🎉个人主页:这个昵称我想了20分钟
✨往期专栏:
【速成之路】jQuery
【SQL server速成之路】
素材网站
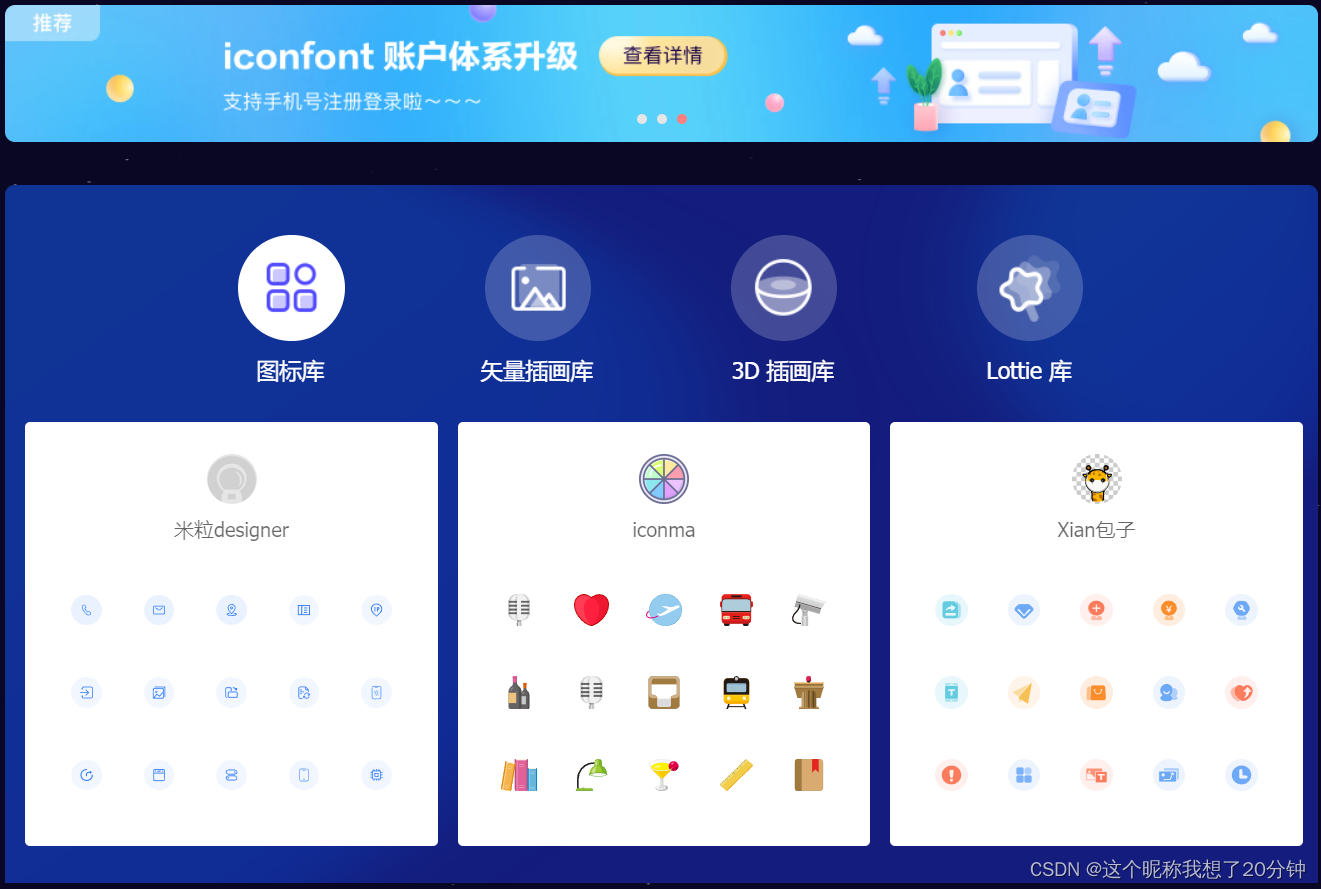
✨iconfont阿里巴巴矢量图标库
网站入口:iconfont阿里巴巴矢量图标库
网址:https://www.iconfont.cn/

