前言
之前在git的版本管理上,我使用的是sourcetree,说实话,软件还是蛮好用的,界面化做的很好看新手用起来也不复杂,不过安装上不是很方便而已。但既然VScode提供了git版本管理的功能,何不节省一个软件的操控呢。
基本介绍
VScode是已经内置了git版本管理的功能的,前提是需要配合电脑中安装git了。所以,没有下载的话可以先下载安装好后再继续进行。

使用介绍
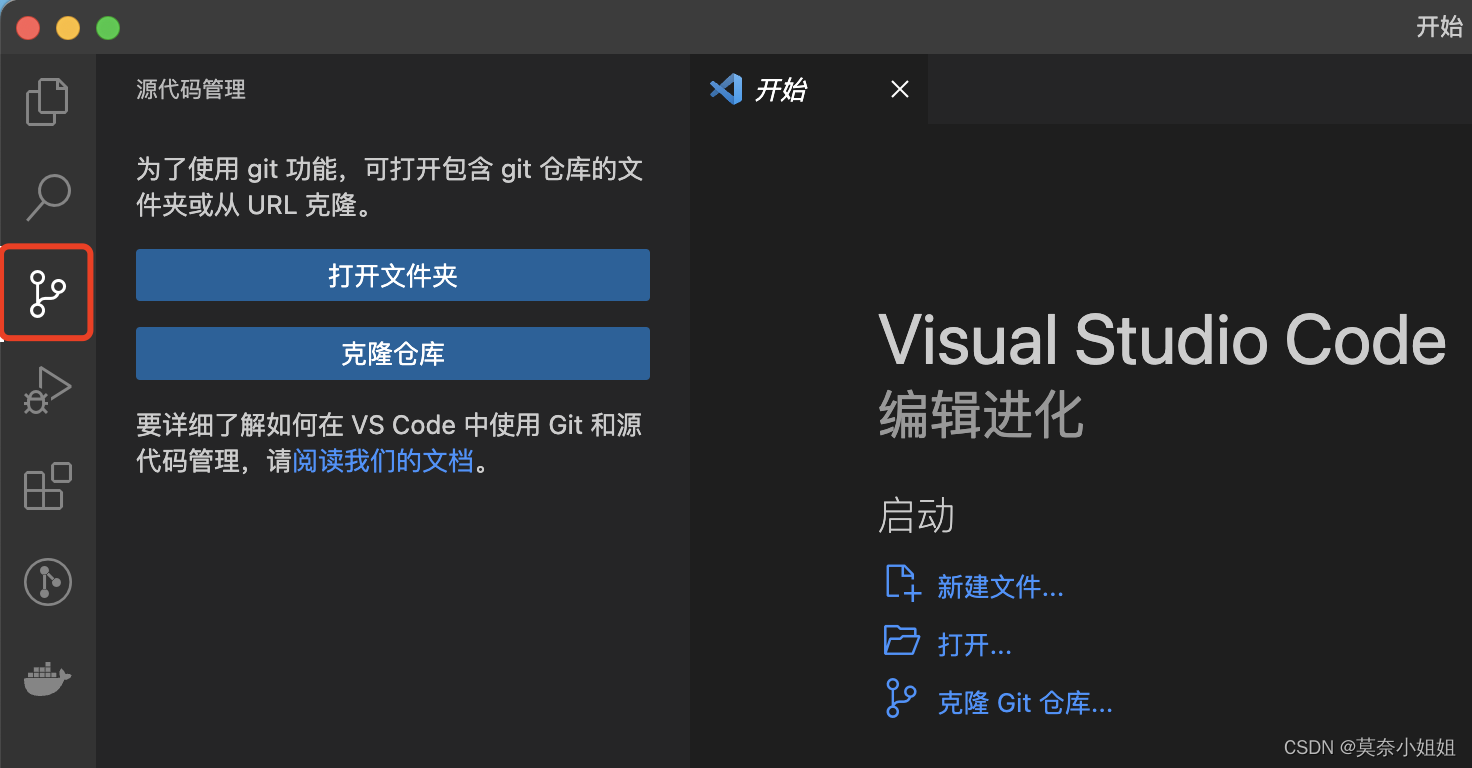
