文章目录
什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步JavaScript和XML)。
通俗的理解:在网页中利用
XMLHttpRequest
对象和服务器进行数据交互的方式,就是
Ajax
。
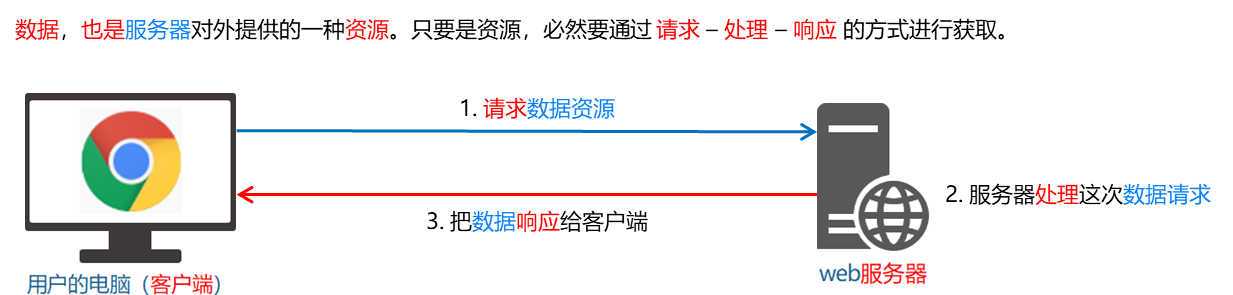
如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest
(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。
最简单的用法
var xhrObj = new XMLHttpRequest()
资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为
get
和
post
请求。
get请求通常用于获取服务端资源(向服务器要资源) 例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等post请求通常用于向服务器提交数据(往服务器发送资源) 例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
$.get()
$.get(url,[data],[callback])//[]代表可选而不是数组

示例:
$.get('http://www.liulongbin.top:3006/api/getbooks',{id:1},function(res){
console.log(res)// 这里的 res 是服务器返回的数据})
$.post()
$.post(url,[data],[callback])

示例:
$.post('http://www.liulongbin.top:3006/api/addbook',// 请求的URL地址{bookname:'水浒传',author:'施耐庵',publisher:'上海图书出版社'},// 提交的数据function(res){// 回调函数
console.log(res)})
$.ajax()
$.ajax() 函数的基本语法如下:
$.ajax({type:'',// 请求的方式,例如 GET 或 POSTurl:'',// 请求的 URL 地址data:{},// 这次请求要携带的数据success:function(res){}// 请求成功之后的回调函数})
