文章目录
一、创建产品
首先登进华为云官网地址:华为云官网
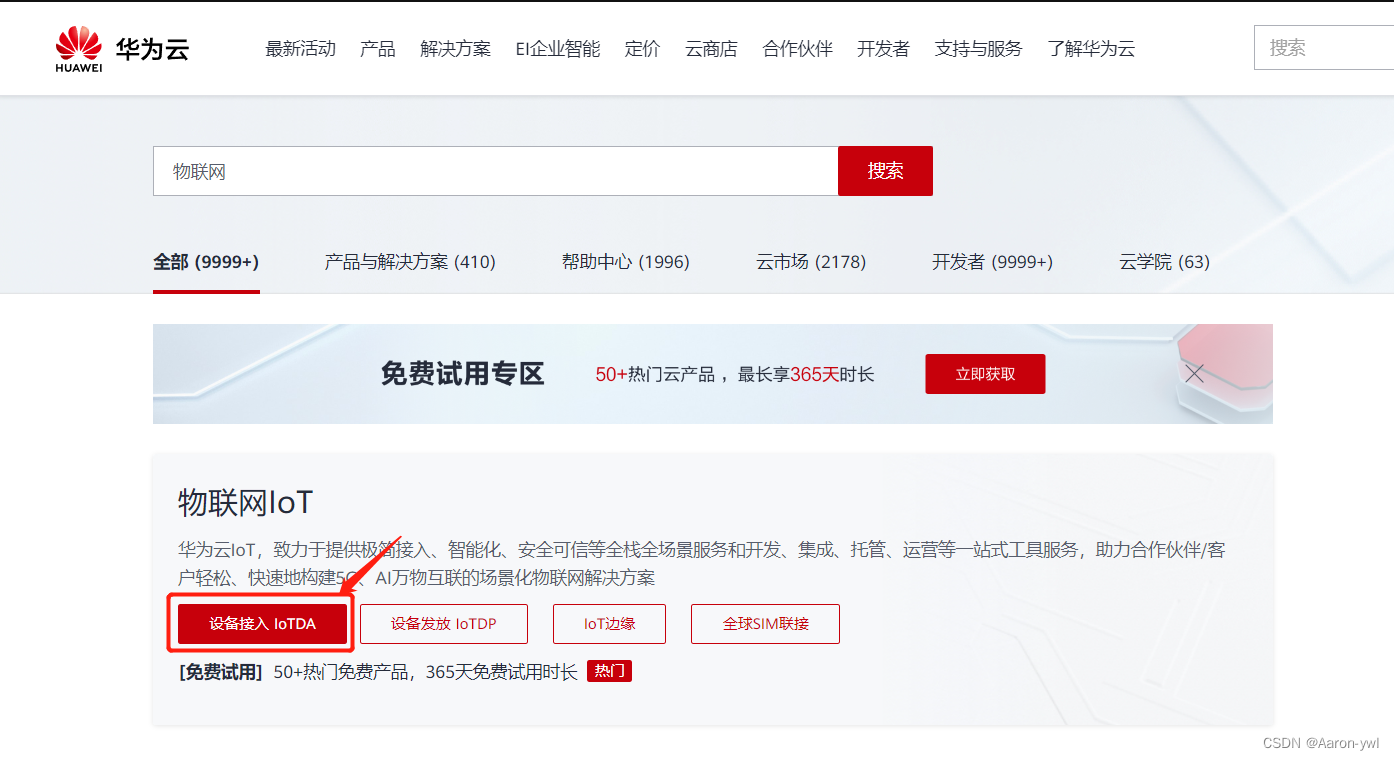
进入主页面后,搜索物联网
选择lotDA进入
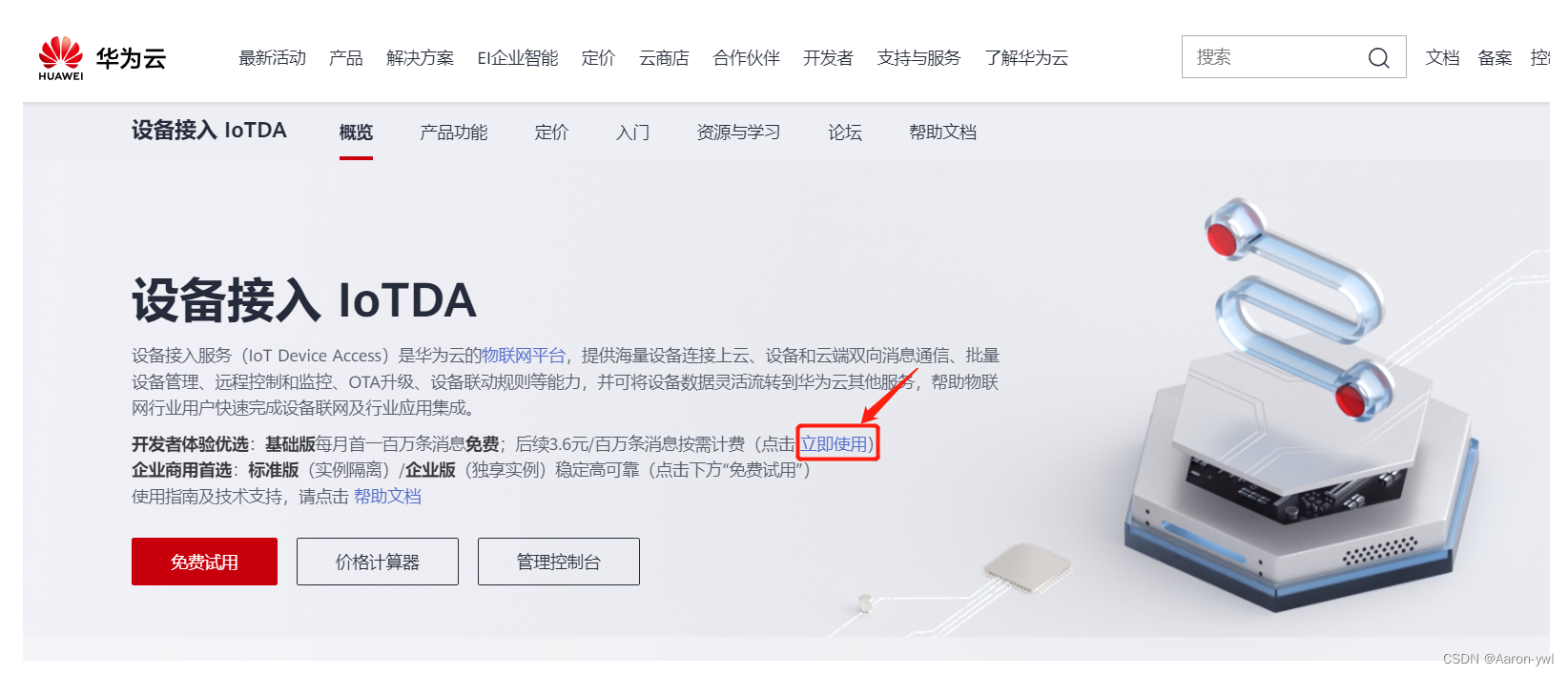
点击立即使用
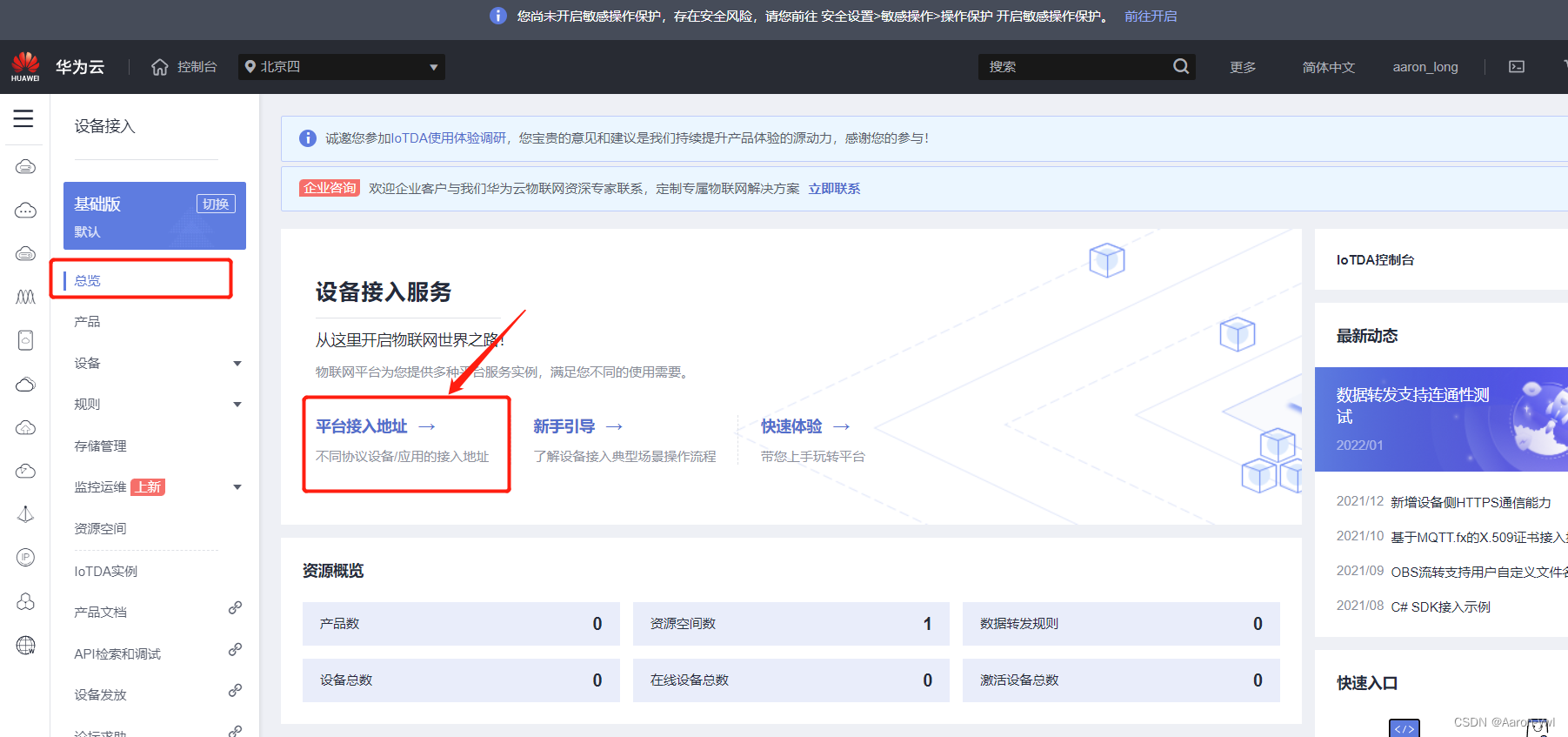