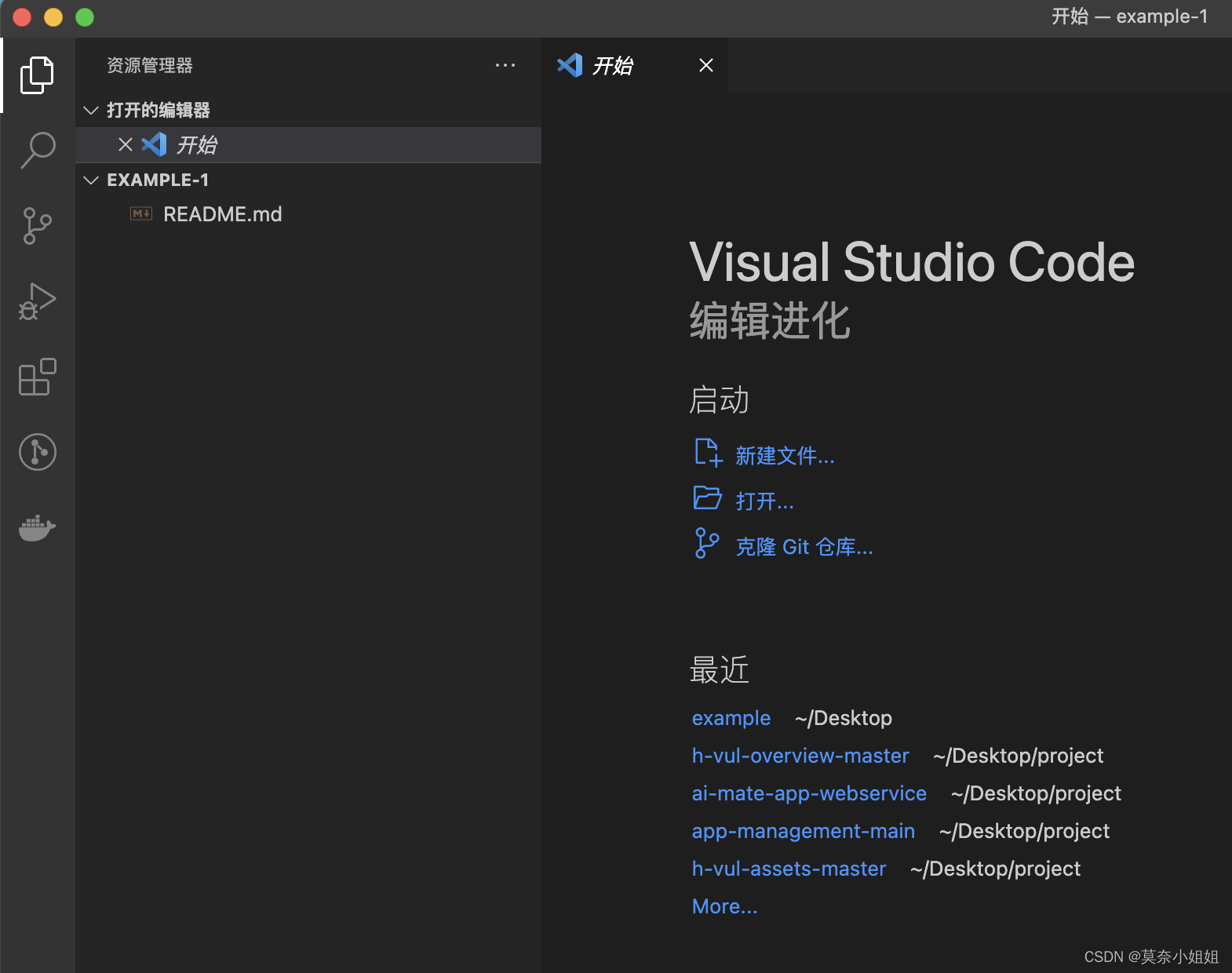
首先需要了解,软件当中,左侧菜单第三个按钮下是对git版本的操作区域,一下的所有操作均与该区域有关。
1. 推送一个新的项目到服务器
1.1 打开一个文件夹
可以是已经完成的项目文件夹,也可以是一个新的空的文件夹。

1.2 初始化仓库
当你打开的文件夹中没有任何git信息的时候,软件会提示你需要初始化你的仓库。
1.3 添加远程仓库
此处有个前提,需要你在服务器上已经将你的远端仓库创建完成。
