一.学习教程
https://www.bilibili.com/video/BV1vK4y1p78a/?spm_id_from=333.999.0.0&vd_source=ef114f70c3fd4d5394f12dbd3d022bbe
Figma 最佳实践:组件、样式和共享库
https://zhuanlan.zhihu.com/p/60746992
https://mp.weixin.qq.com/s/iOp3aPbqbRr5vnrf0zQANw

这里有一份设计师通常会转为组件的元素列表:
- UI 组件
- 公司 logo 或其它品牌资源
- 图标
- 设备模型
- 各平台原生组件(Android、iOS、Linux、OSX 等)
- 鼠标光标
- 参考线R或注释
- 设计协作中使用的便利贴或投票贴纸
- 流程图元素,比如箭头、流程节点形状
二.制作思路
我们创建一个组件后,它就是一个 master 组件,之后从它复制出去的组件都是它的组件实例,修改 master 组件会同步到它所有的实例。
1.可以先建立一个基础的通用的,不要大而全,每个项目里不同的,需要修改的都不用。
对于不同的付费计划,Figma 组件和共享样式有不同的使用范围:
免费模式:在 Figma 的单个文件内
专业版:在 Figma 的不同项目或文件内
团队版:在 Figma 的不同团队之间
1.原子级组件
将组件进行原子级的结构划分
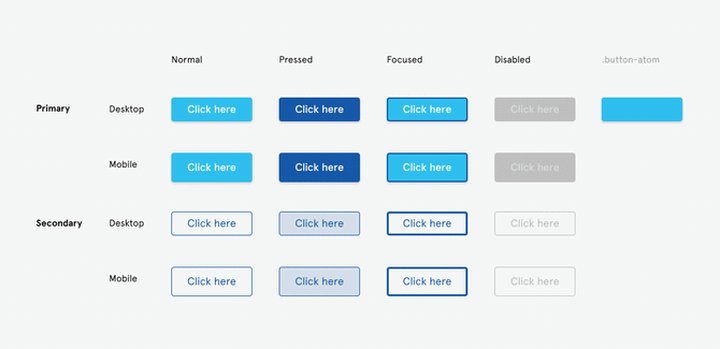
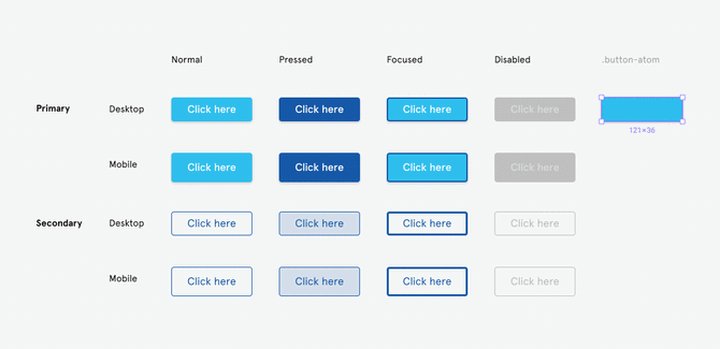
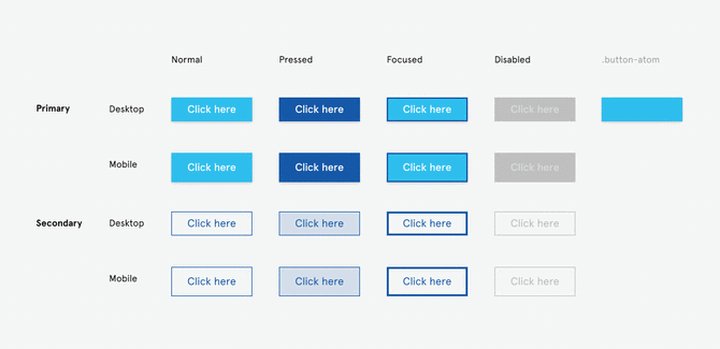
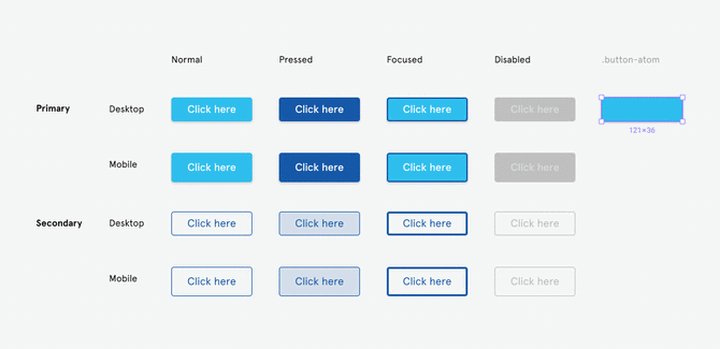
当你开始构建高保真的组件时,尤其是当你想把它们作为共享组件时,就需要考虑从最小的层级去创建组件,即不可再分的原子级。这样,你就会发现你的设计模式会很统一,比如说按钮的形状或卡片的形状。
一个比较好的习惯是创建一些原子级可复用的元素,将其嵌套在其它组件中。想象一下这个场景:将一个基本形状转换为组件(可复用的原子级组件),然后将它嵌套进所有按钮组件内作为基本形状。这样,当你想要改变所有按钮的形状时,只需要改变这个原子级组件就可以了。
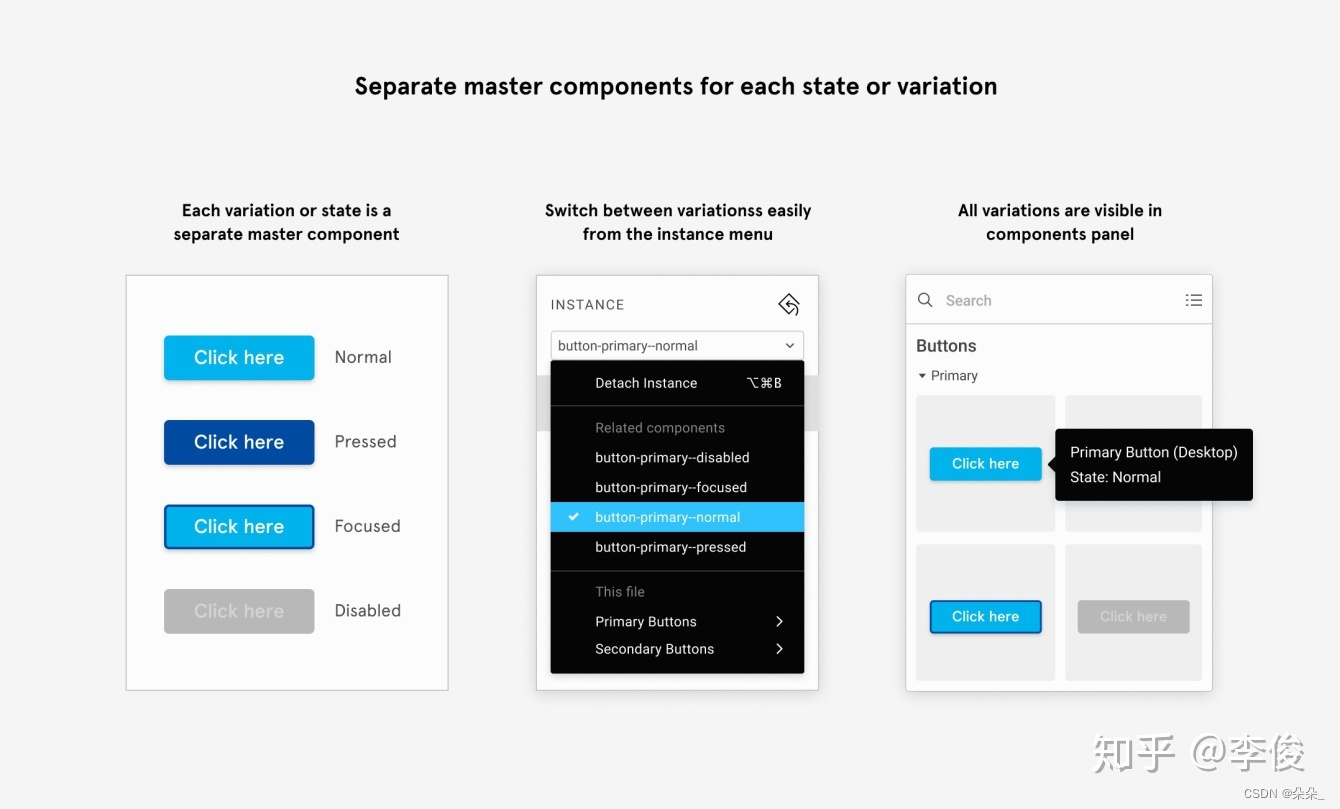
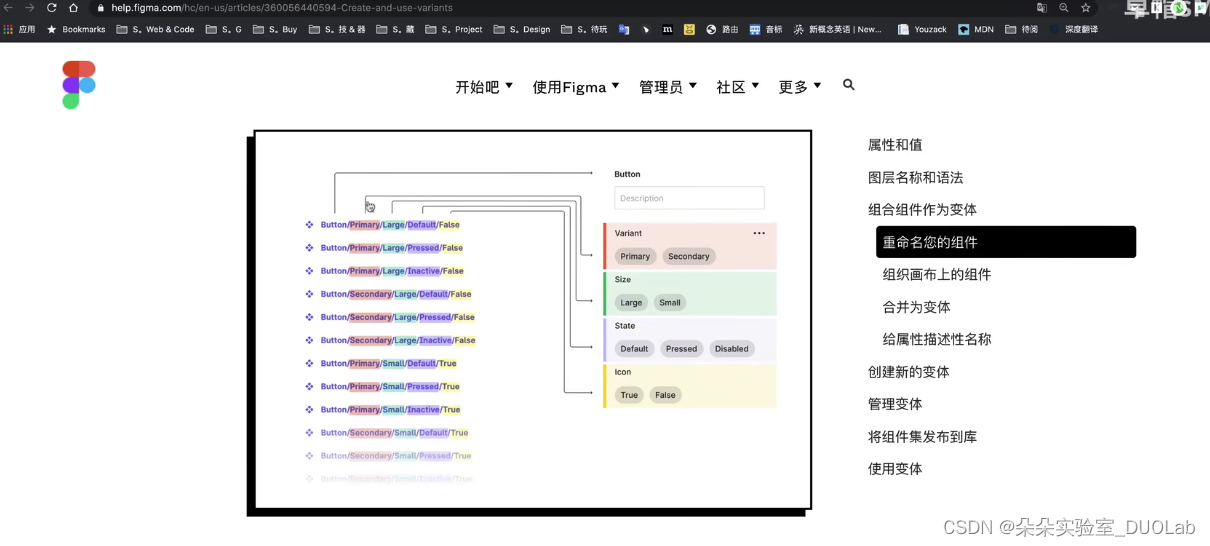