然后在总览页面点击平台接入地址
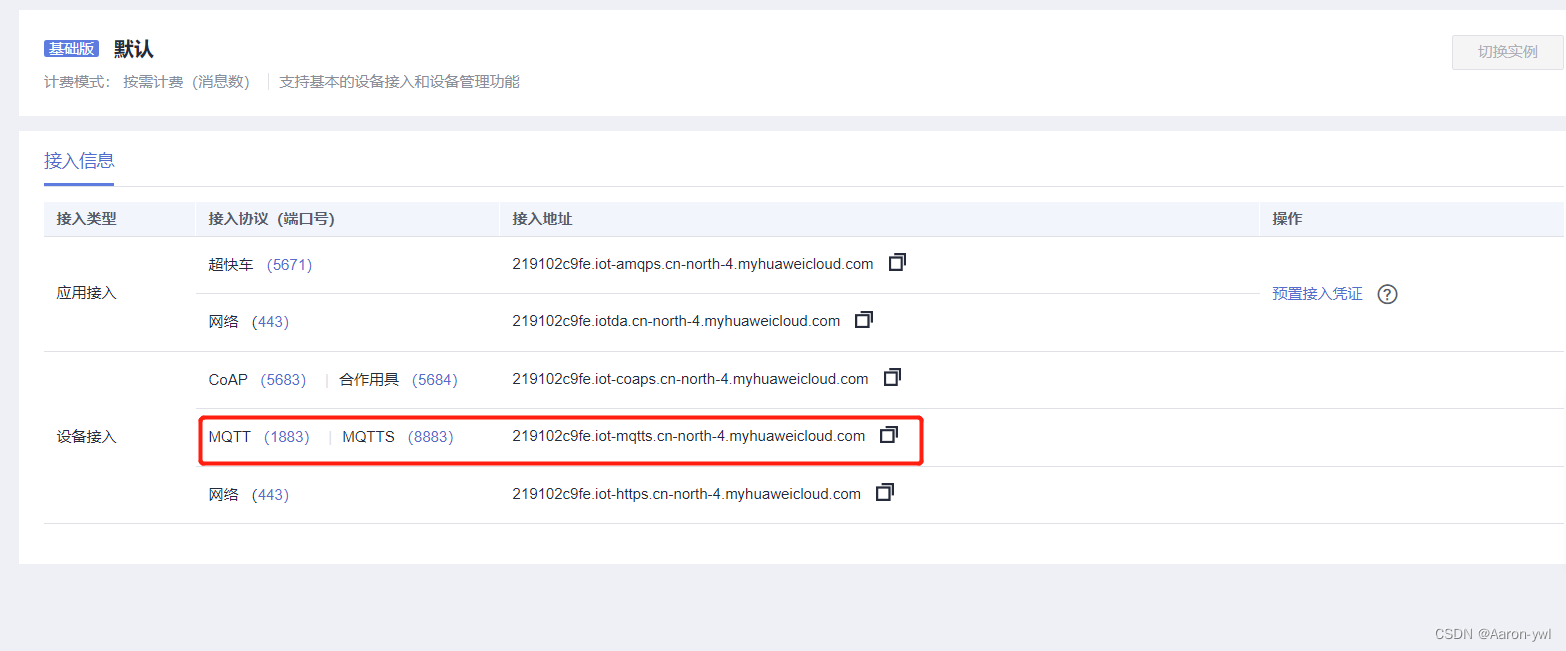
从这里可以看到华为云物联网MQTT协议端口号也域名地址
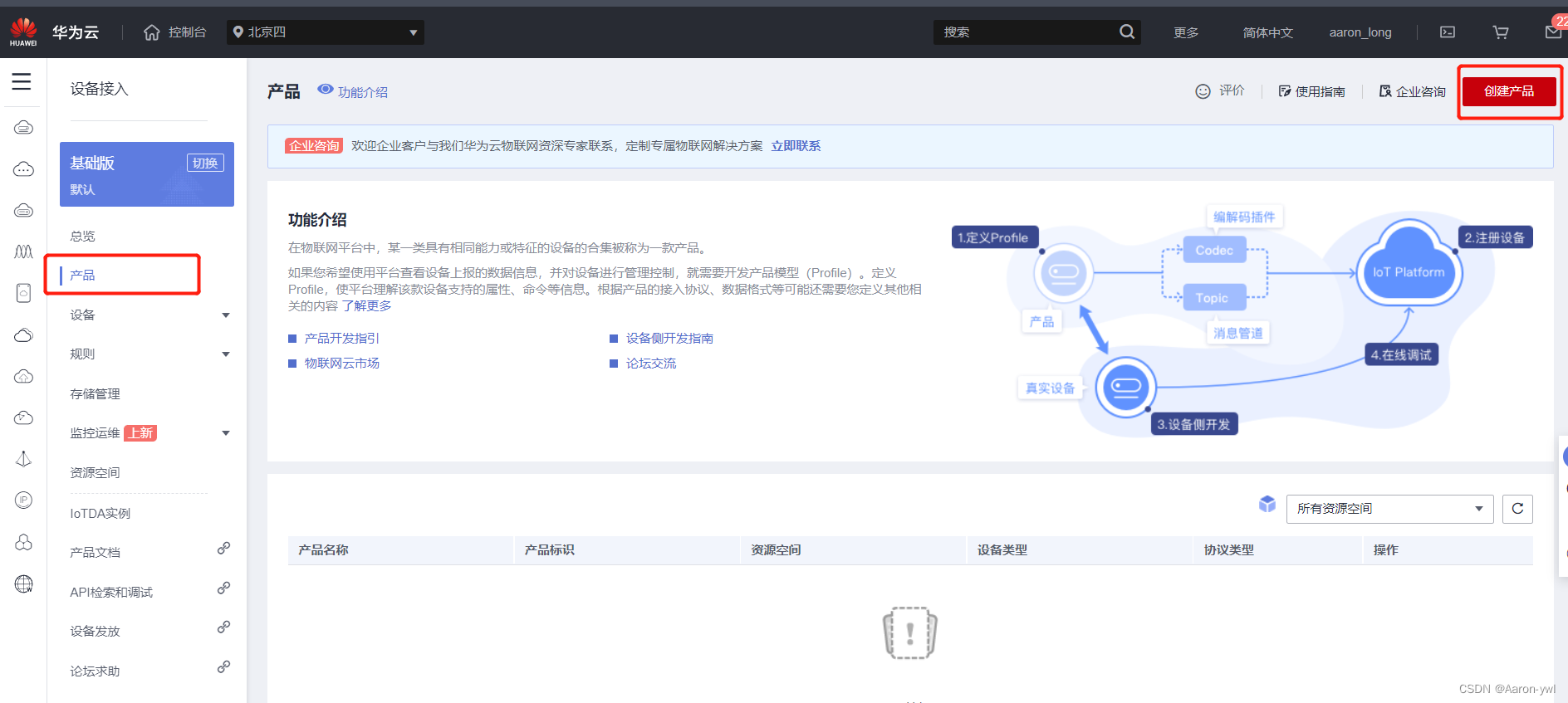
然后在产品一栏点击创建产品
