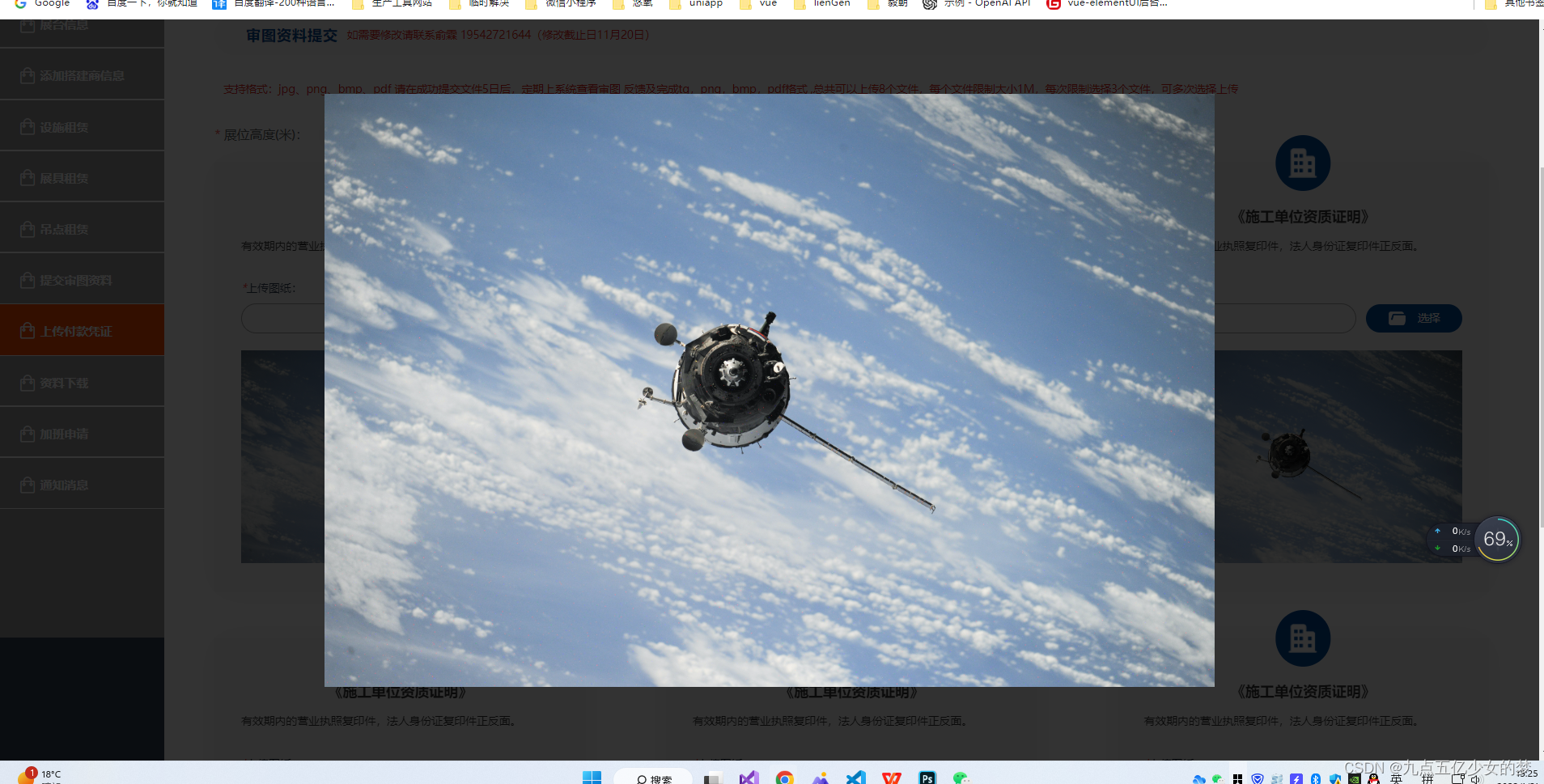
vue点击单张图片放大
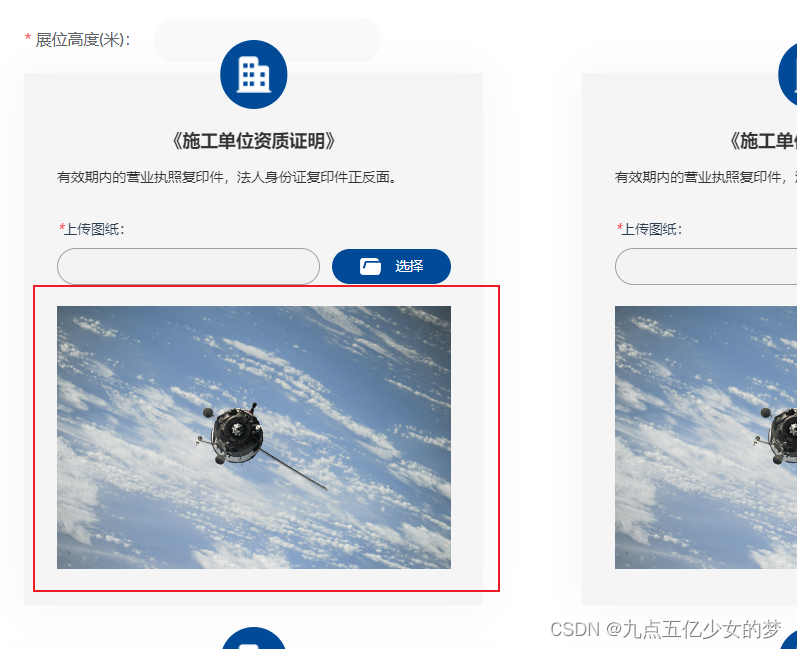
点击图片以后-》
在 vue 项目中,实现点击图片放大功能可以使用图片预览组件,如 vue-preview,或者使用 JavaScript 编写放大预览的代码。
步骤如下:
在 HTML 中加入图片元素,并给其绑定 click 事件。
在 vue 组件的 methods 选项中,定义图片点击事件的回调函数,该回调函数中实现图片的放大预览功能。
可以使用 JavaScript 的 Dom 操作,将图片放入弹出层中,并在弹出层中使用 CSS 进行图片放大展示。
以下是简单的实现代码:
HTML:
<img src="your-image-url" @click="showImagePreview"/>
JS
<script>exportdefault{methods:{showImagePreview(){const image =newImage();
image.src =this.imageUrl;
image.onload=()=>{// 创建弹出层const previewContainer = document.createElement('div');
previewContainer.style.position ='fixed';
previewContainer.style.top =0;
previewContainer.style.bottom =0;
previewContainer.style.left =0;
previewContainer.style.right =0;
previewContainer.style.backgroundColor ='rgba(0,0,0,0.8)';
previewContainer.style.display ='flex';
previewContainer.style.justifyContent ='center';
previewContainer.style.alignItems ='center';
document.body.appendChild(previewContainer);// 在弹出层中添加图片const previewImage = document.createElement('img');
previewImage.src =this.imageUrl;
previewImage.style.maxWidth ='80%';
previewImage.style.maxHeight ='80%';
previewContainer.appendChild(previewImage);// 点击弹出层,关闭预览
previewContainer.addEventListener('click',()=>{
document.body.removeChild(previewContainer);});};}}};</script>
版权归原作者 九点五亿少女的梦 所有, 如有侵权,请联系我们删除。