组件代码
<el-date-pickerv-model="timeVal"value-format="yyyy/MM/dd"format="yyyy/MM/dd"size="small":picker-options="pickerOptions"type="daterange"placeholder="自定义时间"@change="onchangeTime"></el-date-picker>
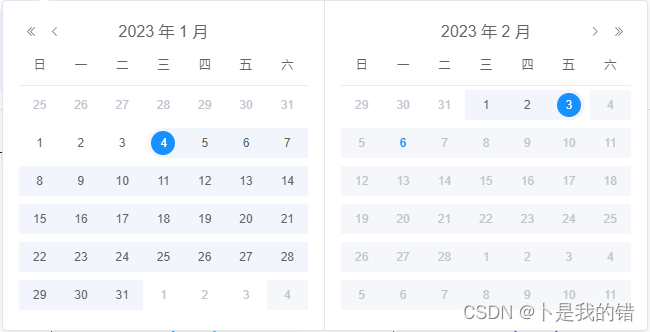
场景1:设置选择今天及今天之后的日期
data(){return{pickerOptions:{disabledDate(time){return time.getTime()< Date.now()-8.64e7;}},}}

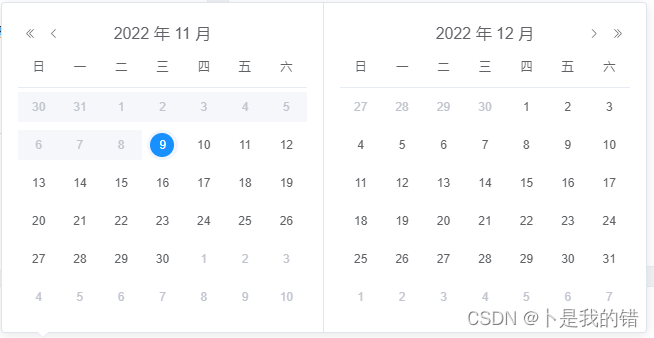
情景2: 设置选择今天以及今天以前的日期
data(){return{pickerOptions:{disabledDate(time){return time.getTime()> Date.now()-8.64e6;}},}}

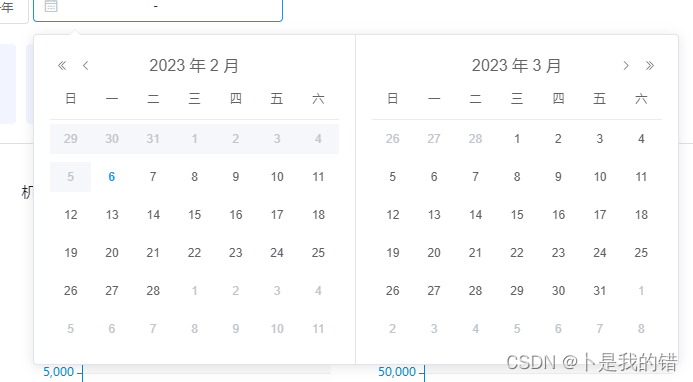
情景3: 设置选择三个月之内到今天的日期
data(){return{pickerOptions:{disabledDate(time){let curDate =(newDate()).getTime();let three =90*24*3600*1000;let threeMonths = curDate - three;return time.getTime()> Date.now()|| time.getTime()< threeMonths;}},}}

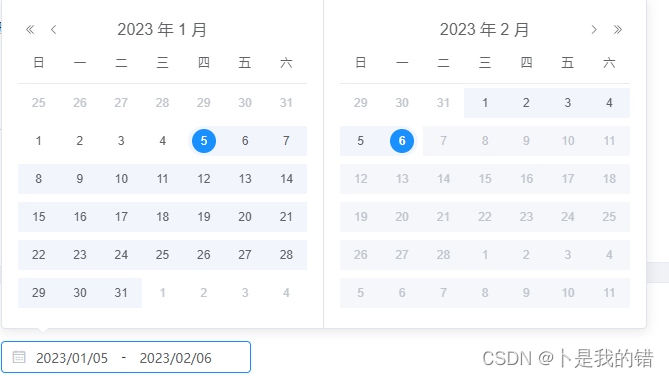
情景4: 设置选择最大范围为30天
data(){return{pickerMinDate:null,pickerMaxDate:null,pickerOptions:{onPick:({ maxDate, minDate })=>{if(minDate &&this.pickerMinDate){this.pickerMinDate =null;}elseif(minDate){this.pickerMinDate = minDate.getTime();}},disabledDate:(time)=>{if(this.pickerMinDate){const day1 =30*24*3600*1000let maxTime =this.pickerMinDate + day1
let minTime =this.pickerMinDate - day1
return time.getTime()> maxTime || time.getTime()<minTime || time.getTime()> Date.now()}else{return time.getTime()> Date.now()}},},}}

本文转载自: https://blog.csdn.net/weixin_42475906/article/details/128904775
版权归原作者 卜是我的错 所有, 如有侵权,请联系我们删除。
版权归原作者 卜是我的错 所有, 如有侵权,请联系我们删除。