继续考虑上面的例子,假设我们的按钮有主要按钮和次要按钮两大类,每一类都有桌面版和移动版,每一种都有四种状态(正常、禁用、按下和聚焦)。这么算来,我们一共有16种不同的按钮组件。假如你没有在它们里面嵌套一个原子组件,当你需要改变所有按钮的形状时,就需要一个个去修改。所以说,合理地使用原子级组件进行嵌套可以让你的设计系统更易维护。
小技巧:以 _ 和 . 开头的组件在发布时将会被排除在外。所以,我们可以以 _ 和 . 作为原子级组件的开头,因为我们不需要在其它地方使用这些原子级的组件,它们只是作为其它组件的公共部分嵌套之用。这样当你发布了组件时,这些原子级组件就不会在组件面板中出现,可以极大地提高组件面板的使用体验。
图片及引用来自知乎:李俊
https://zhuanlan.zhihu.com/p/60746992
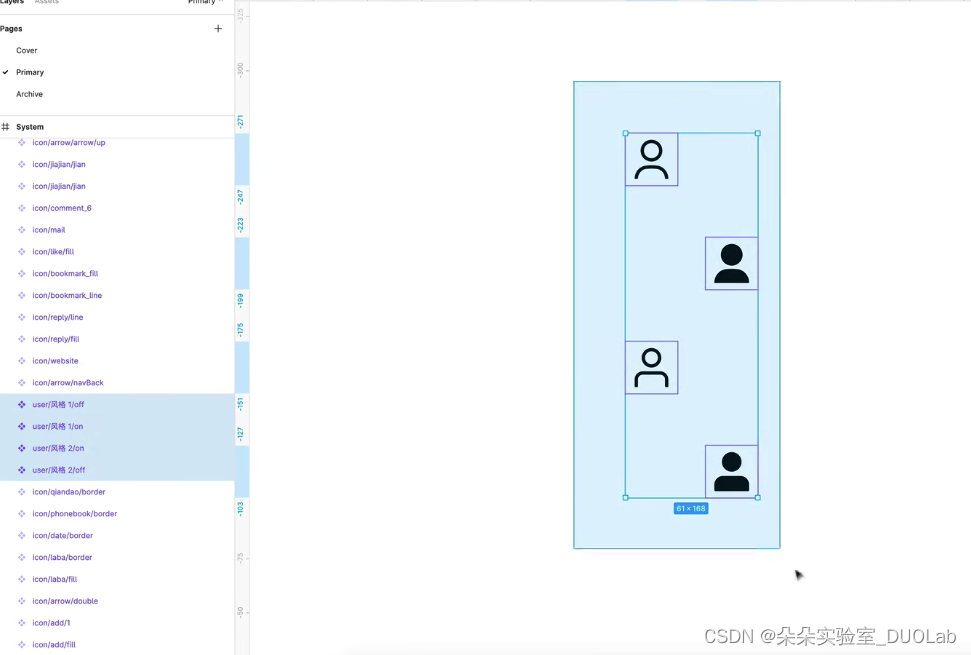
2.嵌套组件
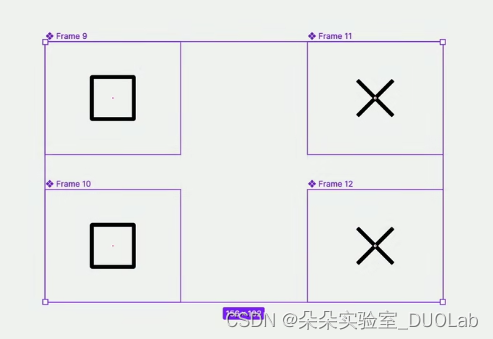
3个以上的内容,各自组成组件后,再组合再一起,例:
图标可以先用icon模版代替
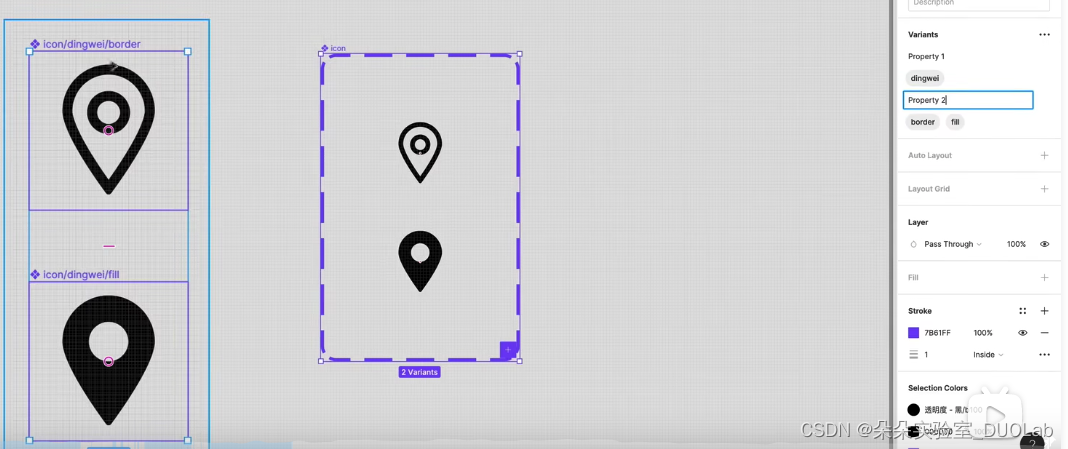
3.变体组件
原子组件生成后,由原子组件裂变成其他原子组件,再变成组件集