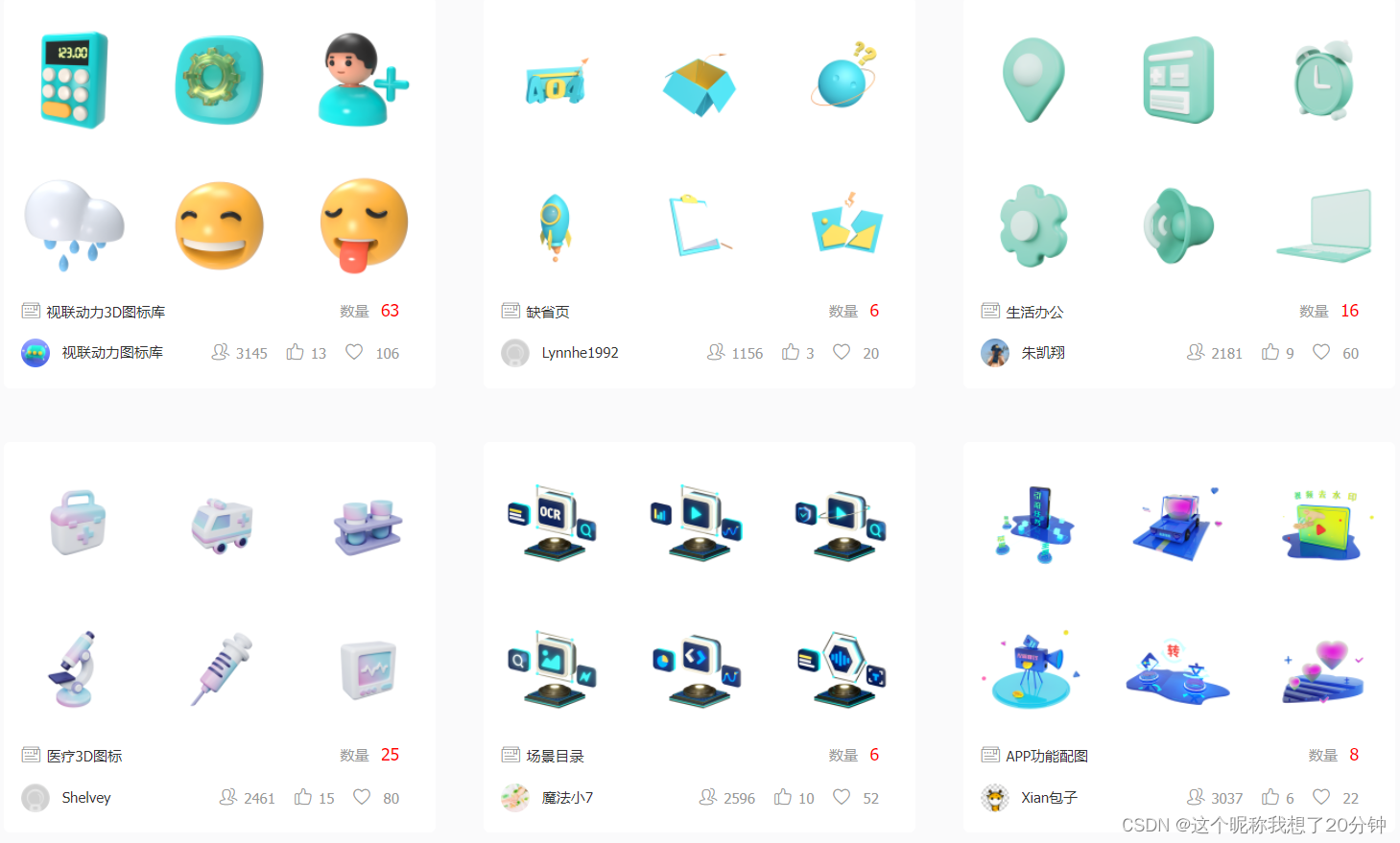
本网站包含图标库、矢量插画库、3D插画库以及Lottie库,内容丰富且精美,只有你想不到的,没有你找不到的。拿这些精美图标来设计网页页面,一定会惊艳别人。



✨美叶
网站入口:美叶
网址:https://www.meiye.art/canvas
