一、开源项目简介
JeecgBoot是一款基于代码生成器的
低代码开发平台,零代码开发!采用前后端分离架构:SpringBoot2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! JeecgBoot引领新的开发模式(Online Coding模式-> 代码生成器模式-> 手工MERGE智能开发), 帮助解决Java项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性!JeecgBoot还独创在线开发模式(No代码概念):在线表单配置(表单设计器)、移动配置能力、工作流配置(在线设计流程)、报表配置能力、在线图表配置、插件能力(可插拔)等等!
二、后端服务启动流程
(1)拉取项目源代码
https://gitee.com/jeecg/jeecg-boot.git
(2)创建数据库
创建数据库名:jeecg-boot,导入数据库脚本
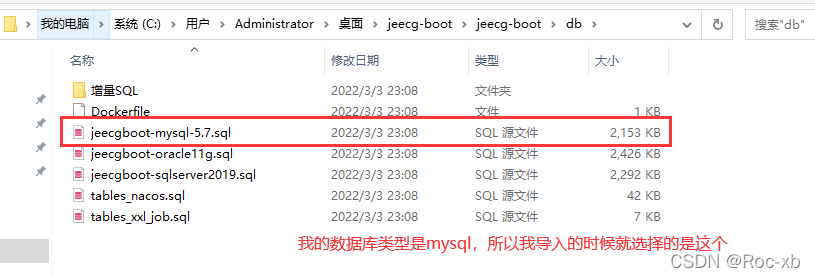
数据库脚本:jeecg-boot文件夹中是db目录中,根据自己的数据库类型导入对应的数据库脚本

