一. 静态库环境配置
1.1 添加静态库对应的头文件所在目录
1.1.1 使用尖括号<>引用头文件的配置
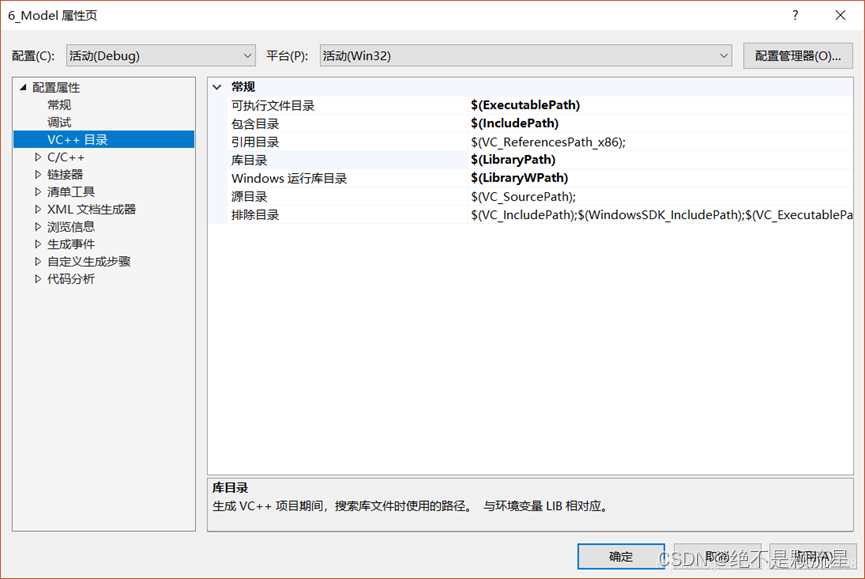
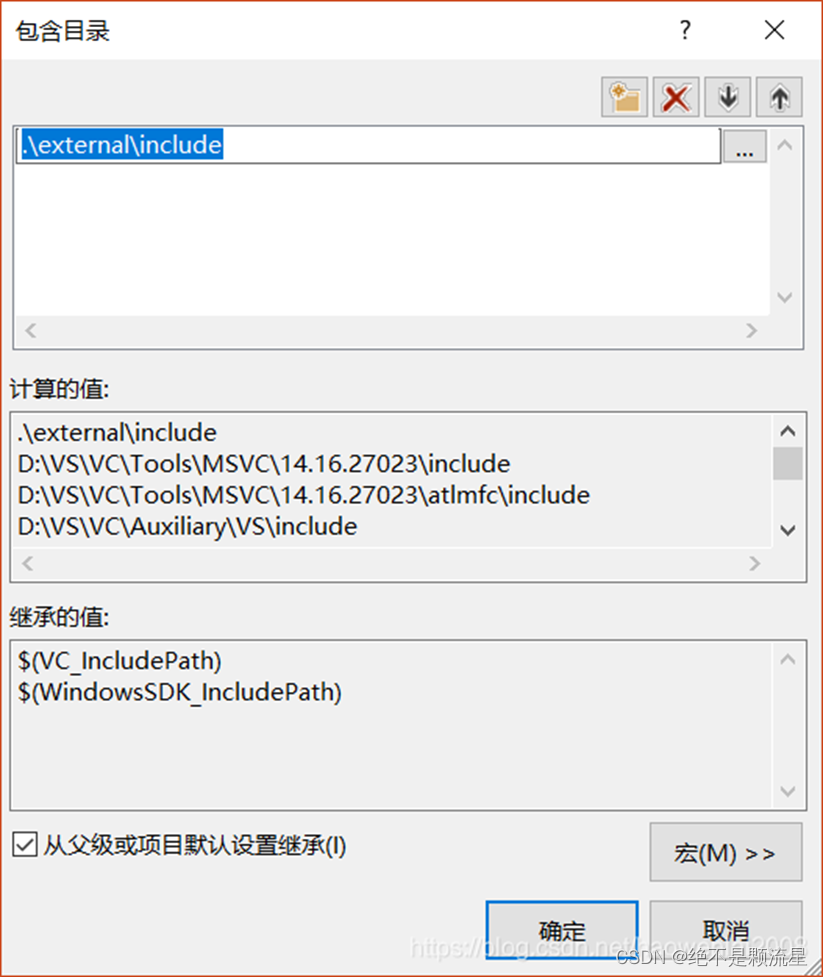
右键项目->属性->配置属性->VC++目录
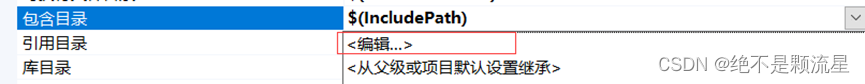
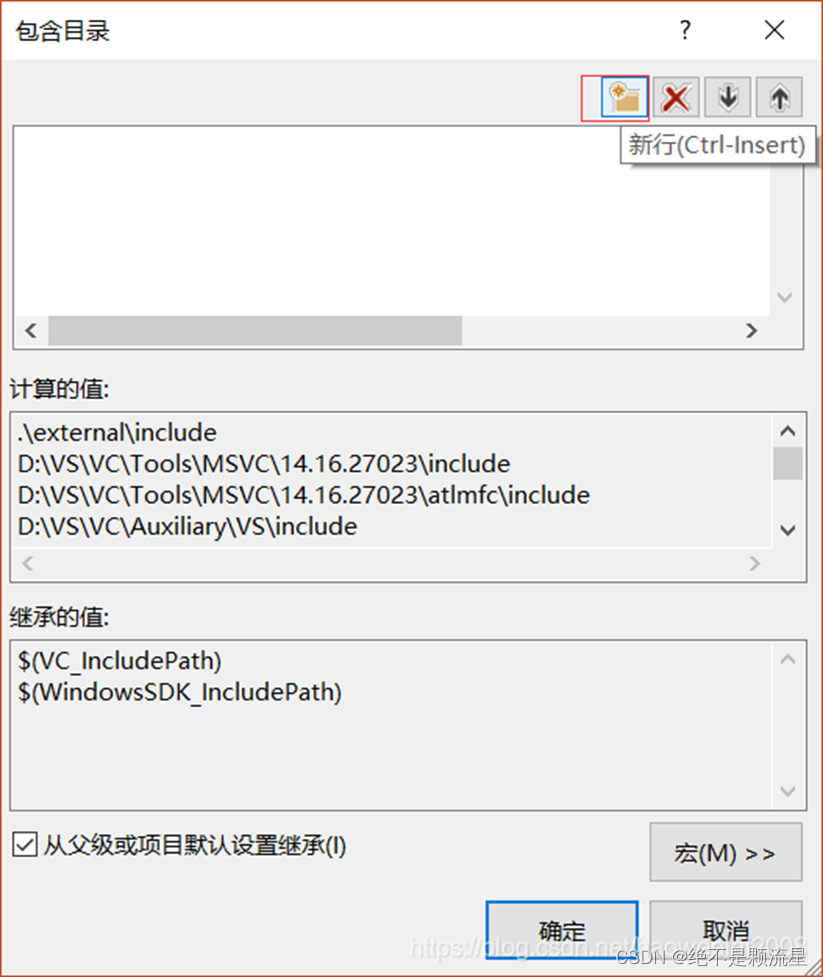
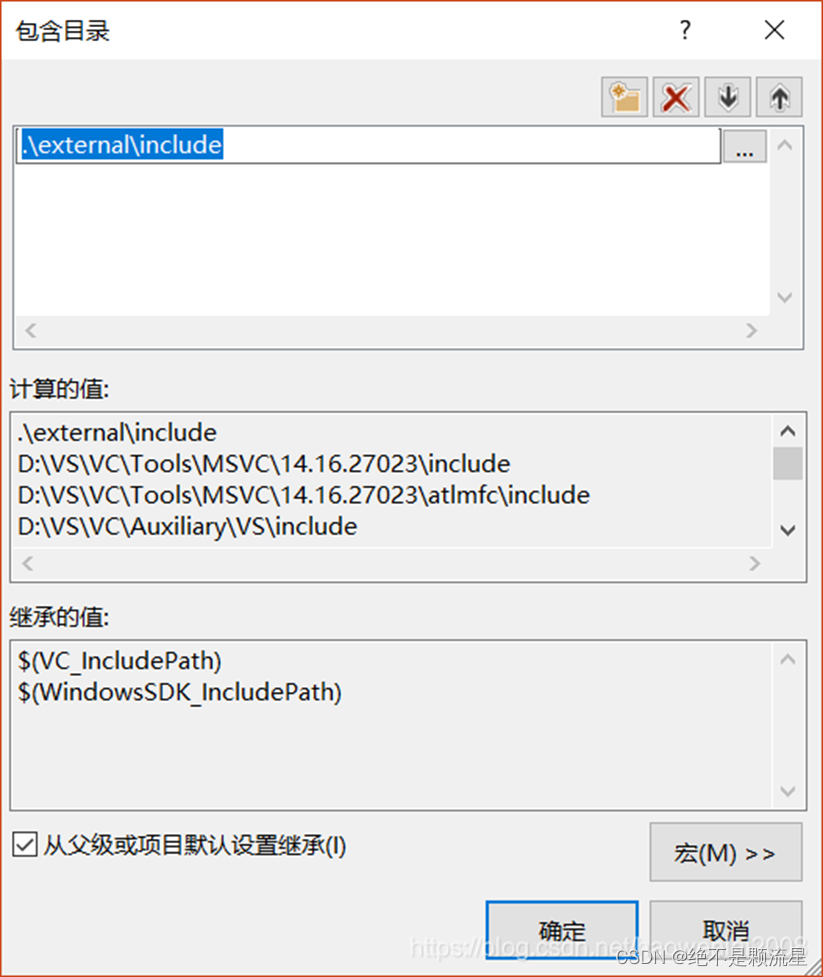
点击包含目录,点击右边的下拉箭头,点击编辑,添加新的项,手动输入附加库头文件的路径



点击确定保存,这样就能保证我们能用<>引用我们想要使用的库的头文件了
1.1.2 使用双引号引用头文件的配置
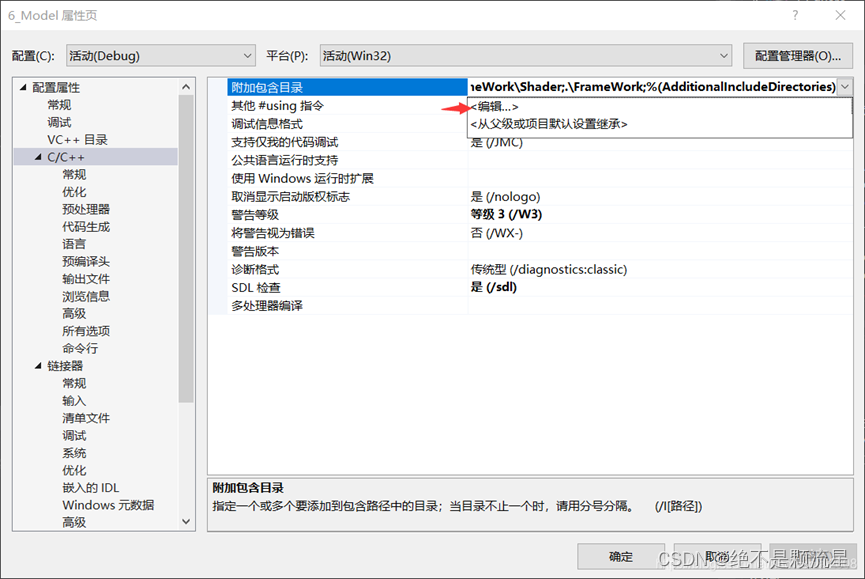
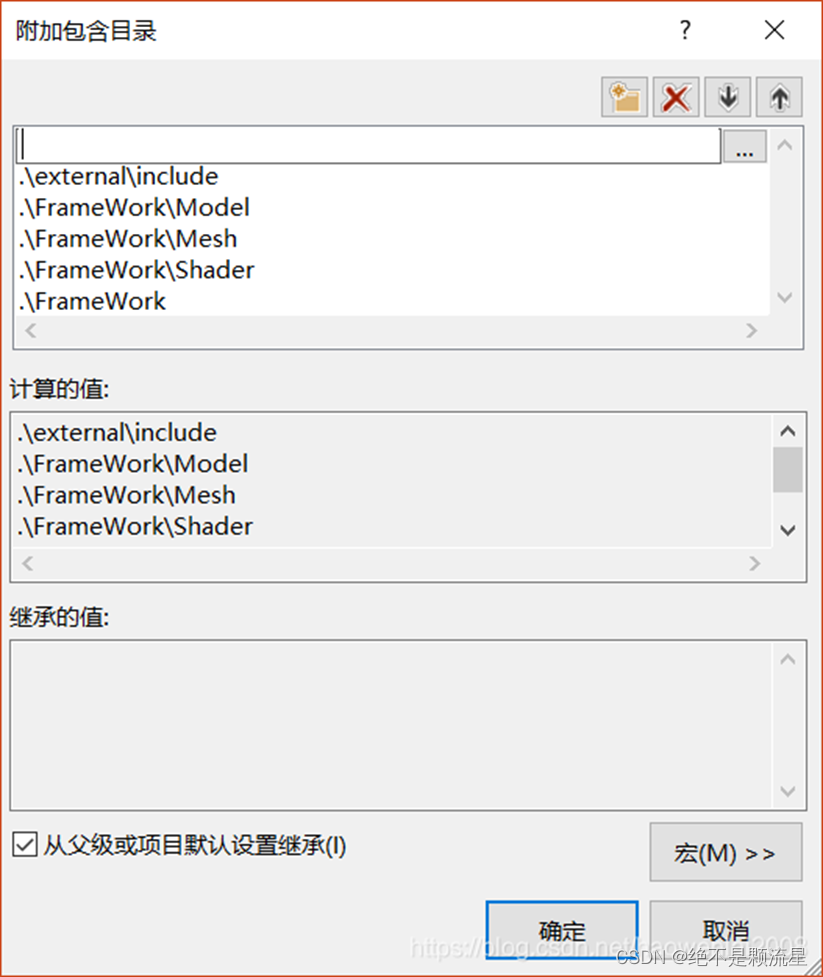
要使用双引号""引用项目中的头文件的话,在配置属性->c/c+±>附加包含目录中添加头文件所在路径即可

确定,完成配置
1.2 添加静态库所在目录
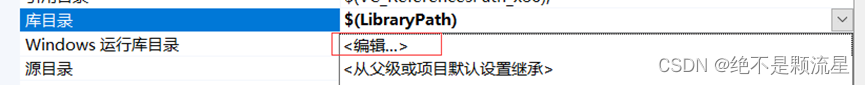
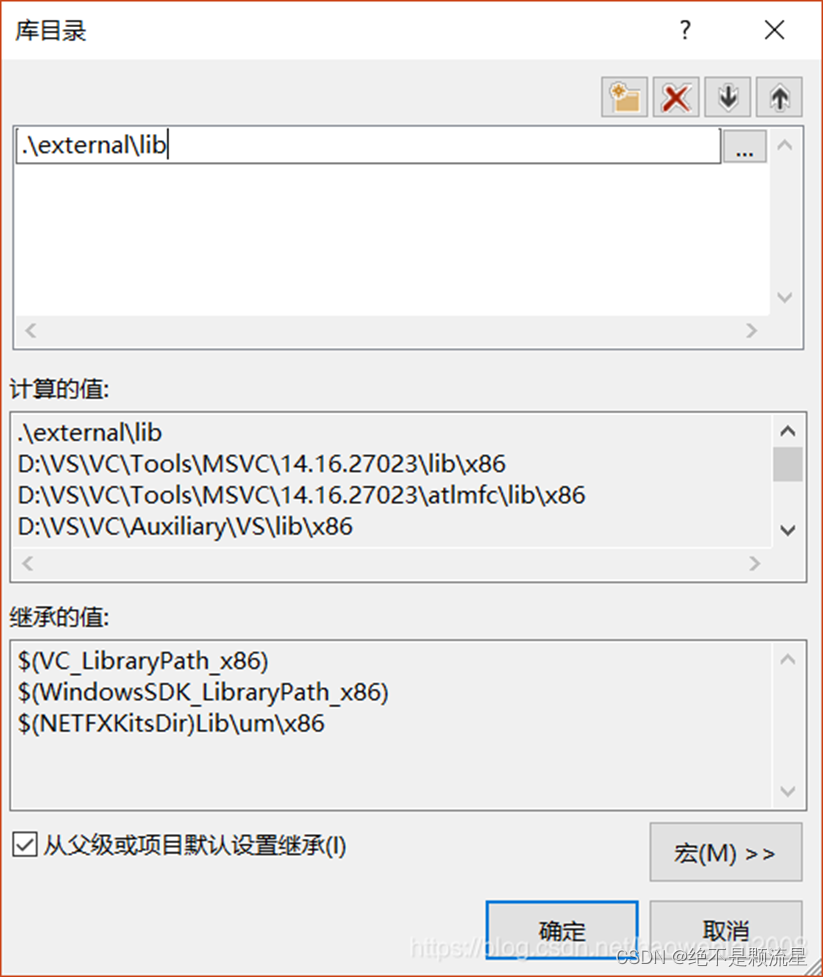
和添加包含目录同理,点击库目录,点击右边的下拉箭头,编辑,添加静态库所在目录

也可以在配置属性->链接器->常规->附加库目录中添加库所在路径
1.3 添加附加依赖项
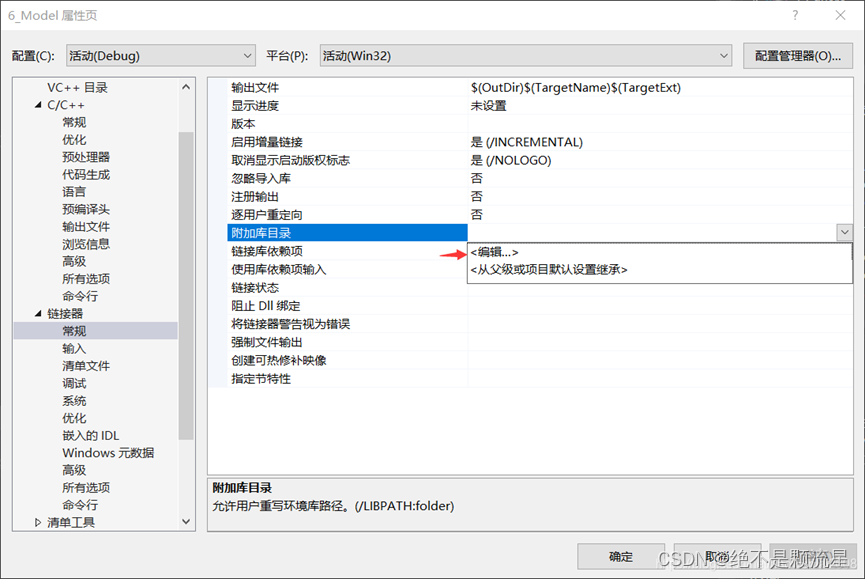
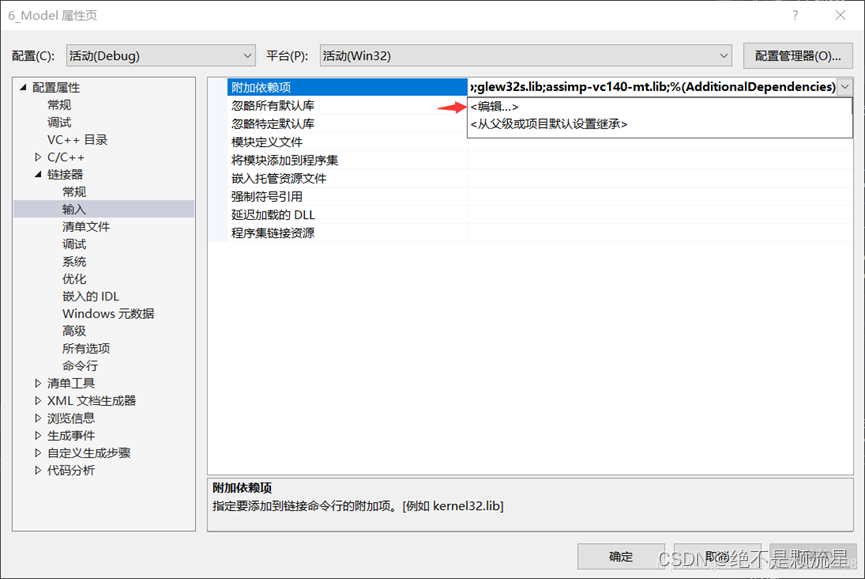
右键项目->属性->配置属性->链接器->附加依赖项->编辑
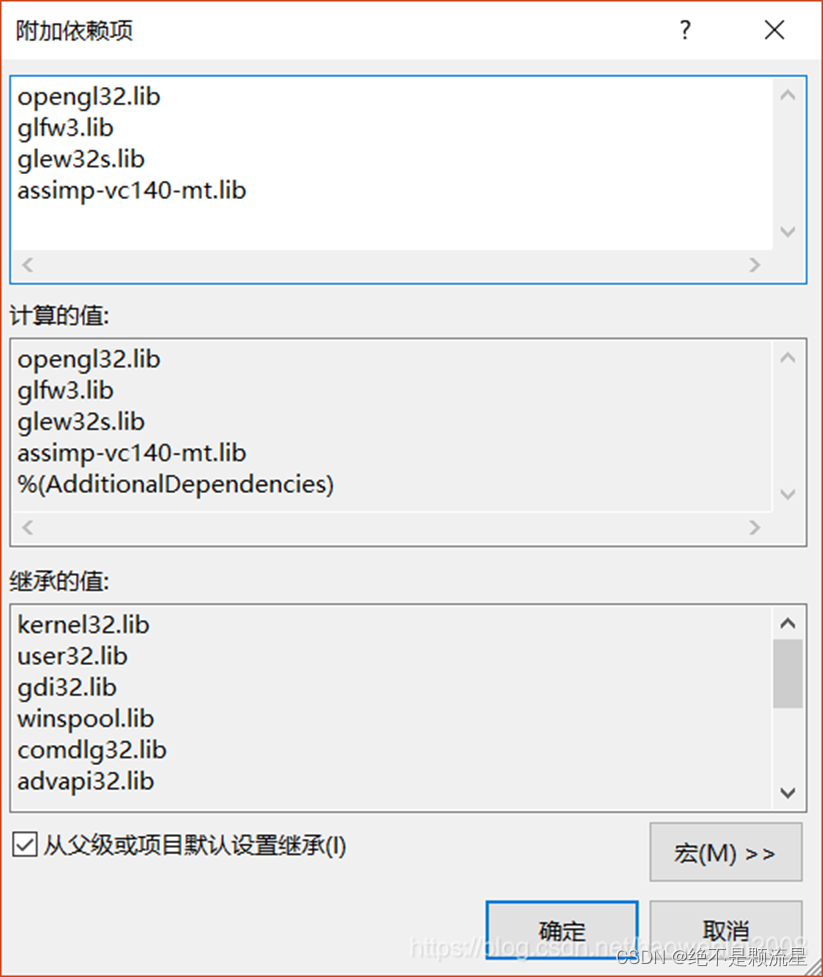
添加依赖的lib文件名

到此位置lib的配置就结束了
1.4 测试以及常见错误
- 试着引用一下glfw库,没有出现红线说明我们的头文件包含目录没问题了

- 跑一下程序,如果出现LNK1104,说明库目录出了问题

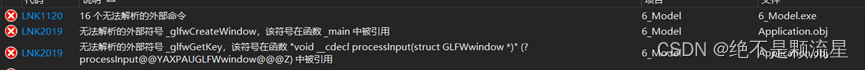
- 出现LNK2019 无法解析的外部符号XXXXX,该符号在函数XXX被引用

这种情况就是没有添加附加依赖项导致的
总结一下配置静态库可能会出现的问题
• 预处理错误,未找到头文件
解决方式:在VC++目录或者c/c++的附加目录中添加头文件所在目录
• 链接错误,LNK1104,无法找到库文件
解决方式:在VC++目录或者链接器的附加库目录添加库所在的目录
• 链接错误,LNK1120,LNK2019, 无法解析的外部符号
解决方式:在链接器中添加附加依赖项
二. 动态链接库环境配置
动态链接库可以在运行时被使用,调用动态库需要用到 .dll .lib .h三个文件,其中.lib和.h文件的配置方式和静态库一样,就不重新说一次了
2.1 设置.dll的环境
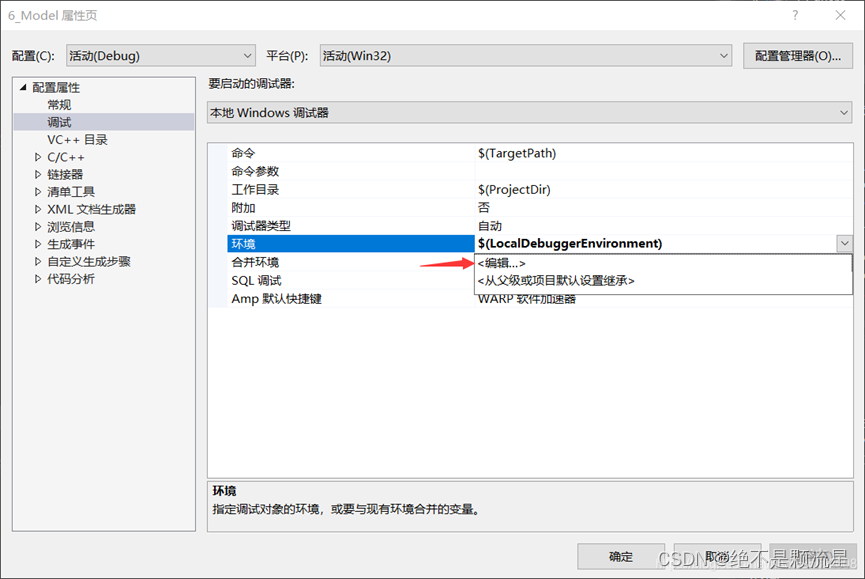
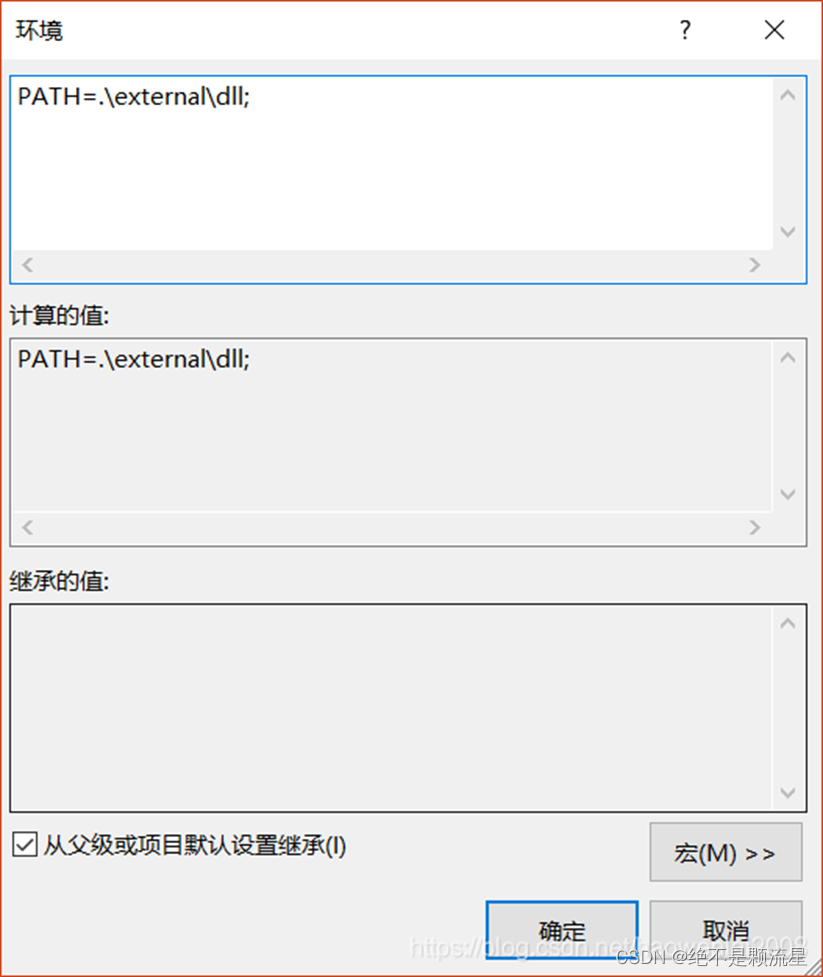
关键的一步是在项目的调试环境中添加.dll文件所在路径 右键项目->配置属性->调试->环境->编辑
输入PATH=附加库的路径1;附加库的路径2;附加库的路径3;…
每个路径用分号隔开
点击确定,保存
这里写自定义目录标题
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用
TOC