全部示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./lib/jq.js"></script><!-- 导入jquery库 --></head><body><button id="btnGET">发起不带参数的GET请求</button><button id="btnDataGET">发起带参数的GET请求</button><button id="btnDataPost">发起带参数的post请求</button><button id="ajaxDataGET">使用$.ajax发起GET请求</button><button id="ajaxDataPost">使用$.ajax发起post请求</button><script>let obj
$(function(){$('#btnGET').on('click',function(){
$.get('http://www.liulongbin.top:3006/api/getbooks',function(res){
console.log(res)})})})$(function(){$('#btnDataGET').on('click',function(){
$.get('http://www.liulongbin.top:3006/api/getbooks',{id:999},function(res){
console.log(res)// 这里的 res 是服务器返回的数据})})})$(function(){$('#btnDataPost').on('click',function(){
$.post('http://www.liulongbin.top:3006/api/addbook',{bookname:'桥洞下啊',author:'逮虾户',publisher:'粤港澳'},function(res){
console.log(res)// 这里的 res 是服务器返回的数据})})})$(function(){$('#ajaxDataGET').on('click',function(){
$.ajax({type:'GET',//请求的方式url:'http://www.liulongbin.top:3006/api/getbooks',// 请求的 URL 地址data:{id:1},// 这次请求要携带的数据success:function(res){// 请求成功之后的回调函数
obj = res
console.log(res)},})})})$(function(){$('#ajaxDataPost').on('click',function(){
$.ajax({type:'POST',//请求的方式url:'http://www.liulongbin.top:3006/api/addbook',// 请求的 URL 地址data:{// 要提交给服务器的数据bookname:'事迹',author:'施阿斯顿撒',publisher:'啊实打实社'},success:function(res){// 请求成功之后的回调函数