组件集合中都是原子组件
把最复杂的组件做出来,其他都是它的变体
https://www.bilibili.com/video/BV1Qf4y1B7LZ/?spm_id_from=333.999.0.0&vd_source=ef114f70c3fd4d5394f12dbd3d022bbe
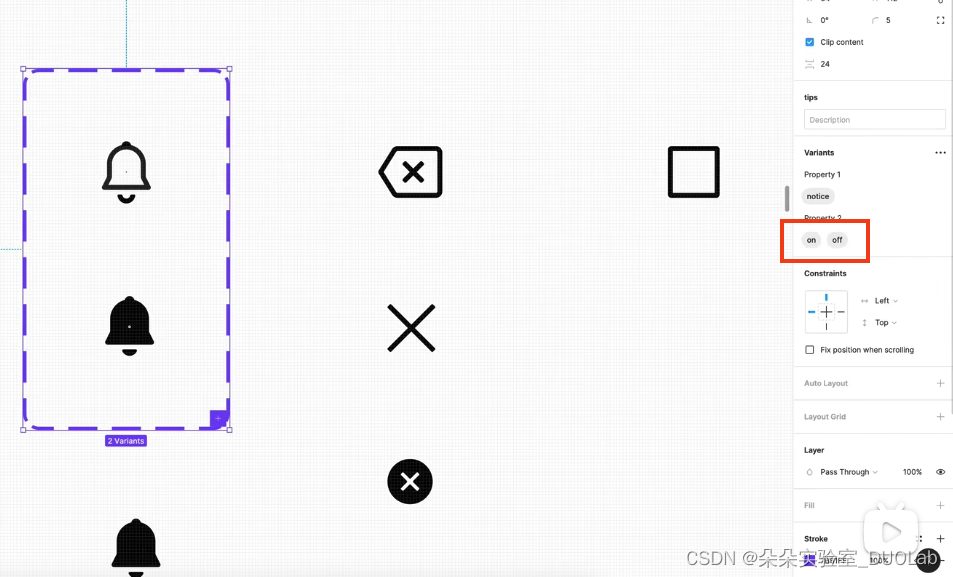
想要属性以开关样式显示,属性的值,每对如下方式命名

开发可以直接复制变体属性

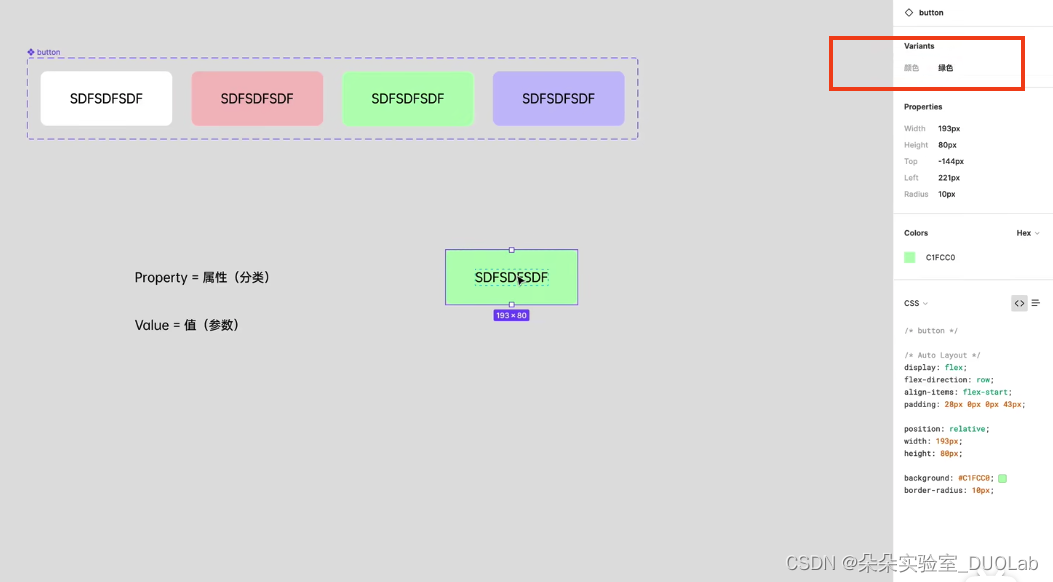
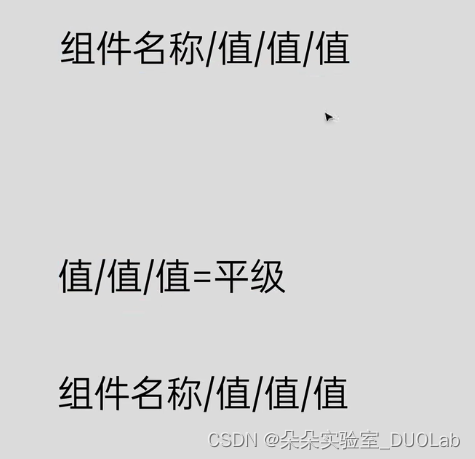
命名:
原子组件第一个斜杠前的名字为组件集的名字
后面斜杆的名字会自动识别为属性的值
值是一样的属性被合并


组件中要把所有状态都做出来,然后在命名上区分风格1,风格2,再进一步区分填充和非填充

三.组件部分
1.组件思想
1.命名思路:
前面先不用管,后面可以用是否来选择,问是不是,是就是ON,不是就是OFF
比如dark属性,不用再细分的不用划斜杠,而是用下划线
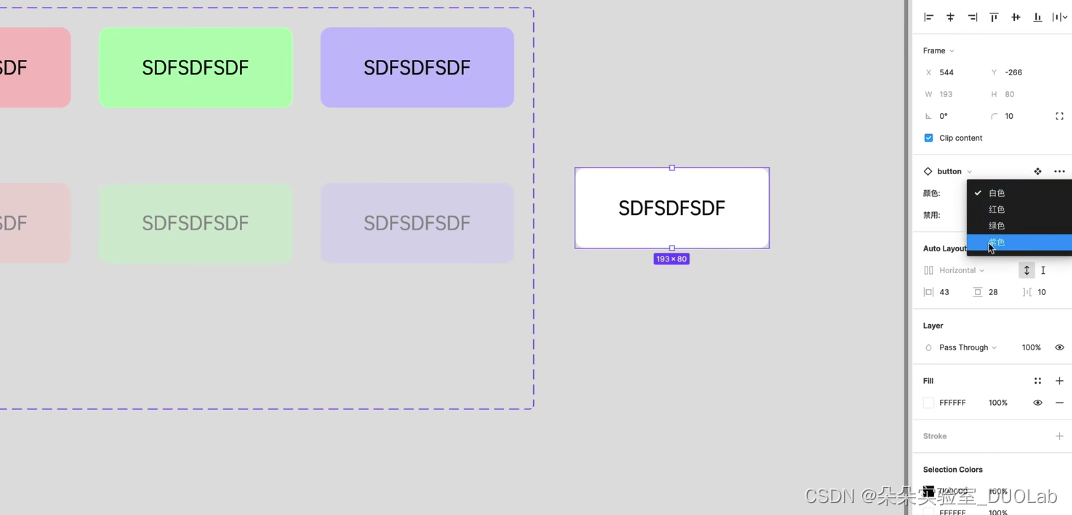
2.原子组件和裂变:
首先有一个原子组件,然后复制一个出来,直接把这个组件不解组,外层套一个组件,就变成新的子组件,这样的好处是改变原子组件内容,同类型的,同系列的组件一起变化
3.嵌套组件:
子组件每一个都用autolayout,然后组合以后,再一起给添加组件组
2.组件技巧
保留组件文本内容:
当你给一个组件做它的变体或不同状态时,肯定是希望在切换组件时能够保持其内部文本不变的。为了确保你在切换组件状态时内部文字内容保持不变,你需要保证一个组件不同状态之间的内部对应文字图层有相同的名字(实际上文字图层会以你第一次输入的内容作为图层名)。
组件描述:
你可以在右侧的属性面板中给每一个组件写一段描述。当你的鼠标悬浮在左侧组件面板的某个组件上面的时候,这段描述就会显示出来。你可以在里面写一些该组件的使用方法来帮助其他设计师更好地挑选合适的组件。
响应式约束和栅格:
只需要花一点点时间来给组件设置合适的响应式约束,你的组件就可以在尺寸变化时让其内部元素做适当的响应式变化。因为组件和 Frame
行为一致,所以你可以给组件同时添加栅格和响应式约束,让内部元素紧贴栅格边缘,来实现固定内外边距的效果。内容裁切:
你可以在右侧属性面板中切换是否显示超出组件或 Frame 的内容。当你的组件内有很多重复性内容,并且你想在改变组件尺寸时控制其显示的数量,就可以使用这个特性来实现。比如说,你可以在调节组件高度时控制一个表格显示的行数,不过在此之前请确保设置了正确的响应式约束规则。
样式:
建立文字样式: 创建两套文字样式,其中一套用于移动设备,另一套用于桌面。
建立颜色样式:
建立效果样式:
建立栅格样式:
建立图片填充样式:样式命名:
- 按色调分组类
- 按主题或类型分类
- 将可访问性高的颜色分为一组
- 将文字样式按照字体或类型分类
- 将栅格按照视图尺寸分类
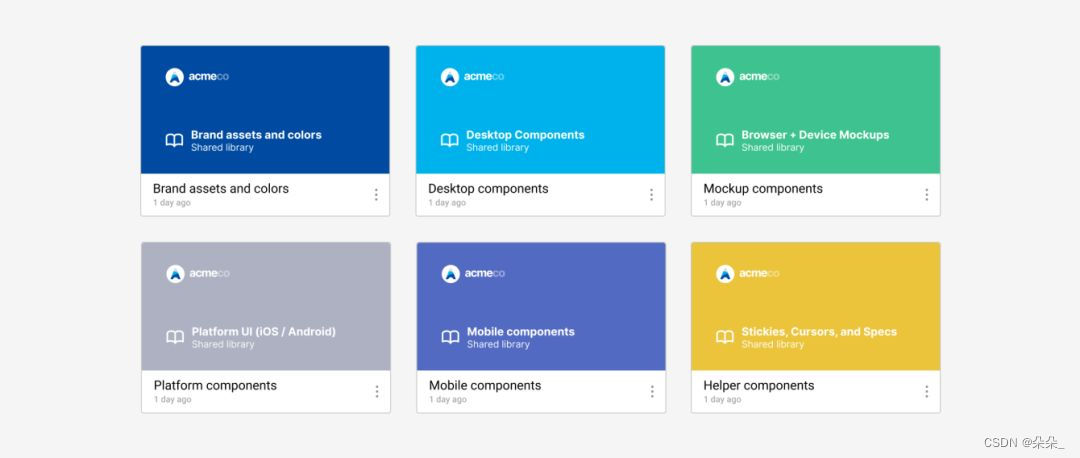
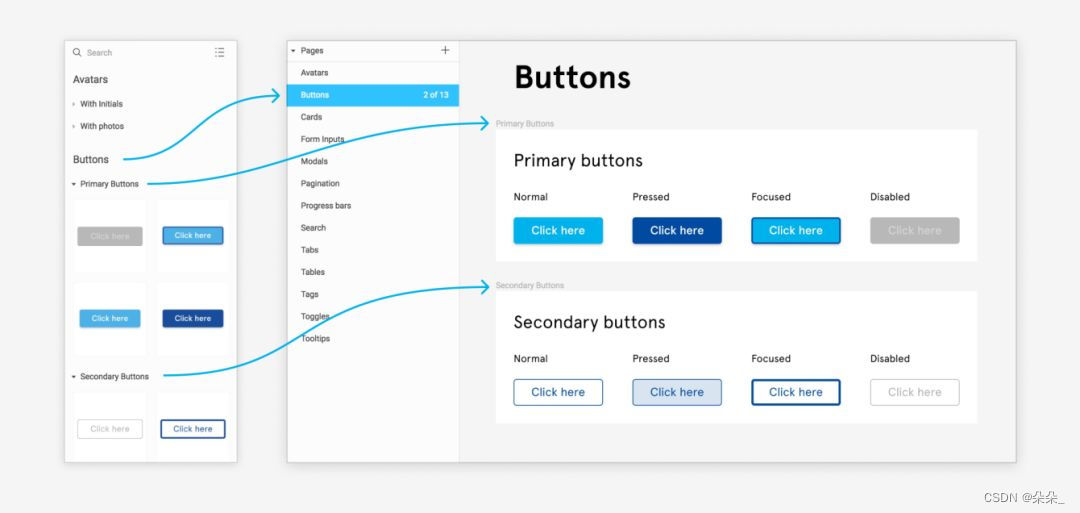
分离的多个共享库
很多团队,尤其是中大型团队,会把组件或样式放置于多个样式库文件中。这样,再团队增大时就很容易扩展和管理。
图片及引用来自知乎:李俊
https://zhuanlan.zhihu.com/p/60746992
四.建立组件库
1.建立通用组件库和项目组件库模版
先建一套可以作为成果展示的组件库模版,再填充内容
2.组件库的内容
首次建立可以先做一个简易版,后续再继续迭代和填充
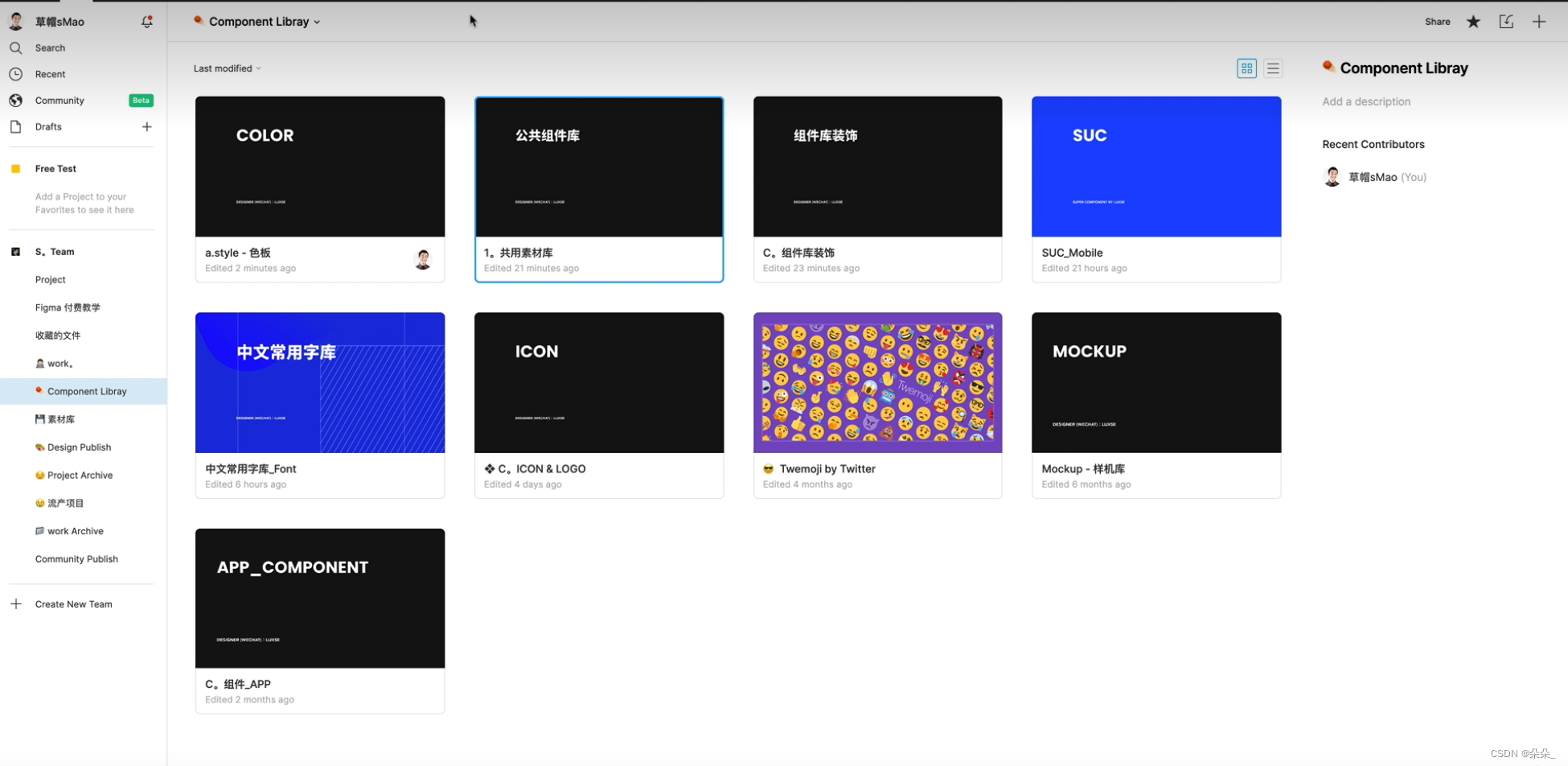