语法后生成一个完美的目录。
如何改变文本的样式
强调文本**强调文本
加粗文本****加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的
代码片
.
// An highlighted blockvar foo ='bar';
生成一个适合你的列表
- 项目 - 项目 - 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
项目Value电脑$1600手机$12导管$1
设定内容居中、居左、居右
使用
:---------:
居中
使用
:----------
居左
使用
----------:
居右
第一列第二列第三列第一列文本居中第二列文本居右第三列文本居左
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
TYPEASCIIHTMLSingle backticks
'Isn't this fun?'
‘Isn’t this fun?’Quotes
"Isn't this fun?"
“Isn’t this fun?”Dashes
-- is en-dash, --- is em-dash
– is en-dash, — is em-dash
创建一个自定义列表
Markdown
Text-to-
HTML conversion tool
Authors
John
Luke
如何创建一个注脚
一个具有注脚的文本。
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
#mermaid-svg-pM4uc85vuc0qPxjN {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .error-icon{fill:#552222;}#mermaid-svg-pM4uc85vuc0qPxjN .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-pM4uc85vuc0qPxjN .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-pM4uc85vuc0qPxjN .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-pM4uc85vuc0qPxjN .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-pM4uc85vuc0qPxjN .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-pM4uc85vuc0qPxjN .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-pM4uc85vuc0qPxjN .marker{fill:#333333;stroke:#333333;}#mermaid-svg-pM4uc85vuc0qPxjN .marker.cross{stroke:#333333;}#mermaid-svg-pM4uc85vuc0qPxjN svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-pM4uc85vuc0qPxjN .mermaid-main-font{font-family:"trebuchet ms",verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-pM4uc85vuc0qPxjN .exclude-range{fill:#eeeeee;}#mermaid-svg-pM4uc85vuc0qPxjN .section{stroke:none;opacity:0.2;}#mermaid-svg-pM4uc85vuc0qPxjN .section0{fill:rgba(102, 102, 255, 0.49);}#mermaid-svg-pM4uc85vuc0qPxjN .section2{fill:#fff400;}#mermaid-svg-pM4uc85vuc0qPxjN .section1,#mermaid-svg-pM4uc85vuc0qPxjN .section3{fill:white;opacity:0.2;}#mermaid-svg-pM4uc85vuc0qPxjN .sectionTitle0{fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .sectionTitle1{fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .sectionTitle2{fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .sectionTitle3{fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .sectionTitle{text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-pM4uc85vuc0qPxjN .grid .tick{stroke:lightgrey;opacity:0.8;shape-rendering:crispEdges;}#mermaid-svg-pM4uc85vuc0qPxjN .grid .tick text{font-family:"trebuchet ms",verdana,arial,sans-serif;fill:#333;}#mermaid-svg-pM4uc85vuc0qPxjN .grid path{stroke-width:0;}#mermaid-svg-pM4uc85vuc0qPxjN .today{fill:none;stroke:red;stroke-width:2px;}#mermaid-svg-pM4uc85vuc0qPxjN .task{stroke-width:2;}#mermaid-svg-pM4uc85vuc0qPxjN .taskText{text-anchor:middle;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutsideRight{fill:black;text-anchor:start;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutsideLeft{fill:black;text-anchor:end;}#mermaid-svg-pM4uc85vuc0qPxjN .task.clickable{cursor:pointer;}#mermaid-svg-pM4uc85vuc0qPxjN .taskText.