写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:13287946835@139.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
大杂烩,希望能给各位带来一些思路和解决方法
本文关键字:Echarts、库、大屏
一、输入法输入时实时调用方法实现搜索
@input="searchFn"
<input
class="searchInput"
type="text"
@input="searchFn"
v-model="searchName"
placeholder="请输入名称关键字"
/>
二、使用position: relative;会脱离标准流吗
不会,他是相对于自己定位,使用top等只会让他在自己原本位置的基础上移动
所以大屏页面中单独的一些图表视图元素要使用position: relative;来调整自身位置
三、dataV库初步了解
dataV图表类型不算多,但有边框、各种动画效果、自动轮播表格,装饰用的动画,还有全屏用的组件,整体展示出来的效果比较花哨适合大屏,文档中对于可修改的属性说明比较明确,一般得搭配其他组件库使用(eachrts)
四、大屏常用库vue3-danmaku(滚动弹幕)
vue3-danmaku(滚动弹幕)为什么用这个,是因为大屏使用词云展示数据效果不好,一般大屏展示中给词云的展示面积太小,字体我们也会设置的很小,导致看不清
<template>
<vue-danmaku
ref="danmakuRef"
:top="8"
@dm-over="dmOver"
@dm-out="dmOut"
isSuspend
loop
speeds="30"
useSlot
randomChannel
style="width: 100%; height: 100%"
v-model:danmus="danmus"
>
<template v-slot:dm="{ danmu }">
<span :style="{ color: colors[Math.round(Math.random() * 20)] }">{{
danmu.keyword
}} </span>
</template>
</vue-danmaku>
</template>
<script>
import vueDanmaku from "vue3-danmaku";
export default {
components: { vueDanmaku },
data() {
return {
danmus: [],
colors: [
"#ffb980",
"#2ec7c9",
"#5ab1ef",
"#b6a2de",
"#d87a80",
"#8d98b3",
"#e5cf0d",
"#97b552",
"#95706d",
"#dc69aa",
"#07a2a4",
"#9a7fd1",
"#588dd5",
"#f5994e",
"#c05050",
"#59678c",
"#c9ab00",
"#7eb00a",
"#6f5553",
"#c14089",
"#409eff",
],
};
},
methods: {
getData() {
//接口
},
aa() {
this.$refs.danmakuRef.play()
},
bb() {
this.$refs.danmakuRef.pause()
},
dmOver(val){
console.log(val)
},
dmOut(val) {
console.log(val)
}
},
mounted() {
// 文档 https://gitcode.com/mirrors/hellodigua/vue-danmaku/blob/vue3/README.md
this.getData();
},
};
</script>
五、全屏发现页面底部出现大面积留白
在大屏展示时,我们把网页开启全屏发现页面底部出现大面积留白,刷新页面后就正常了
此时我们需要监听窗口大小来实现刷新页面
window.addEventListener('resize', () =>{
window.location.reload();
});
六、elementUI的多选框选择其中一个直接导致全部选中
查看data中的定义: checkedModule2Way2: "",
改为checkedModule2Way2: [],
七、elementUI的多选框点两次才能选中
发现是回显赋默认值时与多选框的lable值类型不一样导致(lable值是字符串类型,赋默认值时记得转换)

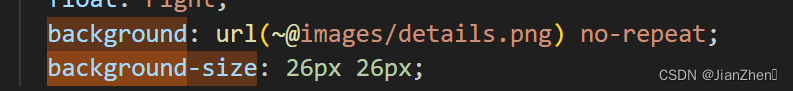
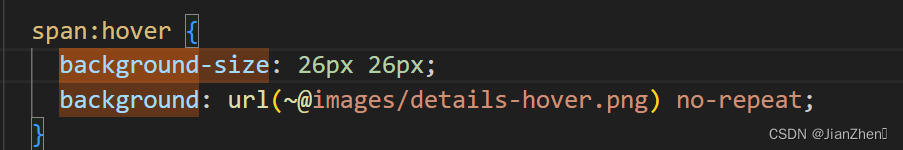
八、background-size设置无效
注意先后顺序

九、修改el-table表头颜色
<style scoped>
.flex-box >>>.el-table thead tr th{
background: var(--mainColor);
color: #fff;
}
</style>

十、关于初次搭建项目引发的思考
无论是web端还是h5端,我们都应该使用屏幕适配方案,常用的有pxtorem与flexible,这样不仅是方便我们调试,也尽量的避免了各种各样的兼容问题
关于数据加密,使用crypto-js库
版权归原作者 JianZhen✓ 所有, 如有侵权,请联系我们删除。