,但是打不开可能是因为这里是在本地请求的,然后没有请求回来,这里并没有测试用相对路径在线上是否可以打开
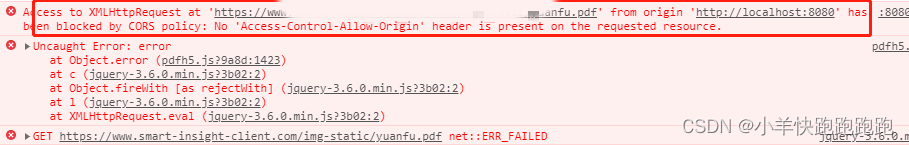
2、报跨域的错误
== 原因:感觉可能是因为在请求时,请求头是本地的 localhost ,所以出现了跨域,将代码放到测试环境运行时,测试环境的地址和该 pdf 链接的请求地址是同一个域名,所以到线上的时候可以请求,但是如果不一样的话,就需要让后端配置一下请求头


版权归原作者 小羊快跑跑跑跑 所有, 如有侵权,请联系我们删除。