问题:
当我们使用脚手架打包前端项目的时候,如果前端项目并没有静态化的配置,如以下
当我们刷新页面,或进行路由配置访问的时候就会报404的错误
原因:
这是因为通常我们做的vue项目属于单页面开发。所以只有index.html。解决这个bug也很简单。只需要将访问重定向到index.html这个页面,交由 index.html 去处理对应的路由跳转就好。
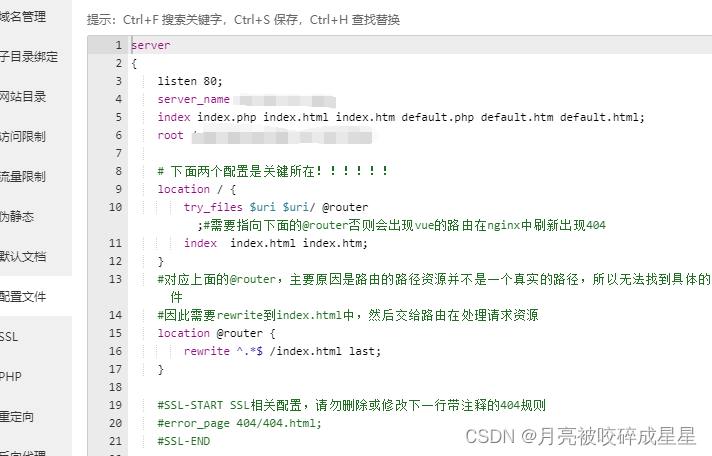
解决办法:修改nginx配置
server {
listen 80; # 监听的端口
server_name xx.xx.xxx.xx; # 处理的host地址 (请替换成你对应的项目访问 ip 或 域名)!!!
root /usr/share/nginx/html; # vue项目存在的目录(替换成你对应的地址,如果你这是用docker部署的请改成你容器内的地址)
# 下面两个配置是关键所在!!!!!!
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}

将nginx配置好后,重新打开你的网页,就发现可以进行路由跳转了!!!
版权归原作者 月亮被咬碎成星星 所有, 如有侵权,请联系我们删除。