console.log(res)},})})})</script></body></html>
接口
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求)
http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
接口测试工具
为了验证能否被正常访问,需要用到接口测试工具对数据接口进行检测。
好处:接口测试工具能在不写任何代码的情况下,对接口进行调用和测试。
https://www.getpostman.com/downloads/
png)
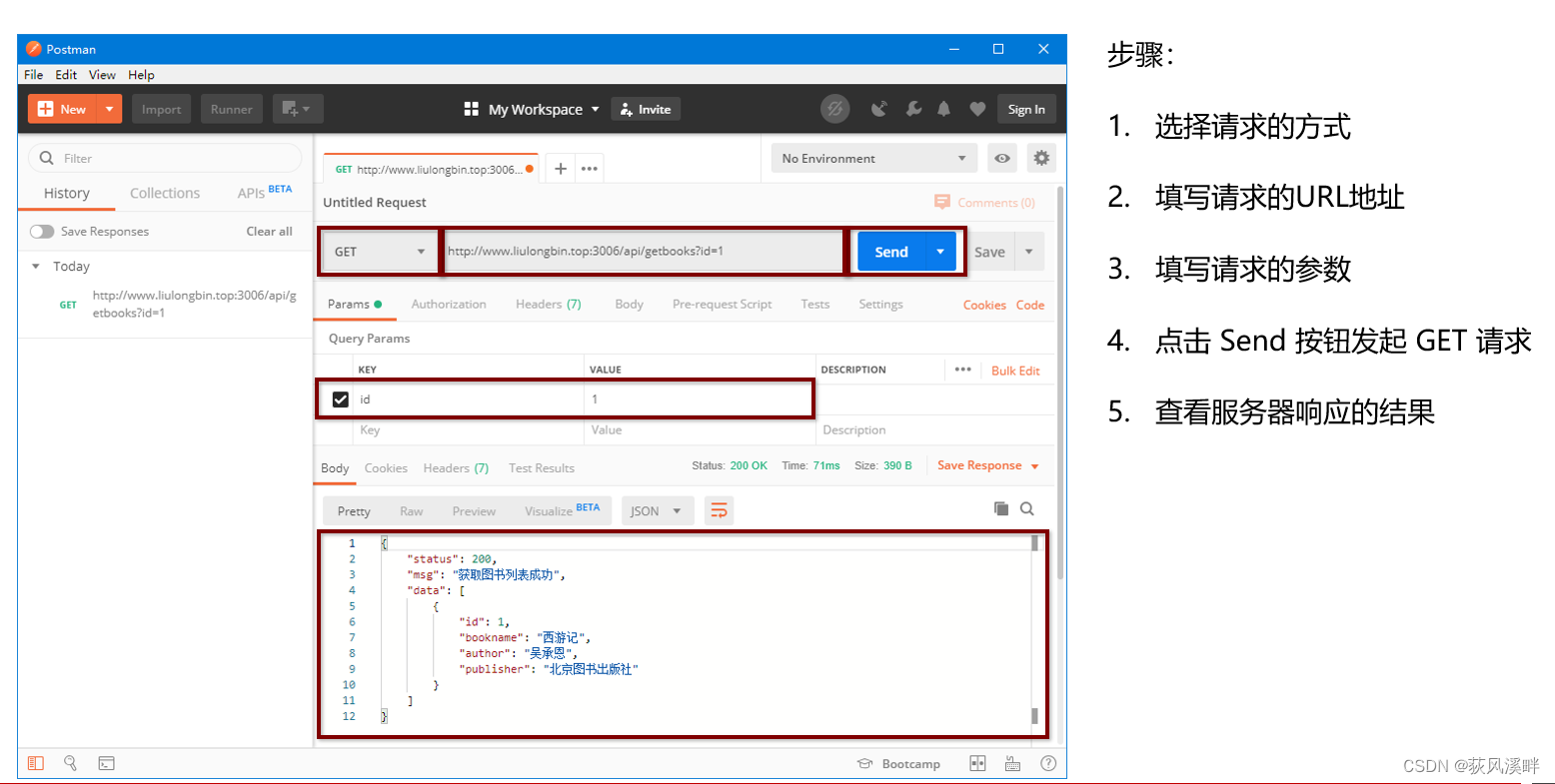
使用PostMan测试GET接口

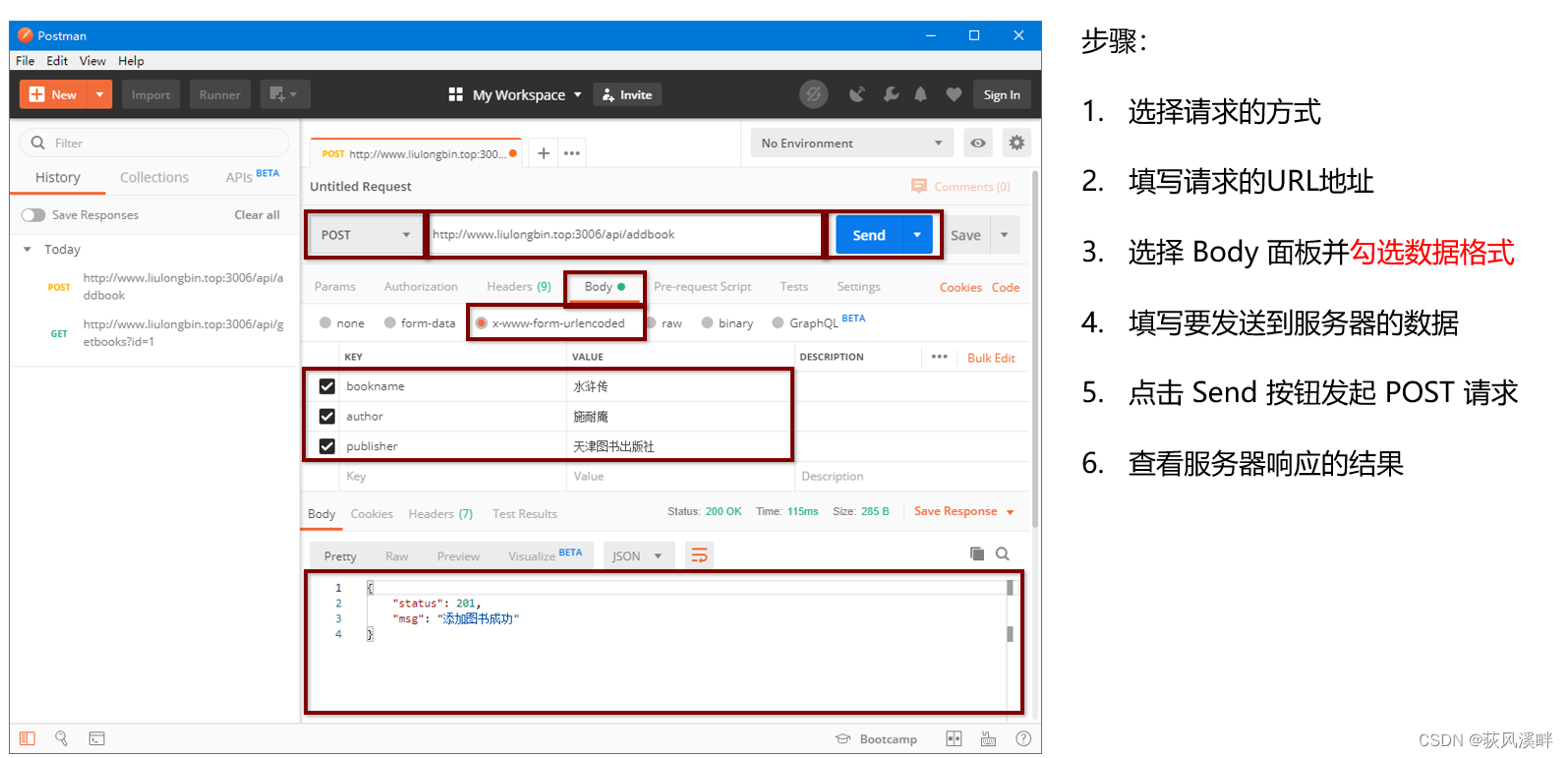
使用PostMan测试POST接口

接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如 GET 或 POST。
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
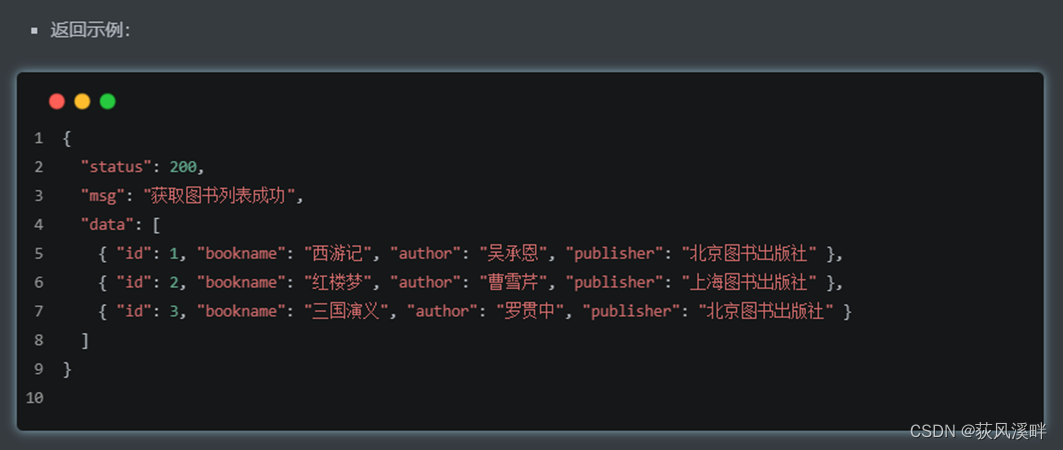
- 返回示例(可选):通过对象的形式,例举服务器返回数据的结构。



案例 - 图书管理

用到的 css 库
bootstrap.css
用到的 javascript 库 jquery.js
用到的 vs code 插件 Bootstrap 3 Snippets
部分JS代码
获取图书列表数据;
- 发起 ajax 请求获取图书列表数据
- 获取列表数据是否成功
- 渲染页面结构
- 循环拼接字符串
- 渲染表格结构
//获取图书列表数据functiongetBookList(){//1. 发起 ajax 请求获取图书列表数据
$.get('http://www.liulongbin.op:3006/api/getbooks',function(res){if(res.status !==200){//2. 获取列表数据是否成功returnalert('获取数据失败!')}let rows =[]//3. 渲染页面结构
$.each(res.data,function(i, item){// 4. 循环拼接字符串
rows.push('<tr><td>'+ item.id +'</td><td>'+ item.bookname +'</td><td>'+ item.author +'</td><td>'+ item.publisher +'</td><td><a href="javascript:;" class="del" data-id='+ item.id +'>删除</a></td></tr>')})$('#tb').empty().append(rows.join(''))// 5. 渲染表格结构})}getBookList()
