系列文章目录
第一篇【element-ui】table表格底部合计自定义配置
前言
需求:element-ui时间选择器(DatePicker )数据回显,后台返回数据时间,然后回显到前台展示。
效果:

一、element-ui时间选择器(DatePicker )是什么?
DatePicker 日期选择器
用于选择或输入日期 https://element.eleme.cn/#/zh-CN/component/date-picker
二、返回数据格式

首先将【**DatePicker 】绑定值的格式转换成你要显示的格式,让你要回显的值和【DatePicker 】绑定值的格式保持一致就可以回显,否则是不能回显的,我这里得到的数据格式是年月日时分秒,前台要展示月份日期,所以我给【DatePicker **】绑定值的格式也设置为HH:mm:ss
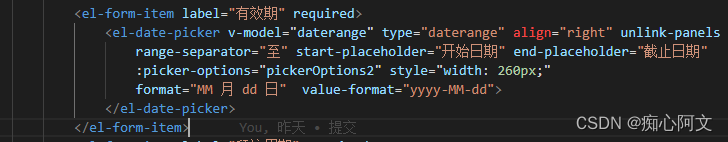
1.引入
代码如下: format="MM 月 dd 日" value-format="yyyy-MM-dd"
代码如下(示例):

//时间回显处理 将data 返回的时间push进去
let tmpArr = []
tmpArr.push(new Date(data.data.start_date))
tmpArr.push(new Date(data.data.end_date))
console.log('转成啥', tmpArr)
this.daterange = tmpArr
总结
以上就是今天要讲的内容,本文仅仅简单介绍了**DatePicker 的使用,而DatePicker **提供了大量能使我们快速便捷地处理数据的函数和方法。
🍉🍉🍉教程结束,觉得有帮助帮忙点个👍支持一下学友哥~

版权归原作者 痴心阿文 所有, 如有侵权,请联系我们删除。