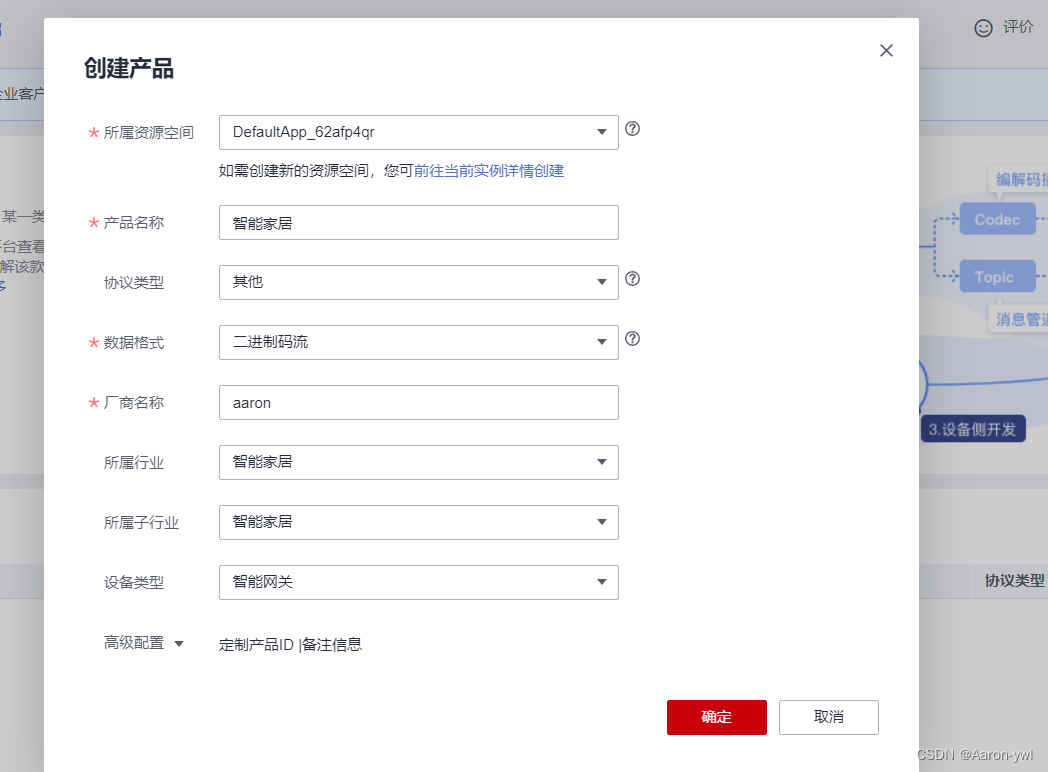
根据提示填写信息
二、设备注册
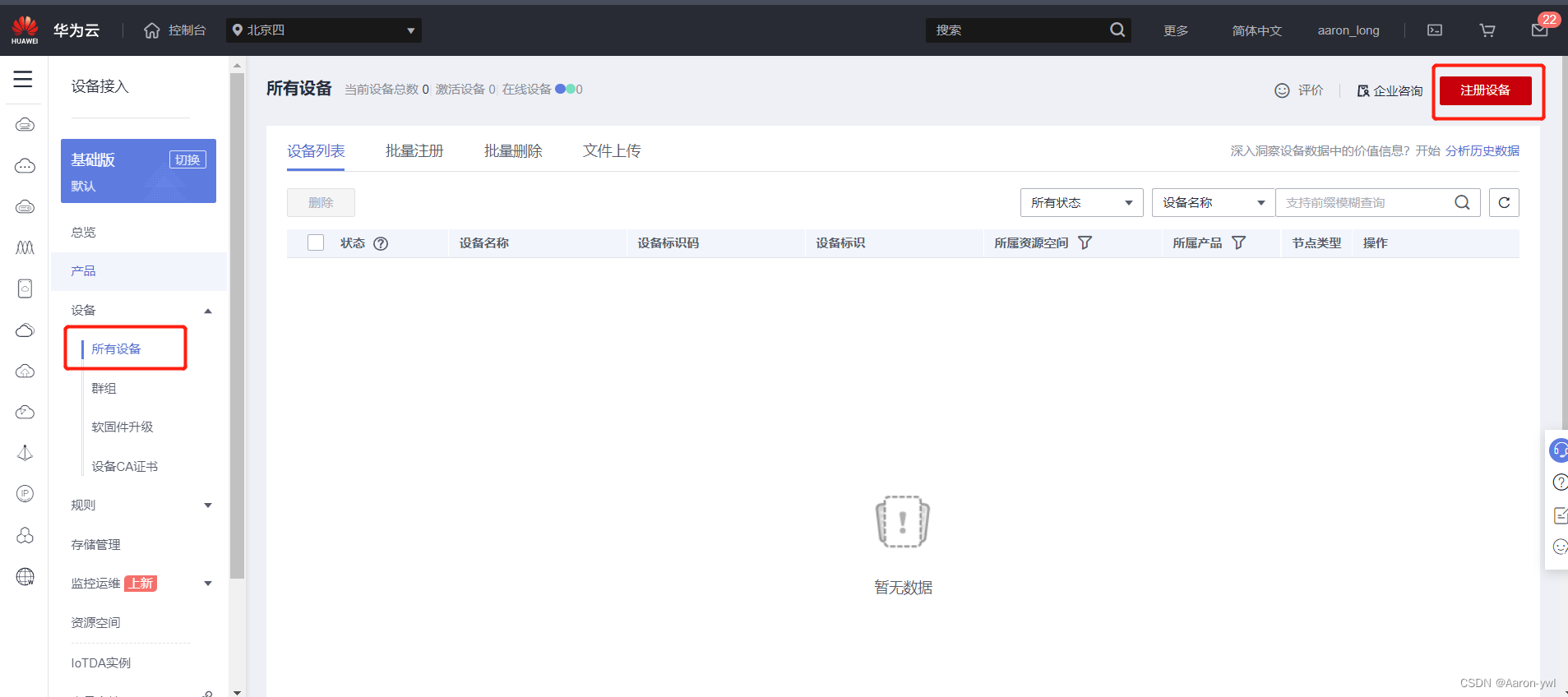
在产品的所有设备一栏点击注册设备
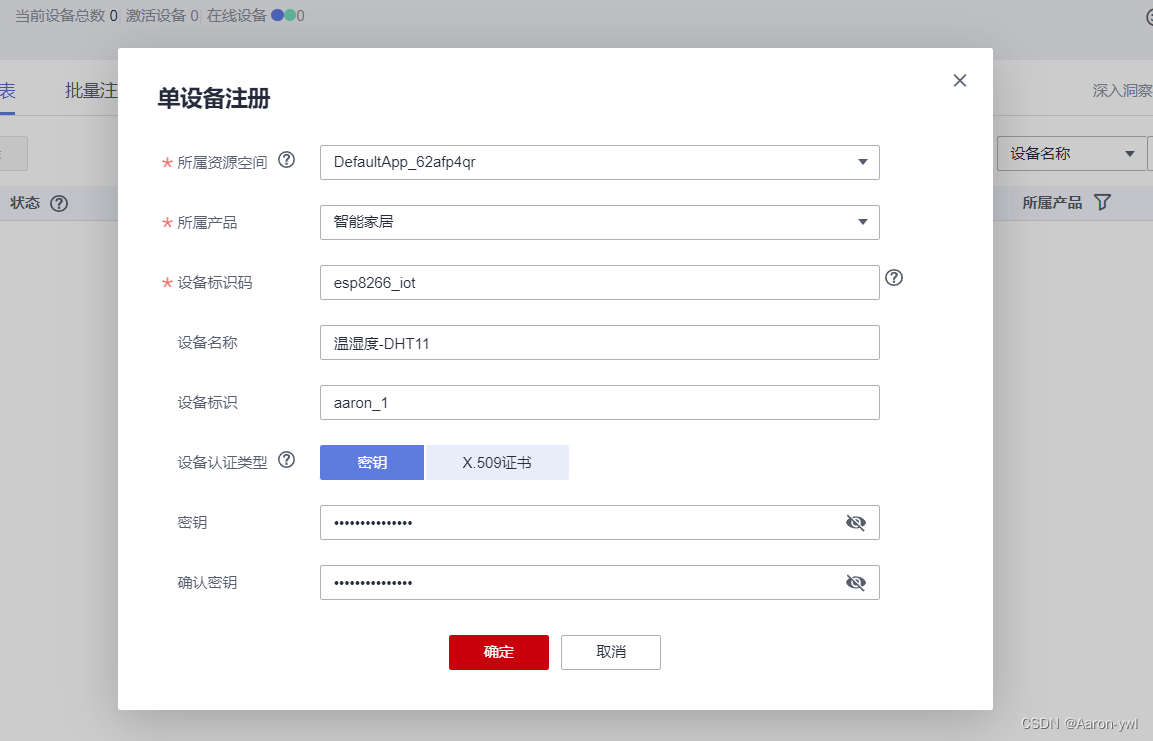
根据提示填写信息
设置完后会生成信息,下载好保存!
