记录一下使用vscode esp-idf从一个例程开始,创建自己的工程。
看了这篇《VScode+esp-idf:编译安信可esp32-cam例程(esp32-web-camera)》后打算用IDF5.0编译一下。这是我在VScode+esp-idf5.0下面编译“esp32-web-camera”框架下面的例程camera_web_server过程的记录。
1.下载源代码
我选了码云的“ 随遇而安 / esp32-web-camera”。https://gitee.com/kerwincui/esp32-web-camera
这里介绍是这样:
安信可ESP32-CAM开发板摄像,浏览器端查看实时视频,基于ESP-IDF4.1版本,包含人脸监测。
这里要求的的ESP-IDF版本是4.1,我用的是ESP-IDFV5.0.
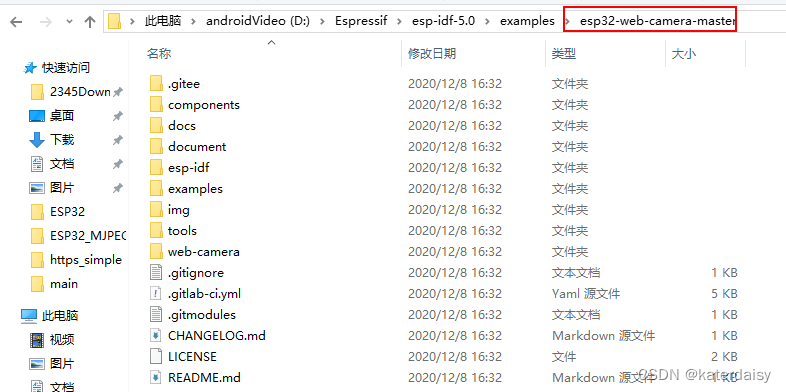
源代码解压以后是这样的:
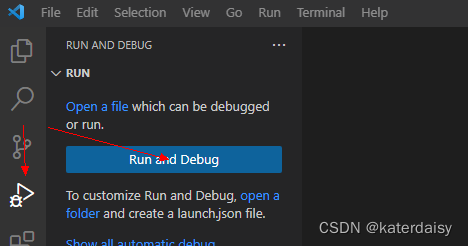
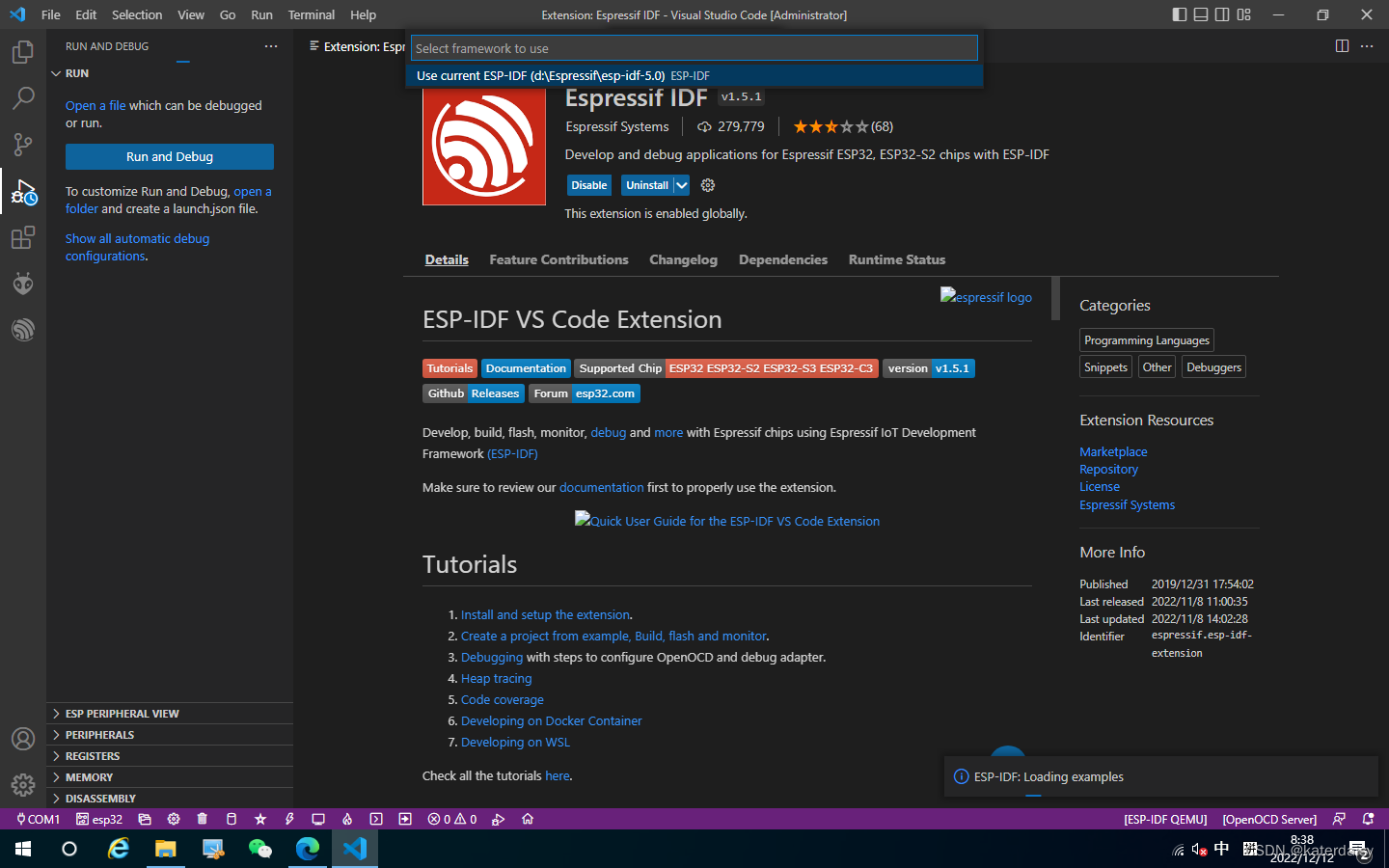
2.配置vscode,点击Run and Debug
目的是为了进入ESP-IDF编译模式,不然在命令调试板command palette中无法找到ESP-IDF的命令。
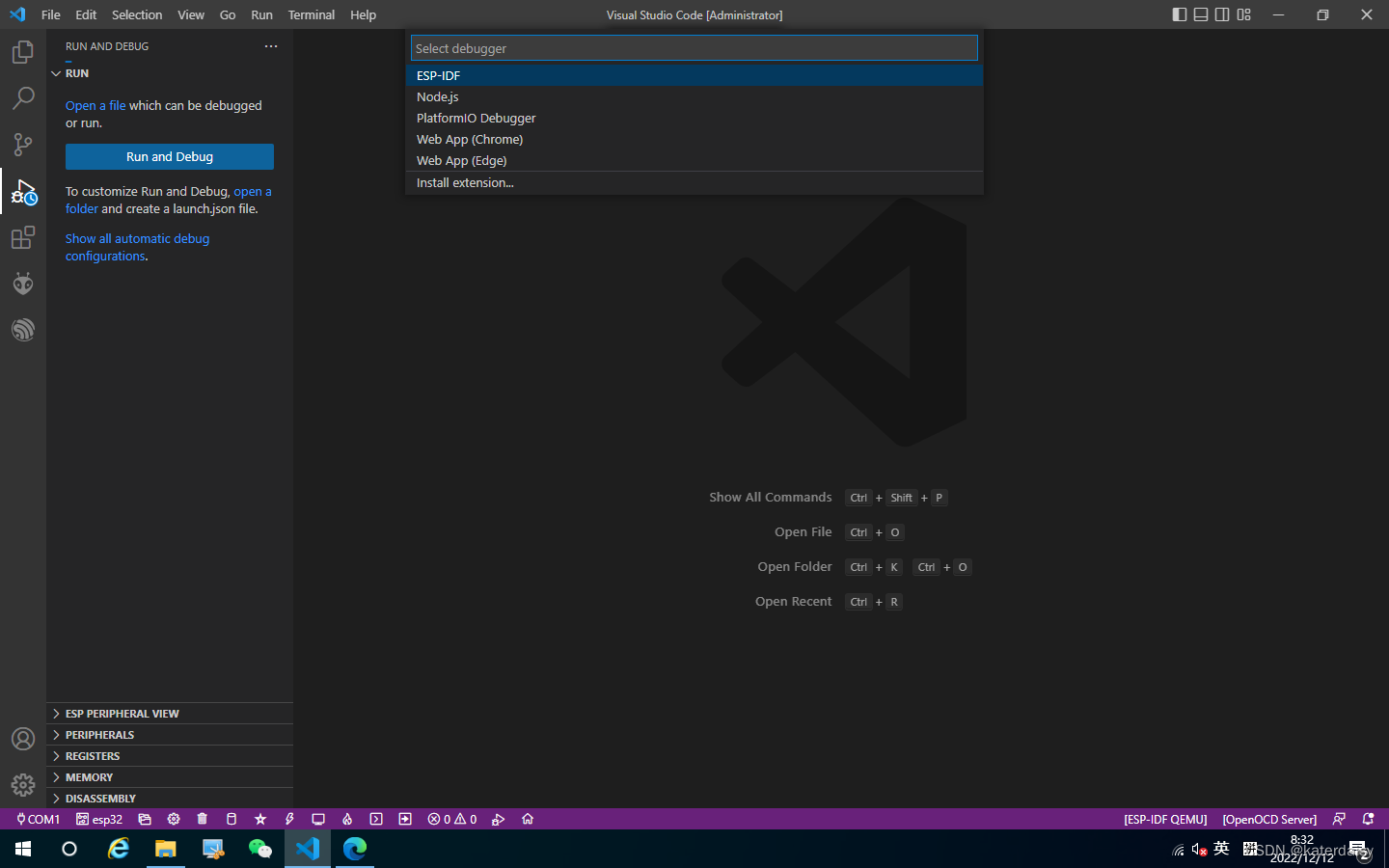
3.>选择ESP-IDF