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163!important;font-weight:bold;}#mermaid-svg-pM4uc85vuc0qPxjN .taskText0,#mermaid-svg-pM4uc85vuc0qPxjN .taskText1,#mermaid-svg-pM4uc85vuc0qPxjN .taskText2,#mermaid-svg-pM4uc85vuc0qPxjN .taskText3{fill:white;}#mermaid-svg-pM4uc85vuc0qPxjN .task0,#mermaid-svg-pM4uc85vuc0qPxjN .task1,#mermaid-svg-pM4uc85vuc0qPxjN .task2,#mermaid-svg-pM4uc85vuc0qPxjN .task3{fill:#8a90dd;stroke:#534fbc;}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutside0,#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutside2{fill:black;}#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutside1,#mermaid-svg-pM4uc85vuc0qPxjN .taskTextOutside3{fill:black;}#mermaid-svg-pM4uc85vuc0qPxjN .active0,#mermaid-svg-pM4uc85vuc0qPxjN .active1,#mermaid-svg-pM4uc85vuc0qPxjN .active2,#mermaid-svg-pM4uc85vuc0qPxjN .active3{fill:#bfc7ff;stroke:#534fbc;}#mermaid-svg-pM4uc85vuc0qPxjN .activeText0,#mermaid-svg-pM4uc85vuc0qPxjN .activeText1,#mermaid-svg-pM4uc85vuc0qPxjN .activeText2,#mermaid-svg-pM4uc85vuc0qPxjN .activeText3{fill:black!important;}#mermaid-svg-pM4uc85vuc0qPxjN .done0,#mermaid-svg-pM4uc85vuc0qPxjN .done1,#mermaid-svg-pM4uc85vuc0qPxjN .done2,#mermaid-svg-pM4uc85vuc0qPxjN .done3{stroke:grey;fill:lightgrey;stroke-width:2;}#mermaid-svg-pM4uc85vuc0qPxjN .doneText0,#mermaid-svg-pM4uc85vuc0qPxjN .doneText1,#mermaid-svg-pM4uc85vuc0qPxjN .doneText2,#mermaid-svg-pM4uc85vuc0qPxjN .doneText3{fill:black!important;}#mermaid-svg-pM4uc85vuc0qPxjN .crit0,#mermaid-svg-pM4uc85vuc0qPxjN .crit1,#mermaid-svg-pM4uc85vuc0qPxjN .crit2,#mermaid-svg-pM4uc85vuc0qPxjN .crit3{stroke:#ff8888;fill:red;stroke-width:2;}#mermaid-svg-pM4uc85vuc0qPxjN .activeCrit0,#mermaid-svg-pM4uc85vuc0qPxjN .activeCrit1,#mermaid-svg-pM4uc85vuc0qPxjN .activeCrit2,#mermaid-svg-pM4uc85vuc0qPxjN .activeCrit3{stroke:#ff8888;fill:#bfc7ff;stroke-width:2;}#mermaid-svg-pM4uc85vuc0qPxjN .doneCrit0,#mermaid-svg-pM4uc85vuc0qPxjN .doneCrit1,#mermaid-svg-pM4uc85vuc0qPxjN .doneCrit2,#mermaid-svg-pM4uc85vuc0qPxjN .doneCrit3{stroke:#ff8888;fill:lightgrey;stroke-width:2;cursor:pointer;shape-rendering:crispEdges;}#mermaid-svg-pM4uc85vuc0qPxjN .milestone{transform:rotate(45deg) scale(0.8,0.8);}#mermaid-svg-pM4uc85vuc0qPxjN .milestoneText{font-style:italic;}#mermaid-svg-pM4uc85vuc0qPxjN .doneCritText0,#mermaid-svg-pM4uc85vuc0qPxjN .doneCritText1,#mermaid-svg-pM4uc85vuc0qPxjN .doneCritText2,#mermaid-svg-pM4uc85vuc0qPxjN .doneCritText3{fill:black!important;}#mermaid-svg-pM4uc85vuc0qPxjN .activeCritText0,#mermaid-svg-pM4uc85vuc0qPxjN .activeCritText1,#mermaid-svg-pM4uc85vuc0qPxjN .activeCritText2,#mermaid-svg-pM4uc85vuc0qPxjN .activeCritText3{fill:black!important;}#mermaid-svg-pM4uc85vuc0qPxjN .titleText{text-anchor:middle;font-size:18px;fill:#333;font-family:'trebuchet ms',verdana,arial,sans-serif;font-family:var(--mermaid-font-family);}#mermaid-svg-pM4uc85vuc0qPxjN :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
2014-01-07
2014-01-09
2014-01-11
2014-01-13
2014-01-15
2014-01-17
2014-01-19
2014-01-21
已完成
进行中
计划一
计划二
现有任务
Adding GANTT diagram functionality to mermaid
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
#mermaid-svg-0cMjlFSkuQZm037Z {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-0cMjlFSkuQZm037Z .error-icon{fill:#552222;}#mermaid-svg-0cMjlFSkuQZm037Z .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-0cMjlFSkuQZm037Z .