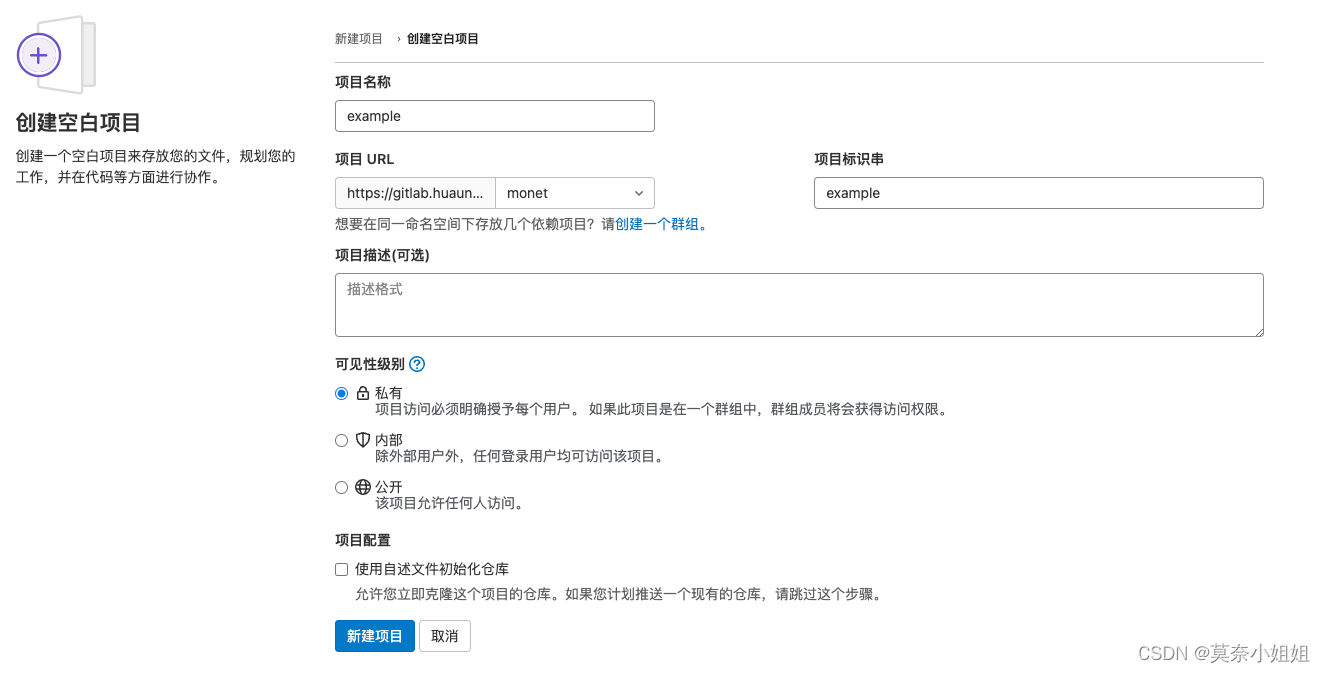
- 远端仓库创建
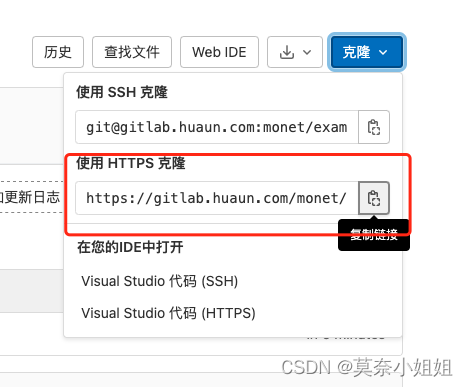
2.复制远端仓库地址

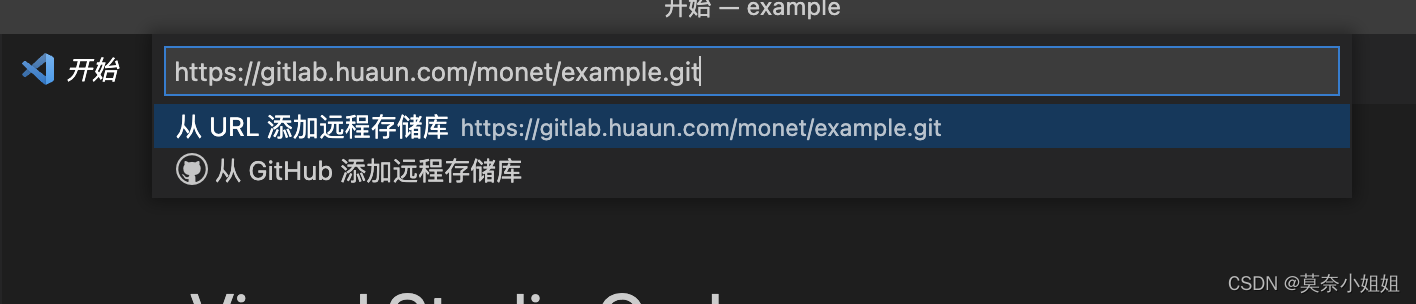
- 填写远端仓库地址,回车确定

- 将远端仓库命名为origin,回车确定

1.4 分支管理
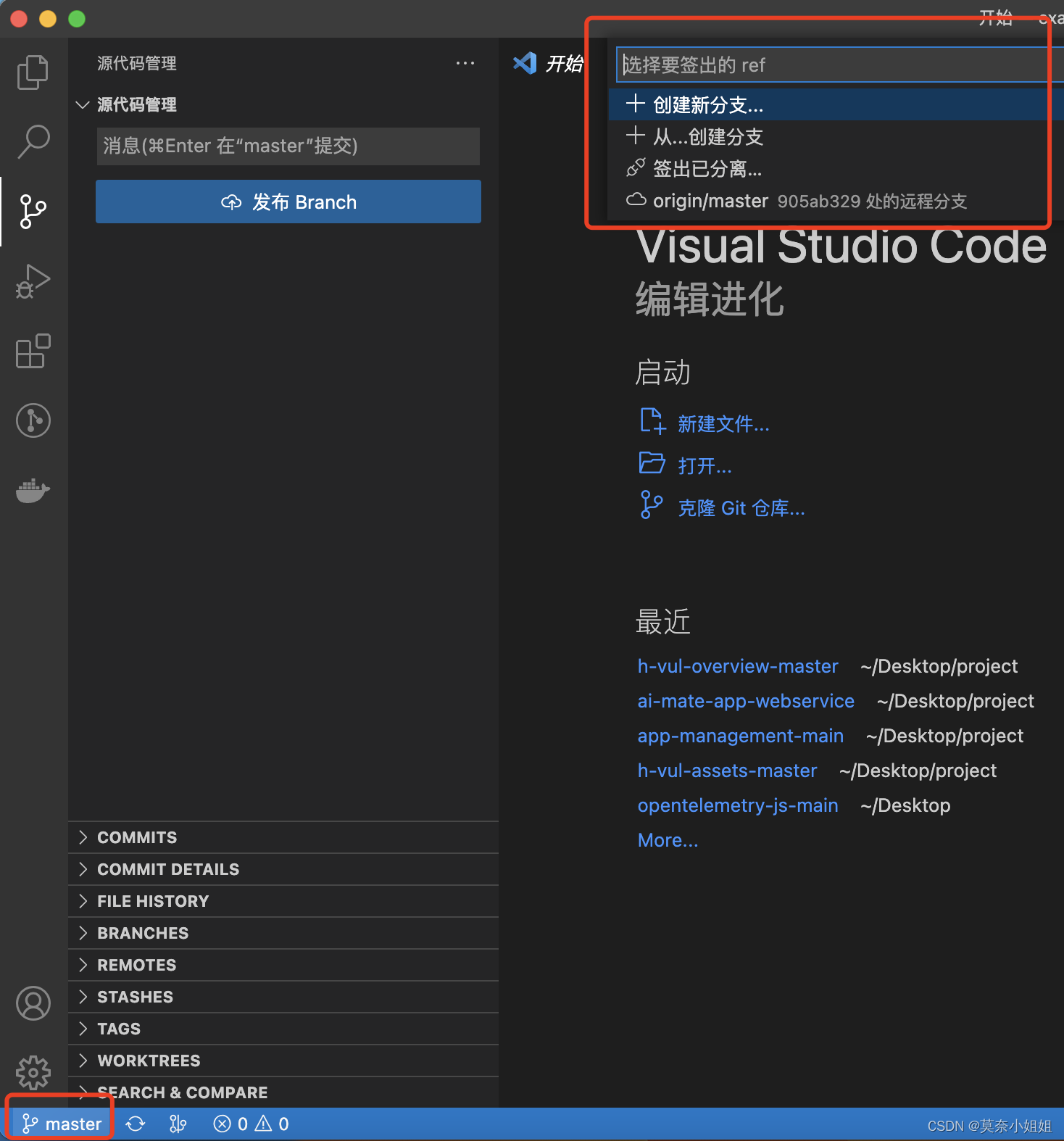
在软件左下角可以看到当前分支的名字,点击名字,可以快捷创建分支。
