目录
正则表达式
1. 正则表达式
正则表达式(Regular Expression,简称 RegEx)是一种用来匹配字符串的模式。它在处理字符串时非常强大,常用于搜索、替换和验证输入信息的合法性。
1.1 正则基本使用
正则表达式的基本使用包括创建正则表达式和使用正则表达式进行匹配。
// 创建正则表达式let regex =/hello/;// 使用正则表达式匹配字符串let str ="hello world";let result = regex.test(str);// true
console.log(result);// 使用正则表达式搜索字符串let index = str.search(regex);// 0
console.log(index);// 使用正则表达式替换字符串let newStr = str.replace(regex,"hi");// "hi world"
console.log(newStr);
1.2 元字符
元字符是正则表达式中的特殊字符,用于构建复杂的匹配模式。
1.2.1 边界符
边界符用于指定匹配的位置。
let regex =/^hello/;// 匹配以 "hello" 开头的字符串
console.log(regex.test("hello world"));// true
console.log(regex.test("world hello"));// false
regex =/world$/;// 匹配以 "world" 结尾的字符串
console.log(regex.test("hello world"));// true
console.log(regex.test("world hello"));// false
1.2.2 量词
量词用于指定前一个字符或子模式的重复次数。
let regex =/a*/;// 匹配 0 次或多次 "a"
console.log("aaa".match(regex));// ["aaa"]
console.log("bc".match(regex));// [""]
regex =/a+/;// 匹配 1 次或多次 "a"
console.log("aaa".match(regex));// ["aaa"]
console.log("bc".match(regex));// null
regex =/a{2,4}/;// 匹配 2 到 4 次 "a"
console.log("aaa".match(regex));// ["aaa"]
console.log("aaaaa".match(regex));// ["aaaa"]
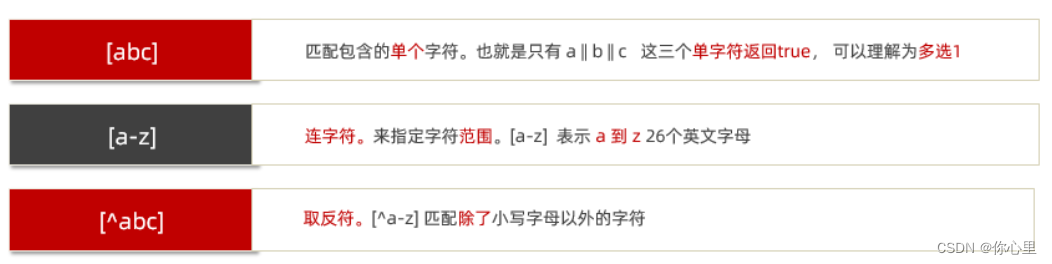
1.2.3 范围
范围用于指定一组字符中的任意一个。
let regex =/[a-z]/;// 匹配任何小写字母
console.log("abc".match(regex));// ["a"]
regex =/[0-9]/;// 匹配任何数字
console.log("123".match(regex));// ["1"]
regex =/[A-Z]/;// 匹配任何大写字母
console.log("ABC".match(regex));// ["A"]

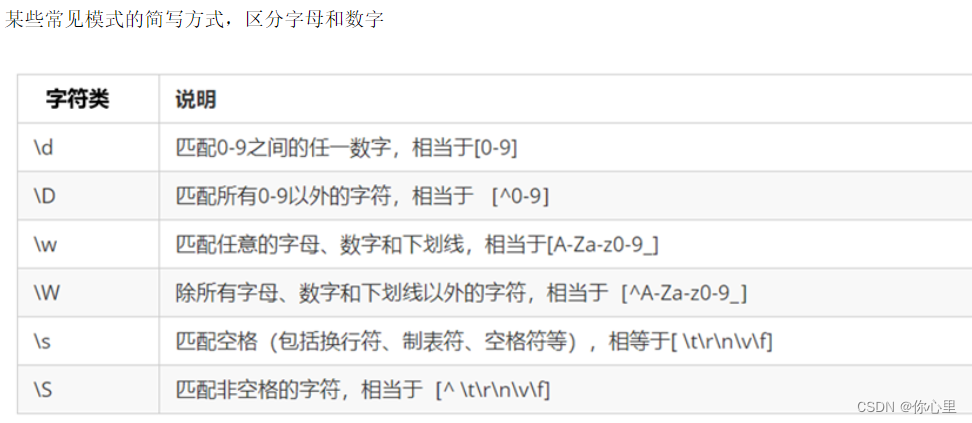
1.2.4 字符类
字符类用于匹配一组字符中的任意一个。
let regex =/\d/;// 匹配任何数字,等价于 [0-9]
console.log("123".match(regex));// ["1"]
regex =/\w/;// 匹配任何字母、数字或下划线,等价于 [A-Za-z0-9_]
console.log("abc123_".match(regex));// ["a"]
regex =/\s/;// 匹配任何空白字符
console.log("a b".match(regex));// [" "]

总结
正则表达式通过使用元字符、边界符、量词、范围和字符类,可以构建非常复杂的匹配模式,适用于各种字符串操作。
2. 替换和修饰符
正则表达式还可以用来替换字符串,并且可以使用修饰符来修改匹配模式的行为。