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-0cMjlFSkuQZm037Z .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-0cMjlFSkuQZm037Z .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-0cMjlFSkuQZm037Z .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-0cMjlFSkuQZm037Z .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-0cMjlFSkuQZm037Z .marker{fill:#333333;stroke:#333333;}#mermaid-svg-0cMjlFSkuQZm037Z .marker.cross{stroke:#333333;}#mermaid-svg-0cMjlFSkuQZm037Z svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-0cMjlFSkuQZm037Z .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-0cMjlFSkuQZm037Z text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-0cMjlFSkuQZm037Z .actor-line{stroke:grey;}#mermaid-svg-0cMjlFSkuQZm037Z .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-0cMjlFSkuQZm037Z .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-0cMjlFSkuQZm037Z #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-0cMjlFSkuQZm037Z .sequenceNumber{fill:white;}#mermaid-svg-0cMjlFSkuQZm037Z #sequencenumber{fill:#333;}#mermaid-svg-0cMjlFSkuQZm037Z #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-0cMjlFSkuQZm037Z .messageText{fill:#333;stroke:#333;}#mermaid-svg-0cMjlFSkuQZm037Z .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-0cMjlFSkuQZm037Z .labelText,#mermaid-svg-0cMjlFSkuQZm037Z .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-0cMjlFSkuQZm037Z .loopText,#mermaid-svg-0cMjlFSkuQZm037Z .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-0cMjlFSkuQZm037Z .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-0cMjlFSkuQZm037Z .