4.创建新工程
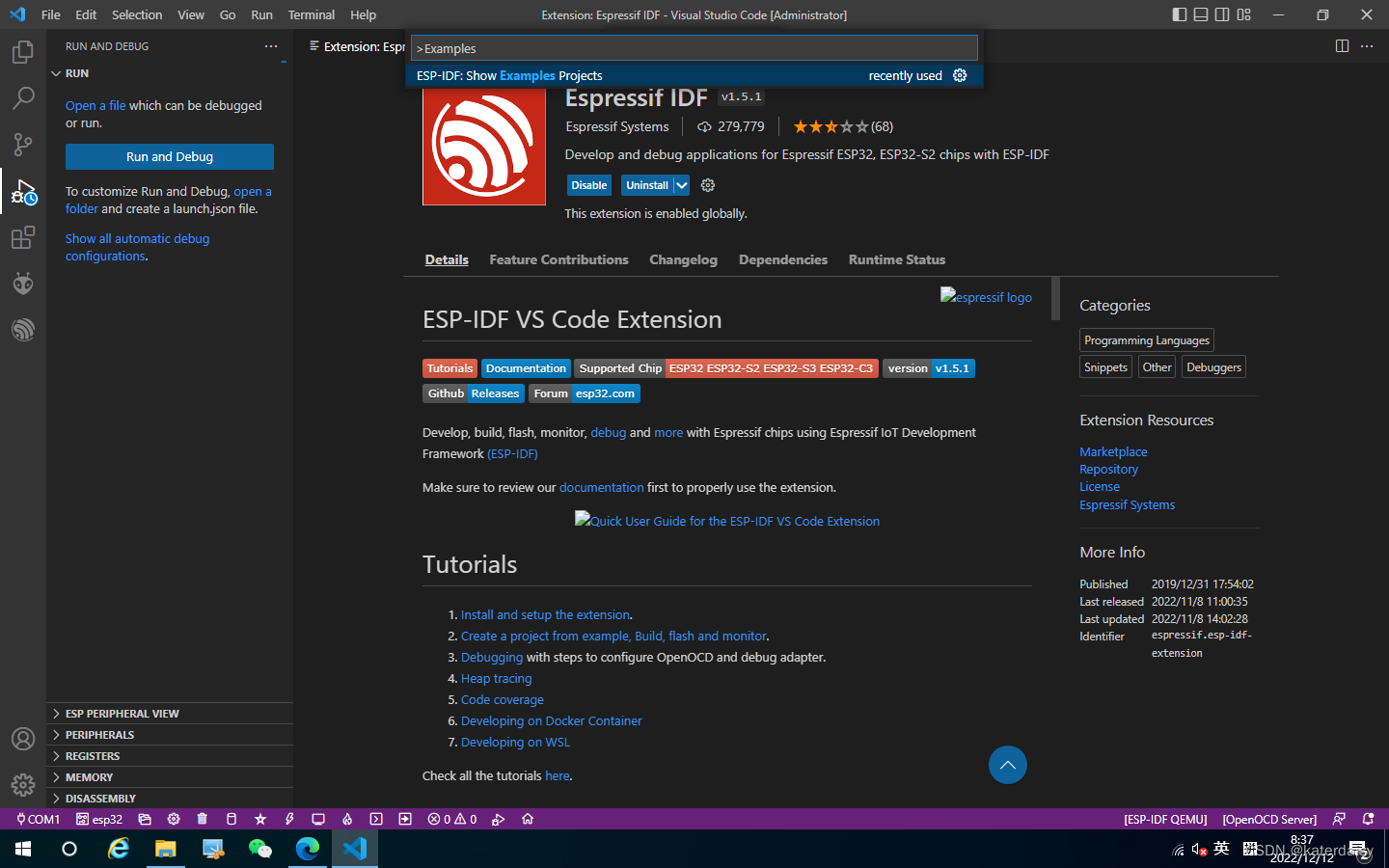
因为目录放在example里面,就可以通过命令面板创建新工程,搜索“example”:
5.选择Use current ESP-IDF5.0:

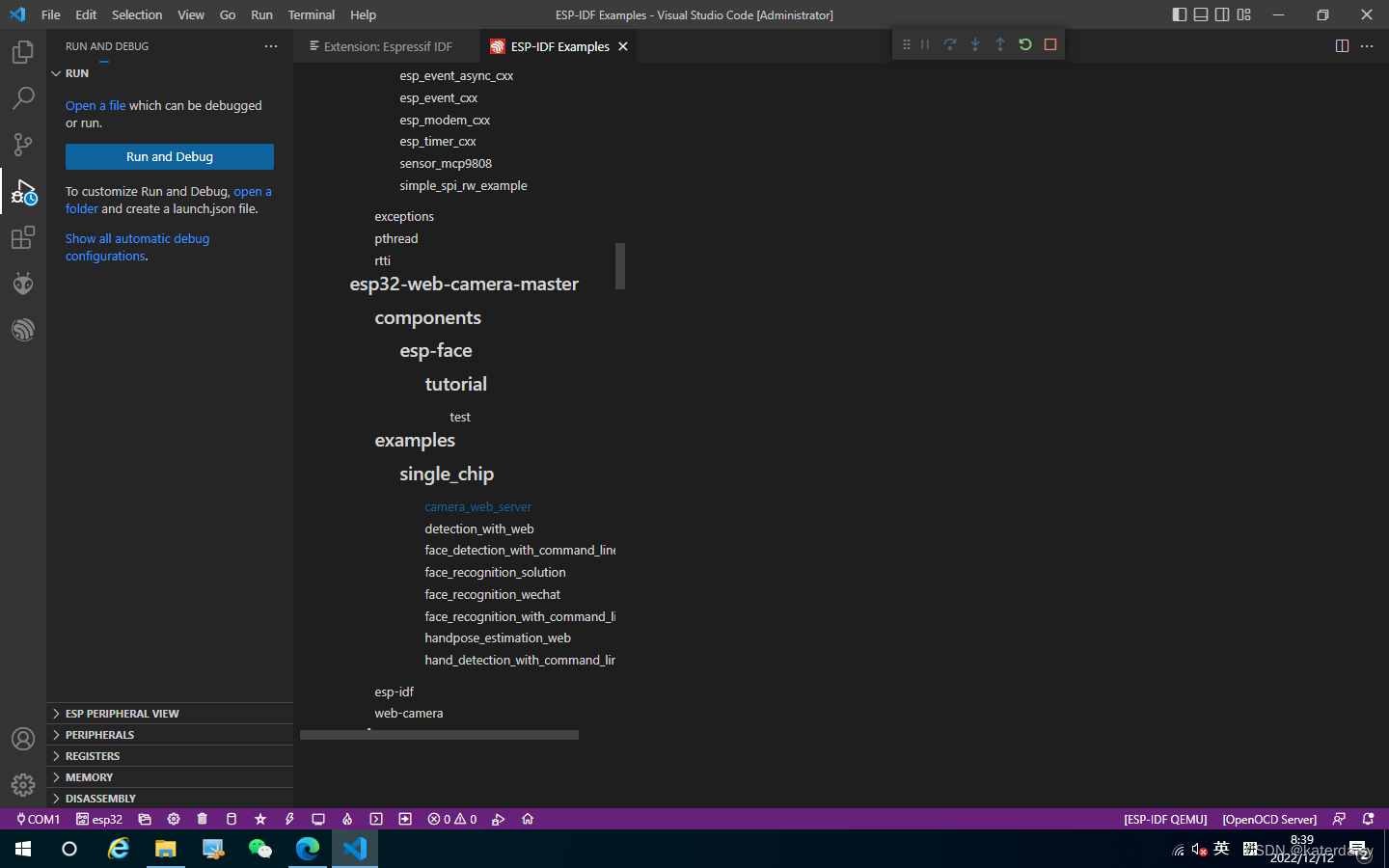
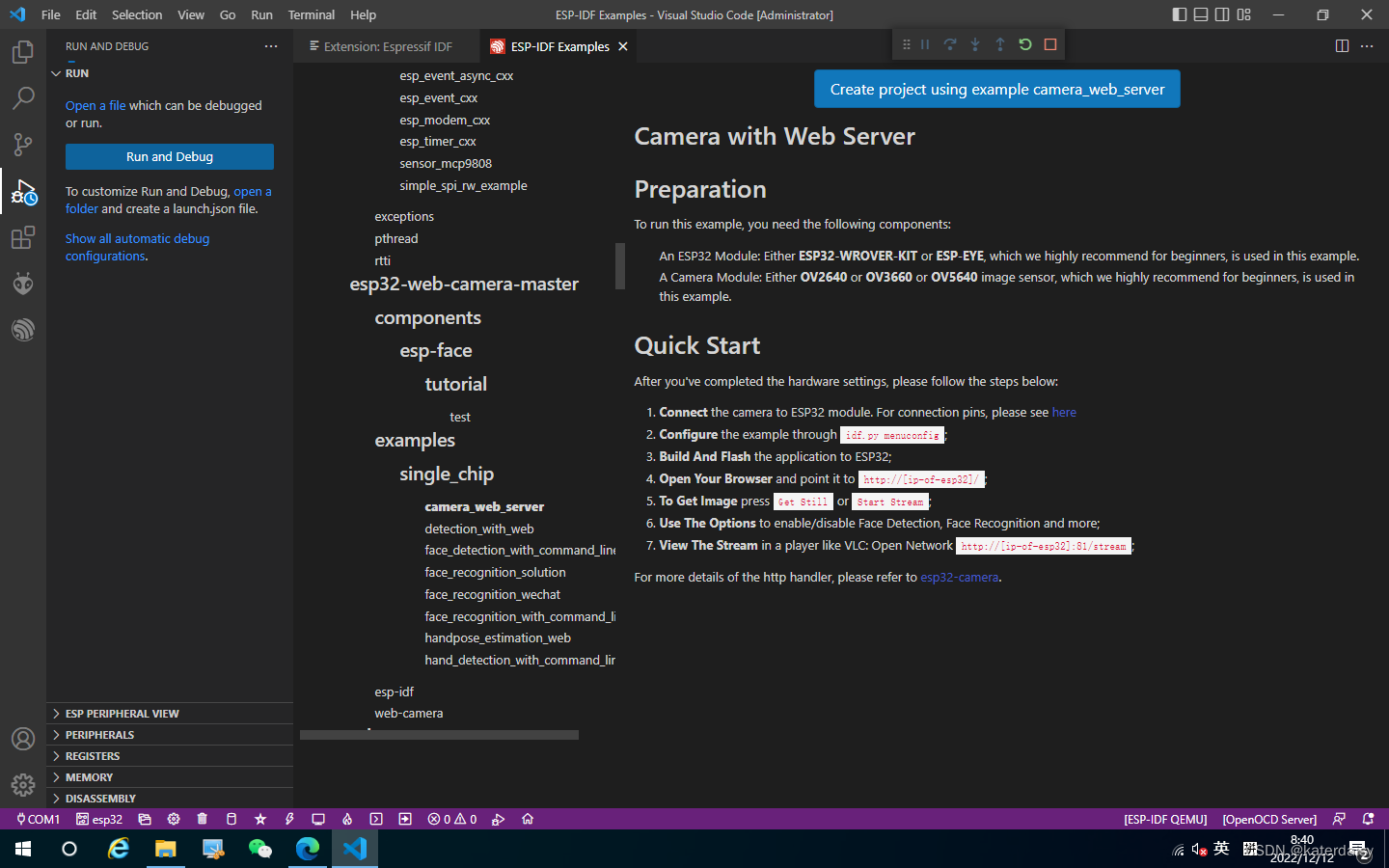