本网站是一个宝藏设计灵感网站。包含UI设计、应用墙、插画师、标志库、运营活动、图标icon、平面排版以及字体设计。网站收集了各种高品质的UI界面,并且根据不同使用需求进行分类;各种各样不同类型的插画图片,全方位满足你的设计需求;海量的Lego设计,包括以字母进行区分的各种Lego,绝对满足你的需求;各式各样的高质量海报让你眼花缭乱,甚至还有各种字体设计,只有你想不到的,没有你找不到的。
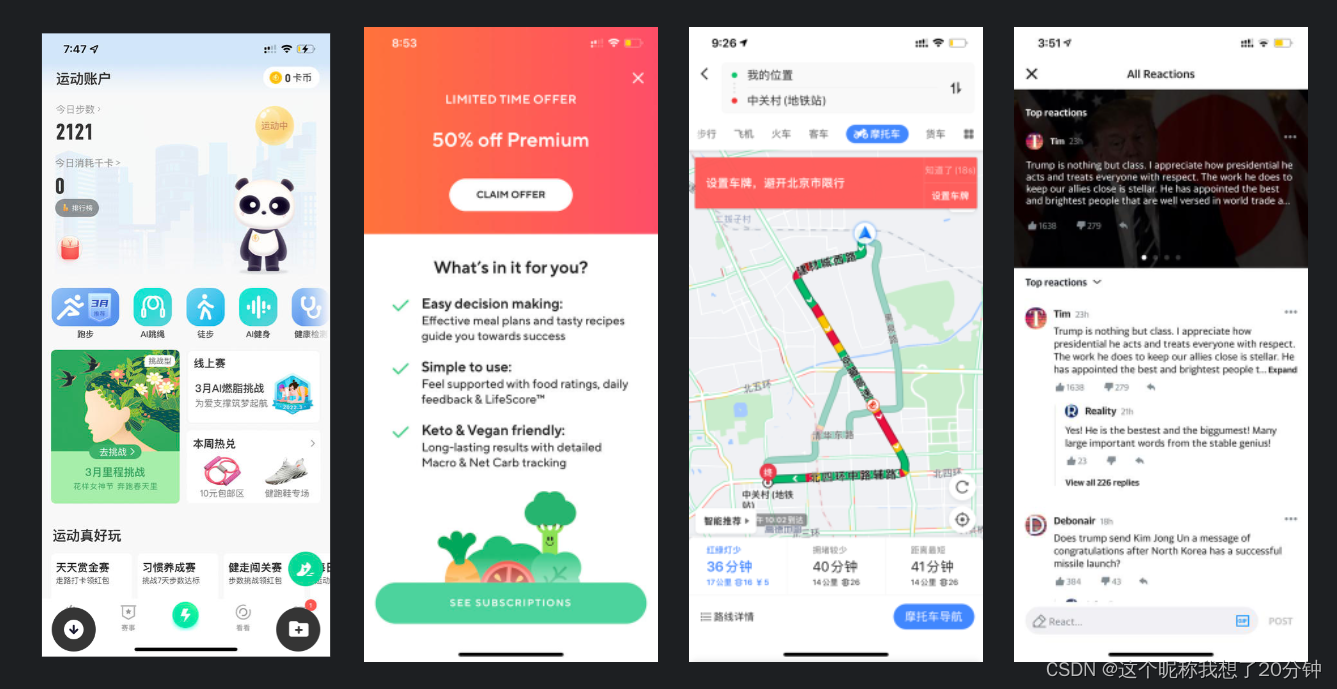
UI界面

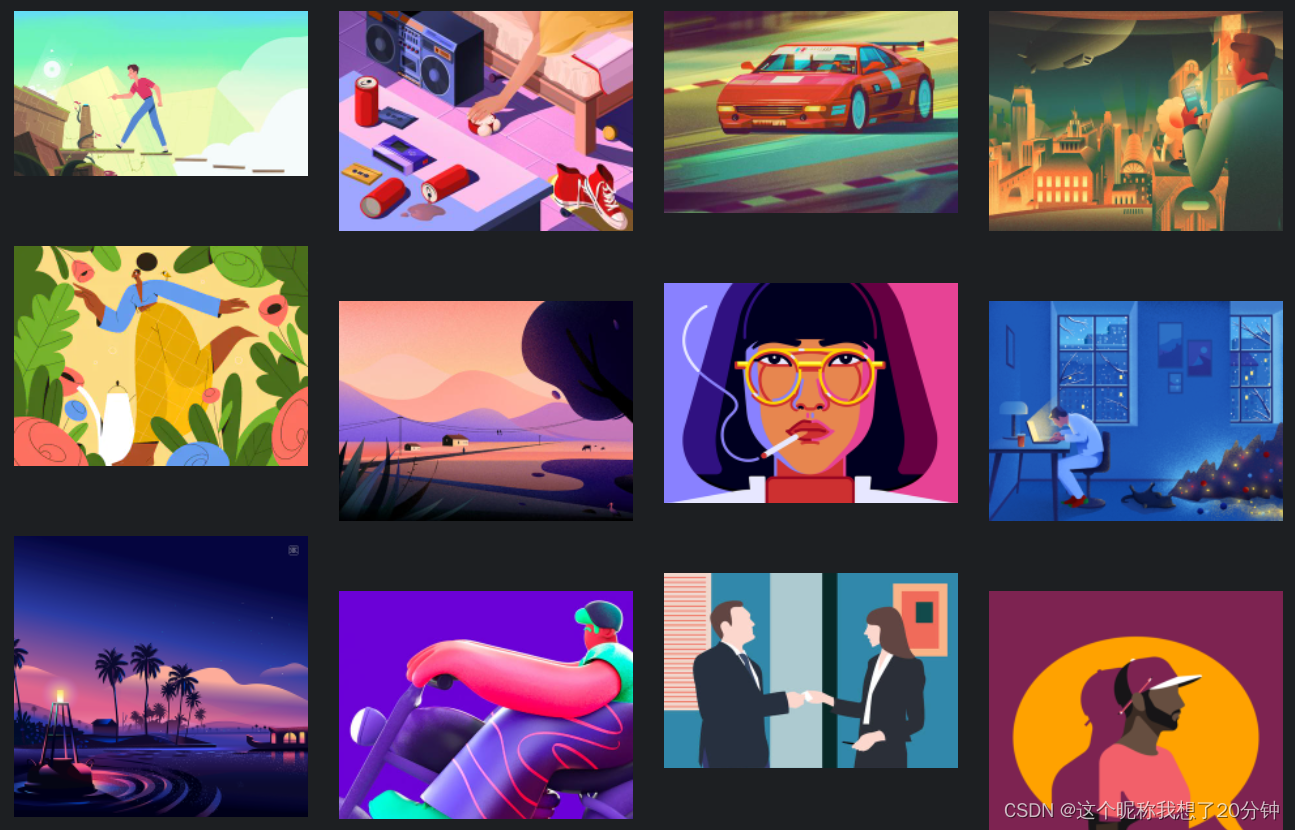
插画

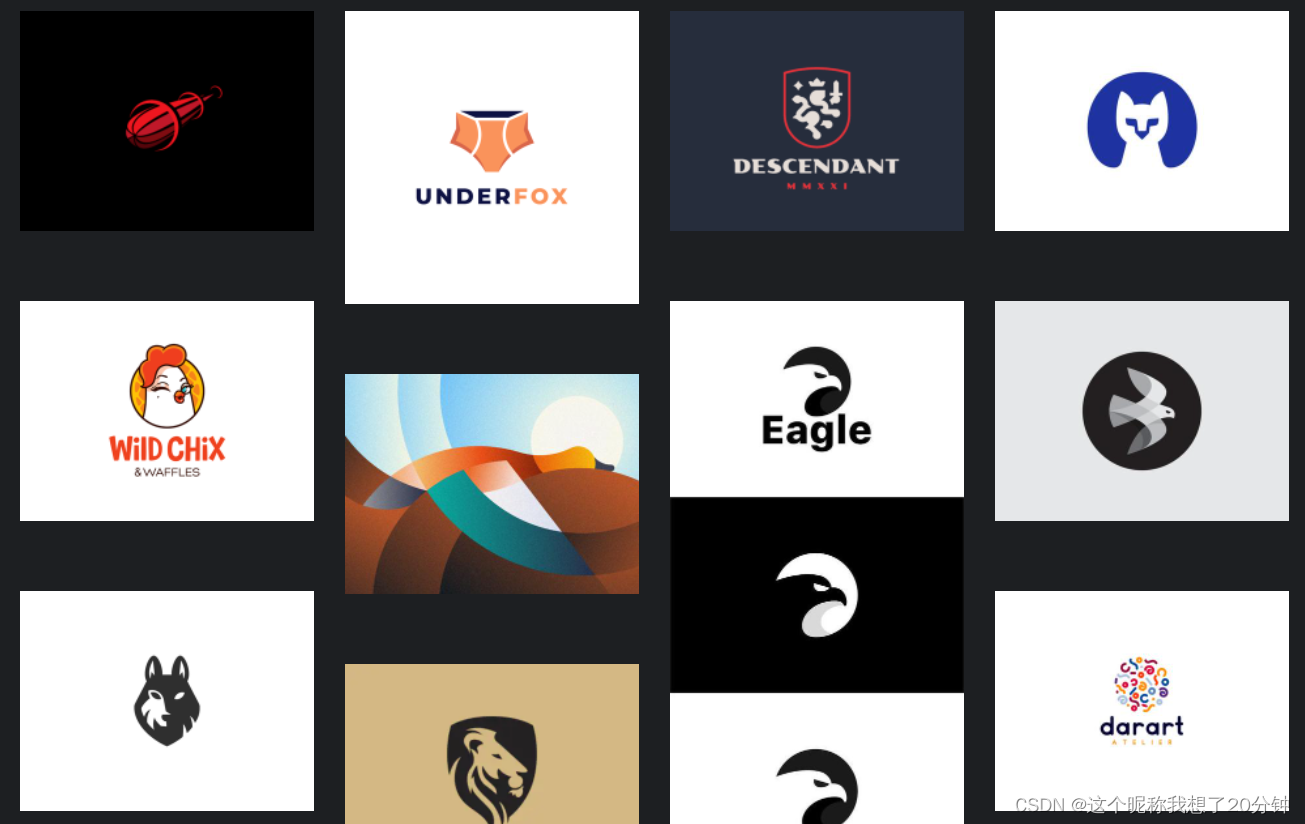
Lego

字体

✨IconPark
网站入口:IconPark
