el-calendar日历组件使用总结
1. 需求说明
- 按月显示,每次只显示一个月的日期,其余隐藏
- 日历组件的显示时间随着上方选择框的变化(比如我切换到6月份,下面也要同步切换到6月份)

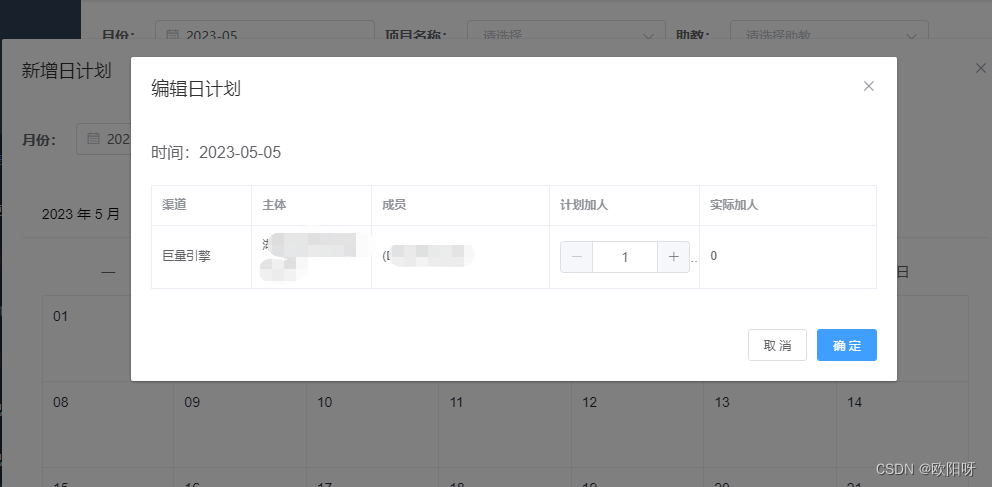
- 点击某一天可以添加事项(如果是空白的,未添加的),展示在对应的框里,同时添加悬浮展示的组件

- 如果是点击有事项的,则是编辑事项(这里展示的是不同的弹框)

- 每一月的数据存到数据库
2. 基础实现
- 这里做的是数据渲染,以及事件绑定,新增与编辑是点击不同的地方
<el-calendar v-model="value"><template slot="dateCell" slot-scope="{ date, data }"><div class="main-cd" @click="addPlan()"><div class="calendar-day">{{ data.day.split("-").slice(2).join("-")}}</div><div
v-for="(item, index) in calendarData":key="index"class="is-selected"
@click.stop="addPlan(item)"><span v-if="item.day == data.day && item.timeDetailsList"><el-tooltip placement="top"><div slot="content"><div
v-for="items in item.timeDetailsList":key="items.day">{{ items.channelName }}:{{ items.wechatNumber }}个微信号,
计划投放{{ items.planNumber }},
实际加人
{{ items.realityNumber }}</div></div>// 这里写两遍是因为一个是框里展示,一个是悬浮组件内展示的内容<div v-for="items in item.timeDetailsList":key="items.day">{{ items.channelName }}:{{ items.wechatNumber }}个微信号,
计划投放{{ items.planNumber }},
实际加人
{{ items.realityNumber }}</div></el-tooltip></span></div></div></template></el-calendar>
3. 只展示当月数据
- 这个其实官网有说明

- 但实际做起来是比较麻烦的,后面审查元素,找到了新大陆:

- 不同月份的日期是有不同的 class 标识的,一个邪恶的想法便出来了,那用 css 就可以搞定,何必费劲巴拉的写 js
- 算是走了个捷径吧,仅供参考,代码如下:
::v-deep .el-calendar-table:not(.is-range) td.next{display: none;}::v-deep .el-calendar-table:not(.is-range) td.prev{visibility: hidden;}
4. 动态切换日历里的数据实现
- 这个就更简单了,监听输入框的时间变化,传入 日历组件的model 即可,代码如下:
monthChange(val){// 这里是监听时间变化 => @change="monthChange",然后传入日历组件this.value = val;// 时间切换的时候,顺便调个接口查询当月数据this.editDetail();},
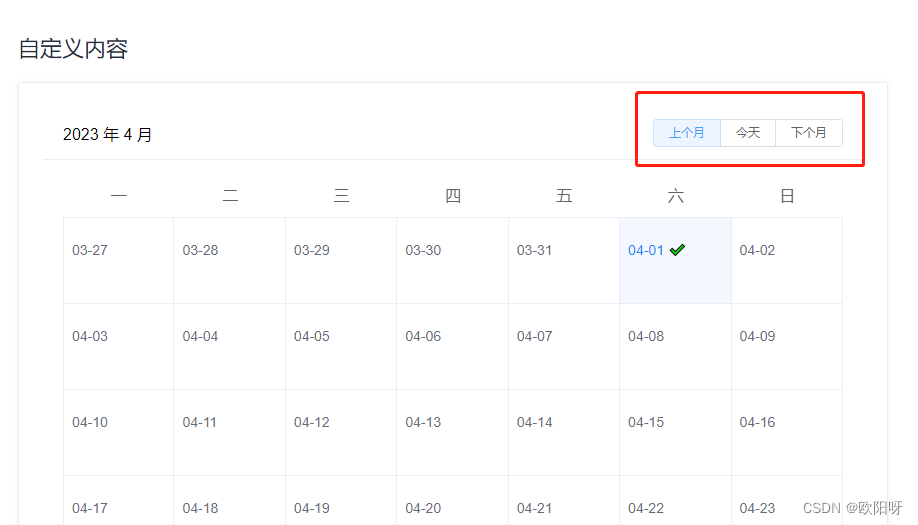
5. 顺便把快捷方式隐藏了,不让用户选择上一个月下一个月

- 因为在此处的需求,需要手动查询,根据上方时间变化匹配对应数据
- 所以用户点这个玩意也费劲,还要加事件监听,费力不讨好了
- 实现也很简单,还是 css 搞定(审查元素就行了),代码如下:
::v-deep .el-calendar__button-group {display: none;}
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

本文转载自: https://blog.csdn.net/qq_35942348/article/details/130491702
版权归原作者 欧阳呀 所有, 如有侵权,请联系我们删除。
版权归原作者 欧阳呀 所有, 如有侵权,请联系我们删除。