
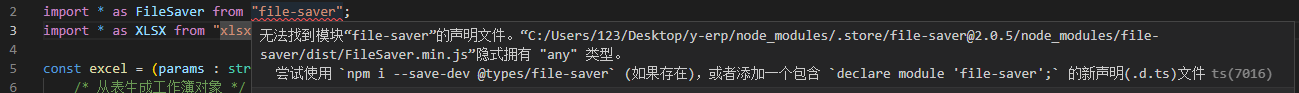
依赖引入报错是因为
ts
没有识别当前引入的依赖,在
vite-env.d.ts
中声明该依赖即可解决,语法:
declare module "依赖名";
declaremodule"file-saver";

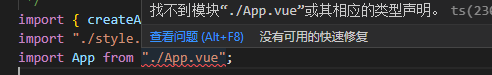
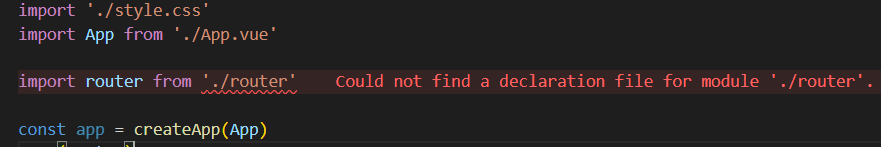
解决找不到模块“./App.vue”或其相应的类型声明。
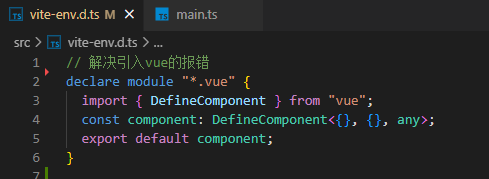
declaremodule"*.vue"{import{ DefineComponent }from"vue";const component: DefineComponent<{},{},any>;exportdefault component;}

解决router引入报错的问题
declare module '*./router'{import type { DefineComponent }from'vue-router'constcomponent: DefineComponent<{},{}, any>exportdefault component
}

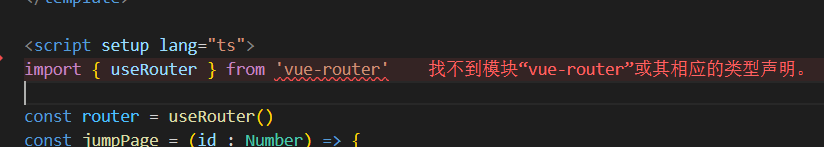
declare module 'vue-router'
一些依赖报错问题的解决
// <reference types="vite/client" />// 解决引入vue的报错declaremodule"*.vue"{import{ DefineComponent }from"vue";const component: DefineComponent<{},{},any>;exportdefault component;}// 解决引入scss报错问题declaremodule"*.scss"{const scss: Record<string,string>;exportdefault scss;}// 解决引入模块的报错提示declaremodule"vuedraggable/src/vuedraggable";declaremodule"@pureadmin/components";declaremodule"@pureadmin/theme";declaremodule"@pureadmin/theme/dist/browser-utils";declaremodule"nprogress";declaremodule"file-saver";declaremodule"element-plus/dist/locale/zh-cn.mjs";/*解决element-plus国际化依赖报错*//*
解决axios报错:类型“{ params: any; "": any; }”的参数不能赋给类型“AxiosRequestConfig<any>
解决:属性“xxxxx”在类型”{ $: ComponentInternalInstance; $data : {}; $props:Part......报错问题
*/declaremodule"axios"{exportinterfaceAxiosRequestConfig{// 添加数据类型
handlerEnabled?:boolean;
baseURL:string;
timeout:number;}}// 处理TS数据类型问题 类型“AxiosResponse<any, any>”上不存在属性“meta”。declaremodule"axios"{interfaceAxiosResponse<T=any>{
meta:any;// 这里追加你的参数
baseURL?:string;
timeout?:number;}exportfunctioncreate(config?: AxiosRequestConfig): AxiosInstance;}
本文转载自: https://blog.csdn.net/qq_44793507/article/details/129698251
版权归原作者 DCodes 所有, 如有侵权,请联系我们删除。
版权归原作者 DCodes 所有, 如有侵权,请联系我们删除。