1. 文档介绍的全局自定义指令
在Vue的模板语法中我们除了使用:v-show、v-for、v-model等,Vue其实 也允许我们来自定义自己的指令。
1)注意,在 Vue 中,代码复用和抽象的主要形式是组件。
2)然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
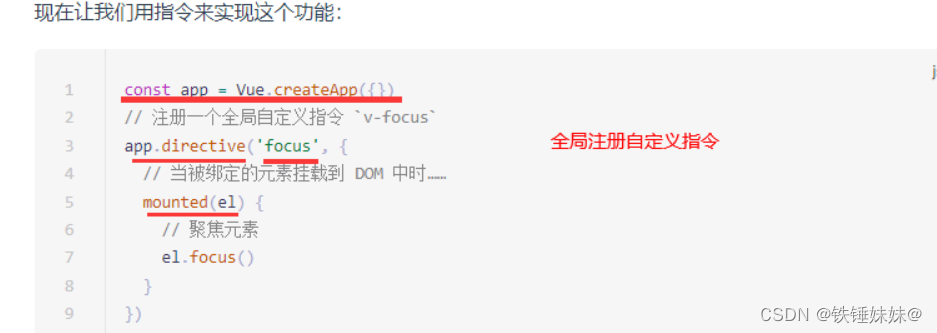
先看一下vue3官方文档介绍使用的自定义全局指令:
**自定义全局指令:app的 directive 方法,可以在任意组件中被使用;**
main.ts

其他页面使用v-focus这个指令
2. 参数解释
- el:指令所绑定的元素,可以
直接操作DOM。 - binding:是一个对象,包含该指令的所有信息。
binding.value,传递给指令的值,例如:<div v-permission="['add']",传递给permission指令的值就是['add'],我们可以拿到值做相关处理。
3. 适用业务场景
在很多后台管理系统中,常常需要针对某个页面的按钮进行权限控制。比如说,角色A用户拥有该页面的新增,编辑,删除权限;角色B用户拥有该页面编辑权限。那么对于角色B用户来说,该页面新增,删除按钮应该是不可见的。这就需要我们自定义指令来控制按钮的显示和隐藏。
4. 实现步骤
1) 用户登录成功时,将用户权限数据,存入
sessionStorage
中
// login.vue<script setup lang='ts'>import{ useStore }from'@/store'const store =useStore()constlogin=()=>{// 请求后台接口,拿到相关的用户权限数据getUserPermissionApi().then(res=>{
sessionStorage.setItem('permission',res.data)// 示例: // 页面名称:按钮权限名// ['auto.add','auto.delete','auto.update']}).catch(err=>{console.log('拿到用户权限内容报错了')
})}</script>
2) 进行封装,项目根目录下新建一个directives文件夹 =》permission.ts和index.ts
// permission.ts// 引入vue中定义的指令对应的类型定义import{ Directive }from'vue'exportconst permission: Directive ={// mounted是指令的一个生命周期mounted(el, binding){// value 获取用户使用自定义指令绑定的内容const{ value }= binding
// 获取用户所有的权限按钮const permissionBtn = sessionStorage.getItem('permission')// 判断用户使用自定义指令,是否使用正确了if(value && value instanceofArray&& value.length >0){const permissionFunc = value
//判断传递进来的按钮权限,用户是否拥有//Array.some(), 数组中有一个结果是true返回true,剩下的元素不会再检测const hasPermission = permissionBtn.some((role:any)=>{return permissionFunc.includes(role)})// 当用户没有这个按钮权限时,设置隐藏这个按钮if(!hasPermission){
el.style.display ='none'}}else{thrownewError('need roles! Like v-permission="[\'admin\',\'editor\']"')}}}// 注意,我们这里写的自定义指令,传递内容是一个数组,也就说,按钮权限可能是由// 多个因素决定的,如果你的业务场景只由一个因素决定,自定义指令也可以不传递一个数组,// 只传递一个字符串就可以了
// index.tsexport*from'./permission'
3)main.ts中注册为全局指令
import App from'./App.vue'import{ createApp, Directive }from'vue'import*as directives from'@/directives'const app =createApp(App)console.log(directives,'directives')//打印发现是导出的自定义指令名,permission
Object.keys(directives).forEach(key =>{//Object.keys() 返回一个数组,值是所有可遍历属性的key名
app.directive(key,(directives as{[key:string]: Directive })[key])//key是自定义指令名字;后面应该是自定义指令的值,值类型是string})
4) 在页面中使用
<template><button v-permission="['auto.add']">新增</button><button v-permission="['auto.update']">编辑</button><button v-permission="['auto.delete']">删除</button></template>
这样,我们的全局自定义指令基本就实现按钮权限的控制了。
版权归原作者 铁锤妹妹@ 所有, 如有侵权,请联系我们删除。