必背-13.小程序
- 小程序官网:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
全局配置
- 全局配置在根目录下的
app.json文件-pages:创建文件和文件夹的-window:全局的默认窗口表现-tobBar:创建小程序的上边栏或下边栏
标签
<view>:-><div><text>:-><span><block>:-><templete>:不会被渲染到视图上<swiper>&<swiper-item>:轮播图<button>:按钮<navigator url="">:页面跳转<scroll-view>:可滚动视图
基础语法
- 与vue的用法相似,只是data不是函数,是对象
- 绑定事件用bindxxx,
bindtap是绑定点击事件 - for循环用
wx:for="{{5}}" - 不管是标签内还是标签外,用值一般都是小胡子语法{{}}
- 小程序中的大小位置单位可以用rpx或px,表示自适应像素 -
rpx:在不同的机型会表示不同大小的px,会根据设备像素比变化 - iphone6->1rpx=0.5px
跳转页面
跳转页面存在两种方式:标签跳转问号传参和方法跳转
- 标签跳转:相当于vue中的
<router-link :to="">标签跳转-<navgiater url:"index?name='lili' open-type='xxx'"></navgiater>:xxx可以是以下几项-navgiate【导航】:保留历史页面,url不能是tabBar占用的路径-redirect【重定向】:关闭当前页面,url不能是tabBar占用的路径-switchTab【选择切换】:跳转到tabBar页面,关闭其他所有非tabBar页面-reLaunch【重新启动】:关闭所有页面,打开到应用内某个页面- 问号传参:通过在标签中的url路径后面加问号传递参数,上面例子中的参数就是name='lili'- 接收参数:在index.js页面中调用onLoad(options){options},其中的options就是接收的参数 - 方法跳转:使用方法调用wx实例的
