HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
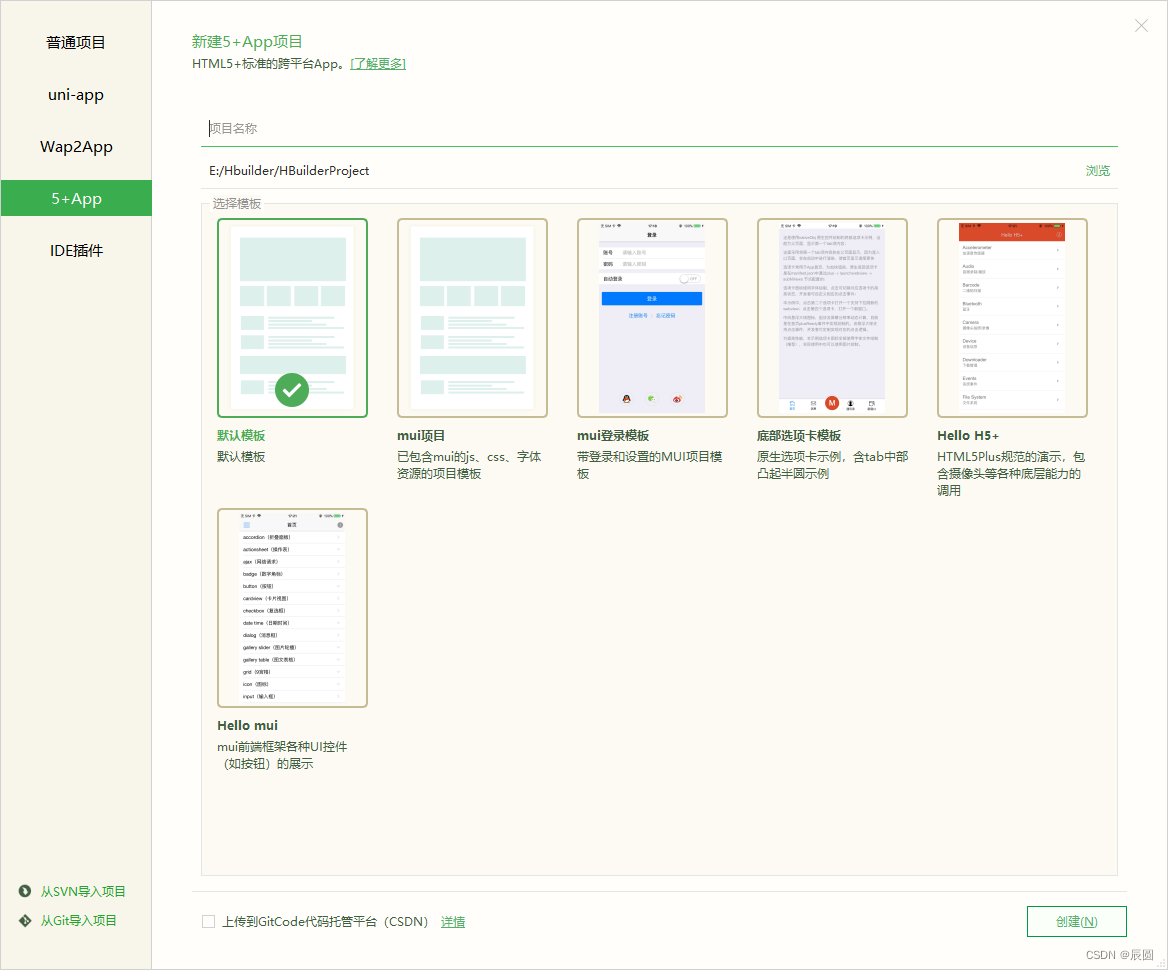
HbuildX打包android的apk安装包时需要新建项目
具体路径为:文件-->新建-->项目-->点击5+app新建项目

此时左边项目栏会出现新项目

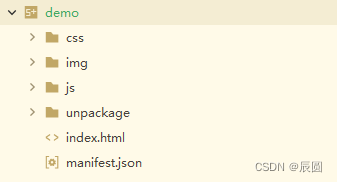
此项目基本文件组成为
删除掉项目里的css、img、js文件
此时可以从github上导入项目
具体步骤为:文件-->导入-->从GIT导入/从本地导入
把导入的文件运行起来
修改端口号:一般在文件的app.vue、login.vue、api.js、http.js中配置端口号,修改到需要的端口号随后再运行