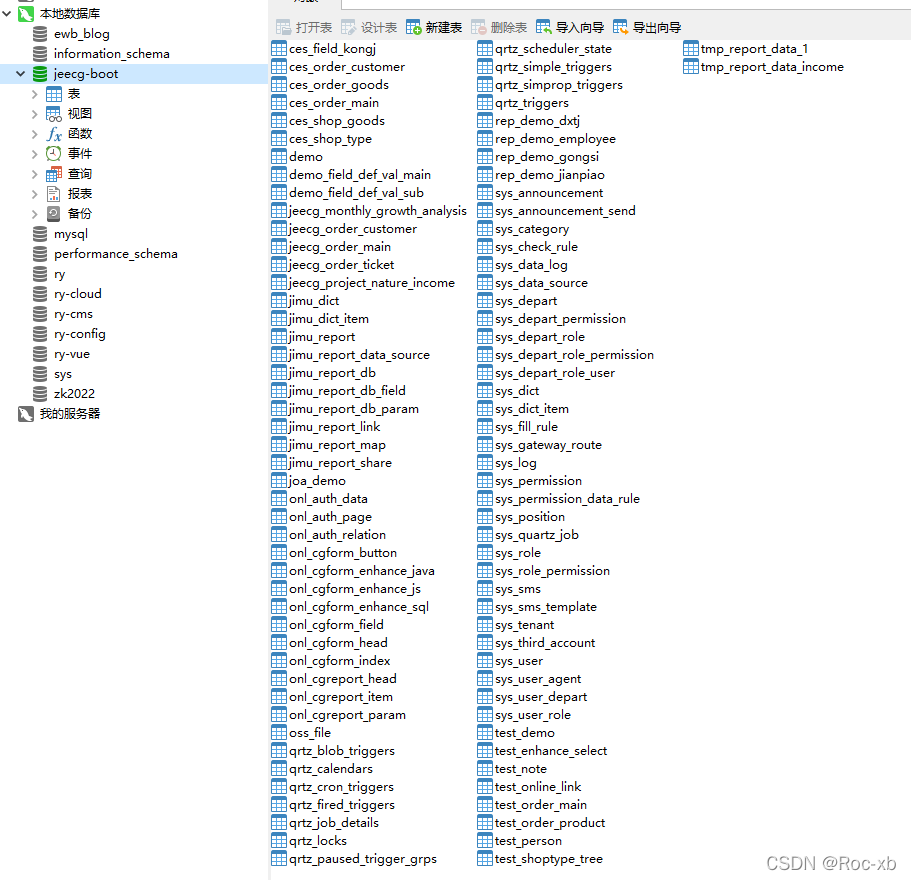
导入之后的数据库。

(3)修改数据库连接信息

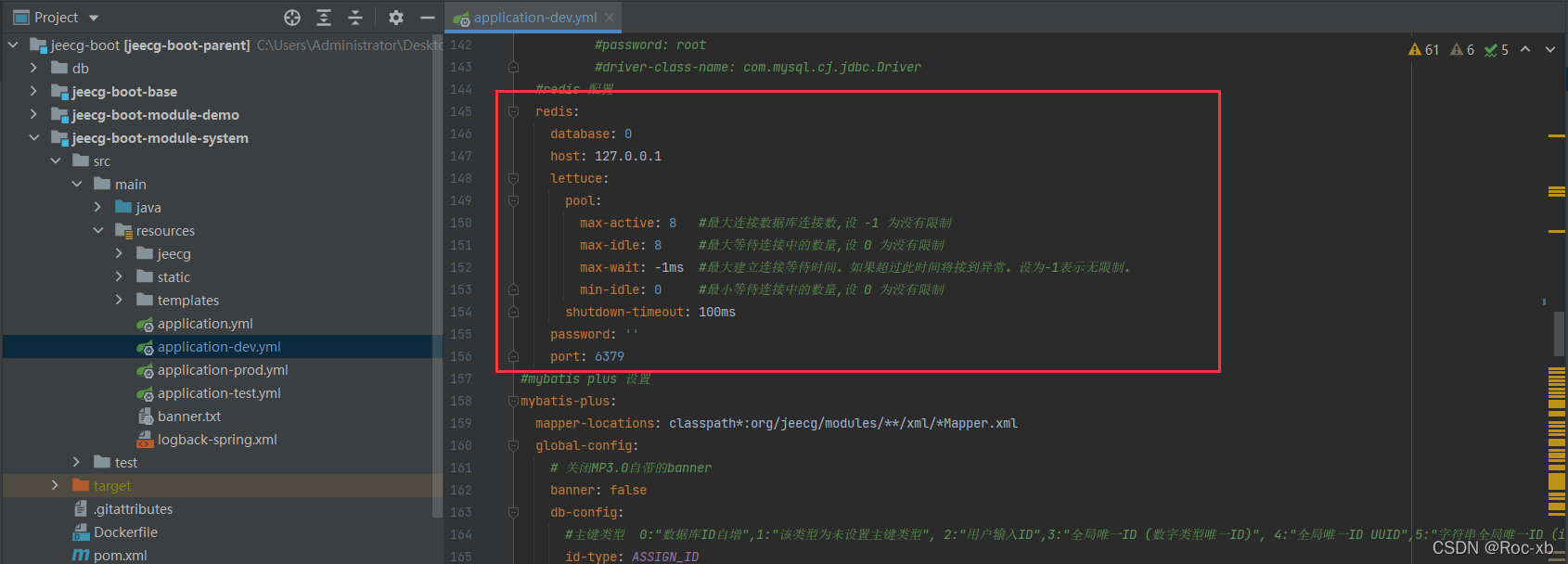
(4)修改redis数据库连接信息

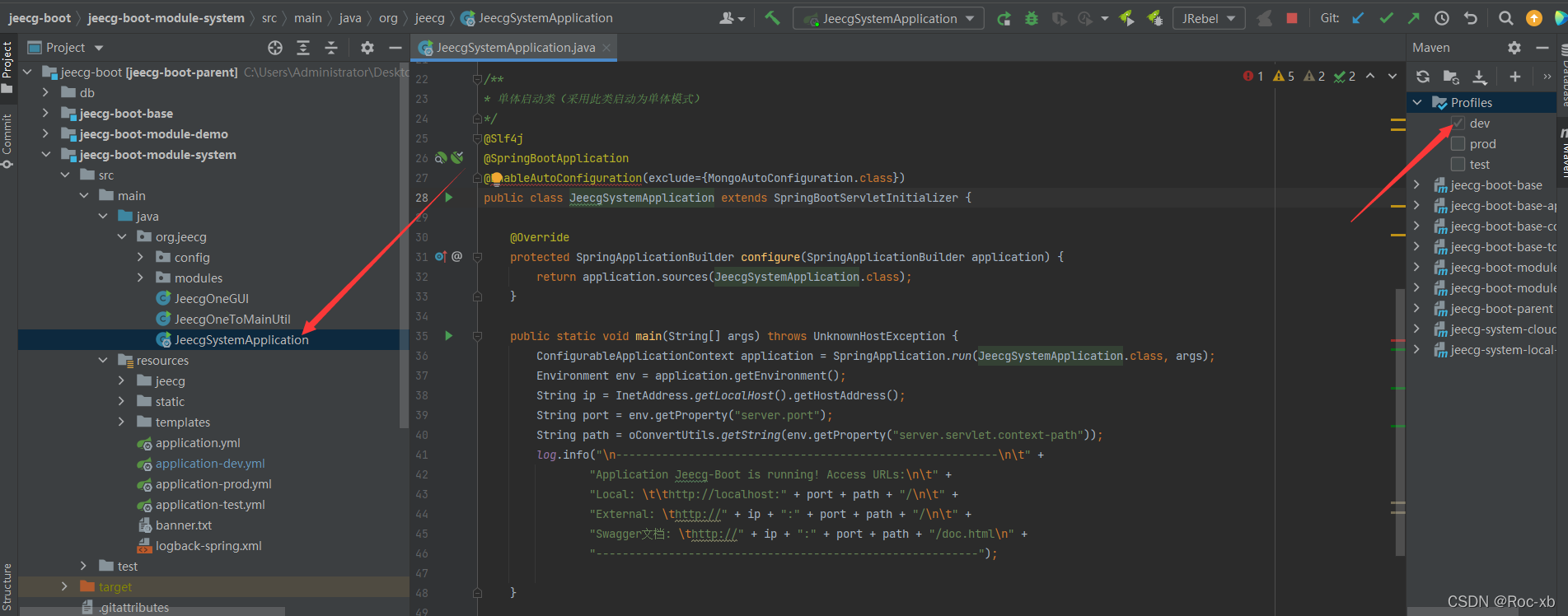
(5)启动后端项目

注意需要选择自己配置好的环境,然后运行 JeecgSystemApplication类,即可启动后端服务。
三、前端服务启动流程