删除图书信息:
- 为按钮绑定点击事件处理函数
- 获取要删除的图书的 Id
- 发起 ajax 请求,根据 id 删除对应的图书
- 删除成功后,重新加载图书列表
// 因为a链接式动态添加的元素,绑定事件要用父元素。(有点像事件委托)$('tbody').on('click','.del',function(){let id =$(this).attr('data-id')
$.ajax({type:'GET',url:'http://www.liulongbin.top:3006/api/delbook',data:{id: id},success:function(res){if(res.status !==200)returnalert(res.status)getBookList()}})})
添加图书信息:
- 检测内容是否为空
- 发起 ajax 请求,添加图书信息
- 判断是否添加成功
- 添加成功后,刷新图书列表
- 清空文本框内容
// 添加图书信息$('#btnAdd').on('click',function(){let bookname =$('#iptBookname').val().trim()let author =$('#iptAuthor').val().trim()let publisher =$('#iptPublisher').val().trim()if(bookname.length <=0|| author.length <=0|| publisher.length <=0){returnalert('填写完成的图书信息!')}else{
$.ajax({type:"POST",url:'http://www.liulongbin.top:3006/api/addbook',data:{"bookname": bookname,"author": author,"publisher": publisher},success:function(res){if(res.status !==201){console.log(res.status)}getBookList()$('#iptBookname').val('')$('#iptAuthor').val('')$('#iptPublisher').val('')},})}})
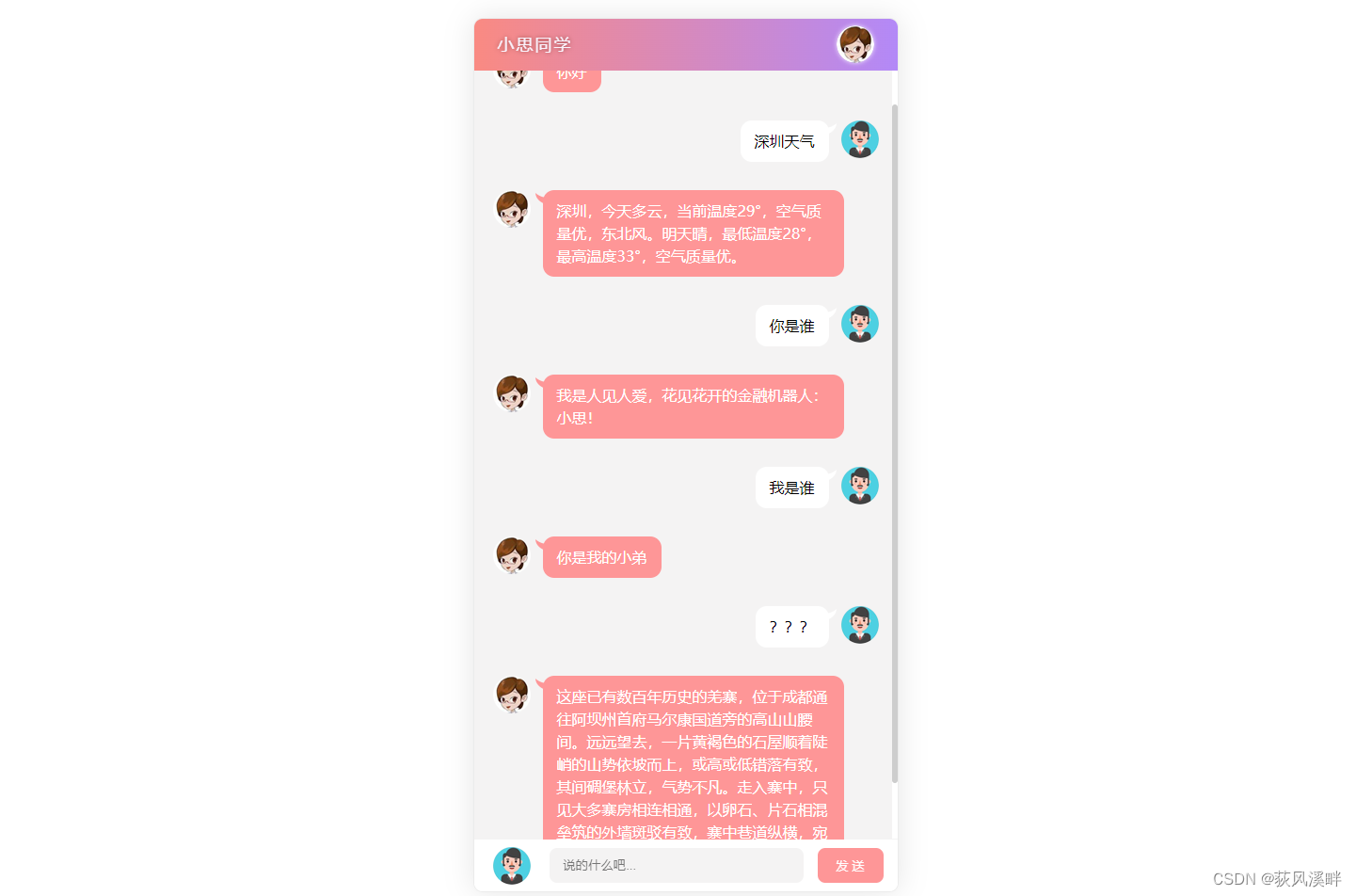
案例 – 聊天机器人

将用户输入的内容渲染到聊天窗口
