内容
一、VUECLI
先安装这个工具:npm install @vue/cli -g 全局安装,这样在哪个文件夹下都能使用cli工具
升级的话npm update @vue/cli -g
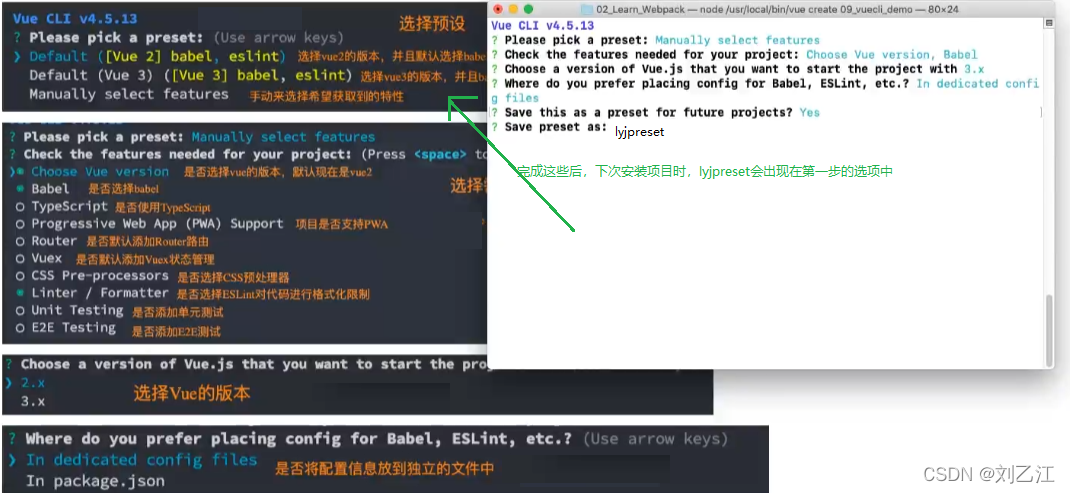
通过vue命令创建项目:
vue create 项目名称
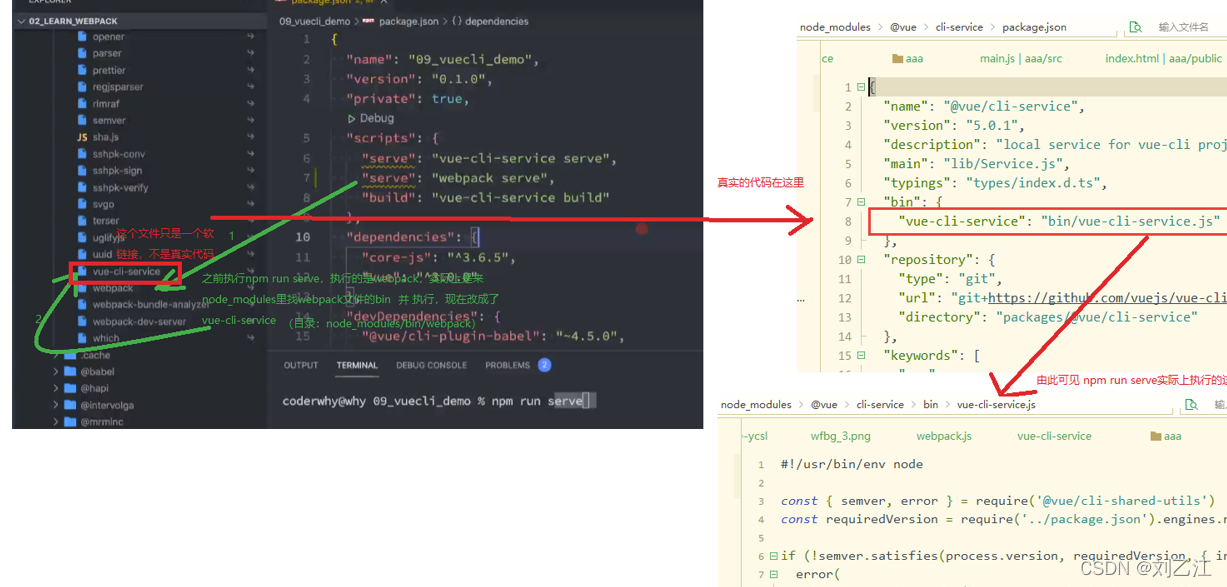
为什么install时候写的@vue/cli,实际用的确实vue,因为@vue/cli项目中的package.json里的bin:{‘vue’:“bin/xxx.js”}

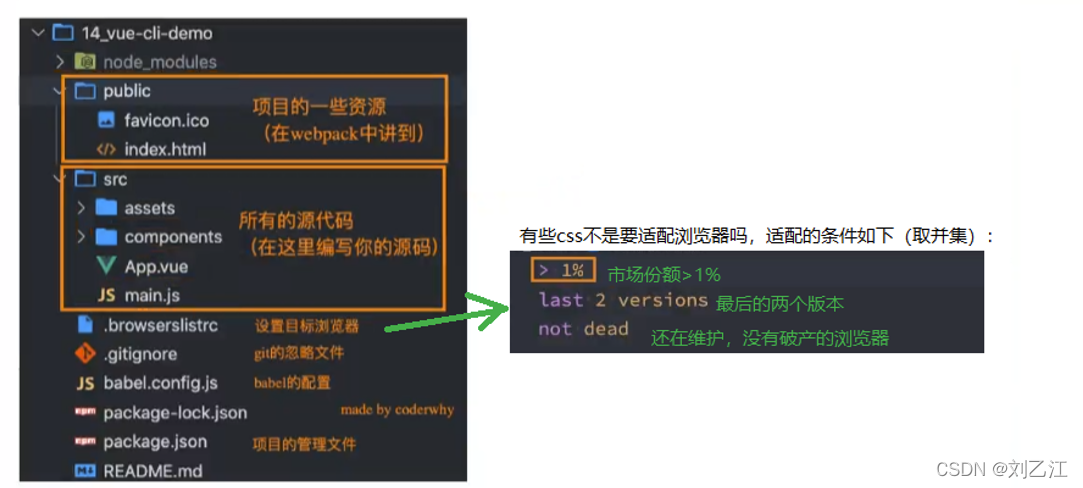
cli创建出来的项目结构:
在vscode中 ,
cd 09_vue_demo
npm install //安装依赖,如果有依赖了就不用安装了
npm run serve //起项目