网址:https://iconpark.oceanengine.com/home
IconPark 是字节跳动出品的高质量开源图标库。提供超过1300+预设图标、28种图标分类,支持4种主题和在线换肤:线性、填充、双色、四色。
网站提供多种便捷操作:复制 SVG code、复制 React 组件、复制 Vue 组件、下载 PNG、下载 SVG,无论是设计师还是开发者,使用起来都非常方便。针对前端开发者,还提供多种 NPM 包下载.
官方图标库

插画库

✨pexels
网站入口:pexels
网址:https://www.pexels.com/zh-cn/
网站上都是一些免费图片视频素材,可以找到你想要的图片以及视频素材来满足你的设计需求。

✨COLOR
网站入口:COLOR
网址:http://color.aurlien.net/
本网站主要用于配色的选择。当你想找点配色灵感时,点进本网站,滑动鼠标可展示随机颜色,可展示不同的配色供你选择。
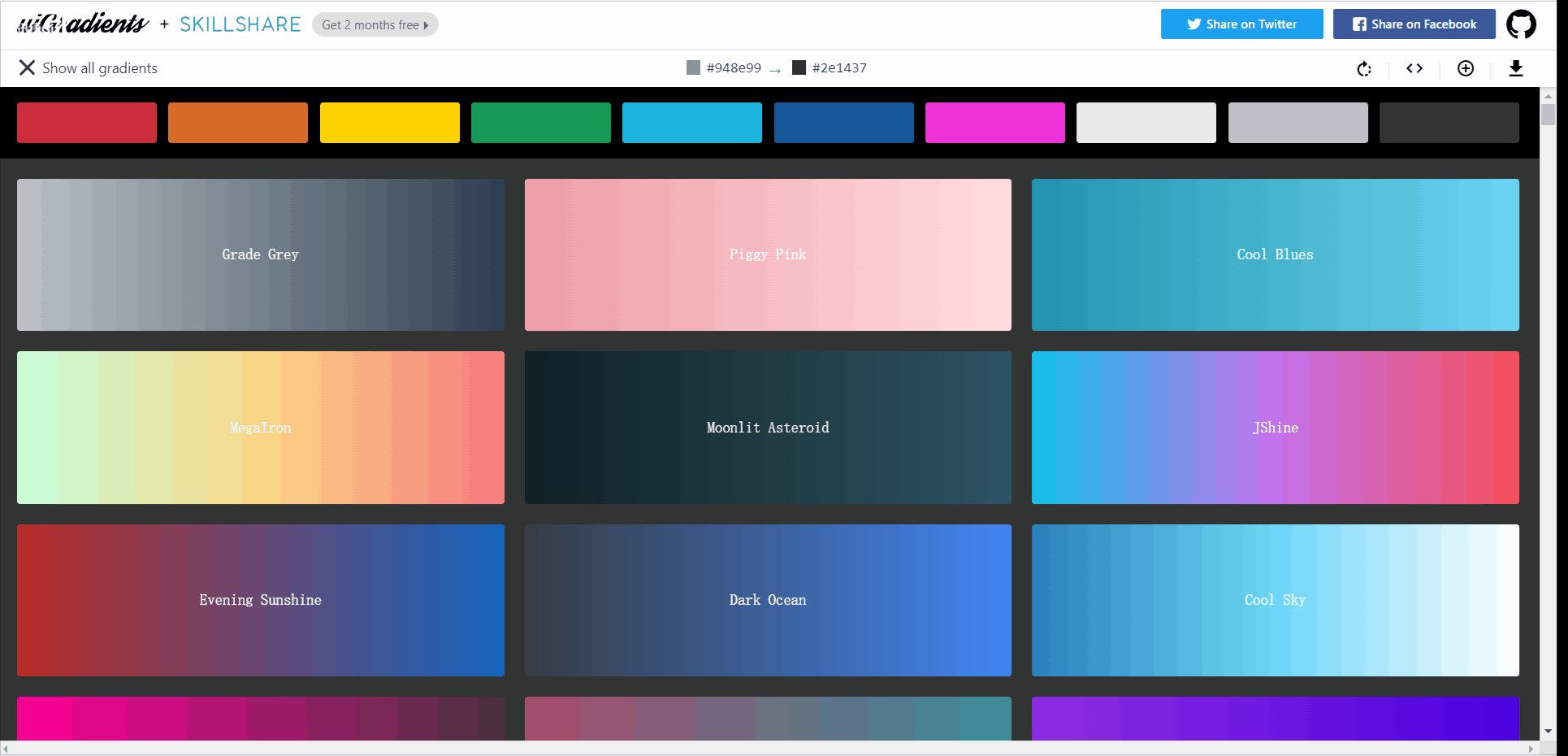
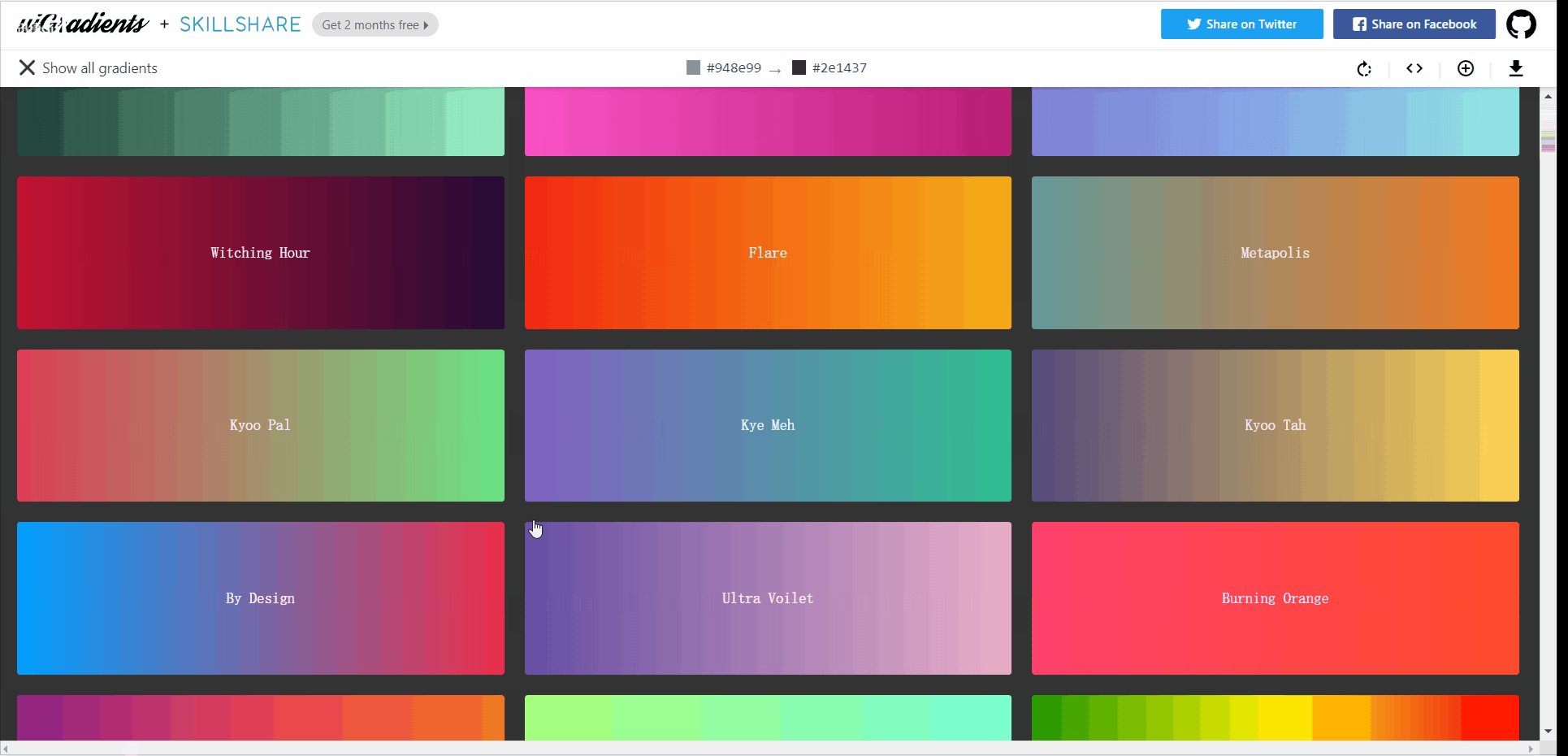
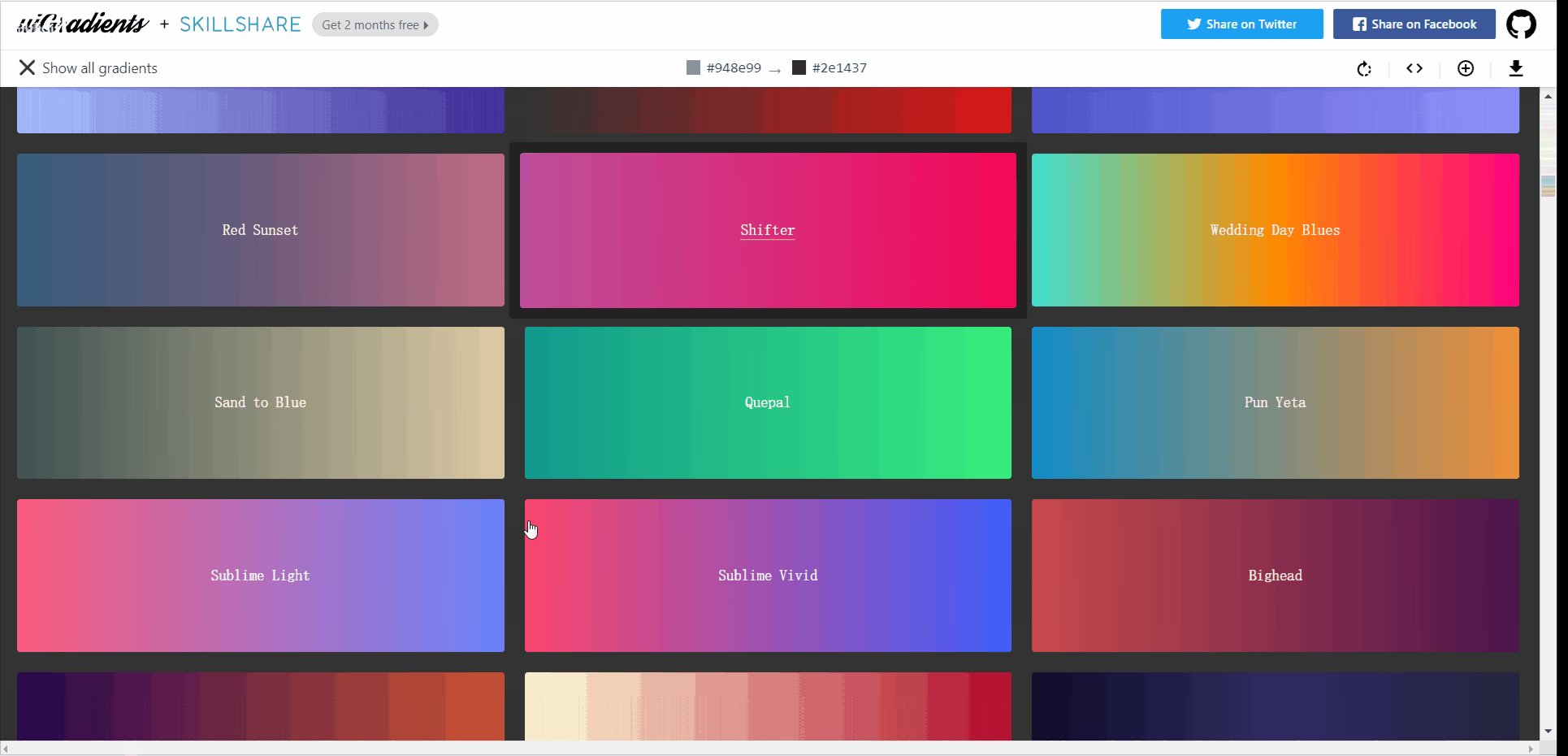