// 初始化右侧滚动条// 这个方法定义在scroll.js中resetui()// 为发送按钮绑定鼠标点击事件$('#btnSend').on('click',function(){let text=$('#ipt').val().trim()if(text.length<=0){return$('#ipt').val("")}// 如果用户输入了聊天内容,则将聊天内容追加到页面上$('#talk_list').append(`<li class="right_word"><img src="img/person02.png" /><span>${text}</span></li>`)$('#ipt').val('')resetui()// 发起请求,获取机器人聊天内容getMsg(text)})
发起请求获取聊天消息
functiongetMsg(text){
$.ajax({method:'GET',url:'https://ajax-base-api-t.itheima.net/api/robot',data:{spoken:text
},success:function(res){if(res.message==='success'){
console.log(res.data.info.text)$('#talk_list').append(`<li class="left_word"><img src="img/person01.png"/><span>${res.data.info.text}</span></li>`)resetui()getVoice(res.data.info.text)}}})
将机器人的聊天内容转为语音
functiongetVoice(text){
$.ajax({method:'GET',url:'https://ajax-base-api-t.itheima.net/api/synthesize',data:{text:text
},success:function(res){// 如果请求成功,则res.voiceUrl 是服务器返回的音频URL地址if(res.status===200){$('#voice').attr('src',res.voiceUrl)
console.log(res)}else{
console.log(res)}}})}
通过audio播放语音
<audiosrc=""id="voice"autoplaystyle="display: none;"></audio>
使用回车发送消息
// 为文本框钮绑定Enter事件 $('#ipt').on('keyup',function(e){if(e.key=='Enter'){$("#btnSend").click()}else{
console.log(e.key)}})
版权归原作者 荻风溪畔 所有, 如有侵权,请联系我们删除。