🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
对象创建模式
Object构造函数创建
先创建空 Object 对象,再动态添加属性/方法,适用于起初不确定对象内部的函数,弊端是语句太多。
<script>
var p = new Object()
p.name = '张三'
p.age = 18
p.setName = function(name){
this.name = name
}
p.setName('Jack')
console.log(p.name,p.age);//Jack 18
</script>
对象字面量创建
使用 { } 创建对象,同时指定属性/方法,适用于起初确定对象内部数据,弊端是创建多个对象有重复代码。
<script>
var p = {
name:'Tom',
age:18,
setName:function(name){
this.name = name
}
}
console.log(p.name,p.age);//Tom 18
p.setName('Jack')
console.log(p.name,p.age);//Jack 18
</script>
工厂模式创建
通过工厂函数动态创建对象并返回,适用于需要创建多个对象,弊端是对象没有一个具体类型,都是Object对象。
<script>
//创建的人和下面创建的狗都没有具体的类型,都是Object
function createPerson(name,age){
var obj = {
name:name,
age:age,
setName:function(name){
this.name = name
}
}
return obj
}
//创建2个人
var p1 = createPerson('Tom',18)
var p2 = createPerson('Bob',18)
// console.log(p1);
function createDog(sex,price){
var obj = {
sex:sex,
price:price
}
return obj
}
//创建一个狗
var dog = createDog('雄',1200)
</script>
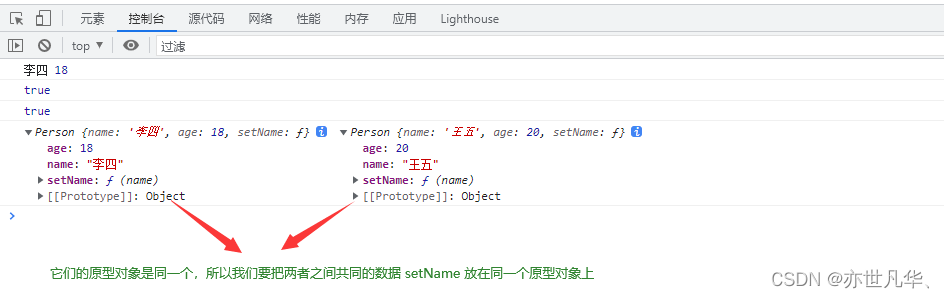
自定义构造函数创建
自定义构造函数通过 new 创建对象,适用于需要创建多个类型确定的对象,弊端是每个对象都有相同的数据,浪费内存。
<script>
function Person(name,age){
this.name = name
this.age = age
this.setName = function(name){
this.name = name
}
}
var p1 = new Person('张三',18)
p1.setName('李四')
console.log(p1.name,p1.age);
console.log(p1 instanceof Person);
function Animal(name,sex){
this.name = name
this.sex = sex
}
var a1 = new Animal('Tom','雄')
console.log(a1 instanceof Animal);
var p2 = new Person('王五',20)
console.log(p1,p2);
</script>

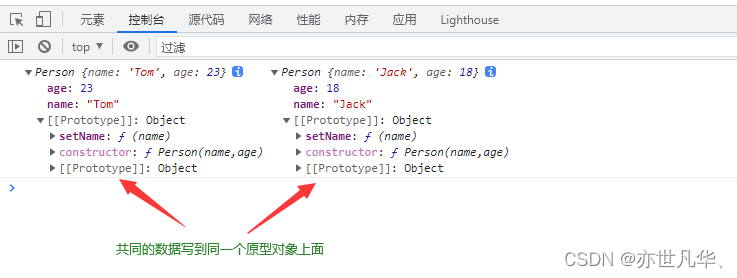
构造函数和原型的组合
自定义构造函数,属性在函数中初始化,方法添加到原型上,适用于需要创建多个类型确定的对象
<script>
function Person(name,age){//在构造函数中只初始化一般函数
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
var p1 = new Person('Tom',23)
var p2 = new Person('Jack',18)
console.log(p1,p2);
</script>

继承模式
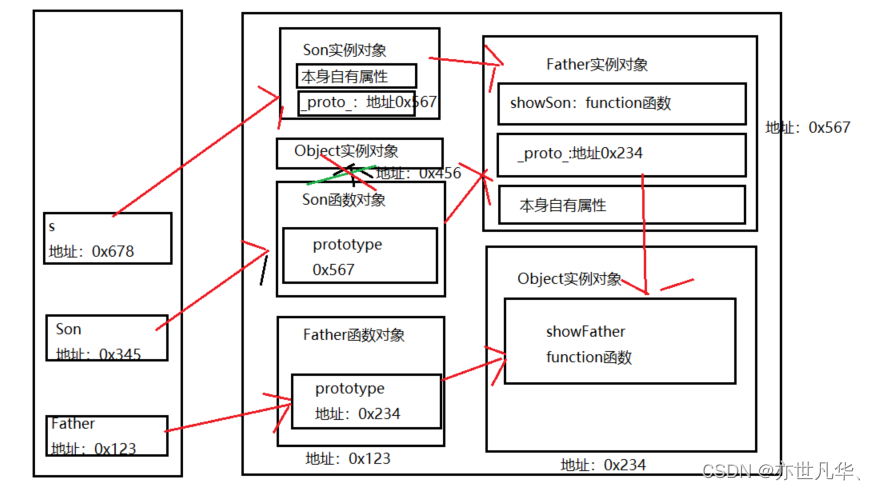
原型链继承
子类型的原型为父类型的一个实例对象。
方法:
1、定义父类型构造函数
2、给父类型的原型添加方法
3、定义子类型的构造函数
4、创建父类型的对象赋值给子类型的原型
5、将子类型原型的构造属性设置子类型
6、给子类型原型添加方法
7、创建子类型的对象:可以调用父类型的方法
<script>
//父类型
function Father(){
this.fatherName = 'my-Father'
}
Father.prototype.showFather = function(){
console.log(this.fatherName);
}
//子类型
function Son(){
this.sonName = 'my-Son'
}
//子类型的原型为父类型的一个实例对象
Son.prototype = new Father()
//让子类型的原型的constructor指向子类型
Son.prototype.constructor = Son
Son.prototype.showSon = function(){
console.log(this.sonNmae);
}
var s = new Son()
s.showFather()
console.log(s) //Son
</script>

构造函数(继承)
在子类型构造函数中通用call()调用父类型构造函数,虽然调用了别的函数的属性,但是并不属于继承,实际上就是简化了代码而已
方法:
1、定义父类型构造函数
2、定义子类型构造函数
3、在子类型构造函数中调用父类型构造
<script>
function Person(name,age){
this.name = name
this.age = age
}
function Student(name,age,sex){
//call:借用执行,通过call调用Person并且改变this指向,简言之:Student借用了Person的构造函数
Person.call(this,name,age) // 相当于:this.Person(name,age)
this.sex = sex
}
var s = new Student('张三',18,'男')
console.log(s.name,s.age,s.sex);
</script>
组合继承
原型链加上构造函数的组合继承,利用原型链实现对父类型对象的方法继承;利用 super() 借用父类型构建函数初始化相同属性。
<script>
function Person(name,age){
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
function Student(name,age,sex){
Person.call(this,name,age) // 相当于:this.Person(name,age)
this.sex = sex
}
Student.prototype = new Person() //为了能看到父类型方法
Student.prototype.constructor = Student //修正constructor属性
Student.prototype.setSex = function(sex){
this.sex = sex
}
var s = new Student('张三',18,'男')
s.setName('李四')
s.setSex('女')
console.log(s.name,s.age,s.sex);
</script>

🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。