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-0cMjlFSkuQZm037Z .noteText,#mermaid-svg-0cMjlFSkuQZm037Z .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-0cMjlFSkuQZm037Z .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-0cMjlFSkuQZm037Z .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-0cMjlFSkuQZm037Z .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-0cMjlFSkuQZm037Z .actorPopupMenu{position:absolute;}#mermaid-svg-0cMjlFSkuQZm037Z .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-0cMjlFSkuQZm037Z .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-0cMjlFSkuQZm037Z .actor-man circle,#mermaid-svg-0cMjlFSkuQZm037Z line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-0cMjlFSkuQZm037Z :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
张三
李四
王五
你好!李四, 最近怎么样?
你最近怎么样,王五?
我很好,谢谢!
我很好,谢谢!
李四想了很长时间, 文字太长了
不适合放在一行.
打量着王五...
很好... 王五, 你怎么样?
张三
李四
王五
这将产生一个流程图。:
#mermaid-svg-aZUfRyDcmsfreFMD {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .error-icon{fill:#552222;}#mermaid-svg-aZUfRyDcmsfreFMD .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-aZUfRyDcmsfreFMD .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-aZUfRyDcmsfreFMD .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-aZUfRyDcmsfreFMD .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-aZUfRyDcmsfreFMD .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-aZUfRyDcmsfreFMD .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-aZUfRyDcmsfreFMD .marker{fill:#333333;stroke:#333333;}#mermaid-svg-aZUfRyDcmsfreFMD .marker.cross{stroke:#333333;}#mermaid-svg-aZUfRyDcmsfreFMD svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-aZUfRyDcmsfreFMD .