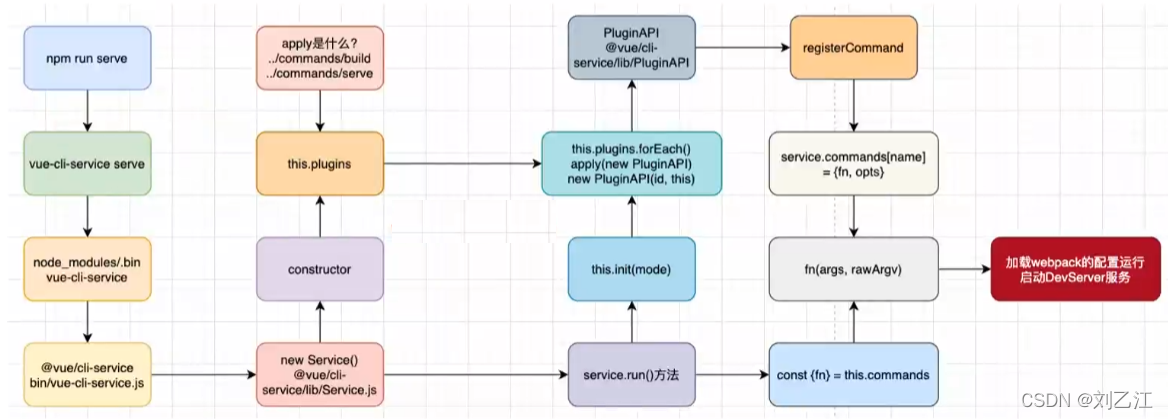
二、关于cli的原理


三、vite
vite:下一代前端开发与构建工具,能显著提升前端开发体验
vite的构造,由一个服务器和一套构建指令组成
1、开发阶段:一个开发服务器,它基于原生ES模块提供了丰富的内建功能,HMR的速度非常快速
2、打包阶段:一套构建指令,它使用rollup(内置)打开我们的代码,并且它是预配置的,可以输出生产环境的优化过的静态资源

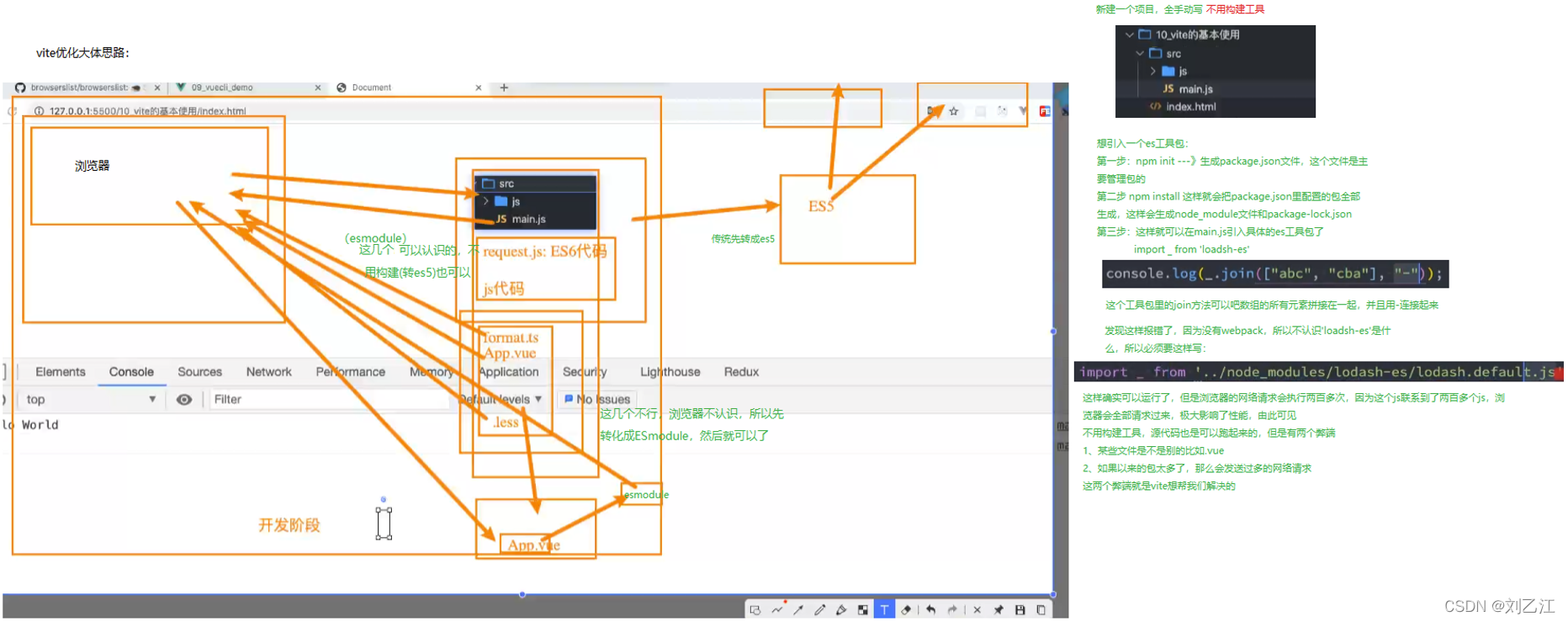
四、使用vite
第一步:npm install vite -D
第二步:npx vite 非常快,也是个优点
打开vite提供的地址,进去就能看到vite帮助我们发起的项目
把main.js上边import导入的路径或者模块,删掉.js也是可以的了。因为vite是可以帮助我们解析的