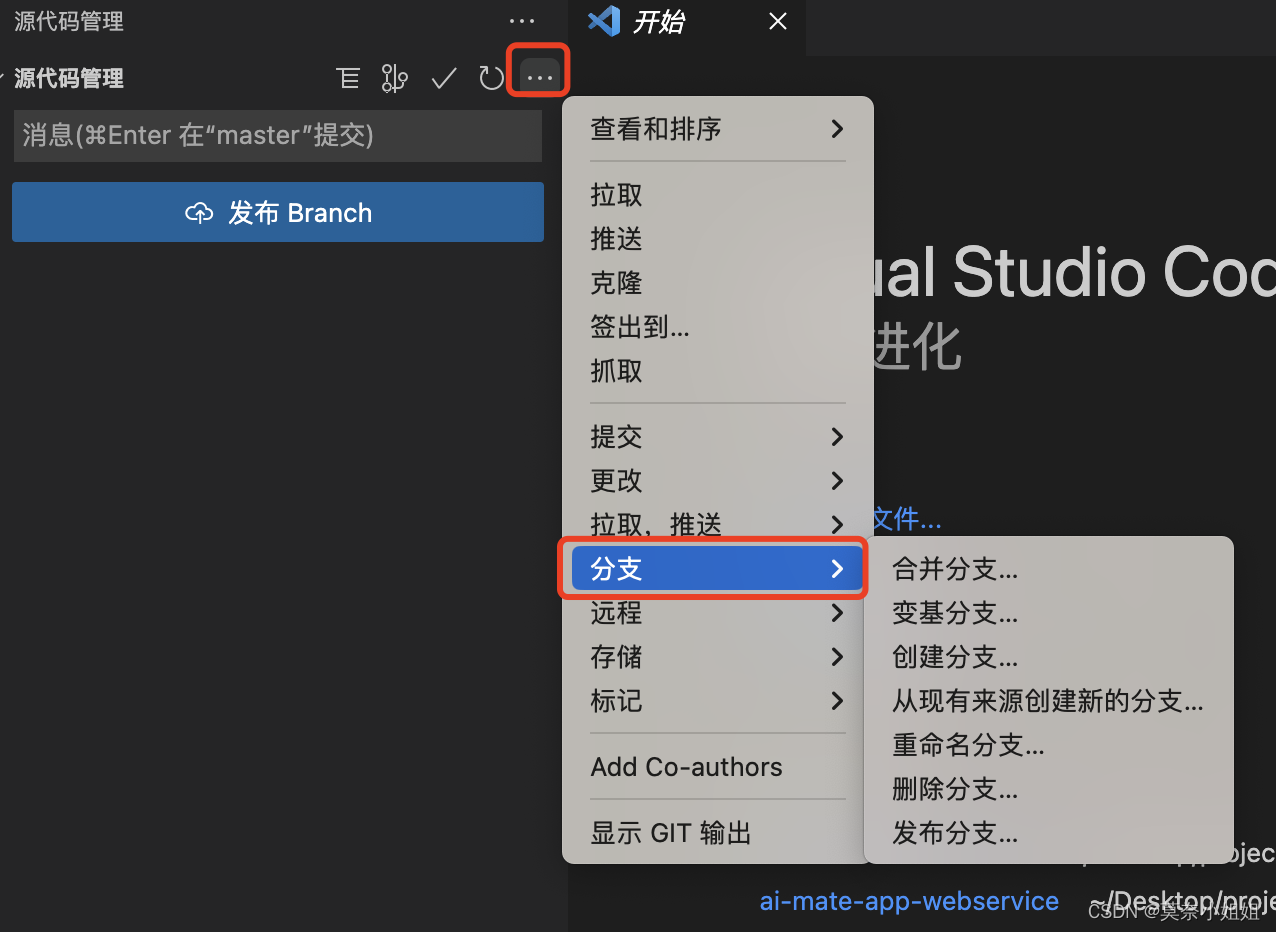
也可以在源代码管理的菜单中对分支进行操作
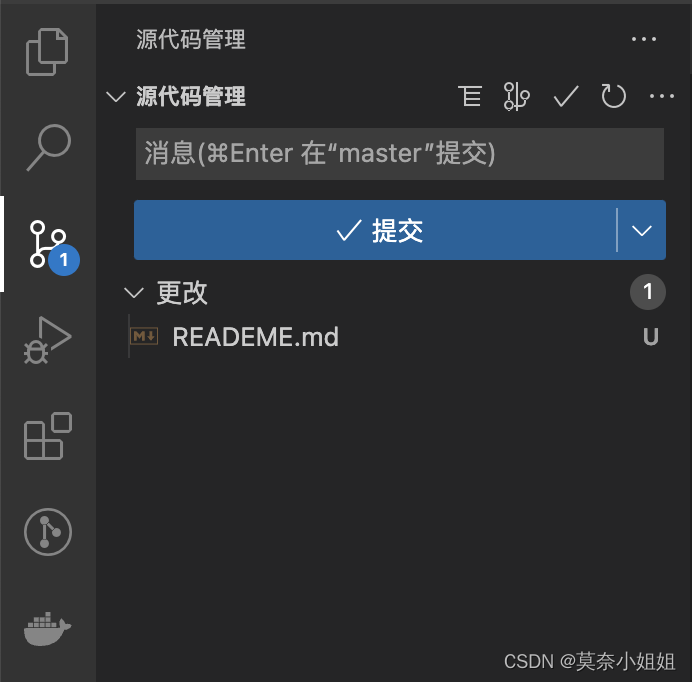
1.5 文件变更
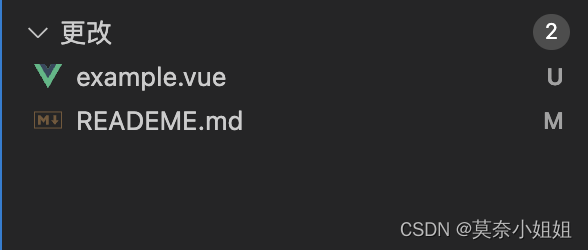
当有文件变动的时候,在该界面就可以看到变化的文件与内容。
- 变更含义 - U:新文件- M:有变动的文件

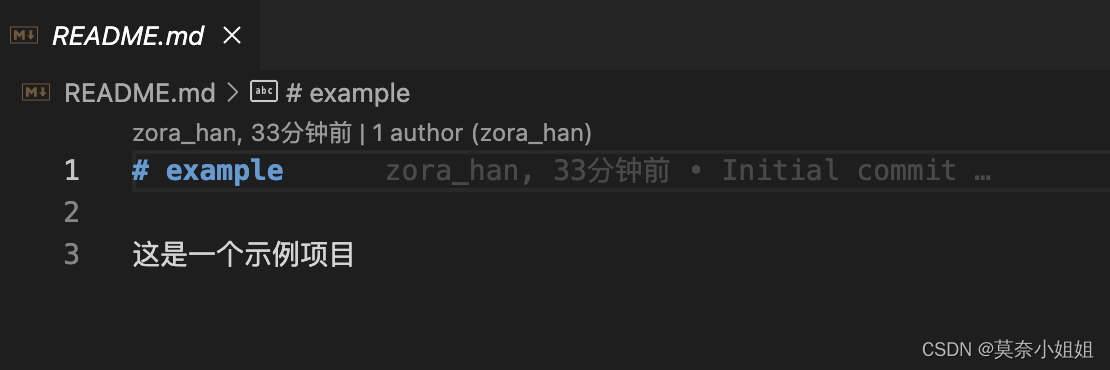
