前端常见的几种布局方式
提示:本篇文章不包含具体知识点,但是可以帮助小白了解到什么是布局
文章目录
前言
提示:个人对布局的总结:
写一些项目之后,再来重看css知识点,觉得又有了新的体会,接下来是个人对布局知识的总结,不包括基础的知识点,不了解布局的朋友可以看下面的文章,它能帮助你更好的了解。
参考文档
提示:参考的学习文档:
后盾人
一、前端常见的几种布局方式是什么?
1.浮动布局
2.定位布局
3.弹性布局
4.栅格布局
5.响应式布局
提示:这是我在写项目过程中认为最重要的5大布局:
1.浮动和定位两种布局:是必须学的布局基础知识
2.弹性布局:能够提高开发效率,兼容性很好,绝大多数设备尤其是移动端都很好的支持 flex,所以可以放心使用。
3.栅格布局:更简单好用的布局,但是有兼容性问题,相当于弹性的进阶版本。
4.响应式布局:手机和平板的出现造成之前的布局不能够支持,所以出了新的技术,他可以把你写的页面在不同的设备展现出不同的效果。
总之:浮动和定位必须会,学完了学弹性和响应式布局,栅格可以了解,他很简单也很好用。
二、几大布局介绍
1.浮动布局
- 浮动后变成行内快元素
任何元素都可以浮动,元素添加浮动后变成行内快元素,可以设置宽高
- 丢失空间
如果只给第一个元素设置浮动,第二个元素不设置,后面的元素会占用第一个元素空间。
- 清除浮动
不希望元素受浮动元素影响时,可以清除浮动。
(1)CLEAR:CSS 提供了
clear
规则用于清除元素浮动影响。
div {background: blue;clear: both;}
(2)AFTER:使用
::after
伪类为父元素添加后标签,实现清除浮动影响。
.clearfix::after {content:"";display: block;clear: both;}
(3)OVERFLOW:子元素使用浮动后将不占用空间,这时父元素高度为将为零。通过添加父元素并设置
overflow
属性可以清除浮动。将会使用父元素产生 :BFC机制
div {overflow: hidden;}
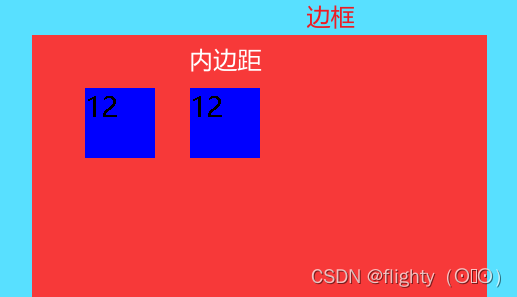
- 浮动边界
浮动元素边界不能超过父元素的 padding

2.定位布局
1.定位类型
static默认为文档流定义relative相对定位相对自身的位置,当元素发生位置偏移时,原位置保留。absolute绝对定位不受文档流影响,就像漂浮在页面中的精灵,绝对定位元素拥有行内块特性,如果父级元素设置了 `relativefixed固定定位元素相对于浏览器页面固定在某个位置。sticky粘性定位同级:有粘性定位的元素会叠加,非同级:有粘性定位的元素会顶走上一个元素
3.弹性布局
弹性元素
- 放在容器盒子中的元素即为容器元素。
不能使用 float 与 clear 规则
弹性元素均为块元素
绝对定位的元素没有空间位,不能作为弹性元素,相对定位可以
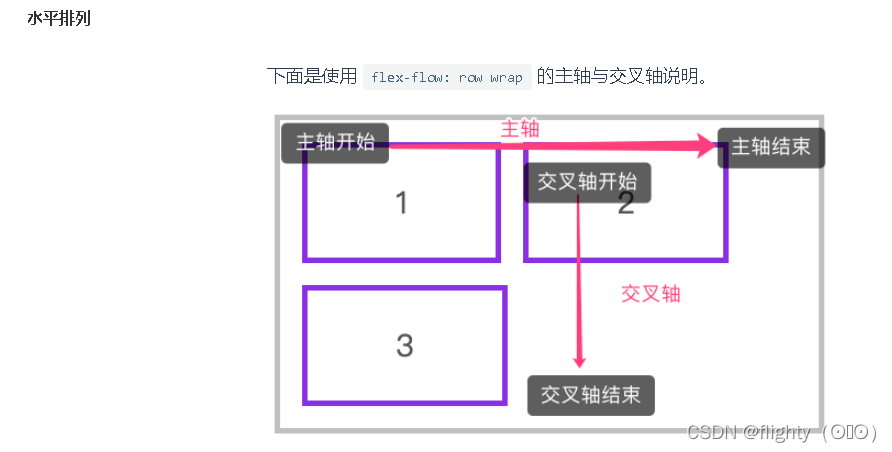
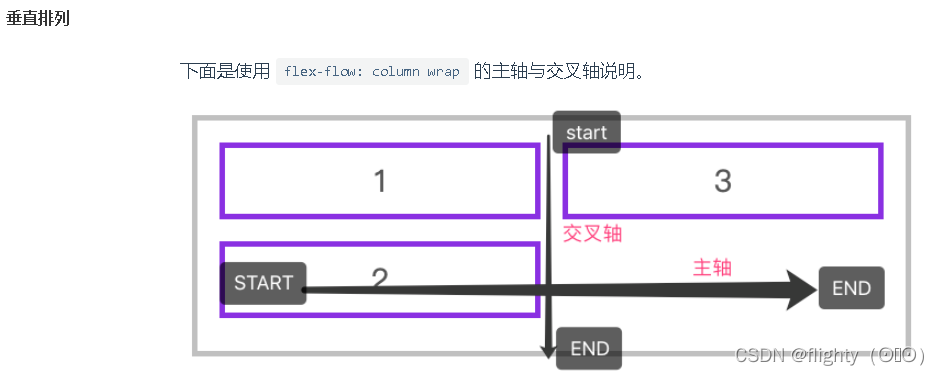
- 轴说明
最重要的就是理解轴的概念