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .cluster-label text{fill:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .cluster-label span{color:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .label text,#mermaid-svg-aZUfRyDcmsfreFMD span{fill:#333;color:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .node rect,#mermaid-svg-aZUfRyDcmsfreFMD .node circle,#mermaid-svg-aZUfRyDcmsfreFMD .node ellipse,#mermaid-svg-aZUfRyDcmsfreFMD .node polygon,#mermaid-svg-aZUfRyDcmsfreFMD .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-aZUfRyDcmsfreFMD .node .label{text-align:center;}#mermaid-svg-aZUfRyDcmsfreFMD .node.clickable{cursor:pointer;}#mermaid-svg-aZUfRyDcmsfreFMD .arrowheadPath{fill:#333333;}#mermaid-svg-aZUfRyDcmsfreFMD .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-aZUfRyDcmsfreFMD .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-aZUfRyDcmsfreFMD .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-aZUfRyDcmsfreFMD .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-aZUfRyDcmsfreFMD .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-aZUfRyDcmsfreFMD .cluster text{fill:#333;}#mermaid-svg-aZUfRyDcmsfreFMD .cluster span{color:#333;}#mermaid-svg-aZUfRyDcmsfreFMD div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-aZUfRyDcmsfreFMD :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
链接
长方形
圆
圆角长方形
菱形
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
Created with Raphaël 2.3.0
开始
我的操作
确认?
结束
yes
no
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
版权归原作者 绝不是颗流星 所有, 如有侵权,请联系我们删除。