这是我的设备信息
设备信息:
所属资源空间:DefaultApp_62afp4qr
设备标识(device_id):aaron_1设备标识码:sep8266_iot
设备密钥(secret):1531149131263{
“device_id”: “aaron_1”,
“secret”: “1531149131263”
}
三、产品模型定义
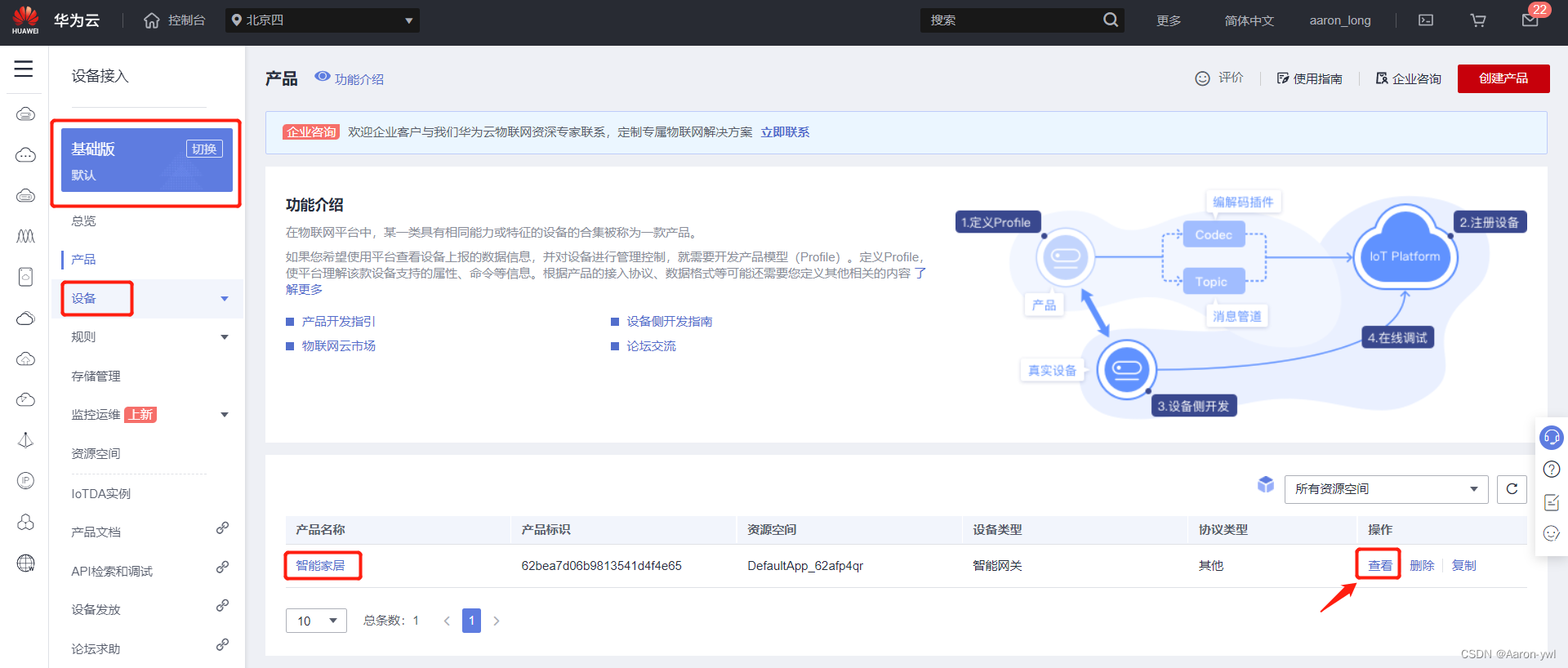
点击查看产品中创建好的设备
选择自定义模型
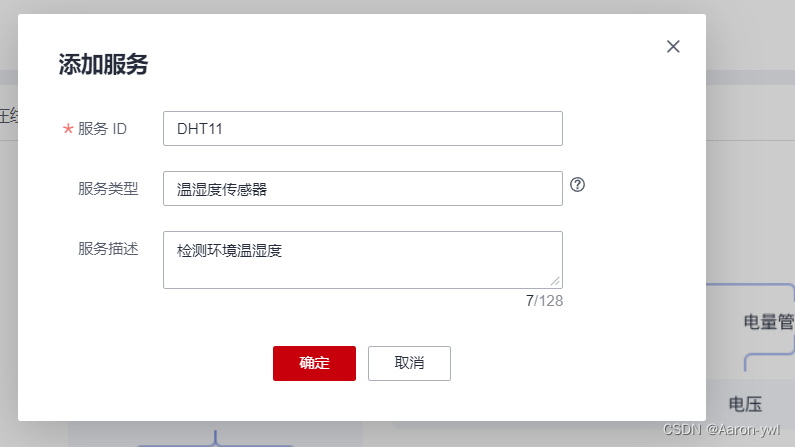
添加服务

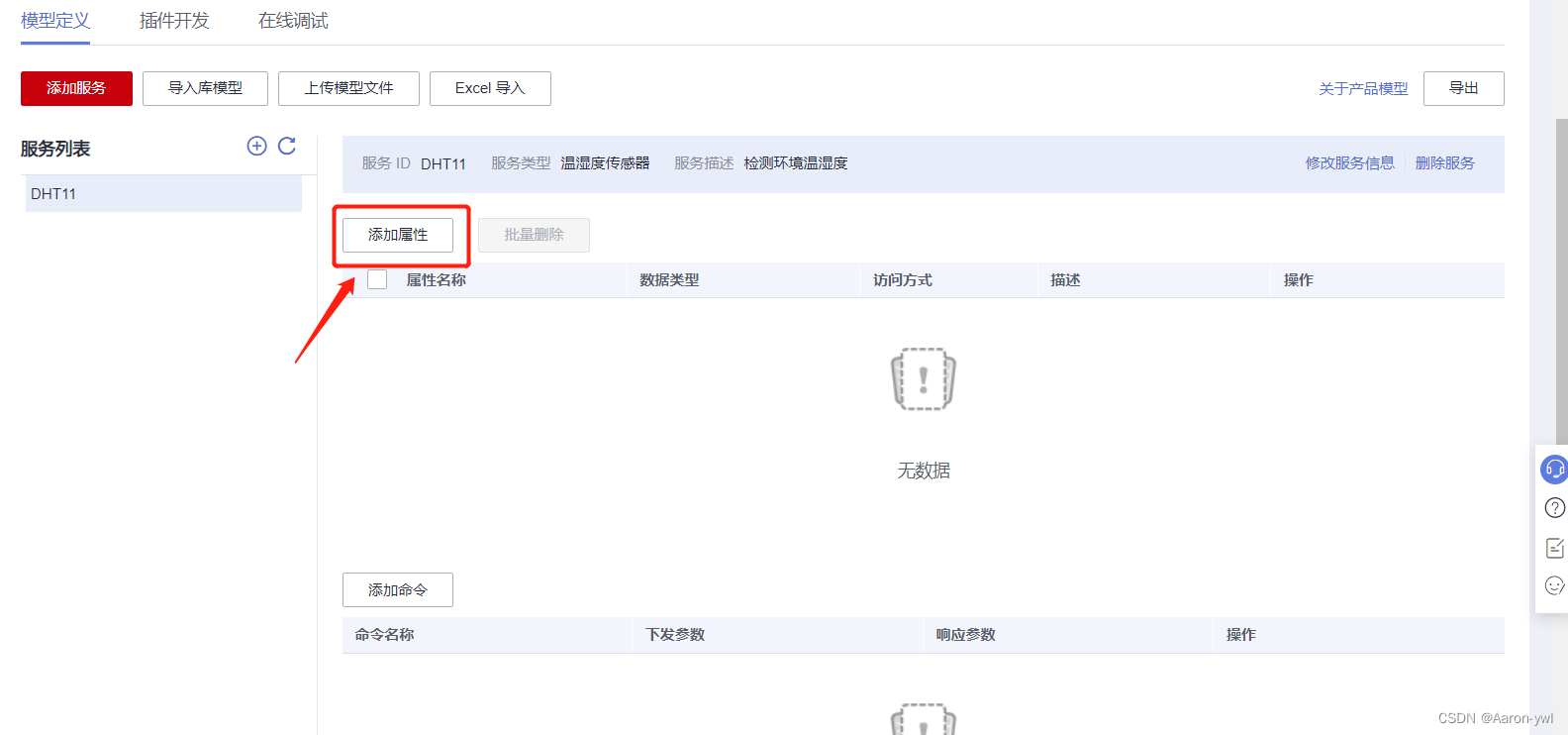