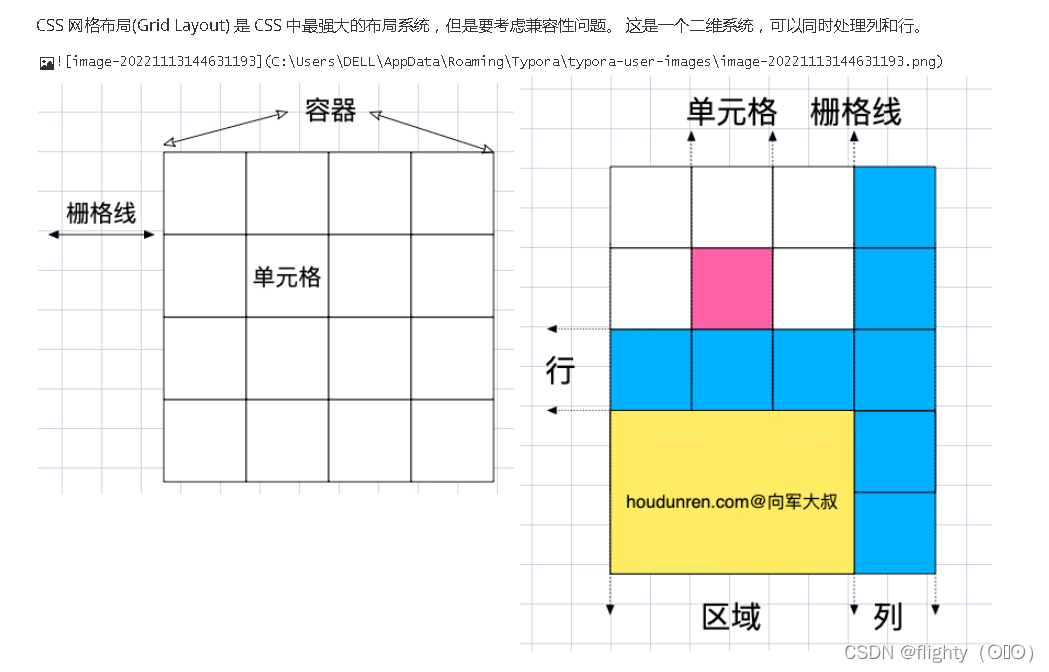
4.栅格布局
只能布局矩形的盒子

5.响应式布局
- 媒体查询(media)
手机是在电脑后出现的,早期网页设置没有考虑到手机的存在。把一个电脑端访问的网页拿到手机上浏览,我们需要告诉手机该怎么做。
- 相应尺寸(rem)
传统的单位px,在我们需要更改整体页面大小时需要手动依次修改,使用 rem 单位来处理响应,因为改变 rem 单位会影响所有使用 rem 的元素,这确实非常的方便。
版权归原作者 flighty(ʘᴗʘ) 所有, 如有侵权,请联系我们删除。