最近打算给实验室做一个网站,看了一下各种技术,觉得用hugo+github托管是比较方便的,写一篇文章记录一下。
一、 给实验室申请一个github账号
可以基于自己实验室的名字取一个账号,因为假如不购买域名的话,你的网站的名称就是:name.github.io(name就是github账号名字)。注意,假如你的电脑已经有github了,但你又重新申请了实验室的账号,那么进行git push操作的时候就会报错,详细解决方法见下一篇文章。
二、下载hugo并添加环境变量
hugo下载
注意下载的时候要分辨你的电脑cpu对应的是哪个,可以参考这篇文章 通过命令行快速了解电脑CPU架构 。
我下载的是 hugo_0.123.8_windows-amd64.zip ,将其解压到你想保存的地方(比如在E盘建立一个名为Hugo的文件夹,在Hugo文件夹中再建一个bin文件夹,解压到bin下)。
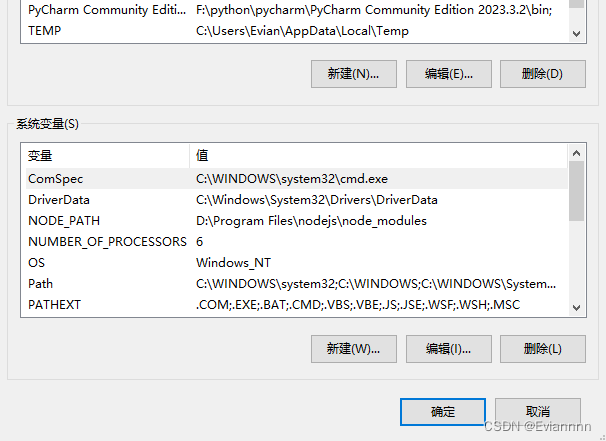
之后,需要将E://Hugo/bin添加到环境变量,可以参考文章添加环境变量。在搜索栏中搜索环境变量,点开“编辑系统环境变量”,高级→环境变量,点击系统变量下的path,将解压后的文件地址加入就行了。
输入hugo version,查看hugo是否添加成功。


三、下载喜欢的主题
主题下载的地址
https://www.gohugo.org/theme/
https://hugoblox.com/templates/
第一种方法
在E://Hugo下创建mysite的hugo项目,并在mysite这个项目中的themes下clone喜欢的主题。
下面展示一些
内联代码片
。
$ hugo newsite mysite
$ cd mysite
$ cd themes
$ git clone https://github.com/zhaohuabing/hugo-theme-cleanwhite.git mythemes
看一下mythemes里面有没有exampleSite,如果有的话
$ cp -r mythemes/exampleSite/** ../
然后退回到mysite的根目录下,在运行之前,一定要删除原本的hugo.toml,只保留exampleSite中的
config.toml(有时候可能命名不是这样的)。
运行代码:在mysite的根目录下运行
$ hugo serve
第二种方法
有的themes中没有exampleSite文件,那就直接clone主题,不需要先hugo new site,在主题下运行 hugo serve就可以了。
四、部署到github
部署很简单,在github上创建一个仓库
注意:命名必须为【github用户名】.github.io
然后,在我们本地文件夹下的public文件夹下进行以下操作:
$ git init
$ git add .
$ git commit -m "initial commit"
$ git branch -M main
$ git remote add origin https://github.com/【github用户名】/【github用户名】.github.io.git
$ git remote set-url origin [email protected]:【github用户名】/【github用户名】.github.io.git
$ git push -u origin main
这样就把我们只能在本地运行的网页部署到github上了,后面可以通过【github用户名】.github.io这个网址来访问。
版权归原作者 Eviannnn 所有, 如有侵权,请联系我们删除。