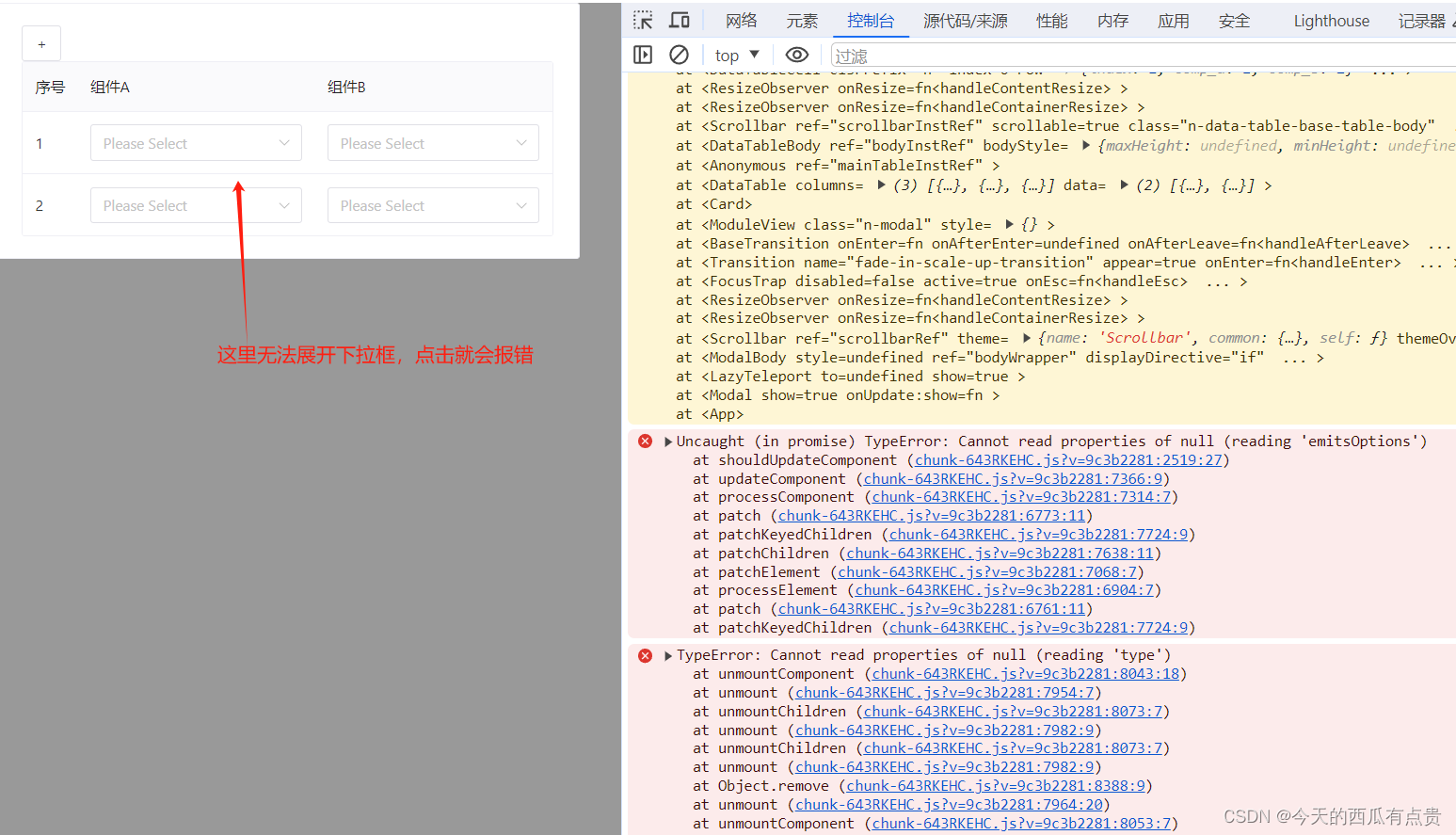
今天写代码,组合使用了,n-modal,n-datatable和n-select,在n-select组件出问题,无法展开,并且报错
Failed to execute 'insertBefore' on 'Node': This node type does not support this method.
Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at
Cannot read properties of null (reading 'emitsOptions')
先展示错误的demo代码
<script setup lang="ts">
import { ref } from 'vue'
import { NButton, NModal } from 'naive-ui'
import ModuleView from './ModuleView.vue';
const showModal_1 = ref(false)
</script>
<template>
<div>
<n-button type="info" @click="showModal_1 = true">点击展开modal</n-button>
<n-modal v-model:show="showModal_1">
<ModuleView/>
</n-modal>
</div>
</template>
ModuleView是抽象出来的组件,问题就出在这个抽象里面,下面是子组件代码;
<script setup lang="ts">
import { h, reactive, ref } from 'vue'
import { NSelect, NDataTable, NButton, NModal, NCard } from 'naive-ui'
const optionsRef = ref([
{
label: '1',
value: 1
},
{
label: '2',
value: 2
}
])
const columns = reactive([
{
title: '序号',
key: 'index'
},
{
title: '组件A',
key: 'comp_a',
render: () =>
h(
NSelect,
{
options: optionsRef.value,
style: { width: '200px' }
},
{}
)
},
{
title: '组件B',
key: 'comp_b',
render: () =>
h(NSelect, {
options: optionsRef.value,
style: { width: '200px' }
})
}
])
const data = ref<any>([])
const handelAdd = () => {
const item: any = {
index: data.value.length + 1,
comp_a: 1,
comp_b: 2
}
data.value.push(item)
}
const showModal_2 = ref(false)
</script>
<template>
<div>
<n-card>
<n-button @click="handelAdd">+</n-button>
<n-data-table :columns="columns" :data="data"> </n-data-table>
</n-card>
</div>
<n-modal v-model:show="showModal_2"> </n-modal>
</template>
<style scoped></style>
很明显这是一个嵌套modal的代码。
效果图:
大伙都知道,vue2的时候template里面第一层只能写一个组件:
<template>
<div>
<div>你好</div>
<a>hello world<a/>
</div>
</template>
但是到了vue3就支持多组件了,比如:
<template>
<div>你好</div>
<a>hello world<a/>
</template>
我写vue3保留了vue2的习惯,只写一个组件,唯独用modal的时候习惯写到主组件外面,因为这个组件是遮罩的,会覆盖全页面。
但是问题也出在这,如果直接在modal里面写两个组件,naive会直接报错。
<div>
<n-button type="info" @click="showModal_1 = true">点击展开modal</n-button>
<n-modal v-model:show="showModal_1">
<n-button @click="">+</n-button>
<n-data-table> </n-data-table>
<n-modal> </n-modal>
</n-modal>
</div>
App.vue:11 [naive/getFirstSlotVNode]: slot[default] should have exactly one child
App.vue:11 [naive/modal]: default slot is empty 这个是错误报错
意思是说,modal里面只能有一个子组件。
<n-modal v-model:show="showModal_1">
<ModuleView/>
</n-modal>
但是如果像我这样,抽象出来,就不会报错,会影响子组件内部的调用,导致我一直以为是Select或者DataTable写错了。
解决办法也很简单,直接把子组件写成一整个div就好。
版权归原作者 今天的西瓜有点贵 所有, 如有侵权,请联系我们删除。