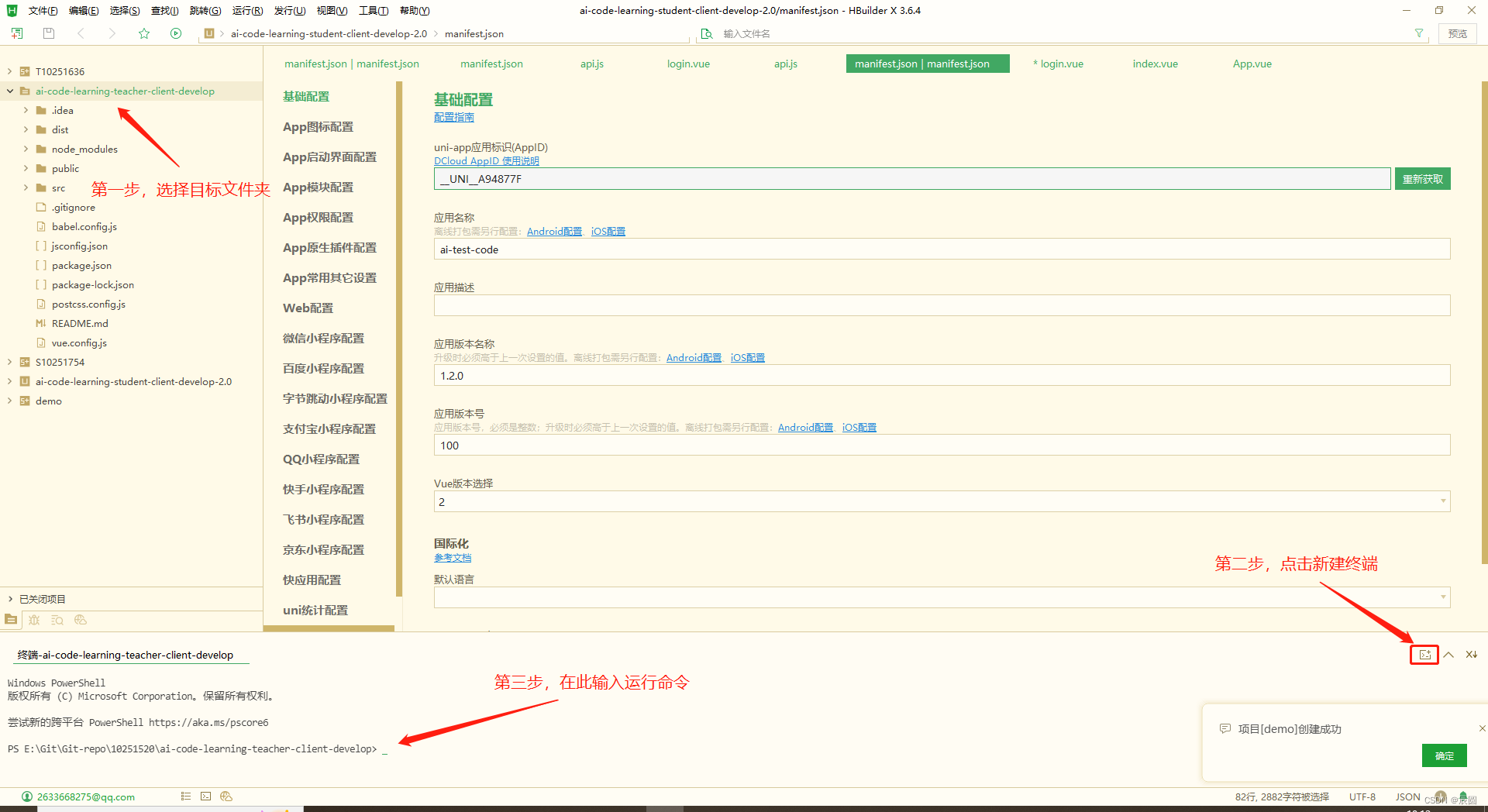
具体步骤为:选择目标文件夹-->新建终端-->输入运行命令
vue项目的命令一般为:npm install --> npm run build

出现此字样说明运行成功了!