- 变更提示 在文件里面也可以鼠标移动上去,看到该内容的最后一次变更的时间与变更人。

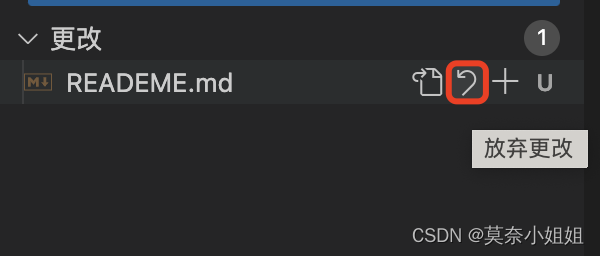
1.5.1 撤销文件变更
- 撤销整个文件的变更

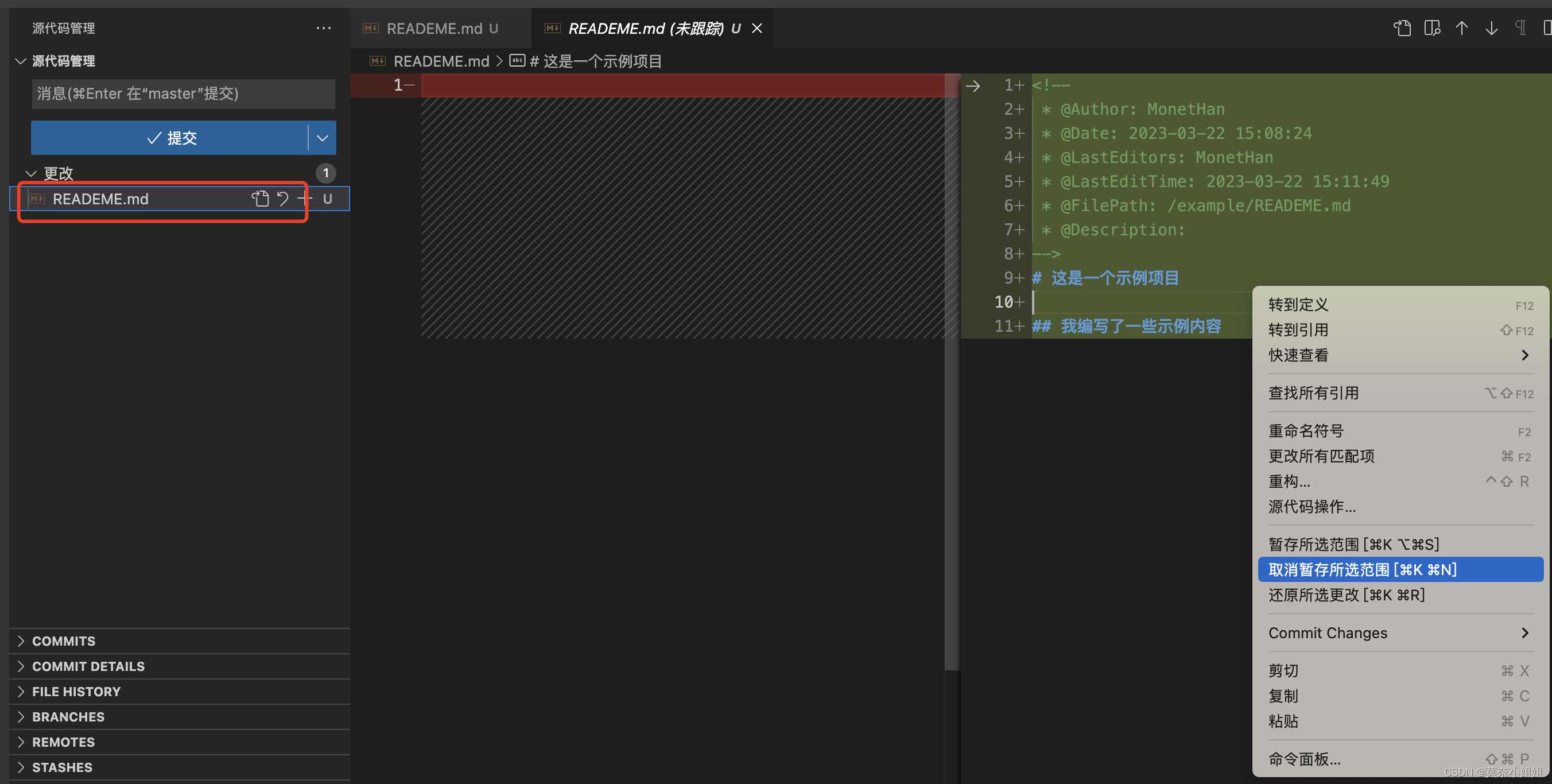
- 撤销文件中一部分的变更 点击需要更改的文件,右键单击改变的内容,就可以针对这一处改变进行操作。

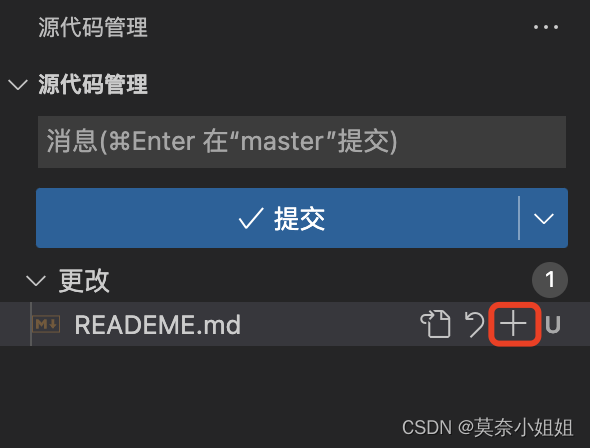