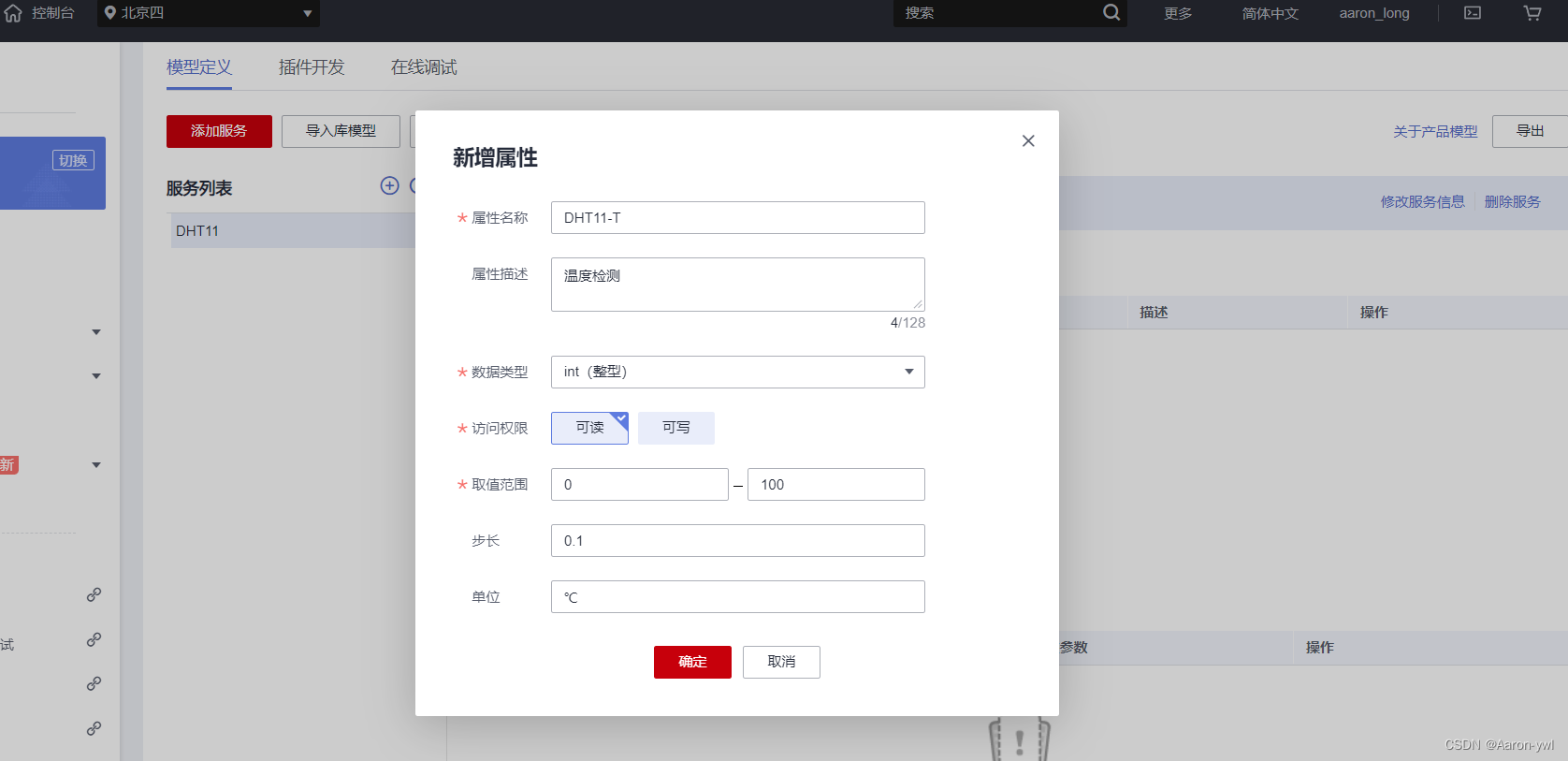
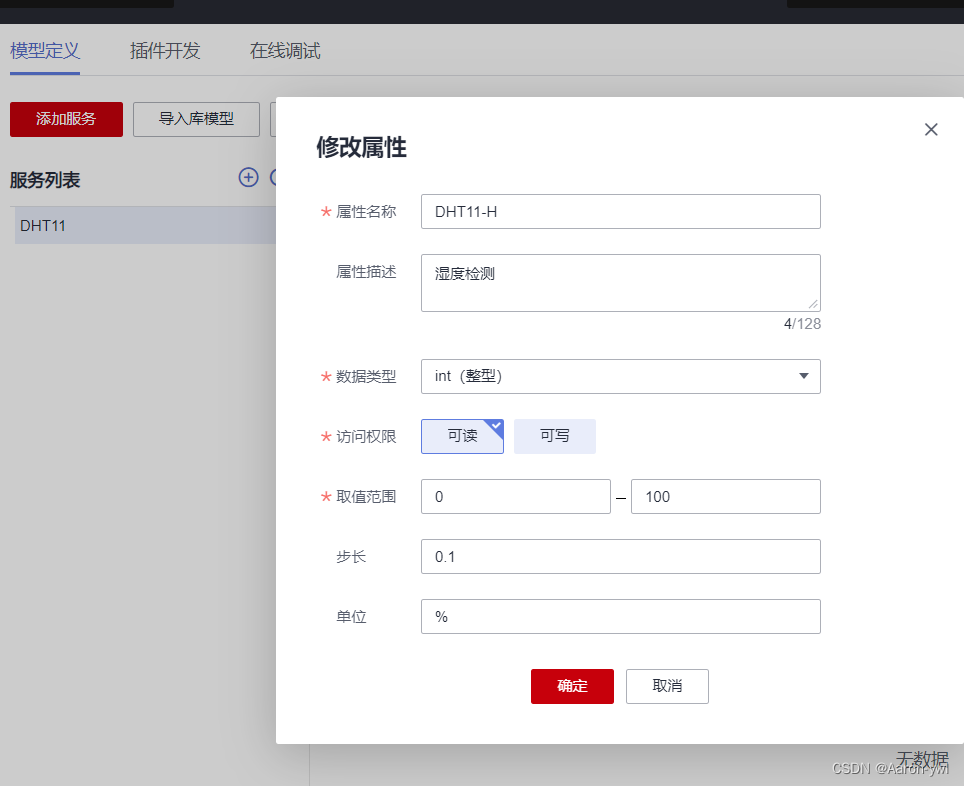
接下来就是添加属性吗,属性就是传感器上传的数据类型,需要展示的数据;根据自己的传感器数量、类型自己定义即可。


四、生成MQTT登录密匙
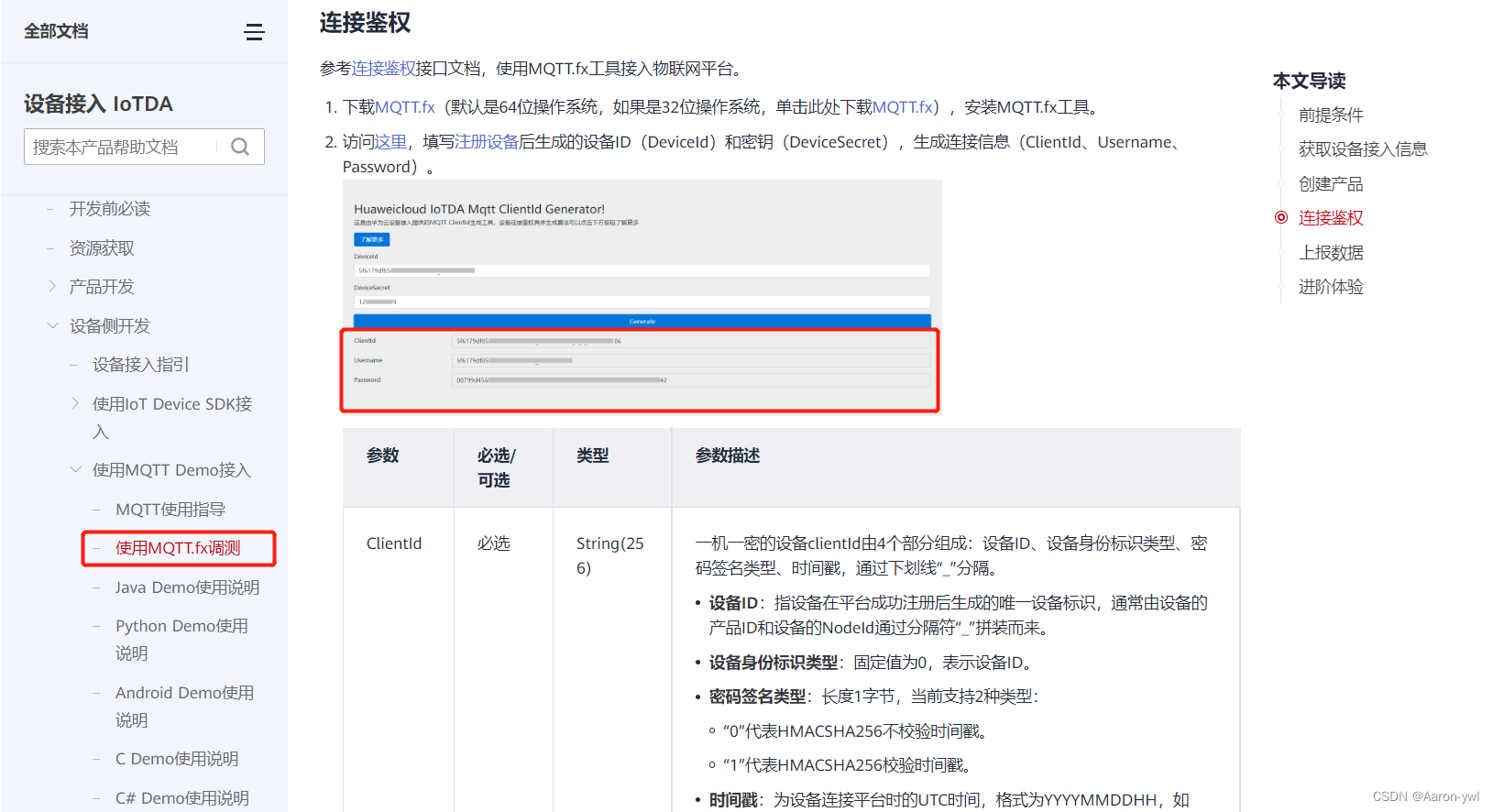
创建完产品和设备后,我们接下来要使用MQTT协议来登录华为云服务器,详细官方地址:使用MQTT.fx调测
这是参数解析
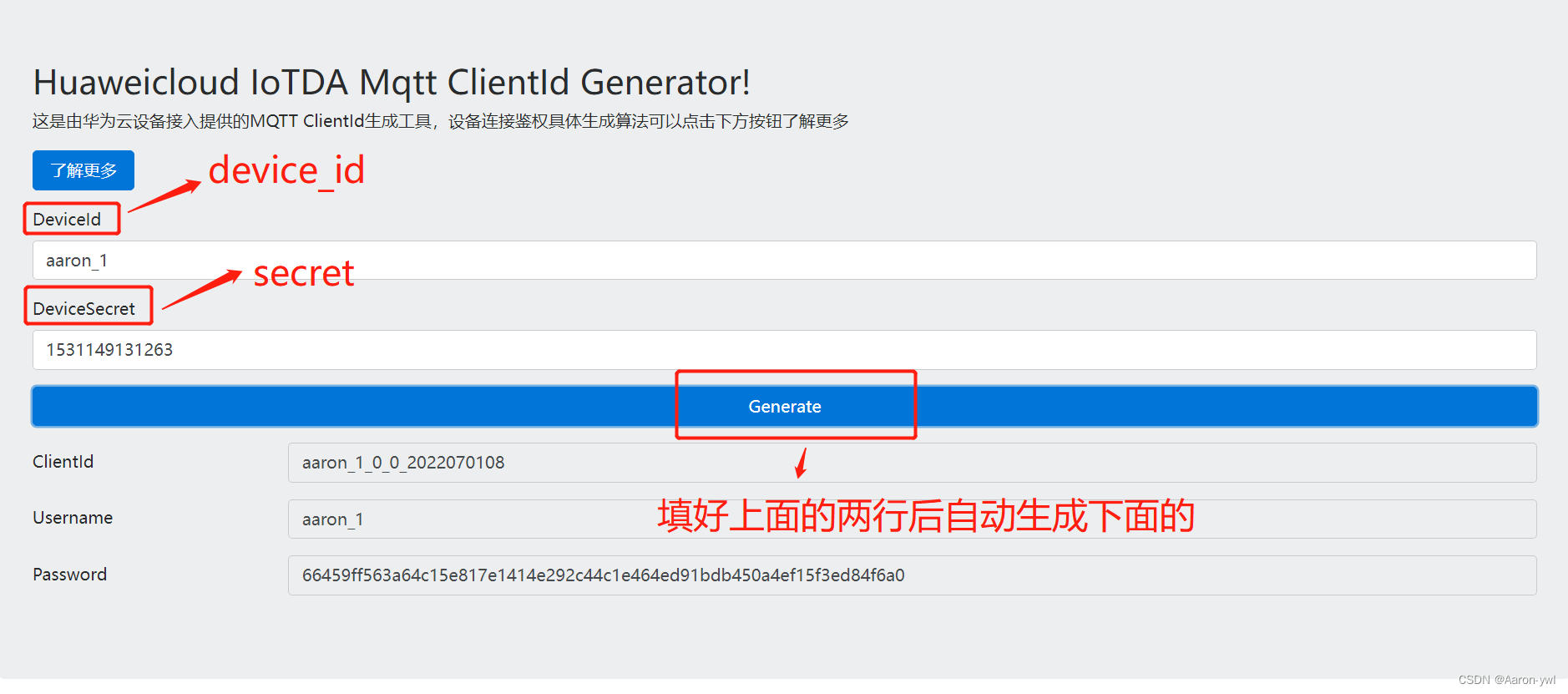
MQTT设备登录密匙生成地址:在线生成MQTT密匙
填好之前下载好的信息,包括device_id和secret.