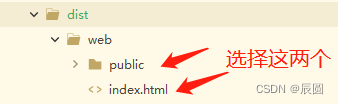
当命令运行成功后,导入的项目里会出现一个dist文件夹

把public和index.html文件放入新建的项目里

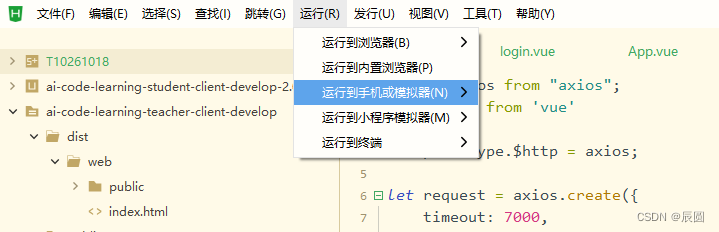
当这些全部都做完以后,检查一下文件能否运行(可以下载一个模拟器android的)


当模拟器运行成功时就可以打包了,运行成功是这样的

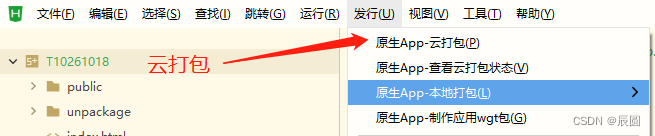
打包步骤为:发行-->原生App-云打包

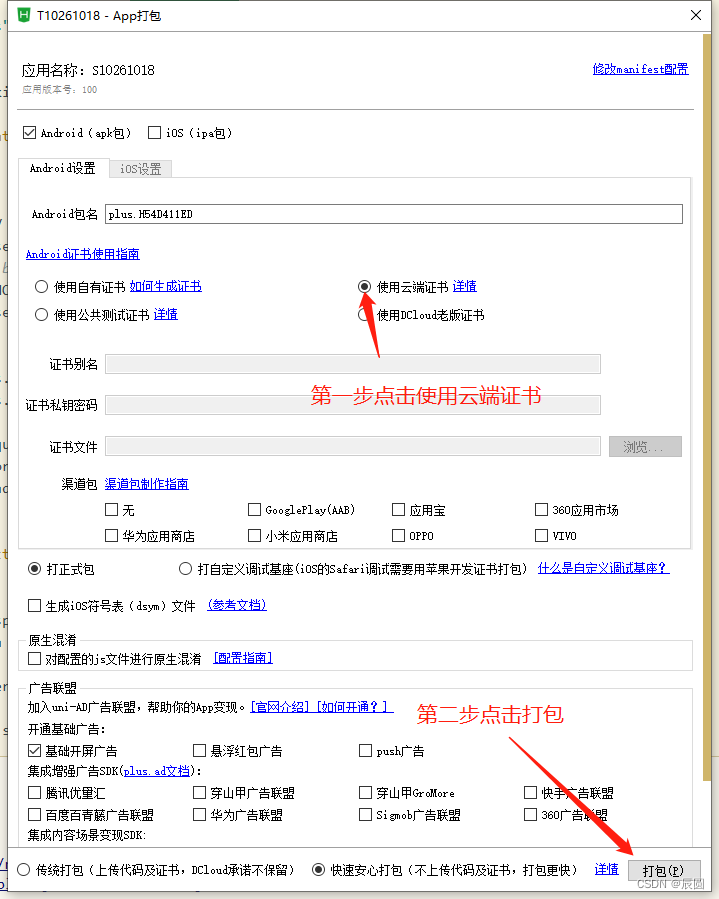
随后出现打包界面

操作结束后进入打包流程:
出现下图即为HbuildX正在打包,等待打包结束......(此过程可能会持续3-5分钟,有时还需要排队)

正在排队

打包成功出现如下提示

HbuildX会告诉你apk文件的路径,把apk文件拷到Androids设备上即可安装使用
本文转载自: https://blog.csdn.net/weixin_54074788/article/details/127527018
版权归原作者 辰圆 所有, 如有侵权,请联系我们删除。
版权归原作者 辰圆 所有, 如有侵权,请联系我们删除。