1.5.2 暂存文件更改
- 暂存单个文件更改

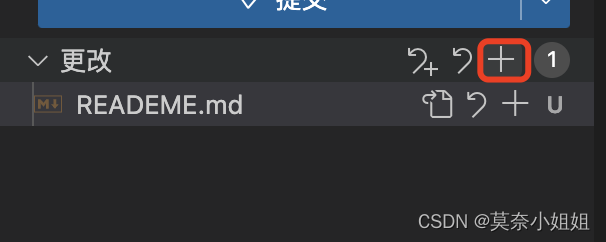
- 暂存所有文件更改

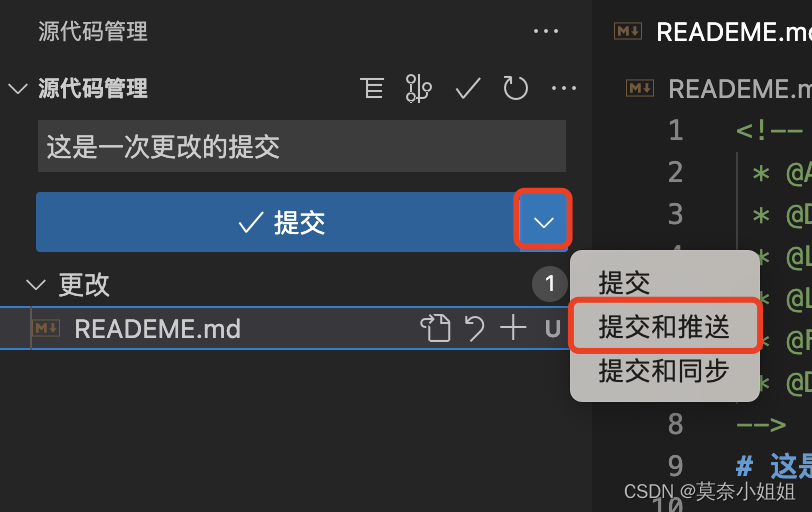
1.5.3 提交更改
可以针对暂存的内容进行单纯提交,也可以提交和推送一同进行。
【注意】需要填写提交信息。
当没有任何暂存的更改,就提交的时候会提示
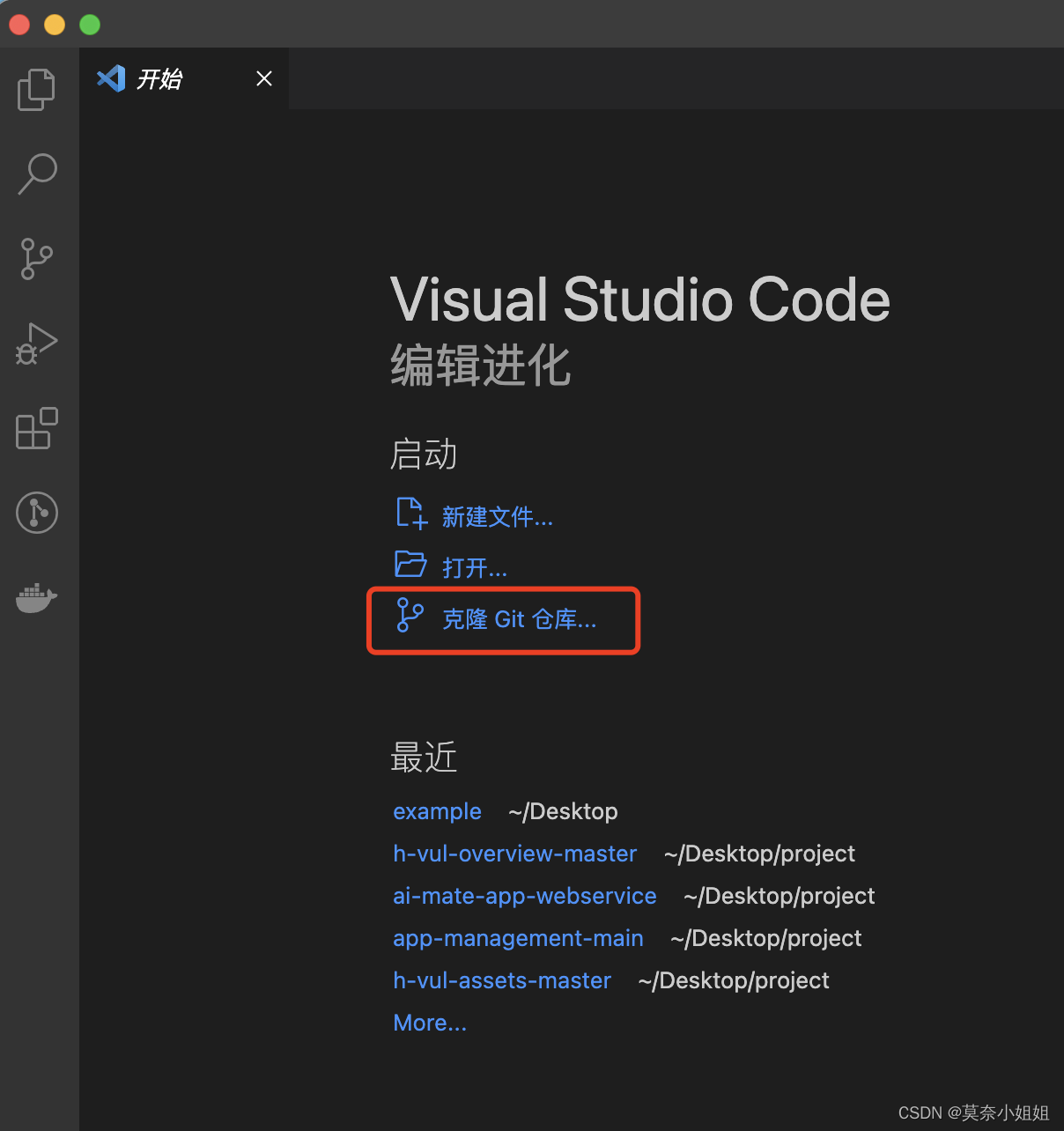