(1) figma中组件库分类管理:
1.web components
- common
- program1
- program2 ……2.mobile components3.platform components4.web color
- common
- program1
- program25.mobile color 6.platform color
1.web components
通用组件库内容
【控件】
- 左侧导航
- header
- avatar
- 下拉菜单
- 面包屑导航
- 输入框/搜索/选择
- radio
- checkbox
- 列表
- 翻页
- 间隔线
- 日历
- 弹窗
- 按钮:四种状态
- 鼠标光标
【图标】
- 箭头
- 个人信息
- 用户
- 手机号
- 邮箱
- 密码显示/隐藏
- 密码
- 修改密码
- 退出
- 返回
- 关闭
- 取消
- 成功
- 失败
- 加载
【注释组件】
- 间隔参考(10/20/30/50/100/4/8/12/16/24/32/64)
- 便利贴
- 流程图元素,比如箭头、流程节点形状
【模版组件】
- 设备模型
【原生组件】
(Android、iOS、Linux、OSX 等)
项目组件库内容
【图标】
- 侧导航图标
- 品牌资源
4.web color
Supa Palette、figma tokens
使用插件建立梯度色板,导入figma
通用颜色
- 主色梯度:赤橙黄绿青蓝紫
- 黑色梯度
- 后台系统背景色
- 反馈色:警告/成功/失败等
- 文字颜色
- 常用配色模版:科技感蓝色/科技感紫色
- 交互原型配色模版
项目颜色
品牌颜色
五. 零件制作
1.线
用frame上投影-0.5,颜色黑色6%灰度
线用内阴影
多条线就做多个阴影
还要背景加模糊
2.Frame特性
frame必须填充才有阴影之类的
3.投影特性
正常外部投影是在背景加一层阴影,所以会有背景色不同的情况,要做线的话,或者背景有透明度,不能加外部阴影,要加内阴影
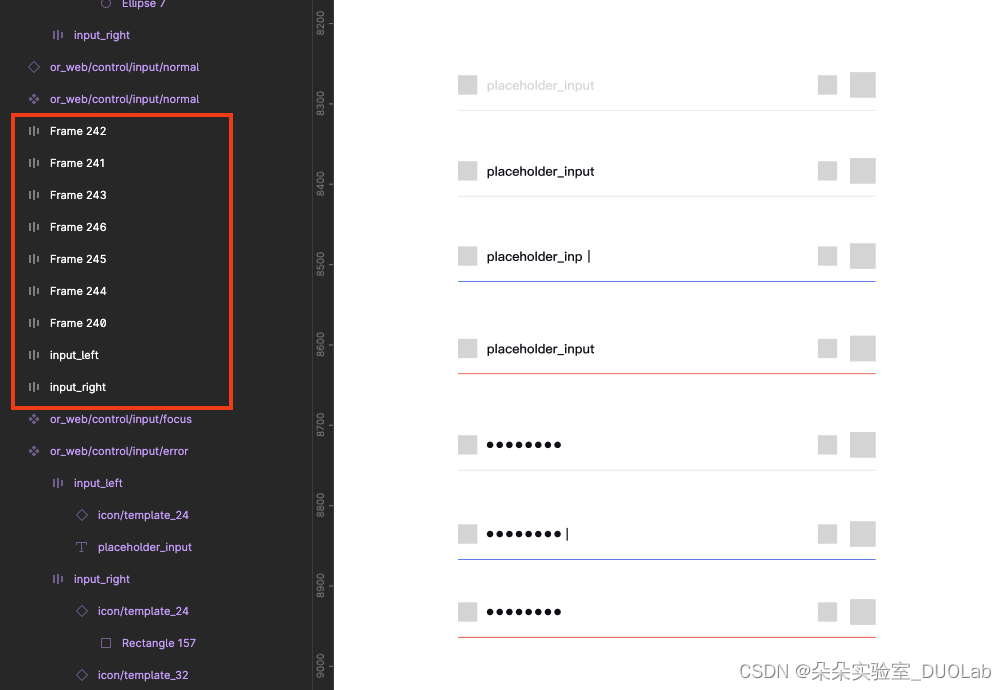
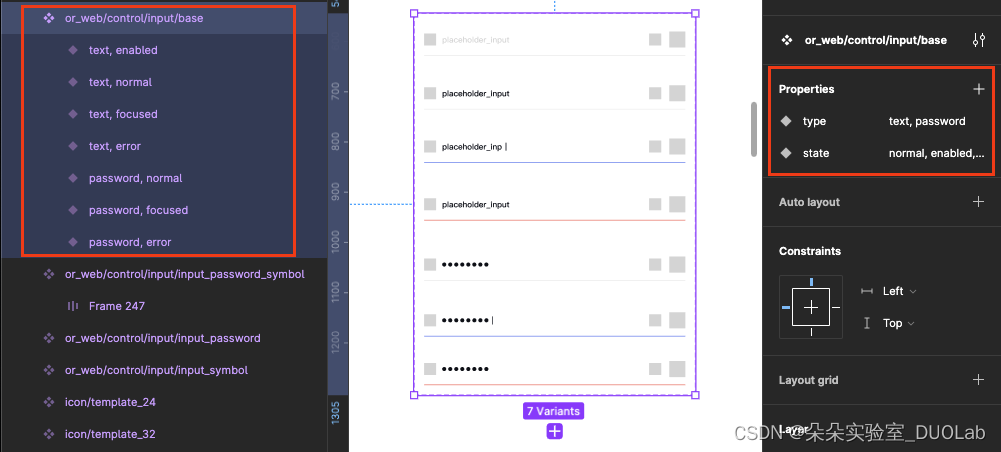
4.组建集构建方法
1.先把所有可能用layout方法构建出来
2.统一分类命名
按不同的分类命名,相同分类命名为同一个值,如先分成text和password两类,每一类里再分别命名normal,enabled等
版权归原作者 月亮计划 所有, 如有侵权,请联系我们删除。