6.选择camera_web_server工程

7.点击Create project using…

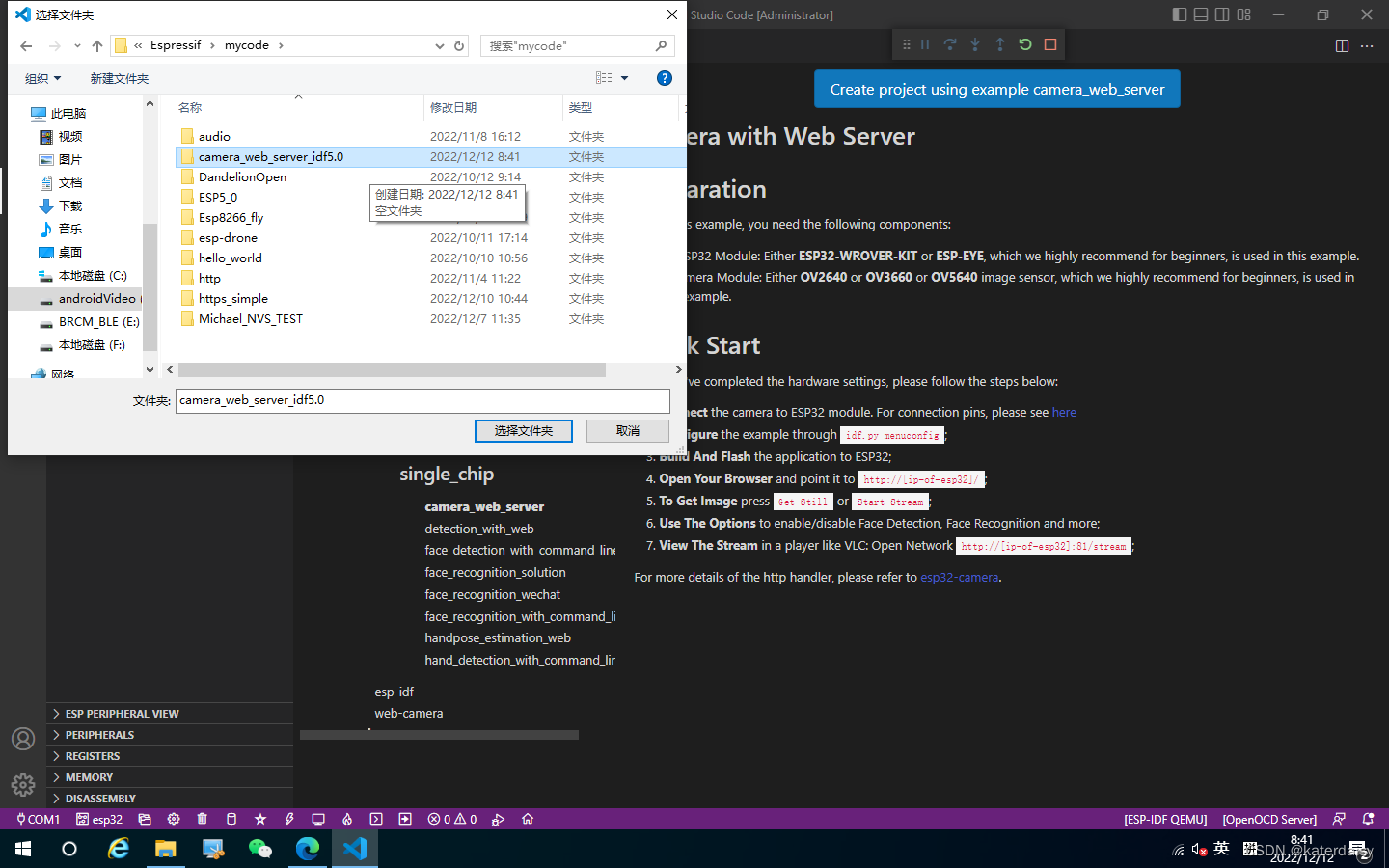
8.工程路径,可以按照自己的喜好来。

9.创建好的新工程

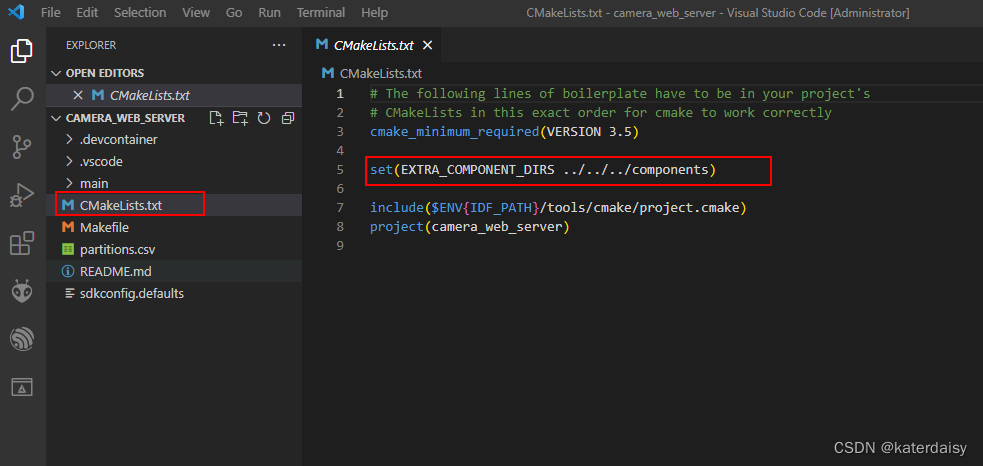
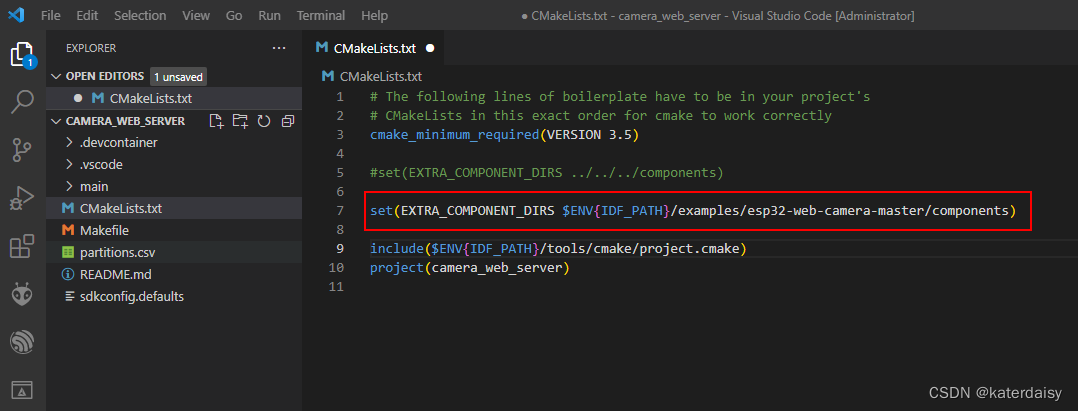
10.修改CMakeLists.txt
