往期css3文章
详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
CSS3基础属性大全
CSS3动画属性 animation详解(看完就会)
CSS3 transform 2D转换之移动 旋转 缩放(详细讲解看完就会)
CSS3 Z—Index 详解
CSS3 positon定位详解(通俗易懂)
教学
思路
** 加粗边框,设置一个宽高为0的中心点,通过对角线划分的切割法,就得到了四个三角形,然后三个透明就可以得到一个三角形 。**
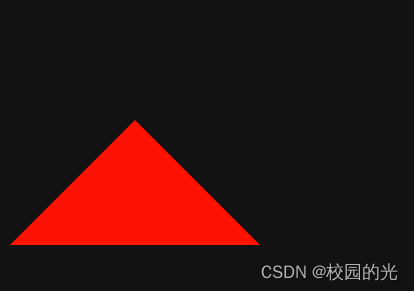
答案
<style>
div {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-bottom-color: red;
}
</style>
<body>
<div></div>
</body>
理解
<style>
#square {
width: 200px;
height: 200px;
background-color: red;
margin-bottom: 20px;
}
#square1 {
width: 0px;
height: 0px;
border: 100px solid red;
}
</style>
<body>
<div id="square"></div>
<div id="square1"></div>
</body>

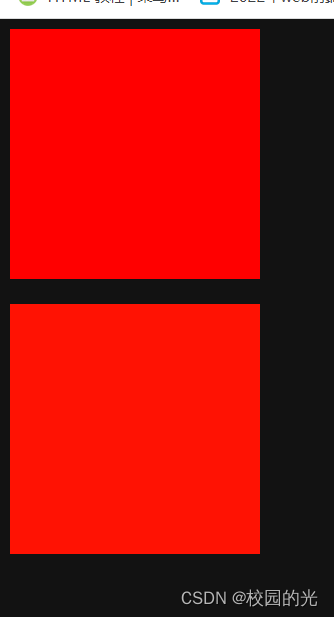
这段代码显示两个红色的正方形,第一个就是大小的红色正角形,第二个则是由边框构成的正方形,两个正方形大小一样,左右上下边框各一对,一个边框100px一对200px,两个正方形大小一样。
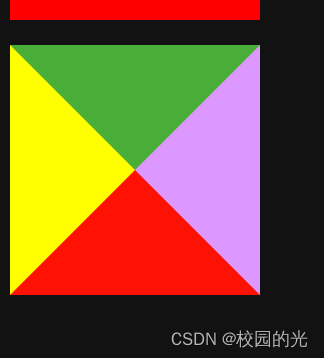
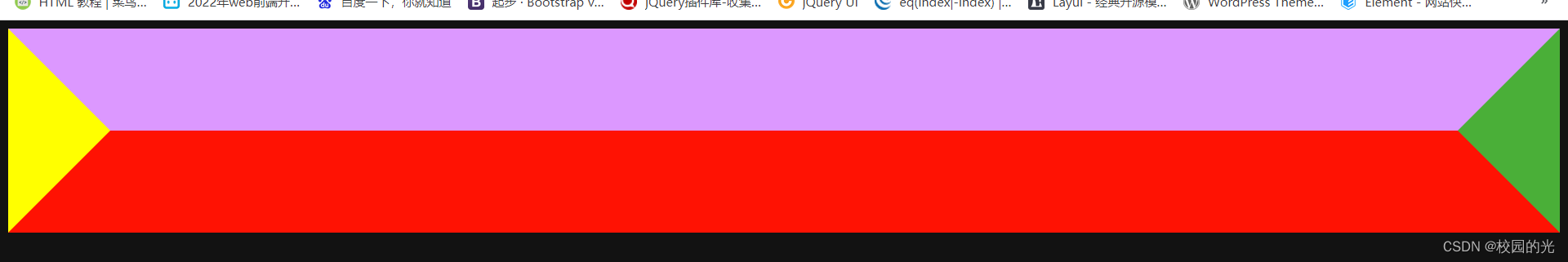
我们分别改变一下边框的颜色,以便更好的观看,
#square1 {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-right: 100px solid blue;
border-left: 100px solid yellow;
border-top: 100px solid green;
}

由四个三角形边框组成的正方形,沿着对角形切割而成的四个三角形。
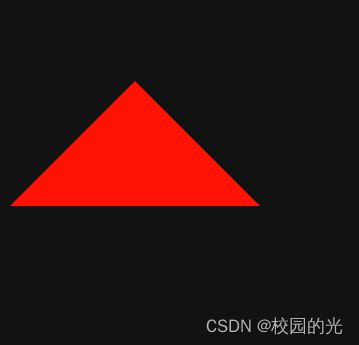
我们只需要将另外三个三角形设置成透明(transparent),就变成了一个三角形。
#square1 {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid transparent;
}
/* 优化 */
#square1 {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-bottom-color: red;
}

这样就得到一个三角形了!
疑问
为什么不直接设置一个边框一个三角形
<style>
#square1 {
width: 0px;
height: 0px;
border-bottom: 100px solid red;
}
</style>
<body>
<div id="square1"></div>
</body>
这样设置的话什么都不会显示,我就不截图了,设置的单条边框跟宽度一样没有。所以不会设置一条边框,就变成三角形。
宽高为什么设置为0,和不设置宽高的区别
我们把宽度高度取消,单设置一条边框。
<style>
#square1 {
border-bottom: 100px solid red;
}
</style>
<body>
<div id="square1"></div>
</body>

结果就是一条高度100px的线条,宽度不知道是多少,div的默认宽度为父元素的100%,也就是占了body的宽度,

这是不设置宽高 光设置边框的结果,所以为了得到任意四个三角形的一个 我们要设置 宽高,将宽高设置成0px,缩小中心点让它变成三角形而不是梯形,也改变了默认的100%宽度属性。
版权归原作者 校园的光 所有, 如有侵权,请联系我们删除。