到这里我们就得到了MQTT协议设备登录的参数。
五、使用MQTT客户端软件登录
到目前为止,所有参数都已经得到了,接下来采用MQTT客户端登录华为云进行通信。
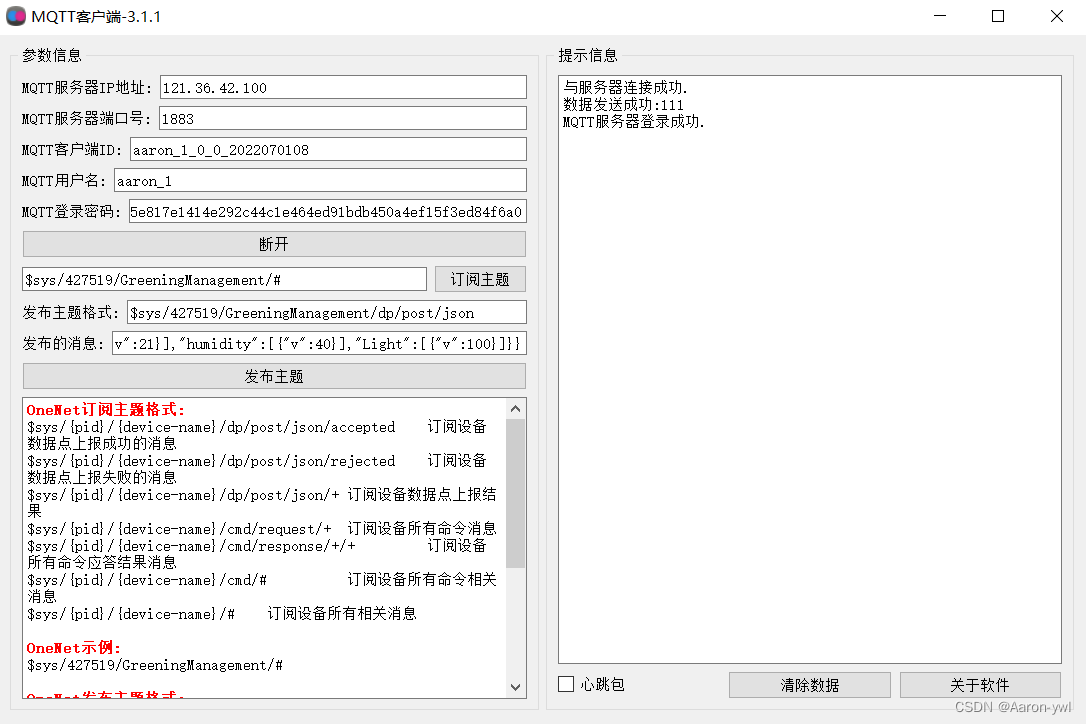
打开MQTT客服端,具体下载转接:MQTT客户端v2.4(协议3.1.1).exe
华为云物联网平台的域名是:
a161a58a78.iot-mqtts.cn-north-4.myhuaweicloud.com
华为云物联网平台的IP地址是:
121.36.42.100
MQTT客户端、用户名、登陆密码在刚才已经获得到了。
不懂的可以看看结尾,我已经总结好了。
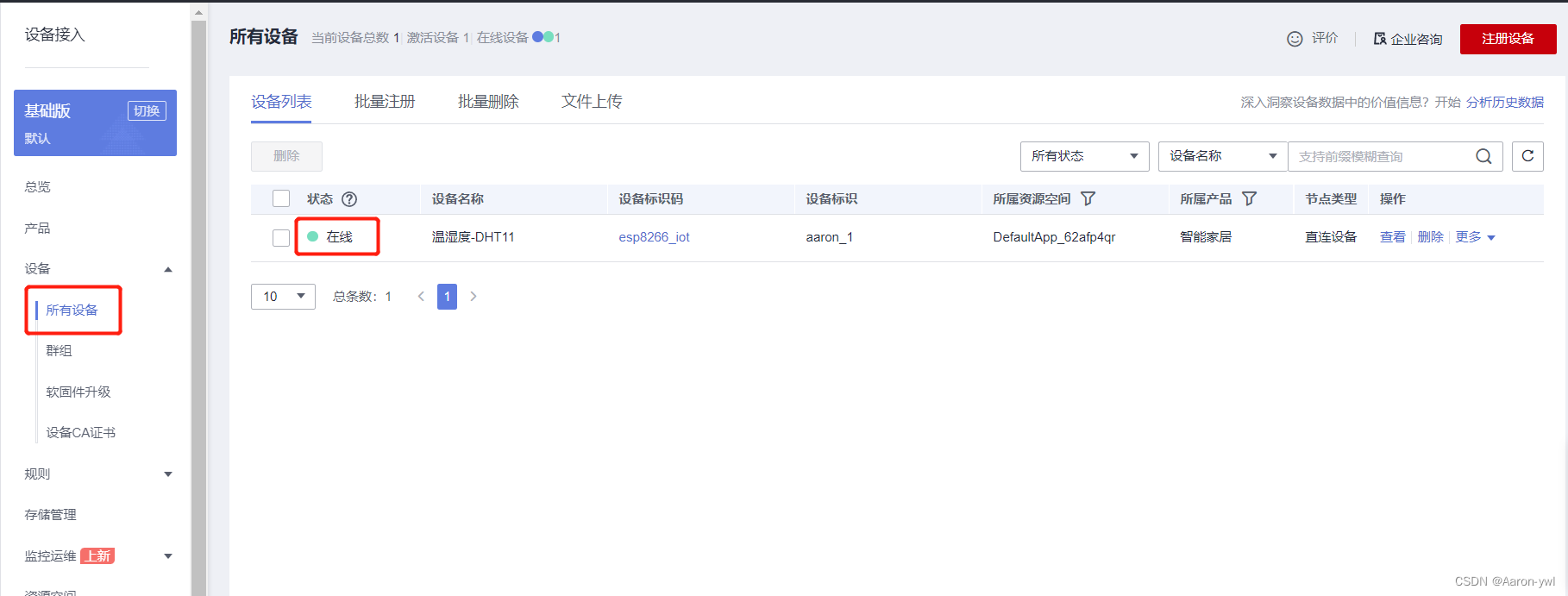
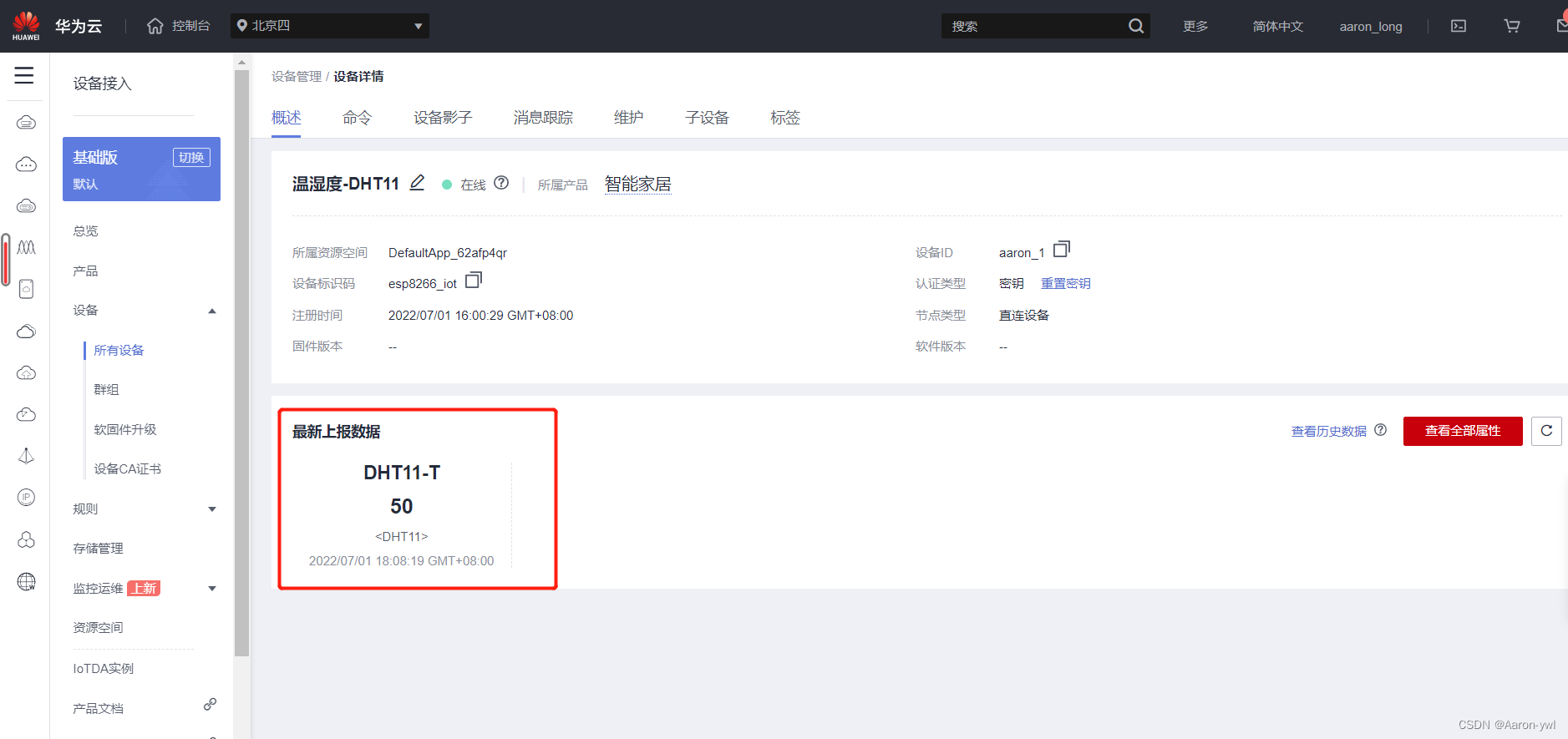
连接后,返回云平台,可以看到设备处于在线状态。说明设备已经成功连接了。
六、上报数据
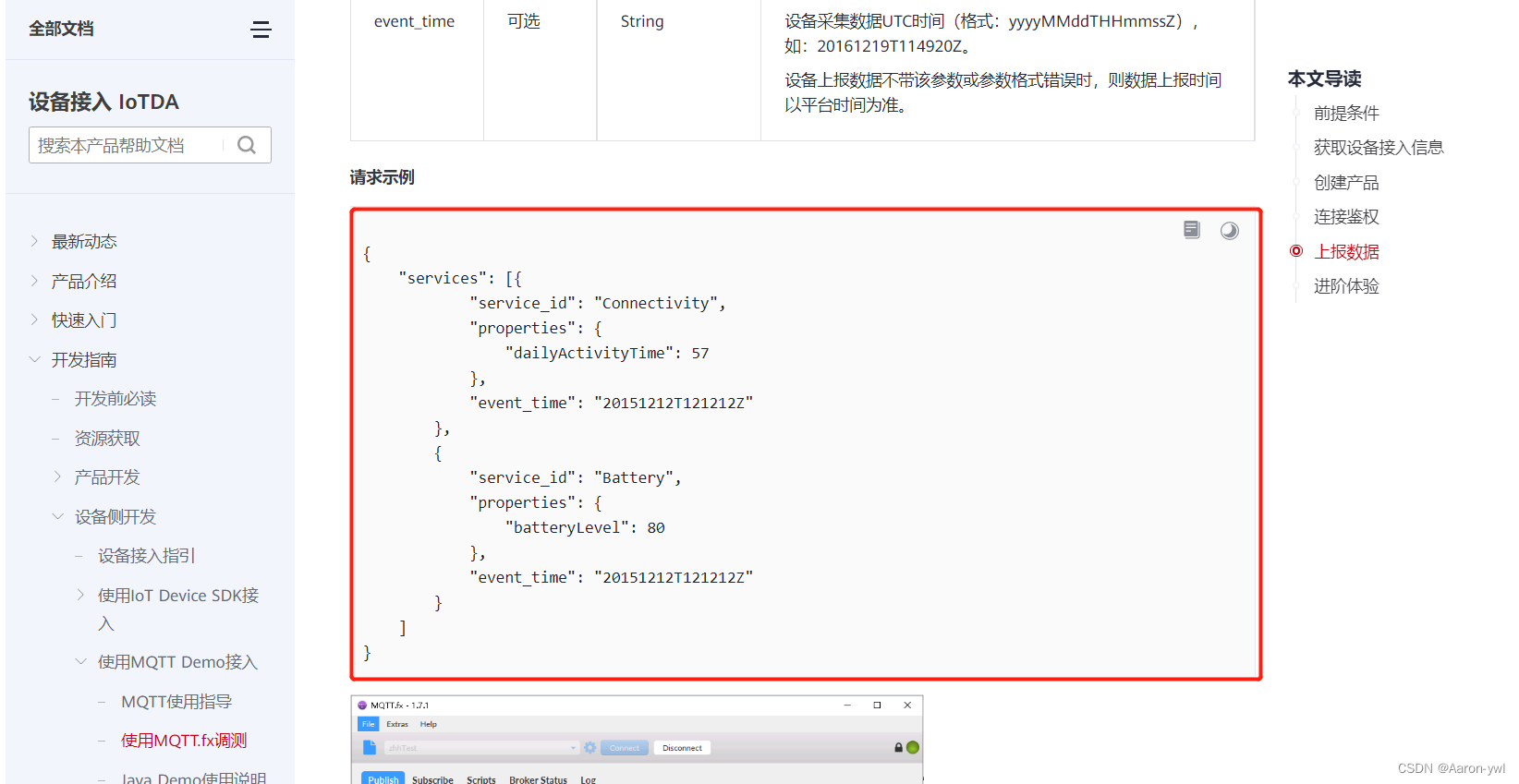
连接成功后,我们接下来进行上报数据,官方教程地址:MQTT上报数据
里面详细介绍了上报数据的格式。
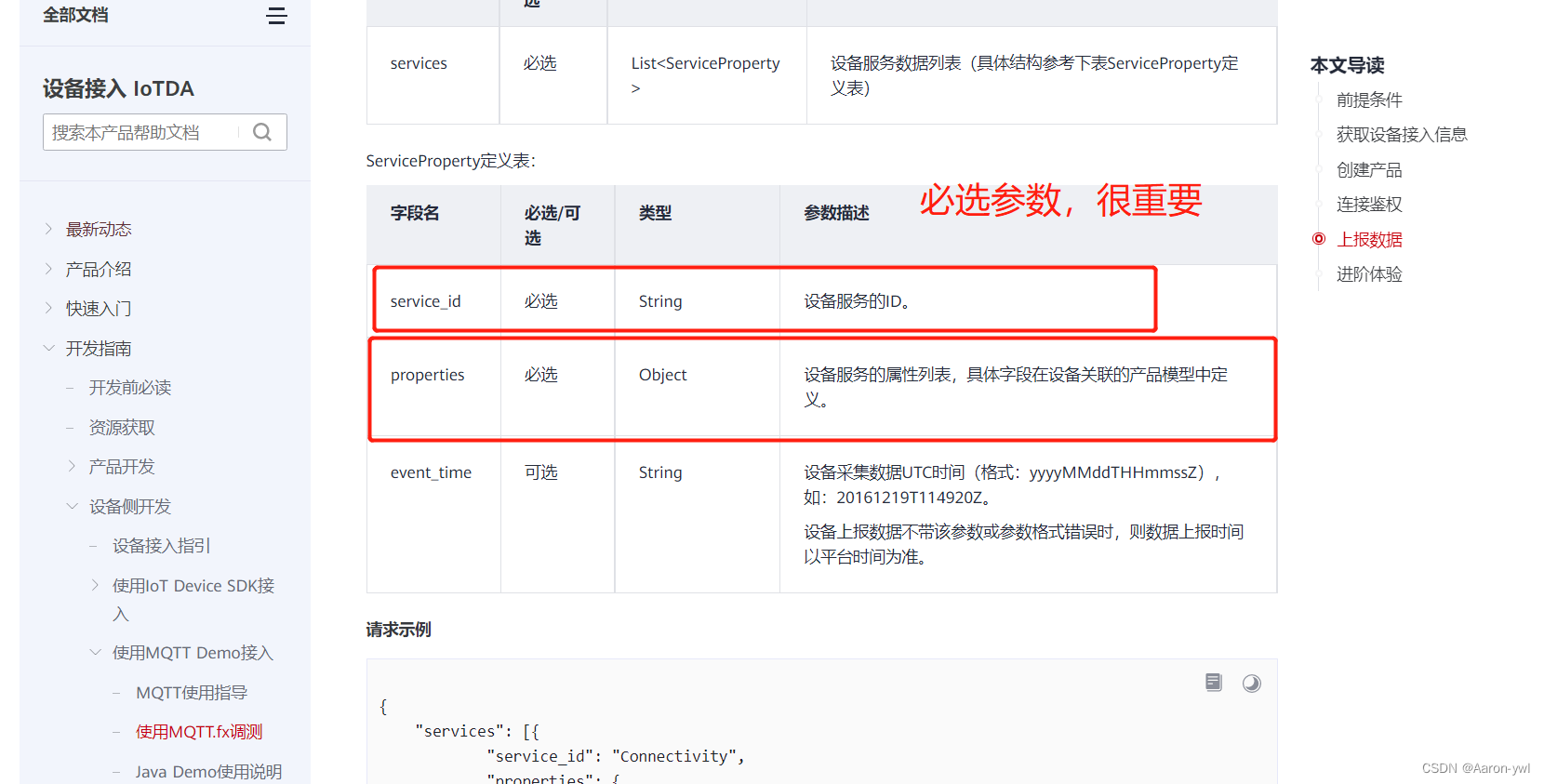
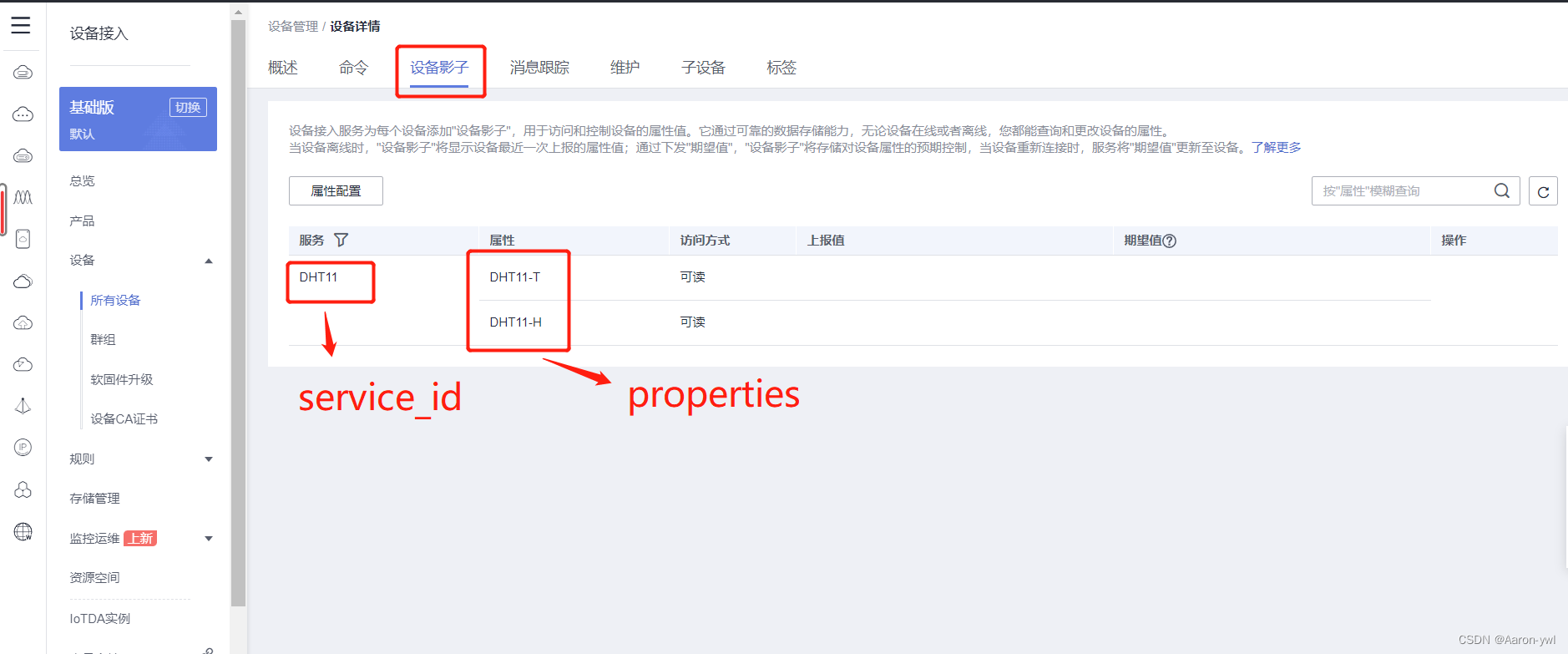
关于service_id和properties我们可以在云平台查看。