wx.navigateTo()等方法实现跳转- 调用:wx.navigateTo()/wx.redirectTo()/wx.switchTab()/reLaunch()函数实现路由wx.navgateTo({ url:"../pages/index?name='lili'"})
组件使用步骤
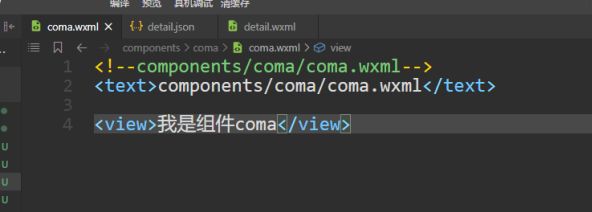
- 第一步:创建components组件,在里面创建组件文件夹-

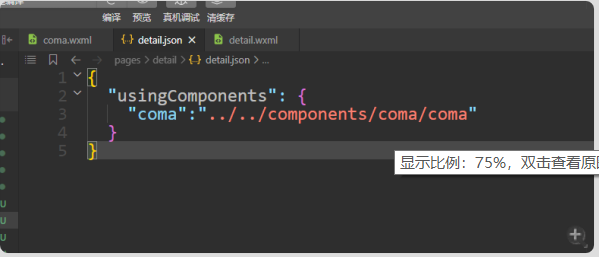
- 第二步:在想用组件的
.json文件中配置组件-
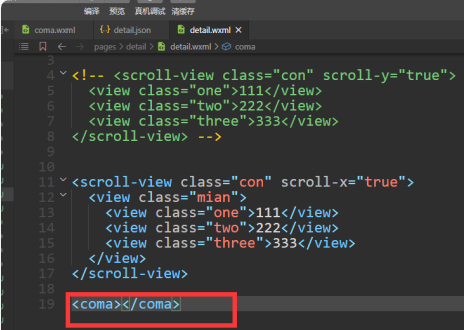
- 第三步:调用组件-

组件传参
父传子
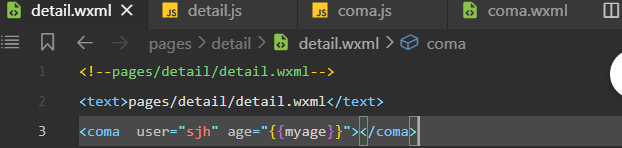
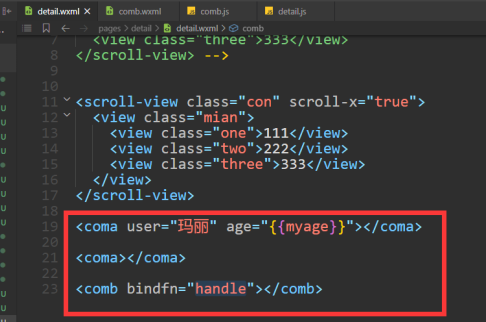
- 父传子: - 第一步:父组件给子组件设置属性-
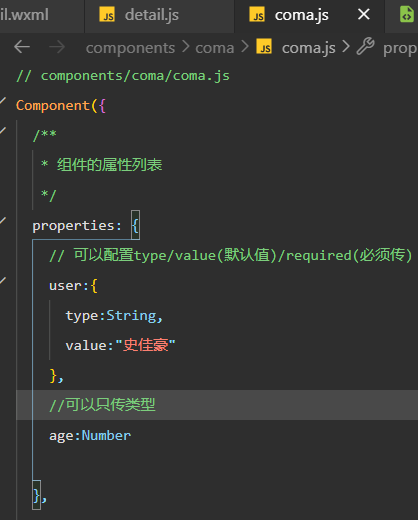
 - 第二步:子组件在js文件中,用properties属性接收:-
- 第二步:子组件在js文件中,用properties属性接收:-  - 第三步:组件中就能直接调用父组件传过来的参数,不能修改-
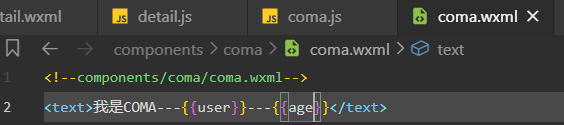
- 第三步:组件中就能直接调用父组件传过来的参数,不能修改- 
子传父
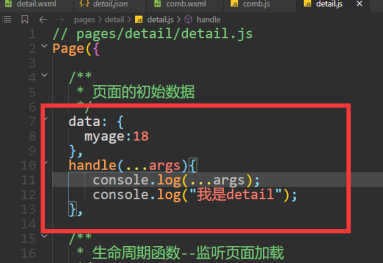
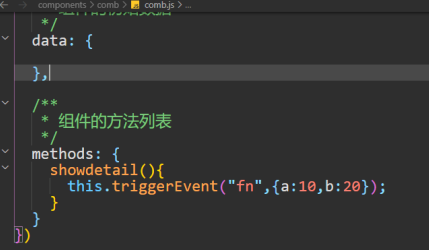
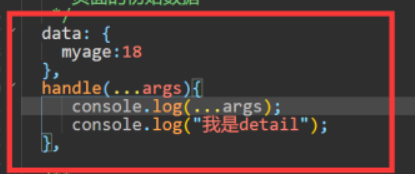
- 第一步:父组件给子组件绑定一个自定义函数,并在父组件的js文件中编写handle函数-
 -
- 
- 第二步:在子组件中调用
this.triggerEvent("fn",{a:10,b:20});- 执行事件池中的fn事件-{a:10,b:20}:这是传给父组件的参数,多个数据需要用对象传-