浏览器的网络请求只是请求loadsh-es了,而不是二百多个
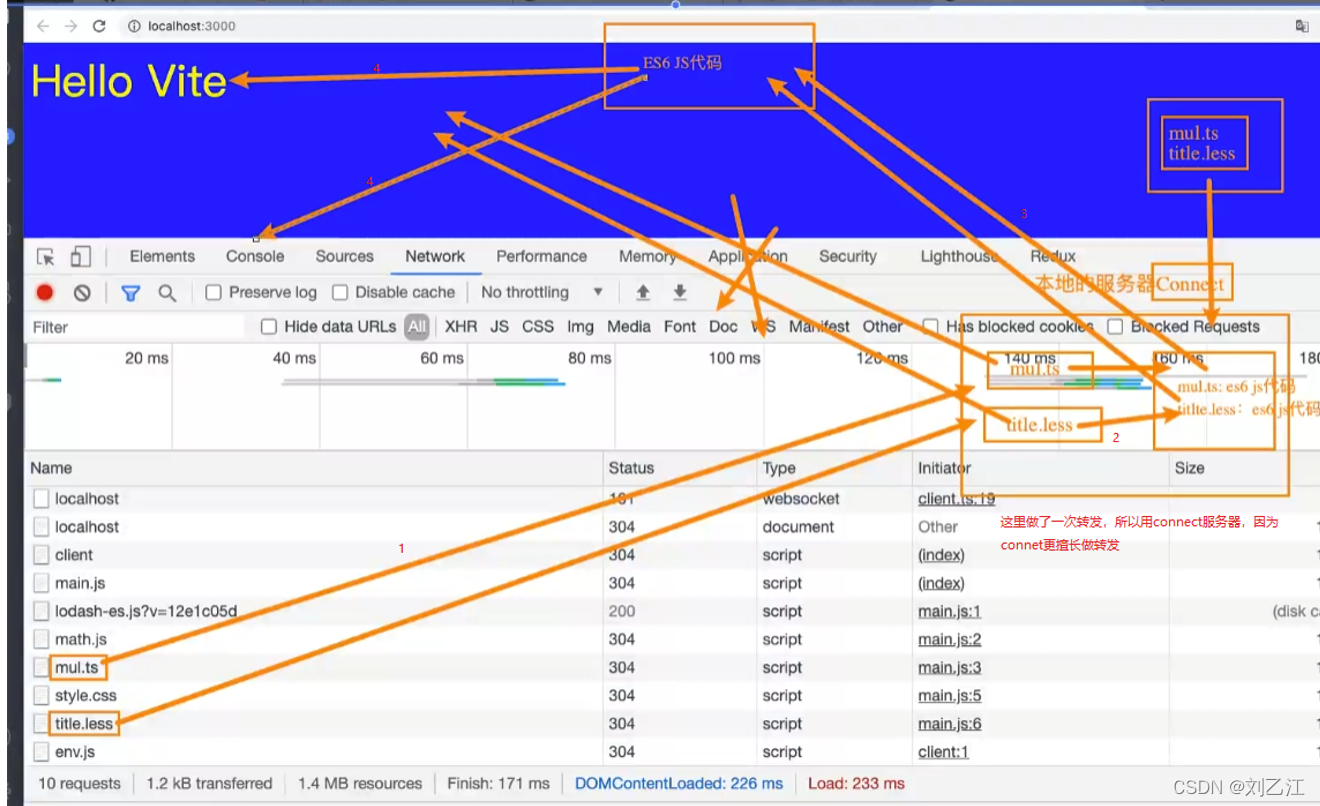
五、vite处理css、less、postcss、ts
新建css文件
只要html导入了就可以运行,不像webpack 需要loader等等
新建less文件
只要npm install less -D安装一下就行了,不像webpack 需要loader等等
处理postcss
只要npm install postcss -D,npm install postcss-preset-env -D,新建postcss.config.js就行了,不像webpack 需要loader等等
新建ts文件
只要main.js导入这个ts了就可以运行
原理:
六、vite对vue的支持:
vue3单文件组件支持:@vitejs/plugin-vue
vue3 JSX支持:@vitejs/plugin-vue-jsx