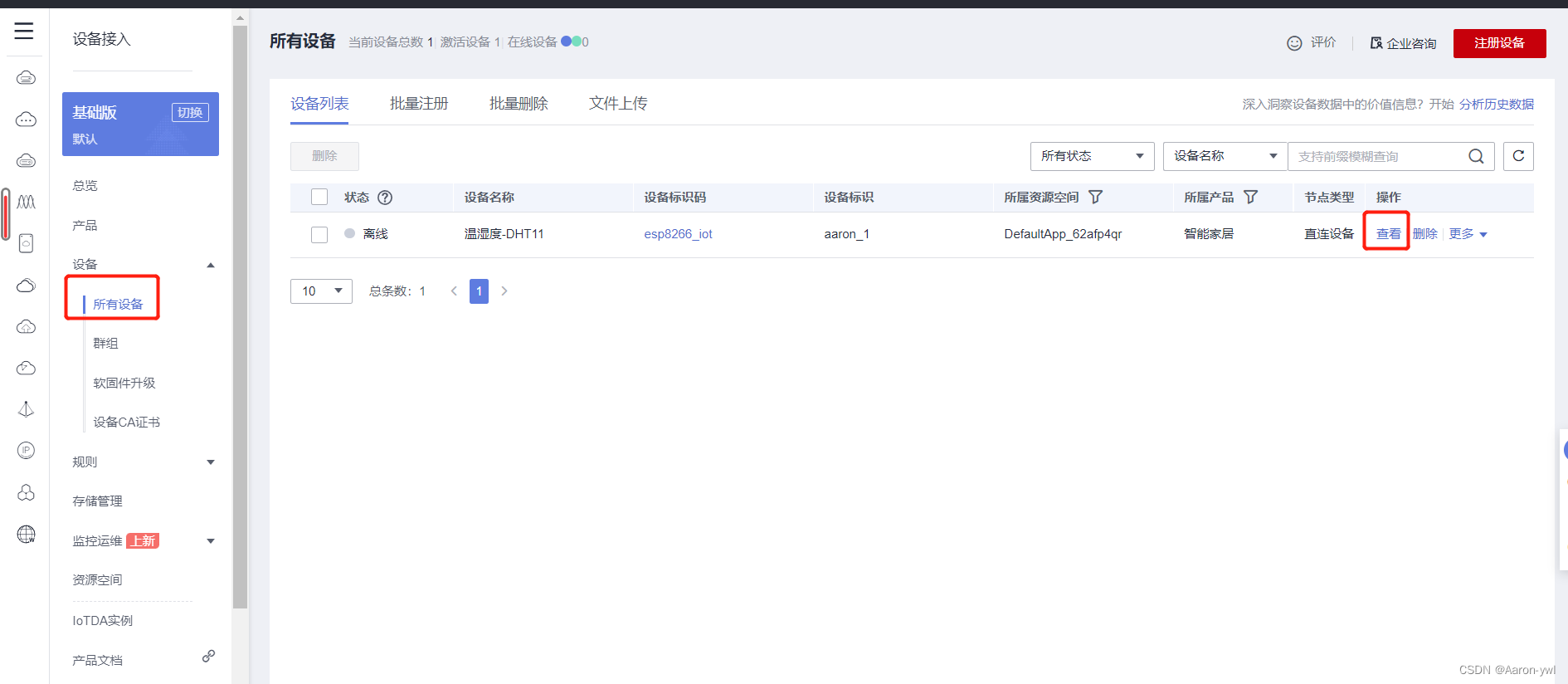
在所有设备一栏点击查看
在设备影子一栏可以看到服务和属性分别对应service_id和properties
我已经标注好了。
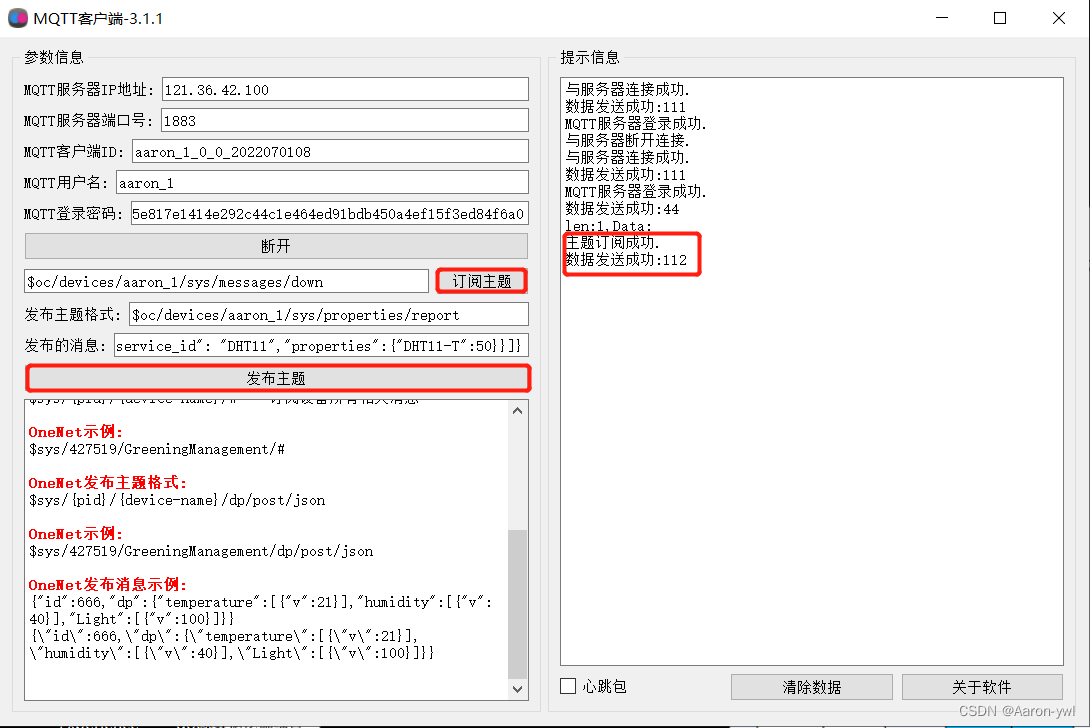
华为云lot平台的MQTT协议订阅主题的格式: 格式:
$oc/devices/{device_id}/sys/messages/down例如:
$oc/devices/aaron_1/sys/messages/down华为云lot平台MQTT协议发布主题的格式:
格式:$oc/devices/{device_id}/sys/properties/report例如:
$oc/devices/aaron_1/sys/properties/report设备发布信息到华为云平台示例:
{"services": [{"service_id": "DHT11","properties":{"DHT11-T":50}}]}
在MQTT客户端填好对应的参数,然后进行订阅和发布主题,在右边可以看到成功订阅信息和发送数据。
回到云平台,可以看到我们上报的数据信息。
到此,设备数据已经上报成功了!
总结一下信息:
我的设备生成的数据:
ClientId/device_id:aaron_1
DeviceService/sercret:1531149131263
MQTT账户在线生成信息:
MQTT客户端ID/Clientld:aaron_1_0_0_2022070108
MOTT用户名/Username:aaron_1
MQTT登录密码/Password:66459ff563a64c15e817e1414e292c44c1e464ed91bdb450a4ef15f3ed84f6a0
华为云iot平台的MQTT服务器地址信息:
端口:1883
域名:219102c9fe.iot-mqtts.cn-north-4.myhuaweicloud.com
ip地址:121.36.42.100
华为云lot平台的MQTT协议订阅主题的格式:
格式:$oc/devices/{device_id}/sys/messages/down
例如:$oc/devices/aaron_1/sys/messages/down
华为云lot平台MQTT协议发布主题的格式:
格式:$oc/devices/{device_id}/sys/properties/report
例如:$oc/devices/aaron_1/sys/properties/report
设备发布信息到华为云平台示例:{"services":[{"service_id":"DHT11","properties":{"DHT11-T":50}}]}
版权归原作者 Aaron-ywl 所有, 如有侵权,请联系我们删除。