一、导入vant系列
- tips:vant 有vant weapp 和vant2 vant4 等系列版本(因为我常用这几个版本,所以只针对这三个进行说明介绍)
(一)导入基本上都是根据官方文档进行导入- 比如vant weapp 的快速上手- vant2 的快速上手- vant4 的快速上手(温馨提示:这个是需要魔法才可以访问)
(二)导入的情况呢,基本上都是npm(通过node.js)进行导入- 为什么呢? - 因为有的情况,某些组件是不支持html导入,也就是在项目的主题html页面引入vant标签
(三)什么是html引入呢?- 比如:
使用 Vant 最简单的方法是直接在 html 文件中引入 CDN 链接,之后你可以通过全局变量vant访问到所有组件。
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js"></script>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el: '#app',
template: `<van-button>按钮</van-button>`
});
// 调用函数组件,弹出一个 Toast
vant.Toast('提示');
</script>
二、如何安装
(一)用微信小程序来说:
1. 打开微信开发者工具

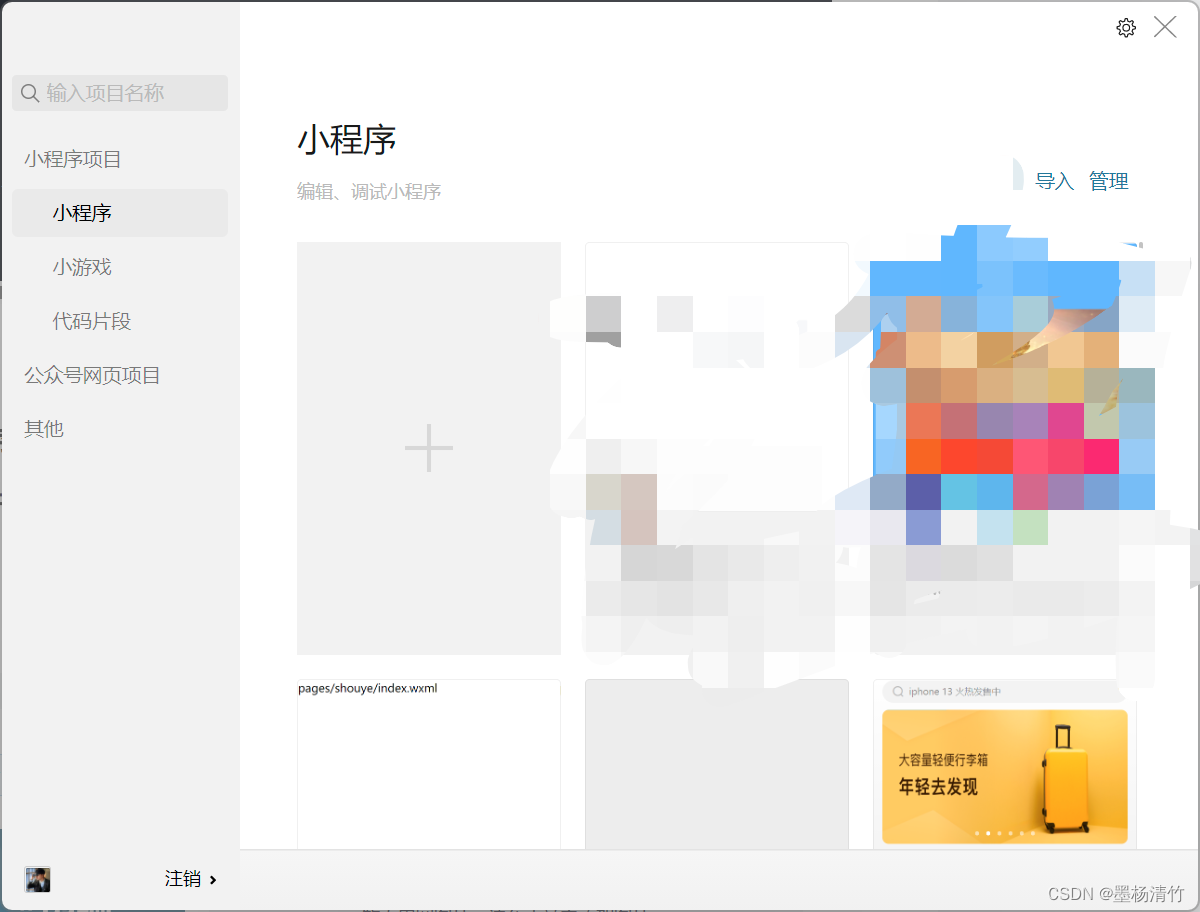
2. 新建一个空白小程序

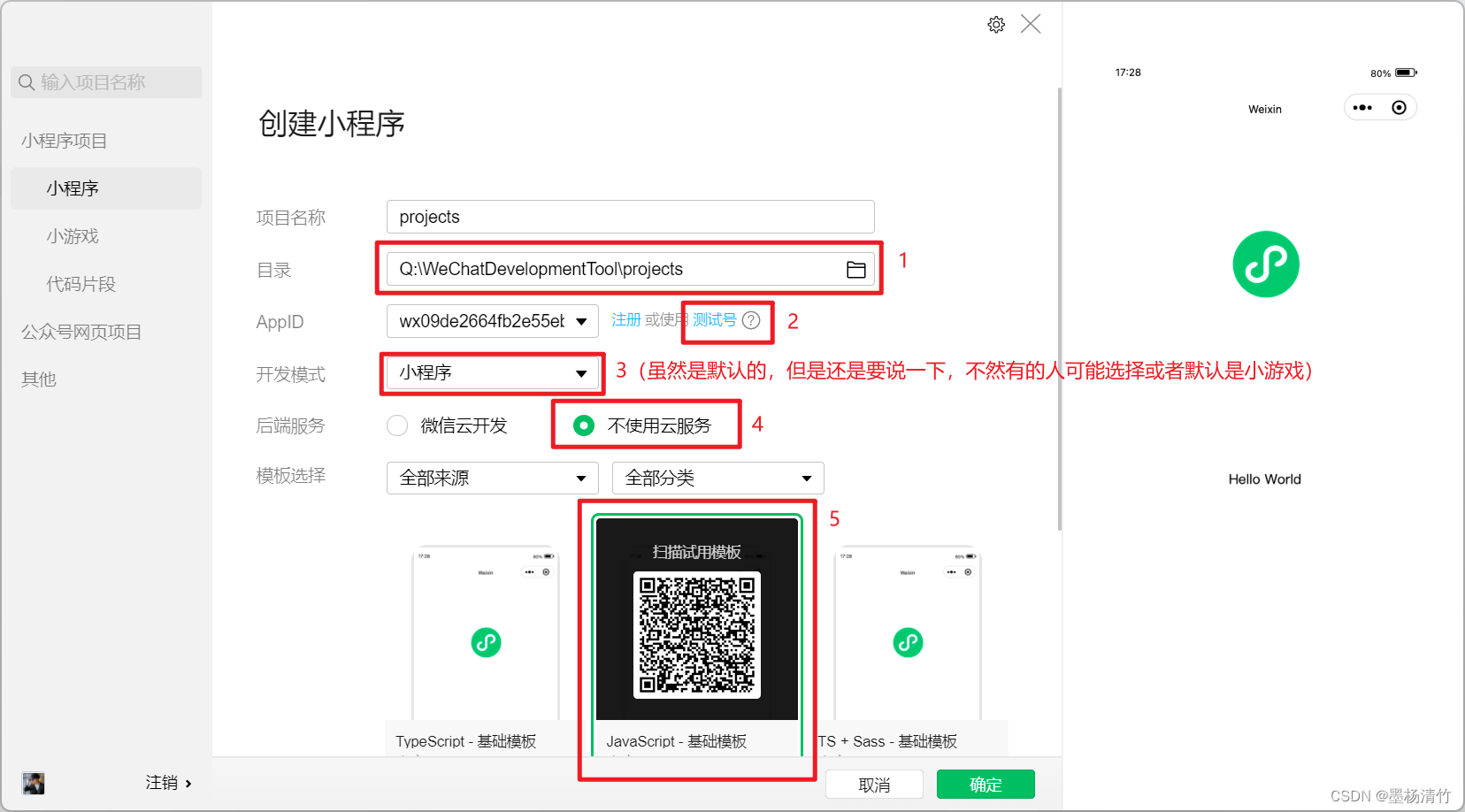