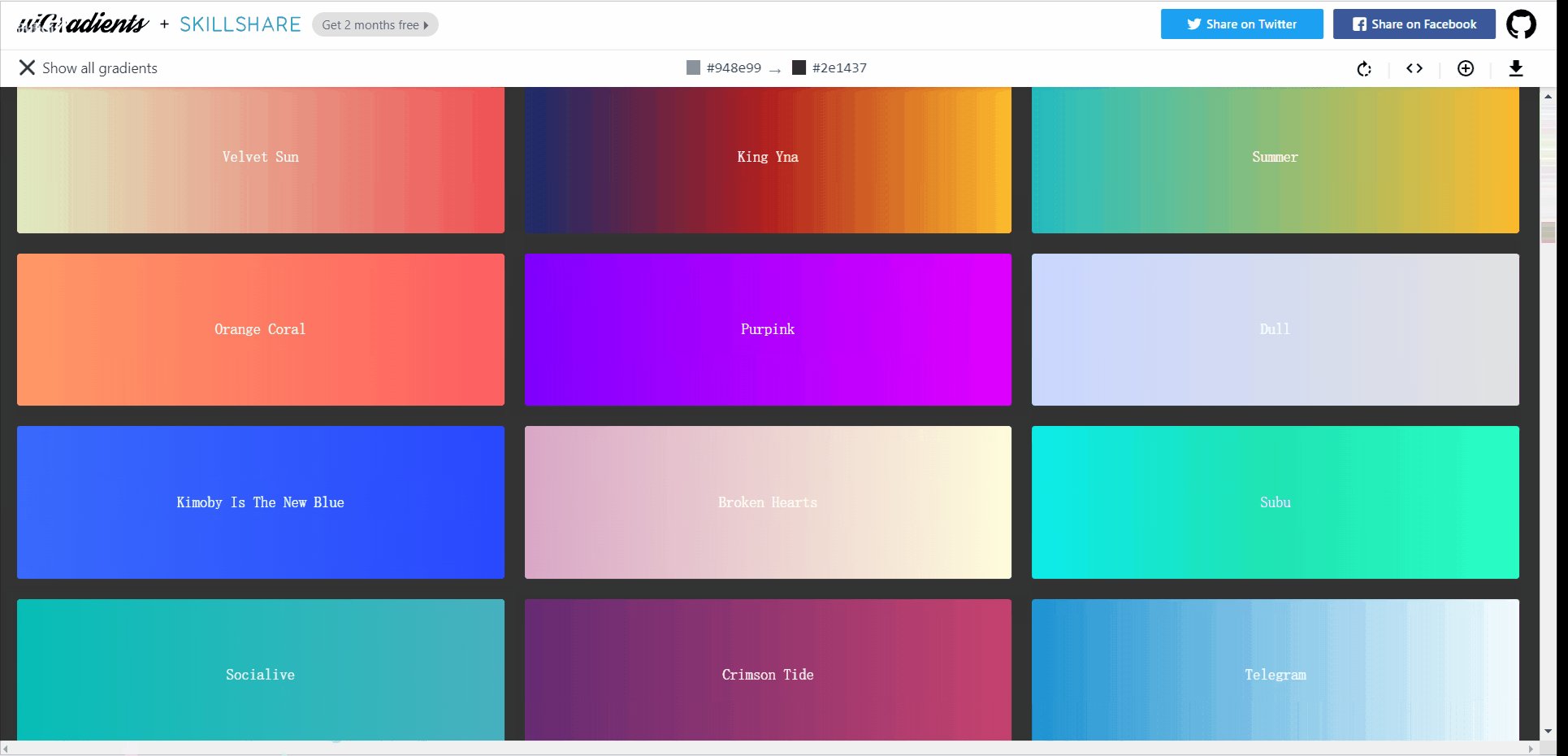
✨Uigradients
网站入口:Uigradients
网址:https://uigradients.com/#EndlessRiver
这个网站拥有各式各样渐变颜色供大家选择。

版权归原作者 这个昵称我想了20分钟 所有, 如有侵权,请联系我们删除。