- 第三步:子组件就能够在方法中获取到传过来的参数-

生命周期
小程序的生命周期分为了应用生命周期和页面生命周期
生命周期的函数写在app.js文件中
- 应用生命周期:5个-
onLaunch:初始化小程序时触发,全局只触发一次-onShow:小程序初始化完成,或者用户从后台切换到前台显示时触发【页面再次显示时,对应的数据或效果会刷新】-onHide:用户将小程序从前台切换到后台隐藏时触发【页面隐藏时,会清除定时器】-onError(err):小程序发生脚本错误,或者api调用失败时,会触发onError并带上错误信息-onPageNotFound:应用第一次启动的时候,如果找不到第一个入口页面触发 - **页面生命周期:**6个-
onInit:百度小程序独有,在onLaunch与onLoad之间的生命周期,目的是将数据请求放在这里以优化性能-onLoad:监听页面加载,可以在onLoad的参数中获取打开当前页面路径中的参数。(实现组件或页面传参)-onShow:监听页面显示,加载完成之后、后台切换到前台,或者(页面被隐藏)重新进入页面时触发-onReady:页面首次渲染完成时触发(只有触发onload才会触发这个)-onHide:监听页面隐藏,页面从前台切换到后台,或使用navgiate进入其他页面时触发-onUnload:监听页面卸载,页面卸载时触发
监听事件
8个
onPullDownRefresh():监听用户下拉动作onReachBottom():页面上拉触底事件的处理函数onShareAppMessage():用户点击右上角转发onShareTimeLine():用户点击右上角转发到朋友圈onAddToFavorites():用户点击右上角收藏onPageScroll():页面滚动触发事件的处理函数onResize():页面尺寸改变时触发,如屏幕旋转onTabItemTap():当前是tab页时,点击tab时触发
常用API
- setData():
this.setData({num:50}):设置data中的num数据值 - getApp():