2. 拉取一个项目到本地
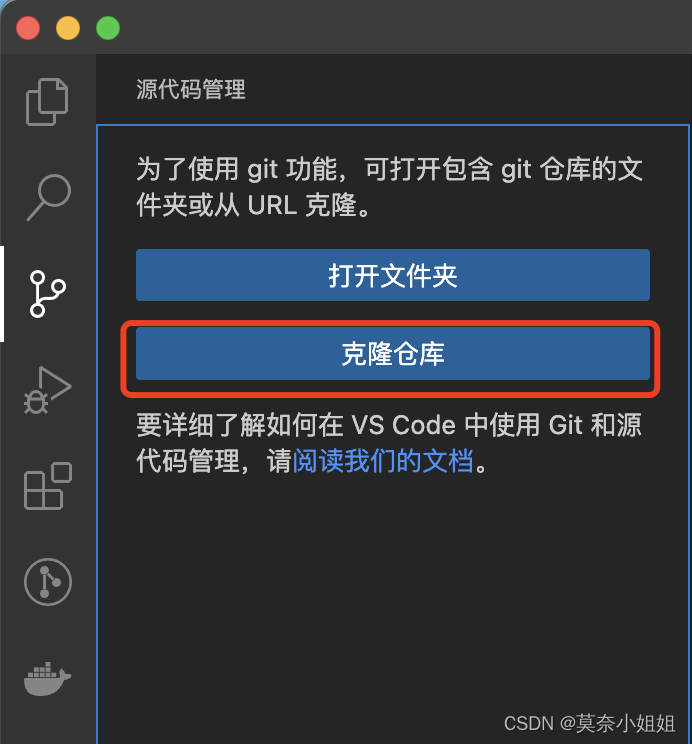
打开软件,选择开始页面中的克隆
或者控制区域的克隆
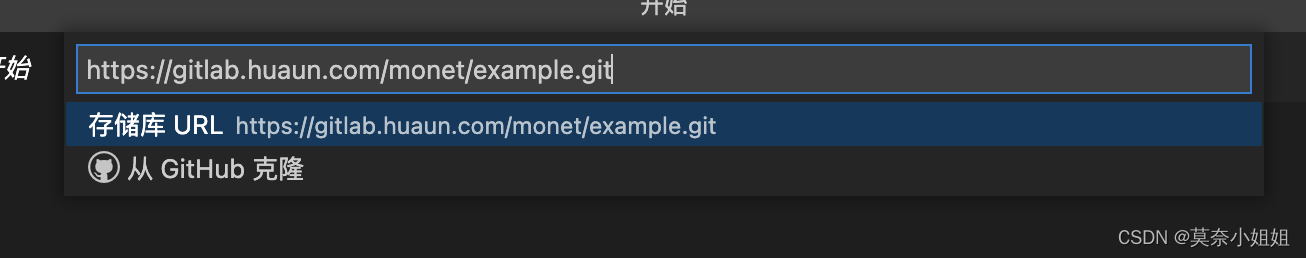
填写远端仓库地址
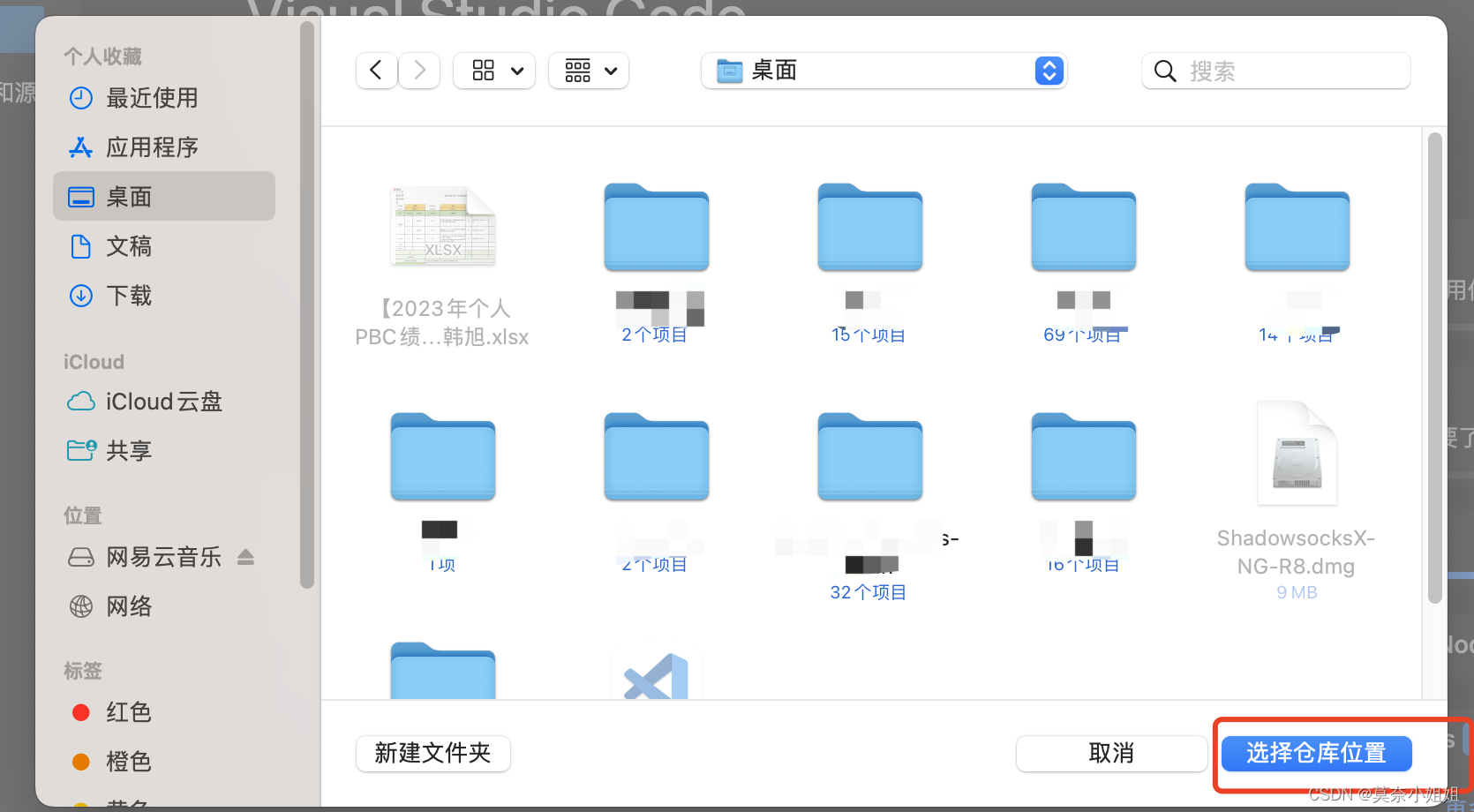
选择本地仓库位置
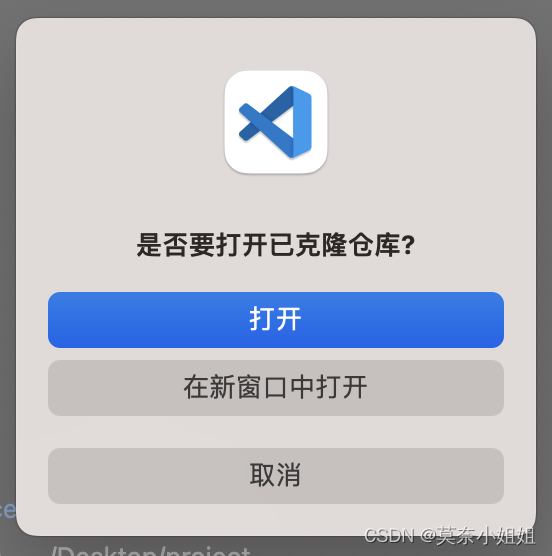
打开仓库
ok,现在就可以管理我们从远端拉取下来的代码啦~
到此,已经讲解了VScode对git管理的基本操作啦。
关于git的扩展
记住用户名密码
git config --global user.name "用户名"
git config --global user.email "用户邮箱"
git config --global credential.helper store
这一步也算是使用git的一个基础配置吧,方便后续使用不要每次都输入用户名、密码
版权归原作者 莫奈小姐姐 所有, 如有侵权,请联系我们删除。