原本这样:
修改后这样:
了解一下这句话:set(EXTRA_COMPONENT_DIRS $ENV{IDF_PATH}/examples/esp32-web-camera-master/components)
其中IDF_PATH指的就是:
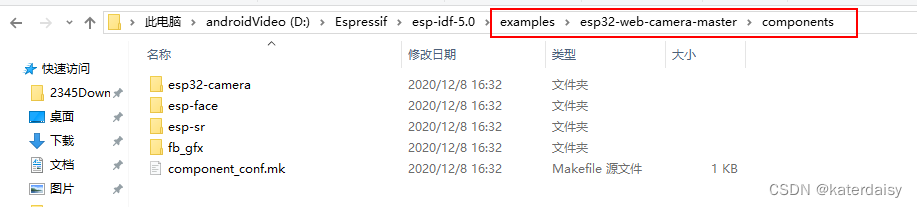
其中/examples/esp32-web-camera-master/components)指的就是:
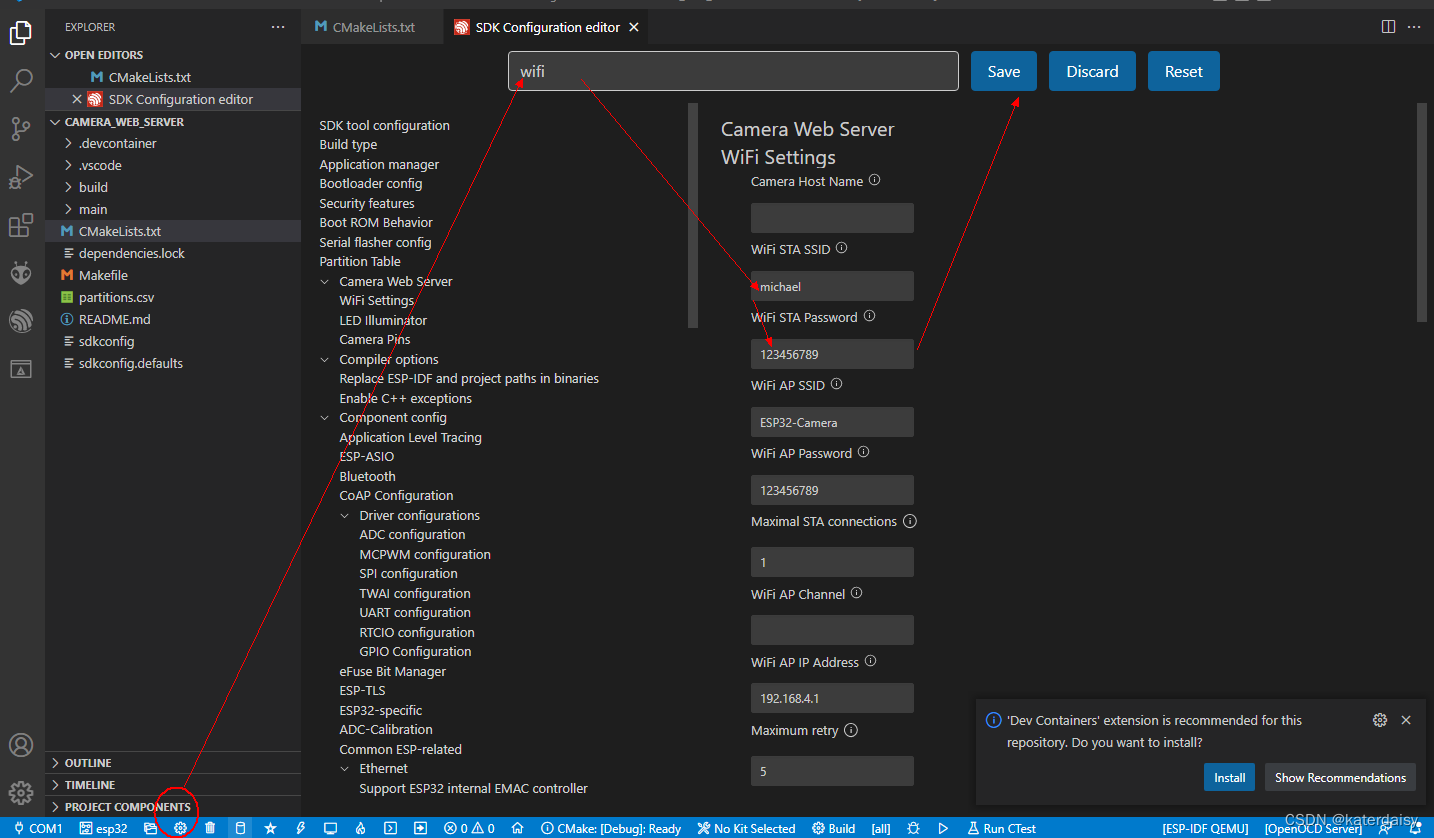
11.修改WIFI ssid和password

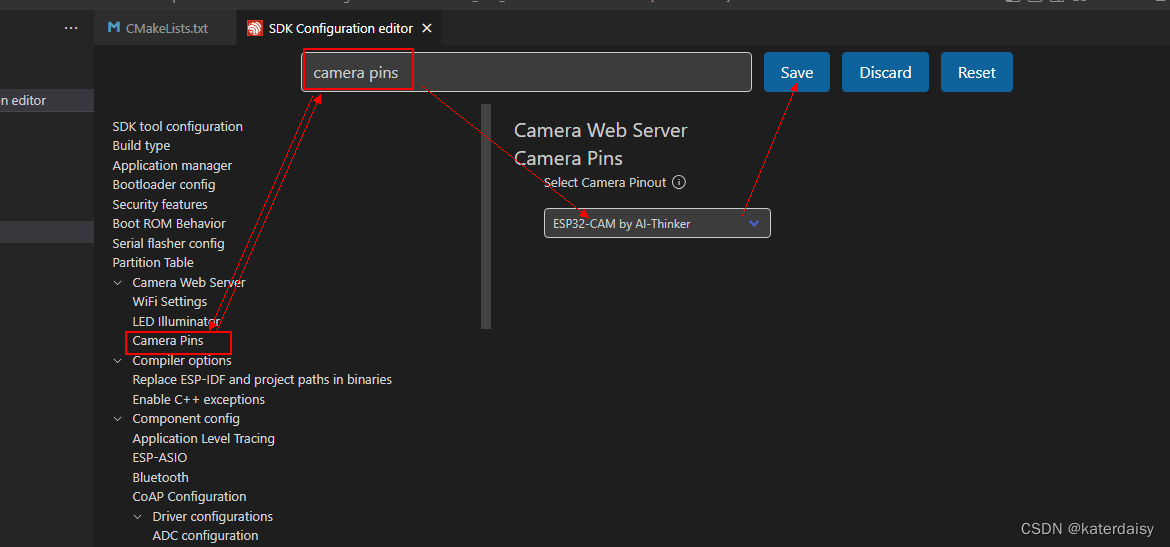
12.选择开发板

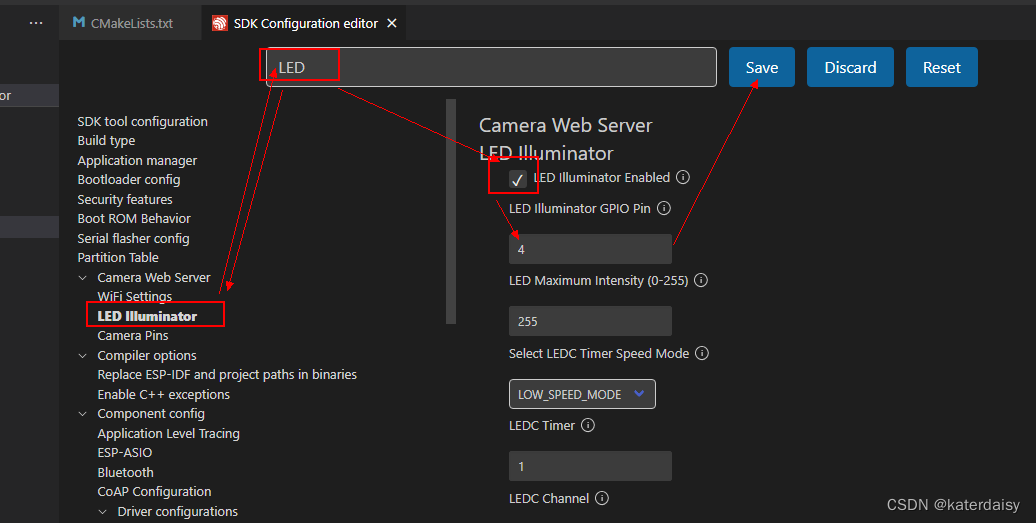
13.配置led GPIO

14.build project

