文章目录
0 简介
今天学长向大家分享一个毕业设计项目
毕业设计 基于大数据的游数据分析可视化系统(源码分享)
演示效果
毕业设计 大同旅游数据分析可视化系统
项目获取:
https://gitee.com/assistant-a/project-sharing

1 课题背景
精神文明日益发展的今天, 出行旅游成为人们的主要休闲方式和社会经济活动, 旅游业不仅能推动多个产业的发展, 调节产业结构, 同时也满足了人们日益增长的文化需要。其越来越成为国民经济的重要支撑。相关数据显示, 疫情平稳期间的旅游人数仍然稳中有增。而与之相对应的是海量的无序化旅游数据日益激增。针对有效旅游数据进行准确分析、 合理预测有助于制定与旅游发展相关的规划, 同时能有效地帮助后续在旅游设施分配和资源调度等方面上制定明智的决策, 发挥旅游信息价值的最大化。由此可知, 旅游经济的发展与对数据的合理分析是密不可分的。
2 数据处理
采用Python爬虫技术对某大同市旅游景点数据进行采集,用Python中的Pandas库对采集到的数据进行整理, 首先将旅游数据转化成DataFrame格式, 再从多个维度和角度进行处理分析。使用isnull函数选取查看缺失值占总数据百分比大于90%的列名及其数值, 认为它在数据分析中提供极其有限信息, 所以直接删除。对缺失数据采用fillna函数根据数据的不同类型进行了固定值填充, 异常值(也称为离群值)检测是一个重要的部分, 用duplicated函数表示重复行的布尔系列值, 返回缺失总数后进行去重。
采用选择(loc)、 分组(groupby)、 连接(merge)、 汇总统计(mean)等方法进行数据的统计与处理。处理完后利用其自带接口将数据存入到mysql数据库中。
3 数据可视化工具
3.1 django框架介绍
数据可视化是数据处理中的重要部分
Django是一个基于Web的应用框架,由python编写。Web开发的基础是B/S架构,它通过前后端配合,将后台服务器的数据在浏览器上展现给前台用户的应用。Django本身是基于MVC模型,即Model(模型)+View(视图)+ Controller(控制器)设计模式,View模块和Template模块组成了它的视图部分,这种结构使动态的逻辑是剥离于静态页面处理的。 Django框架的Model层本质上是一套ORM系统,封装了大量的数据库操作API,开发人员不需要知道底层的数据库实现就可以对数据库进行增删改查等操作。Django强大的QuerySet设计能够实现非常复杂的数据库查询操作,且性能接近原生SQL语句。Django支持包括PostgreSQL、My Sql、SQLite、Oracle在内的多种数据库。Django的路由层设计非常简洁,使得将控制层、模型层和页面模板独立开进行开发成为可能。基于Django的Web系统工程结构示意图如图所示。
从图中可以看到,一个完整的Django工程由数个分应用程序组成,每个分应用程序包括四个部分:
(1)urls路由层:决定Web系统路由结构,控制页面间的跳转和数据请求路径
(2)views视图层:业务层,主要进行逻辑操作和运算,是前端页面模板和后端数据库之间的桥梁。Django框架提供了大量的数据库操作API,开发人员甚至不需要使用SQL语句即可完成大部分的数据库操作。
(3)models模型层:Web应用连接底层数据库的关键部分,封装了数据库表结构和实现。开发人员可以在Model层按照Django的指令要求进行建表,无须使用SQL语句或者第三方建表工具进行建表。建表的过程类似于定义变量和抽象编程语言中的类,非常方便。
(4)templates模板层:HTML模板文件,后端数据会填充HTML模板,渲染之后返回给前端请求。考虑到项目周期尽可能小,尽快完成平台的搭建,项目决定采用开源的Django框架开发整个系统的Web应用层。
3.2 ECharts
ECharts(Enterprise Charts)是百度开源的数据可视化工具,底层依赖轻量级Canvas库ZRender。兼容了几乎全部常用浏览器的特点,使它可广泛用于PC客户端和手机客户端。ECharts能辅助开发者整合用户数据,创新性的完成个性化设置可视化图表。支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)等,通过导入 js 库在 Java Web 项目上运行。
4 Django使用echarts进行可视化展示(mysql数据库)
4.1 修改setting.py连接mysql数据库
# settings.py 文件
DATABASES ={'default':{'ENGINE':'django.db.backends.mysql',# mysql 数据库名'NAME':'my_db',# mysql 登陆用户名'USER':'root',# myslq 登陆密码'PASSWORD':'123456','HOST':'localhost','PORT':'3306',}}
4.2 导入数据
可以直接在 mysql 数据库中添加数据,也可以使用超级用户在 admin 管理页面中添加数据
from django.db import models
# Create your models here.# 然后输入# python manage.py makemigrations #数据库变动的记录(并不会帮你创建表)# python manage.py migrate #将你的数据库变动同步到数据库中(这下才是真正创建表了)classCityall(models.Model):id= models.AutoField(primary_key=True)
cityname = models.CharField(max_length=100, blank=True)
renqi = models.CharField(max_length=100, blank=True)
hot = models.CharField(max_length=100, blank=True)classMeta:
db_table ='cityall'
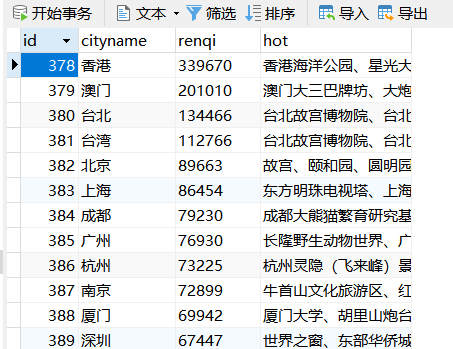
数据库内容:
4.3 使用echarts可视化展示
- 设置静态文件目录(即 static 目录)
# settings.py 文件
STATICFILES_DIRS=(os.path.join(BASE_DIR,'static'),)
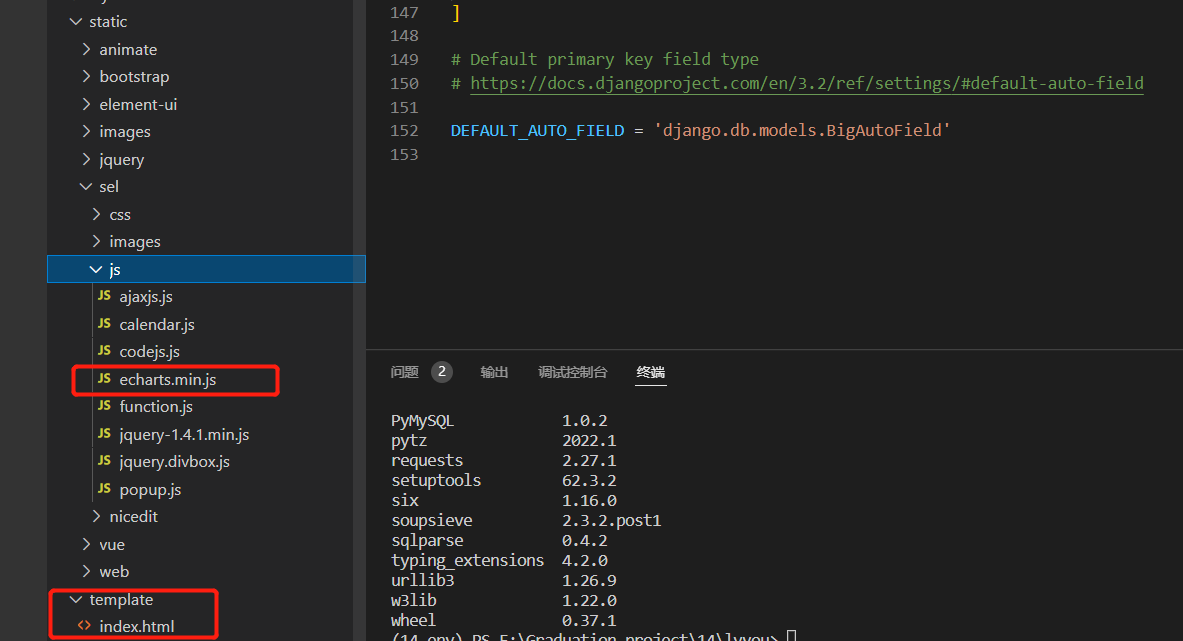
- 创建如下目录结构:

- js 目录中为 echarts的 js 文件,大家可以在 echarts官网下载自己需要的版本,index.html 文件内容如下
#部分代码,不完整
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>大同市旅游景点可视化系统</title><scriptsrc="/static/jquery/jquery-1.8.3.min.js"></script><scriptsrc="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script><scriptsrc="https://cdn.bootcdn.net/ajax/libs/echarts/4.2.1/echarts.min.js"></script></head><body><divclass="container-header"><ulclass="nowTime"><li></li><li></li></ul><divclass="location"><iclass="icon iconfont icon-buoumaotubiao23"></i><spanclass="areaName"></span></div><h3style="font-size:28px;"> 大同市旅游景点可视化系统
</h3></div><divclass="container-content"><divclass="top"><divclass="count-base"><divclass="com-count-title">A级景区比例</div><divclass="com-screen-content"><divid="main1"style="width:100%;height:300px;"></div></div><spanclass="left-top"></span><spanclass="right-top"></span><spanclass="left-bottom"></span><spanclass="right-bottom"></span></div><divclass="count-resource q1"><divclass="com-count-title">旅游资源统计</div><divclass="com-screen-content2"><ulclass="use-data"><li><pclass="data-count"id="jinqunum">0 </p><spanclass="data-name">A级景区</span></li><li><pclass="data-count"id="jiudiannum"> 0</p><spanclass="data-name">星级酒店</span></li><li><pclass="data-count"id="lvxingshe">0</p><spanclass="data-name">旅行社</span></li></ul><divclass="com-screen-content"><divid="main2"style="margin-top:10px;width:100%;height:240px;"></div></div><spanclass="left-top"></span><spanclass="right-top"></span><spanclass="left-bottom"></span><spanclass="right-bottom"></span></div></div><divclass="count-resource q2"><divclass="com-count-title">游记数据</div><divclass="com-screen-content"><ulclass="data-label"><liclass="active"data-type="1">游记</li></ul><ulclass="use-data"></ul><divid="main3"style="margin-top:10px;width:100%;height:240px;"></div></div><spanclass="left-top"></span><spanclass="right-top"></span><spanclass="left-bottom"></span><spanclass="right-bottom"></span></div></div>
......
- 编写 views.py 文件,将数据库中的数据传到前端页面中
import jsonfrom multiprocessing import connectionfrom sqlite3.dbapi2 import IntegrityErrorfrom django.core import serializersfrom django.core.serializers.json import DjangoJSONEncoderfrom django.forms import model_to_dictfrom django.http import HttpResponse, JsonResponsefrom django.shortcuts import renderdefindex(request):# print(request.method) #获取请求方式GET或POSTreturn render(request,'index.html')# 回复一个页面
5 实现效果
使用的数据是处理好后导入到mysql数据库中的数据,现在,我们来看一下展示效果,运行
python manage.py runserver
5.1前端展示





5.2 后端展示


演示效果
毕业设计 大同旅游数据分析可视化系统
最后
项目获取:
版权归原作者 PEEleeer 所有, 如有侵权,请联系我们删除。