2.1 推荐使用测试号进行开发,因为后期可以将AppID换成自己打或者公司的

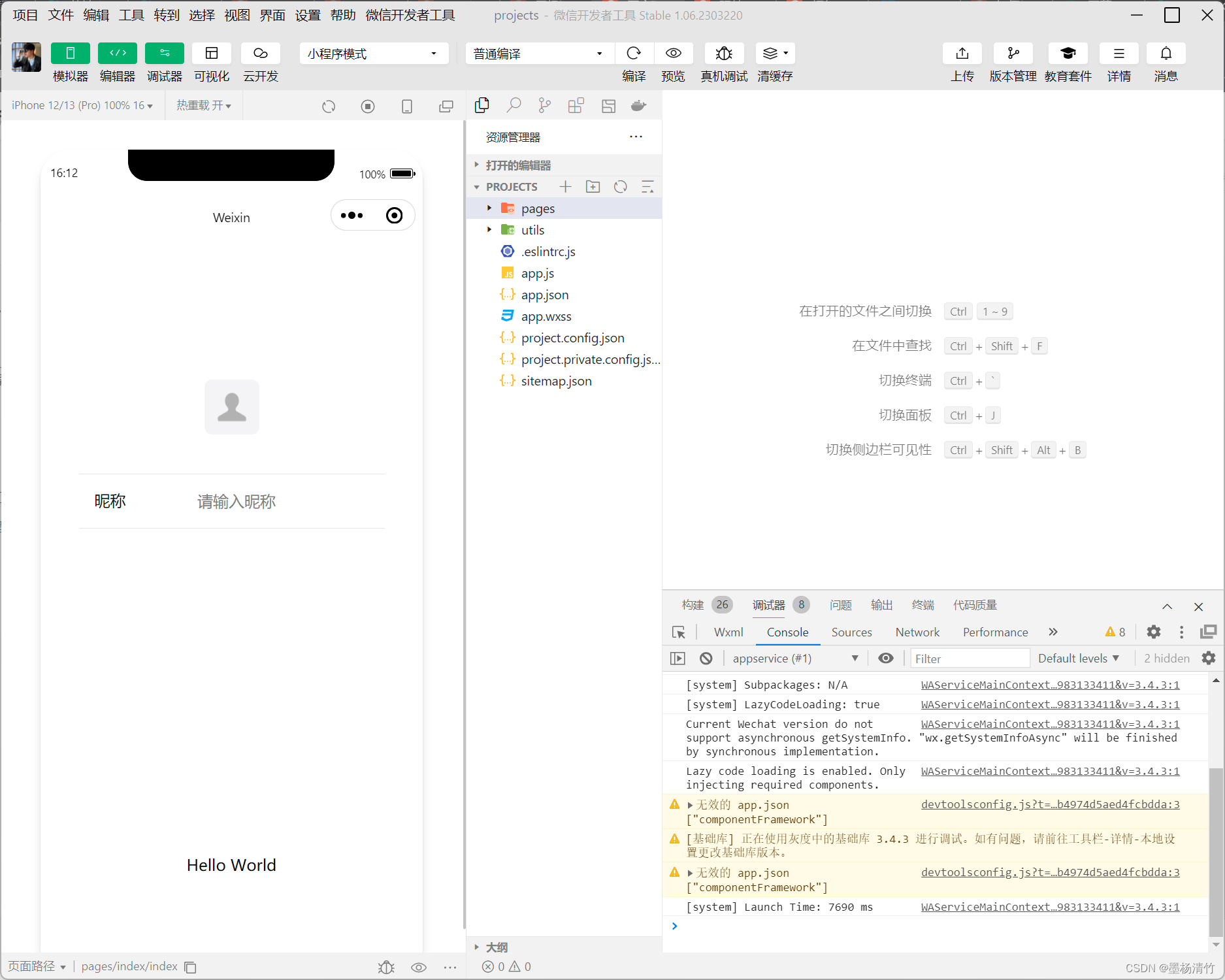
2.2 等待一段时间后就会出现这样一个页面

2.3 点击右下角的操作栏的终端---> 新建终端(我不知道叫啥,反正我叫操作栏和打印栏)tips:这是微信小程序,最好使用vant weapp 的组件库,因为对于我来说是最契合的,vant2 或者vant4 分别是针对vue 2 和
标签:
前端
本文转载自: https://blog.csdn.net/qq_62182135/article/details/138497497
版权归原作者 墨杨清竹 所有, 如有侵权,请联系我们删除。
版权归原作者 墨杨清竹 所有, 如有侵权,请联系我们删除。