(1)进入到前端项目文件目录

(2)安装依赖
yarn install
如果没有yarn命令的,可以通过npm install yarn 进行安装一下即可。
(3)运行前端
yarn serve

这样前端服务就算启动成功了。
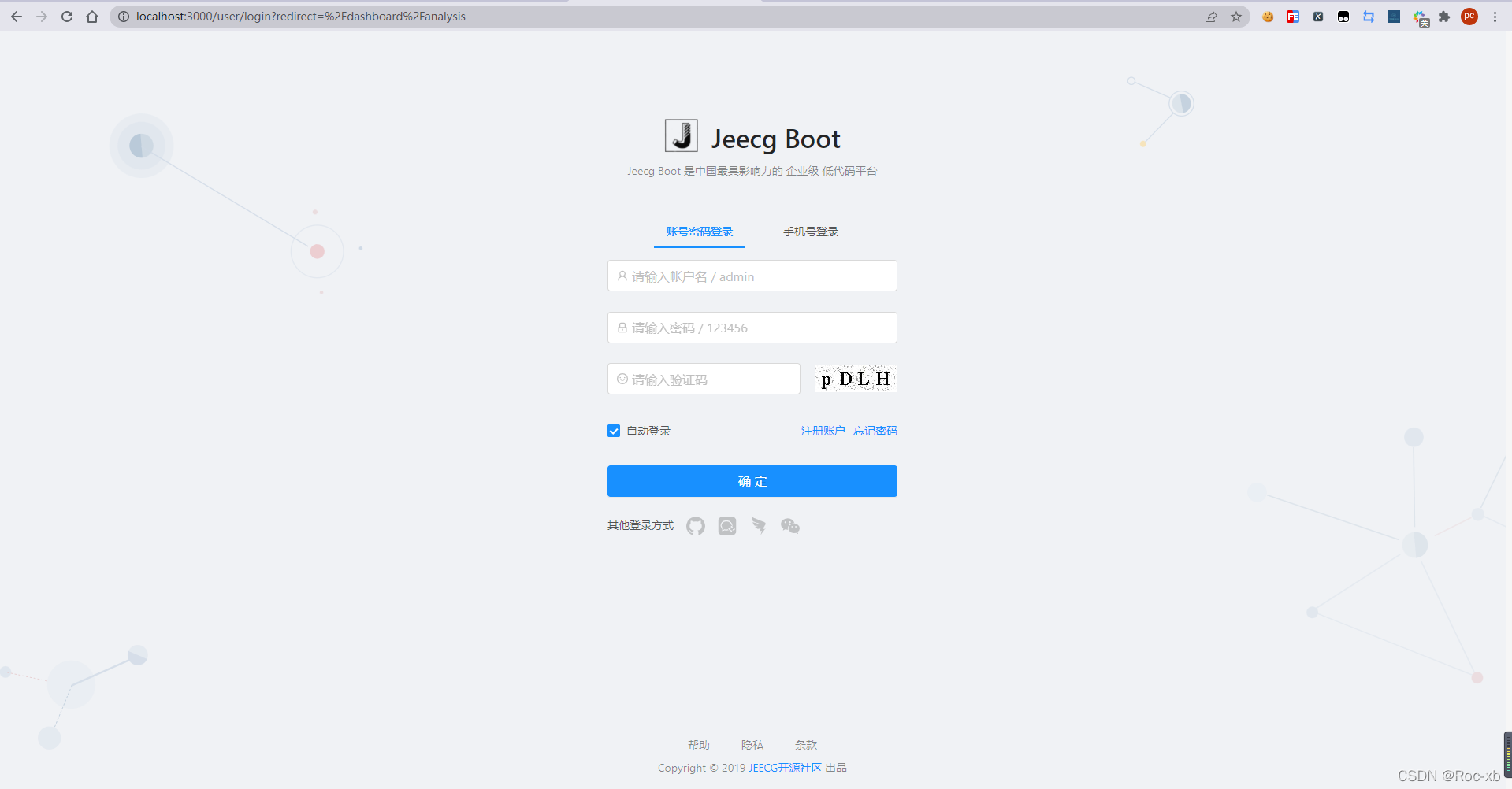
四、访问项目
可以直接访问: http://localhost:3000/

默认账号:admin
默认密码:123456

版权归原作者 Roc-xb 所有, 如有侵权,请联系我们删除。