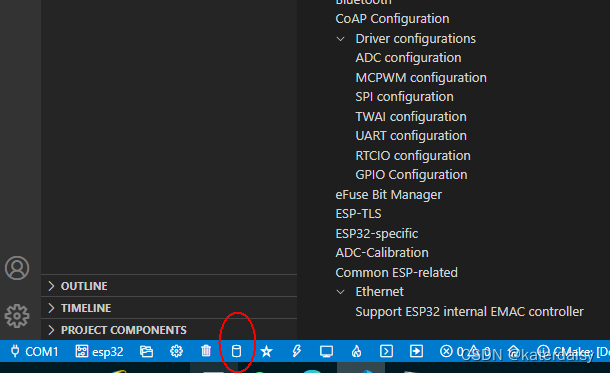
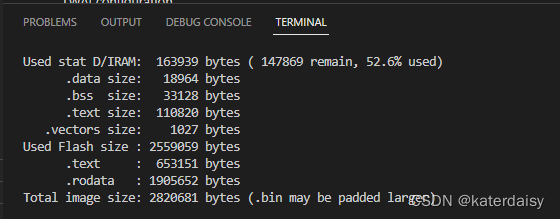
15.build完了,烧录并打开串口:


16.手动输入命令更有掌控感
也可以打开esp-idf terminal手动输入命令:
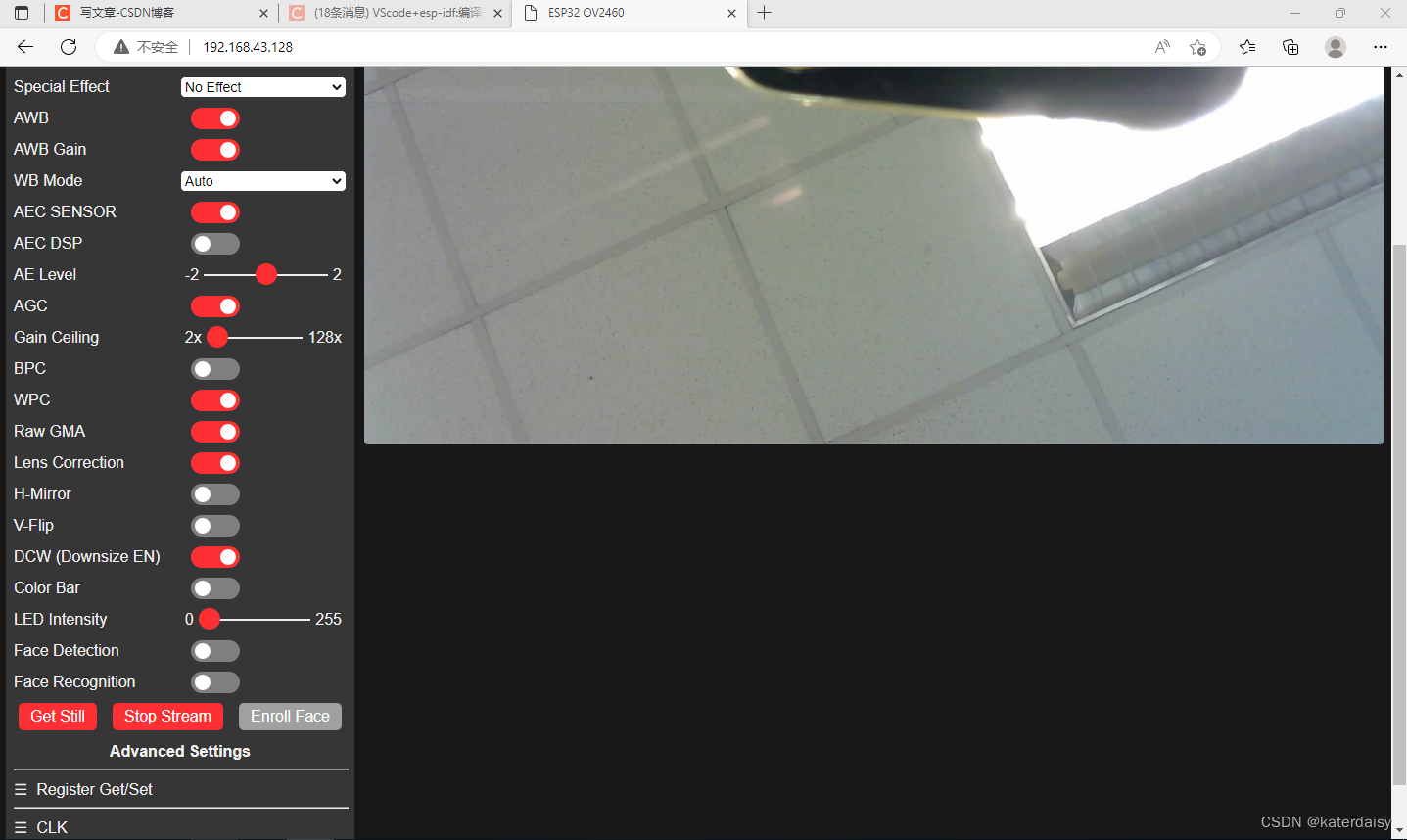
大功告成

版权归原作者 katerdaisy 所有, 如有侵权,请联系我们删除。