在 table 组件展示数据时,对于文本过长的单元格添加
show-overflow-tootip
属性后,tooltip 的宽度会撑满屏幕
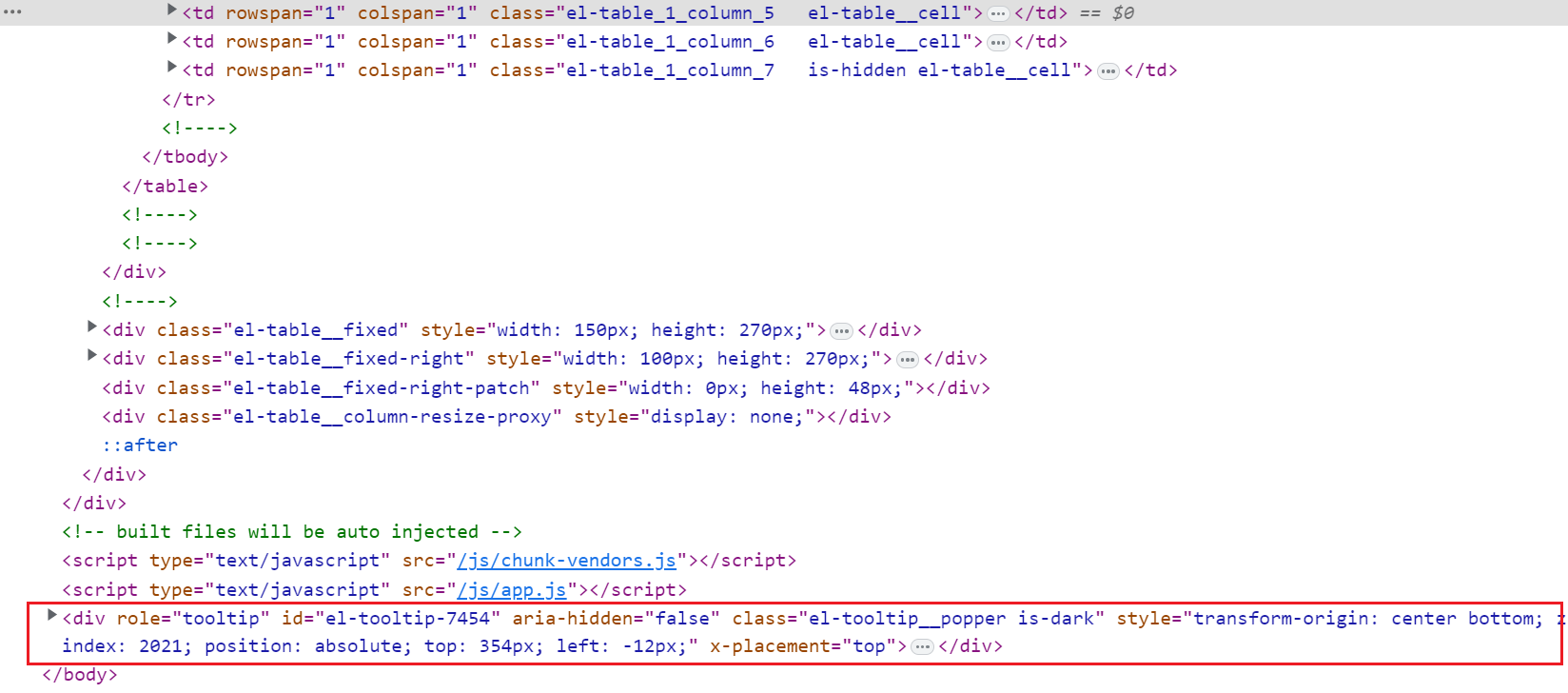
从 DOM 节点可以看到,当鼠标进入 show-overflow-tooltip 属性作用的单元格时,body 下会多一个 class 为
el-tooltip__popper
的节点,这个节点就是真实的 tooltip 的 DOM

看来,一种非常直观的优化,就是直接重新 el-tooltip__popper 的样式,像这样:
<style>.el-tooltip__popper{width: 250px;}</style>
注意:这个样式重写必须通过设置全局样式修改,如果在组件中添加样式不能使用 scoped 属性

上面这种方法的缺点显而易见,会造成全局样式的污染。在 table 组件源码中,可以从
table-body.js
中发现,showOverflowTooltip 的实现,也是使用了 element ui 的 tooltip 组件
如此,这里关闭 showOverflowTooltip,用
slot
重写单元格内容,使用我们自己定义的 tooltip 样式,像这样:
<el-table-columnprop="address"label="地址"width="300"><templateslot-scope="{ row }"><el-tooltipclass="item"effect="dark"placement="top-start"><divclass="tooltip-content"slot="content">{{ row.address }}</div><divclass="tooltip-trigger">{{ row.address }}</div></el-tooltip></template></el-table-column>
并且只需要在组件中修改 tooltip 提示内容的样式即可
<stylescoped>.tooltip-content{width: 250px;}.tooltip-trigger{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}</style>
而这种方法也有缺点,每个单元格都会有 tooltip 逻辑,而不是在文本超出裁剪之后才显示,那就就按需选择吧
版权归原作者 呆呆papa 所有, 如有侵权,请联系我们删除。