vue2支持:underfin/vite-plugin-vue2
npm install @vitejs/plugin-vue -D
npm install @vue/compiler-sfc -D
弄了插件就要做配置
新建vite.config.js
const vue = require(‘@vitejs/plugin-vue’)//这是个函数,且实在node环境下所以用require
module.exports = {
plugins:[
vue()
]
}
七、预打包:
第一次vite启动项目时,会把使用的依赖集合起来放到node_module/.vite里
下次vite时,会加载.vite包里的依赖文件,下次再起项目时,不用从node_module里找,从而加快项目启动过程
八、关于vite打包
npx vite build 会对项目做打包,生成dist文件夹,
如果想测试打包后的东西:npx vite preview
九、真实项目中不会一直使用npx的
真实项目中不会一直使用npx的
在package中修改script,新增
“serve”:“vite”
“build”:"“vite build”
“preview”:“vite preview”
之后直接 npm run serve/build/preview
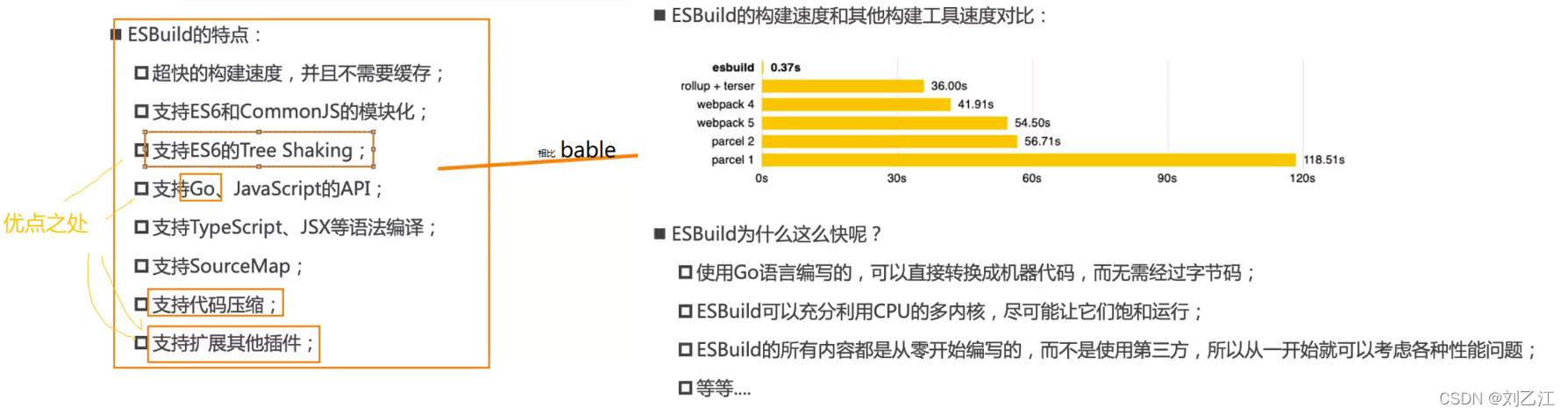
十、ESBuild
为什么vite这么快,因为用到了ESBuild
十一、vite脚手架,
上边所说的,我们都是从零开始一点点创建文件等等启动起来的项目,太麻烦了
使用步骤:
npm install @vitejs/create-app -g
create-app viteclidemo
这样就有项目了,但是没有安装依赖
npm install 即可
版权归原作者 刘乙江 所有, 如有侵权,请联系我们删除。