getApp().globalData.host:在小程序中的任何一个文件都可以执行getApp,获取全局变量 - 导入/导出:wx中的规范使用的是CommonJS规范- 导入:
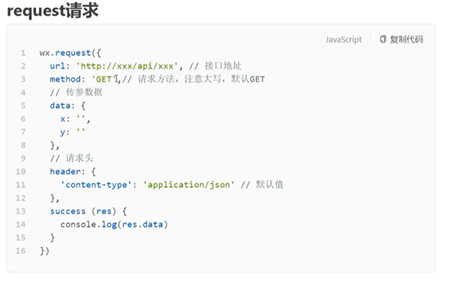
let {data}=require('../../utils/util')- 导出:module.exports={data} - 请求:通过在JS文件中用
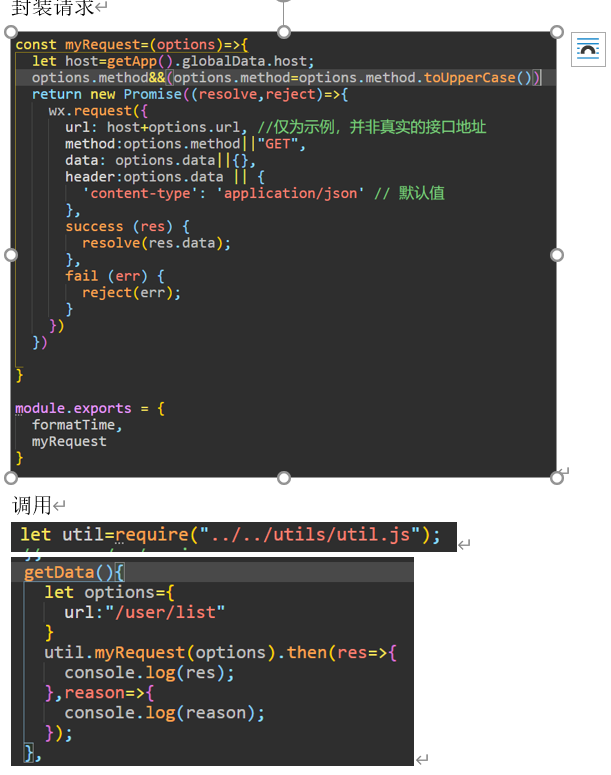
wx.request({})- - 可以对request基于进行二次封装:-
- 可以对request基于进行二次封装:- 
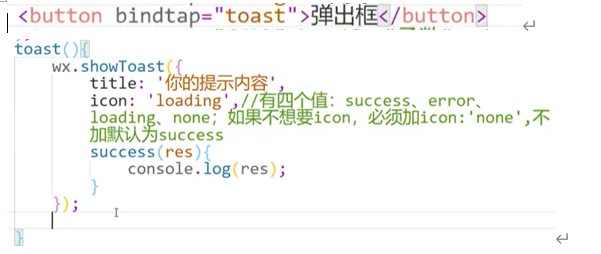
- showToast():弹出信息框,可以自己设置弹框的类型-
 -
- duratinon:弹框存在时间。 - showLoading():
showToast只能手动设置存在时间,而showLoading能够等待数据请求成功后通过hideLoading方法让其消失
数据缓存API
wx.setStorageSync('key','value'):设置缓存中指定的key,并同步wx.removeStorageSync('key'):删除缓存中指定的key,并同步let value=wx.getStorageSync("key"):获取缓存中指定的key,同步const res=wx.getStorageInfoSync():获取缓存中所有的key,同步wx.clearStorageSync():清除本地缓存- 小程序中的数据缓存是单独开辟出的一块空间存储数据,跟浏览器中的数据缓存不是一回事
- 带Sync的是同步,不带的是异步
- set设置数据缓存,get是获取,getStorageInfo是获取全部key,remove删除某一个,clear是删除全部
上传图片或视频
- 图片:调用