let str ="Hello World";// 使用正则表达式替换字符串let regex =/hello/i;// i 修饰符表示忽略大小写let newStr = str.replace(regex,"Hi");
console.log(newStr);// "Hi World"// g 修饰符表示全局匹配
regex =/o/g;
newStr = str.replace(regex,"0");
console.log(newStr);// "Hell0 W0rld"// m 修饰符表示多行匹配let multilineStr =`hello
world
hello`;
regex =/^hello/gm;// m 修饰符表示多行模式let matches = multilineStr.match(regex);
console.log(matches);// ["hello", "hello"]
总结
通过使用正则表达式的替换功能和修饰符,我们可以灵活地处理字符串,进行批量替换和模式匹配。
3. 正则插件
正则插件是一些辅助工具,用于简化正则表达式的编写和调试。
正则工具推荐
- Regex101: 一个在线正则表达式测试工具,提供语法高亮和详细的匹配信息。
- RegExr: 一个交互式的正则表达式测试和调试工具,支持实时匹配和正则表达式解释。
使用示例
在 Regex101 中输入正则表达式和待匹配的字符串,可以实时看到匹配结果,并且可以看到每个部分的详细解释,有助于理解正则表达式的工作原理。
4. change 事件
change
事件在 HTML 表单元素的值改变后触发,常用于验证输入内容的合法性。
<!DOCTYPEhtml><html><head><title>Change Event Example</title></head><body><inputtype="text"id="username"placeholder="Enter username"><script>
document.getElementById('username').addEventListener('change',function(){let regex =/^[a-zA-Z0-9_]{3,10}$/;if(regex.test(this.value)){
console.log("Valid username");}else{
console.log("Invalid username");}});</script></body></html>
在上面的例子中,当输入框的值发生改变时,
change
事件被触发,并使用正则表达式验证用户名的合法性。
总结
change
事件结合正则表达式,可以有效地实现输入内容的实时验证,提升用户体验。
5. 判断是否有类
在 Web 开发中,经常需要判断一个元素是否包含某个类名。
<!DOCTYPEhtml><html><head><title>Class Check Example</title><style>.highlight{background-color: yellow;}</style></head><body><divid="myDiv"class="highlight">Hello World</div><script>let div = document.getElementById('myDiv');if(div.classList.contains('highlight')){
console.log("Div has 'highlight' class");}else{
console.log("Div does not have 'highlight' class");}</script></body></html>
在上面的例子中,使用
classList.contains
方法判断元素是否包含指定类名,并输出相应信息。
总结
通过
classList.contains
方法,可以方便地判断元素是否包含某个类名,从而进行相应的操作。
结论
正则表达式是一个强大的工具,掌握它能够极大提高您的开发效率和代码质量。
版权归原作者 你心里 所有, 如有侵权,请联系我们删除。