wx.chooseImage(Object object)可以上传图片到缓存区- count:个数- sizeType:存放类型,(orginal[原文件]),(compresses[压缩文件])- sourceType:上传类型,(album[相册]),(camera[照相机])-wx.chooseImage({ count:1, sizeType:['original','compressed'], sourceType:['album','camera'],success:(res)=>{// tempFilePath可以作为img标签的src属性显示图片const tempFilePaths = res.tempFilePaths }})- success后必须跟的是箭头函数,否则里面的this找不到wx
获取元素
uni-App小程序
- uni-App混合式框架:是一个使用Vue.js开发所有前端应用的框架。
uni-APP怎么用vant
https://youzan.github.io/vant-weapp/#/quickstart
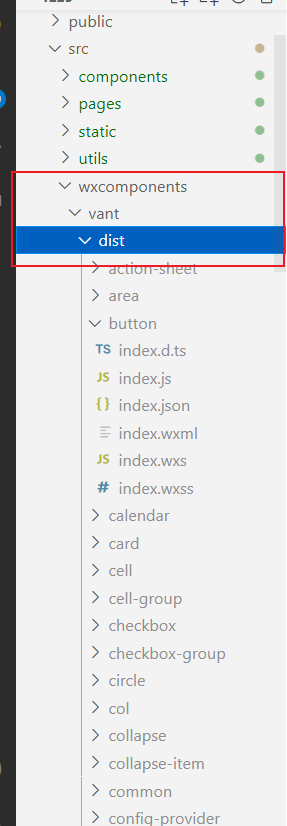
- 第一步:下载vant的组件包,解压后将它内部的dist文件夹放到uni-app项目中-

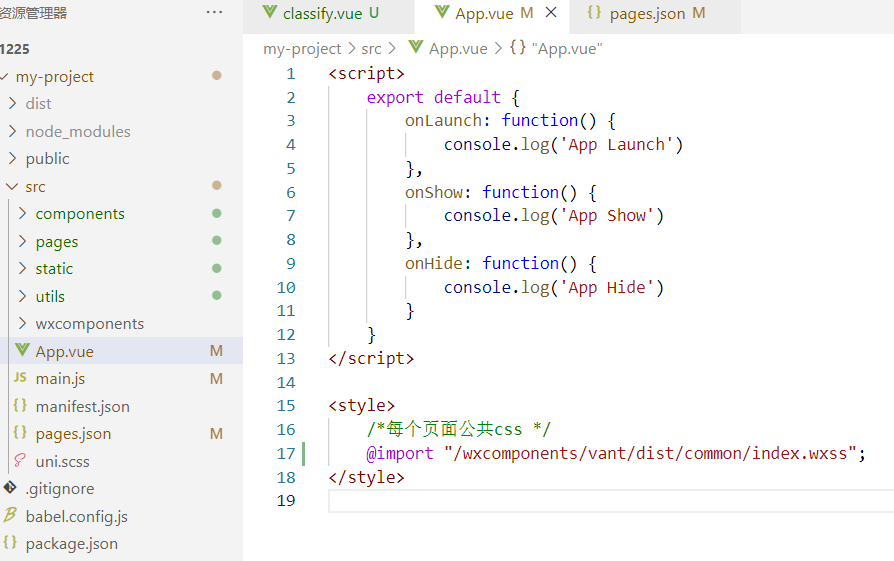
- 第二步:在APP.vue的style中导入vant组件的样式-
@import "/wxcomponents/vant/dist/common/index.wxss";-
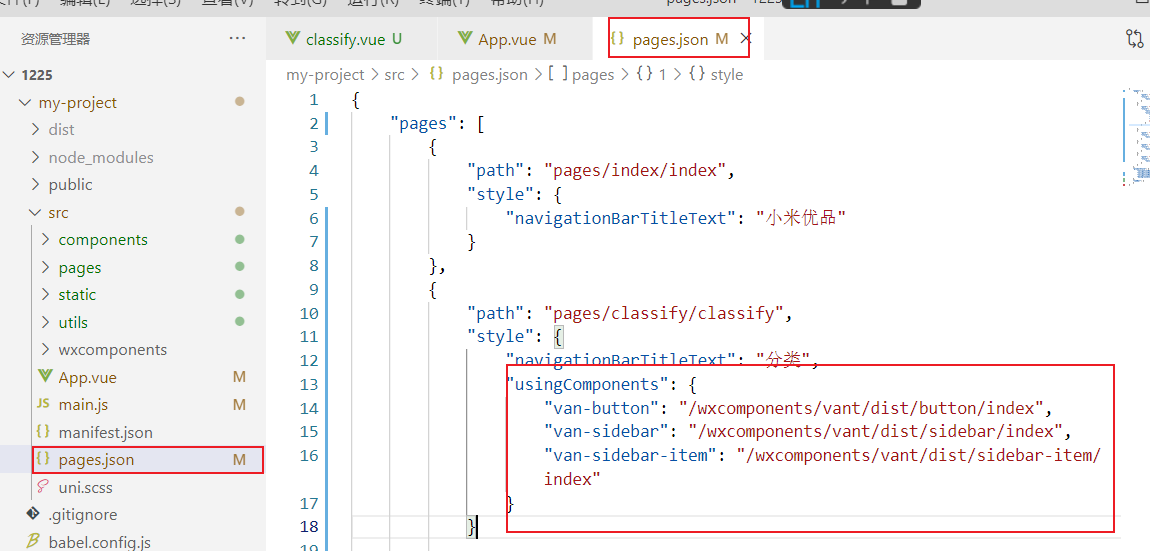
- 第三步:在page.json中的page的页面中的style中导入,那个页面用什么,就导入什么-

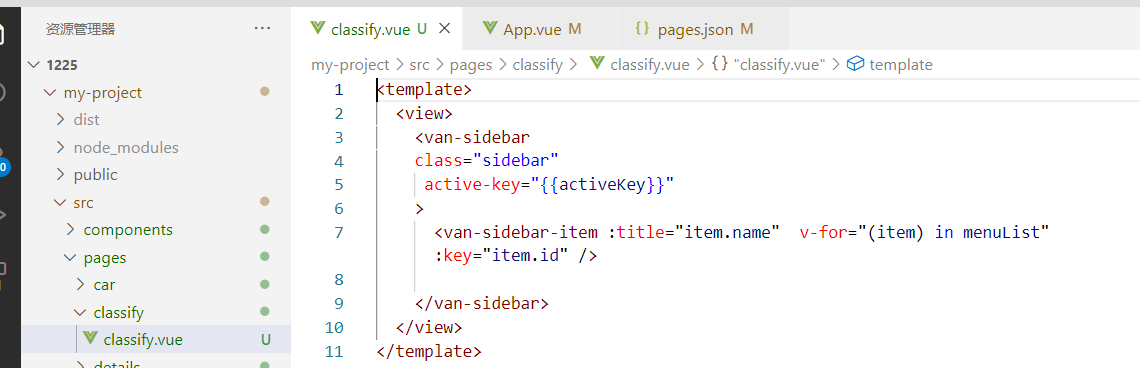
- 第四步:在指定的页面使用vant文档中的对应组件即可-

本文转载自: https://blog.csdn.net/pinganaaa/article/details/122147111
版权归原作者 想淋场大雨 所有, 如有侵权,请联系我们删除。
版权归原作者 想淋场大雨 所有, 如有侵权,请联系我们删除。